如何在Vue+ElementUI项目中使用iconfont图标库
如何在Vue+ElementUI项目中使用iconfont图标库
- 1.简介
- 2.下载iconfont中的图标
- 2.1 首先打开iconfont官网
- 2.2 下载SVG格式的图标,并且将他保存在购物车中
- 2.3 点击最右边的那个购物车
- 2.4 下载代码,解压得到
- 3.打开Vue项目,将下载的图标保存到Vue项目中
- 3.1 将下载的iconfont.js保存
- 3.2 获取他的icon名称
- 3.3 在main.js 中添加
- 4.前端代码
- 5.展示
1.简介
iconfont官网
iconfont中有许多样式的图标可以给我们使用。
什么是SVG格式?
SVG是一种图形文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
2.下载iconfont中的图标
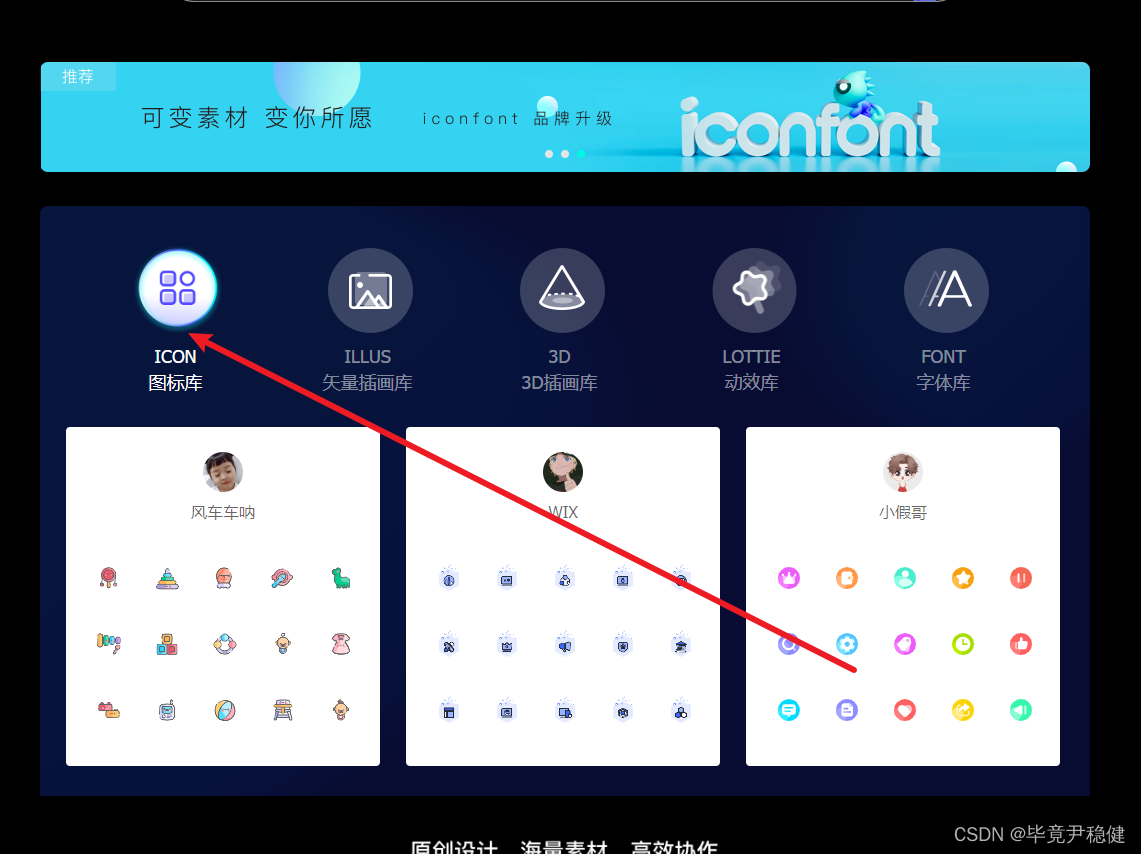
2.1 首先打开iconfont官网
点击icon图标库,在这里面选择自己需要的图标下载

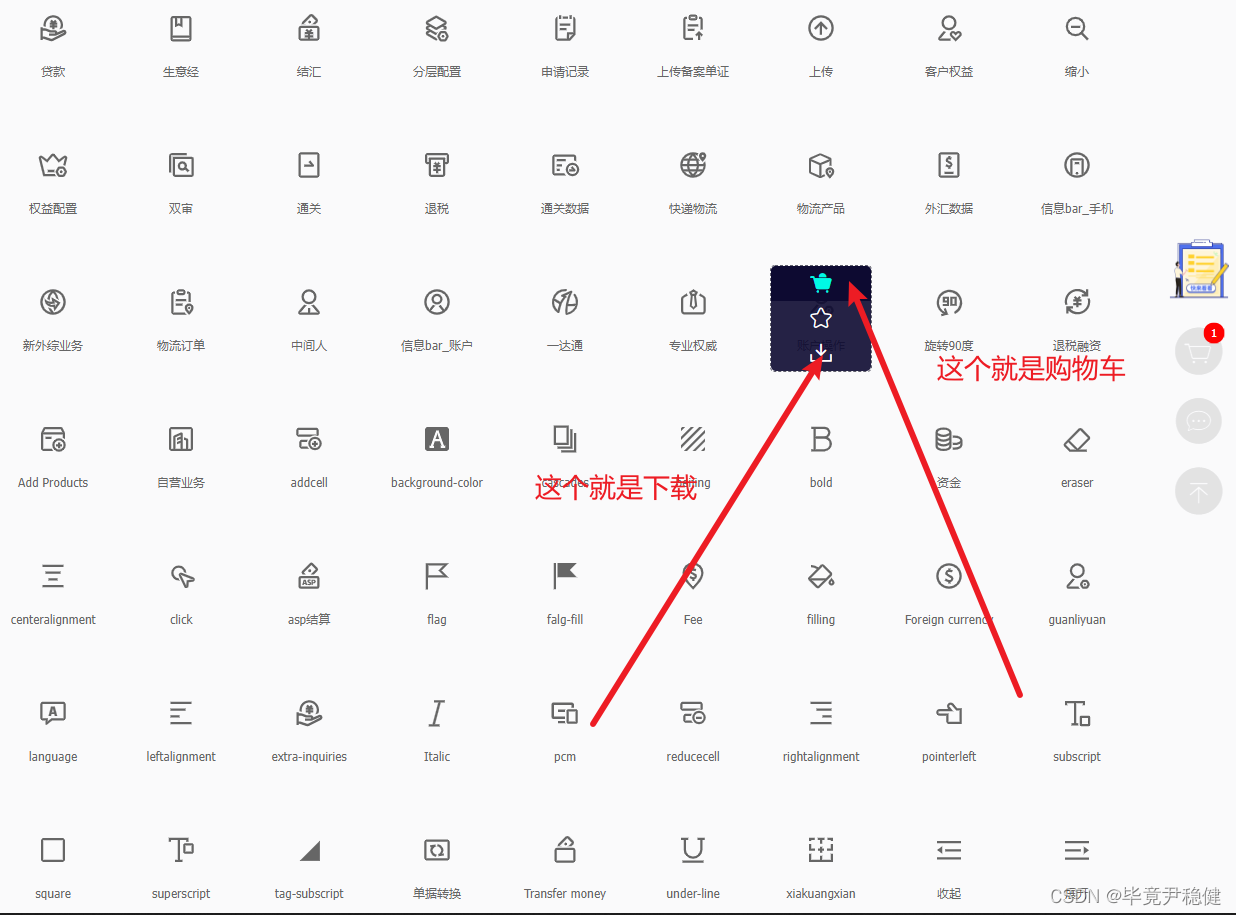
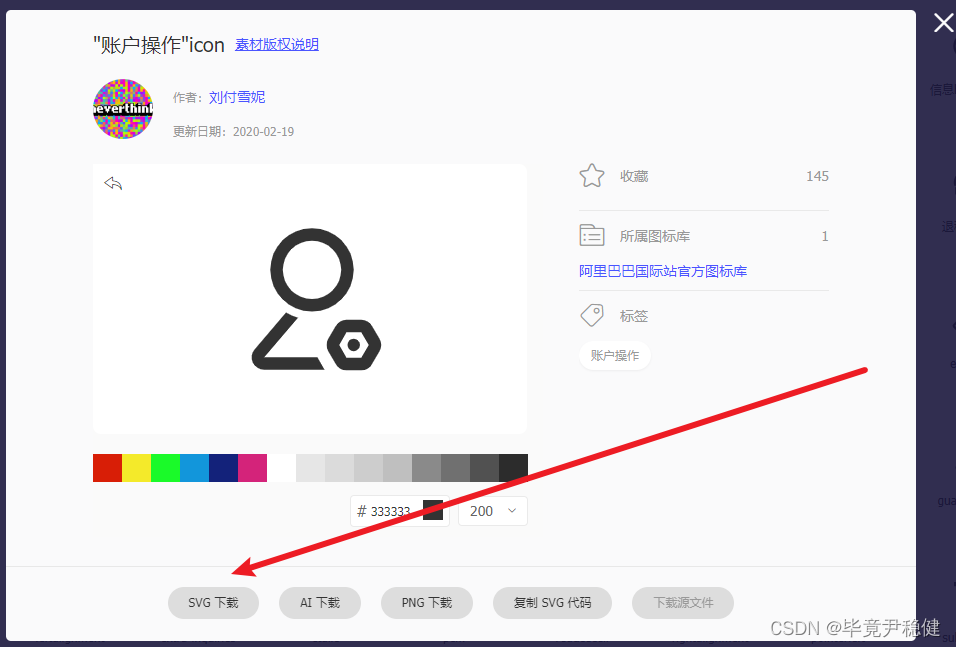
2.2 下载SVG格式的图标,并且将他保存在购物车中
一定要记住,在下载的时候,将图标放入购物车中
有人肯定疑问为什么需要将他放入购物车中?
留一个伏笔,等会为大家解释


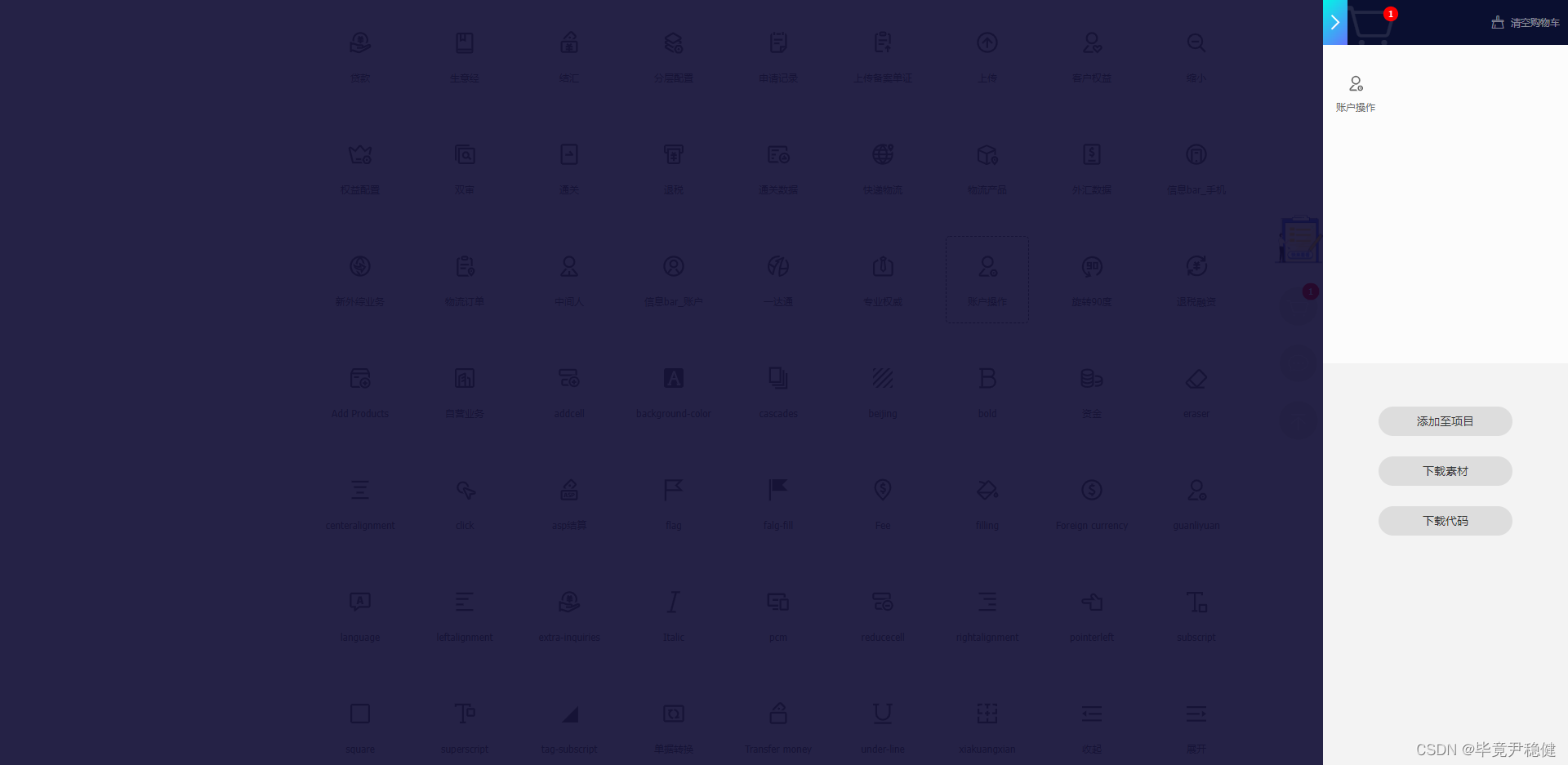
2.3 点击最右边的那个购物车
这个里面就是你之前将想要的图标放入购物车中

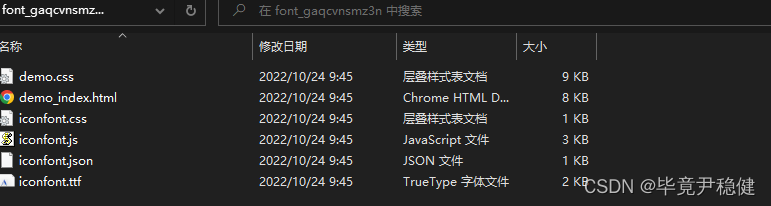
2.4 下载代码,解压得到

3.打开Vue项目,将下载的图标保存到Vue项目中
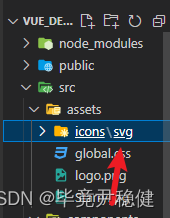
我自己的话,是将所有的icon图标放在/src/asserts/icon/svg/
可以自己决定放哪

3.1 将下载的iconfont.js保存
这里面存储的才是真正的svg图标

3.2 获取他的icon名称
/**
* 字体图标, 统一使用SVG Sprite矢量图标(http://www.iconfont.cn/)
*
* 使用:
* 1. 在阿里矢量图标站创建一个项目, 并添加图标(这一步非必须, 创建方便项目图标管理)
* 2-1. 添加icon, 选中新增的icon图标, 复制代码 -> 下载 -> SVG下载 -> 粘贴代码(重命名)
* 2-2. 添加icons, 下载图标库对应[iconfont.js]文件, 替换项目[./iconfont.js]文件
* 3. 组件模版中使用 [<icon-svg name="canyin"></icon-svg>]
*
* 注意:
* 1. 通过2-2 添加icons, getNameList方法无法返回对应数据
*/
import Vue from 'vue'
import IconSvg from '@/components/icon-svg'
import './iconfont'
Vue.component('IconSvg', IconSvg)
const svgFiles = require.context('../assets/icons/svg', true, /\.svg$/)
const iconList = svgFiles.keys().map(item => svgFiles(item))
const re = /\/img\/(.*)\.\w+.svg/
export default {
// 获取图标icon-(*).svg名称列表, 例如[shouye, xitong, zhedie, ...]
getNameList() {
return iconList.map(item => {
return item.match(re)[1]
})
}
}
3.3 在main.js 中添加
下载的iconfont.js文件导入到main中
import '@/icons/iconfont'
4.前端代码
<el-form-item label="菜单图标" :label-width="formLabelWidth">
<el-popover
v-model="iconListVisible"
ref="iconListPopover"
placement="bottom-start"
trigger="click"
popper-class="mod-menu__icon-popover"
>
<div class="mod-menu__icon-inner">
<div class="mod-menu__icon-list">
<el-button
v-for="(item, index) in iconList"
:key="index"
@click="iconListCurrentChangeHandle(item)"
:class="{ 'is-active': dialogForm.icon === item }"
>
<svg class="icon-svg" aria-hidden="true">
<use :xlink:href="`#${item}`"></use>
</svg>
</el-button>
</div>
</div>
</el-popover>
<el-input
v-model="dialogForm.icon"
v-popover:iconListPopover
:readonly="true"
placeholder="菜单图标名称"
class="icon-list__input"
></el-input>
</el-form-item>
最主要的代码就是:
<el-button
v-for="(item, index) in iconList"
:key="index"
@click="iconListCurrentChangeHandle(item)"
:class="{ 'is-active': dialogForm.icon === item }"
>
<svg class="icon-svg" aria-hidden="true">
<use :xlink:href="`#${item}`"></use>
</svg>
</el-button>
<script>
export default {
data() {
return{
iconList: [],
}
},
methods:{
init() {
this.iconList = Icons.getNameList();
},
},
mounted() {
this.init();
},
}
</script>
样式代码:
.icon-svg {
width: 1em;
height: 1em;
fill: currentColor;
overflow: hidden;
}
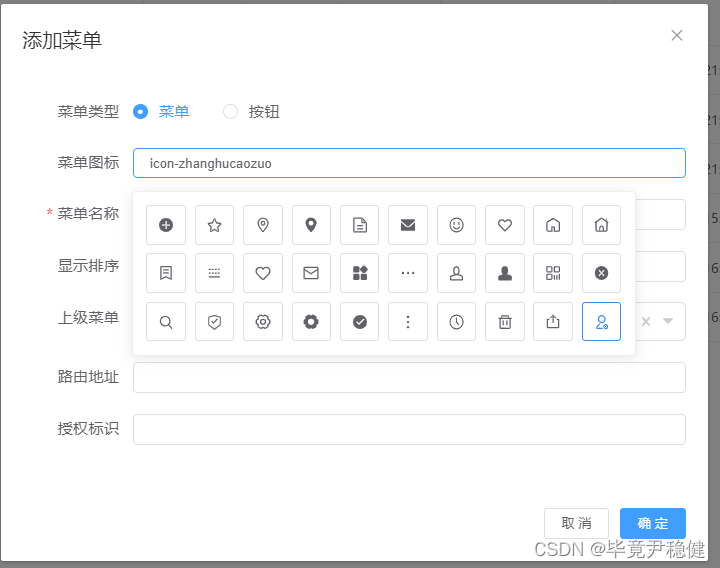
5.展示