python 绘图时出现报错:A colormap named “BlueWhiteOrangeRed“ is already registered.
python 绘图时出现报错:A colormap named “colormap” is already registered.
问题描述
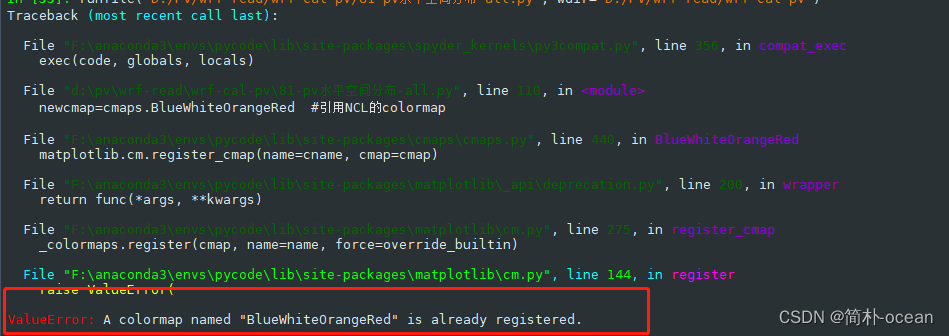
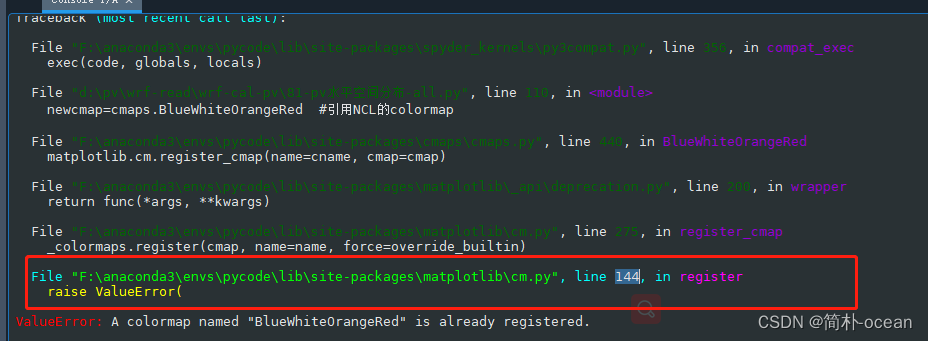
最近,在使用cmaps这个库进行绘图时,发现之前运行没有问题的代码突然出现报错:
以我调用的为例:

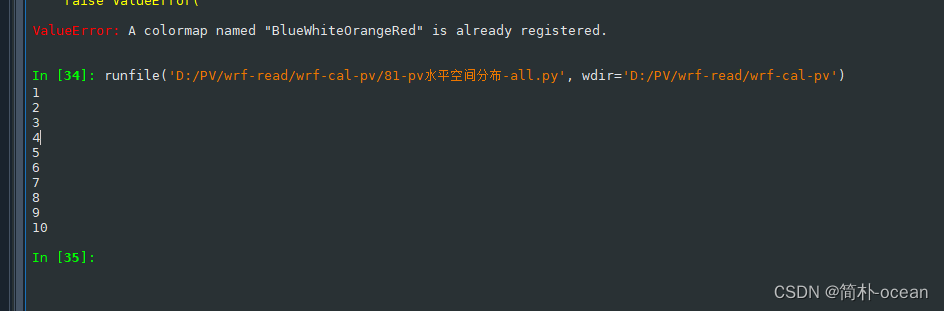
A colormap named "BlueWhiteOrangeRed" is already registered.

我所调用的是cmaps.BlueWhiteOrangeRed这个colormap,仔细检查了一下代码,发现没有什么问题。但是使用plt.get_cmap('bwr')去调用python自带的colormap时就没有报错,有时候重启编辑器也能成功。。。。
- 不清楚为啥突然会有这样的问题。。。。。
在谷歌上搜到了类似的问题,但是没有把解决方案说明白:
方案1
方案2
解决方案
后来询问了一些群友,采取如下的解决方案:
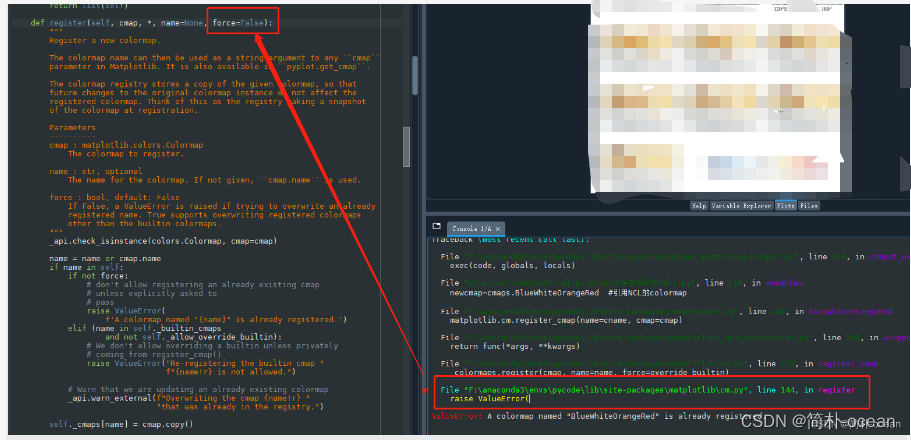
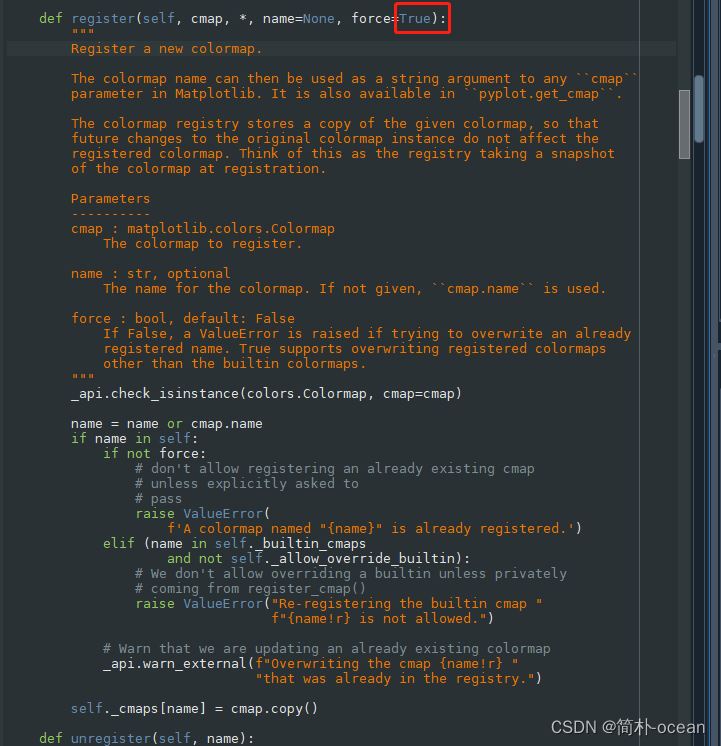
在命令行中找到出现问题的那个文件,然后使用鼠标点击,会自动跳转到报错源代码文件:

- 第一种方式:将
force = False,改为force=True,保存运行即可


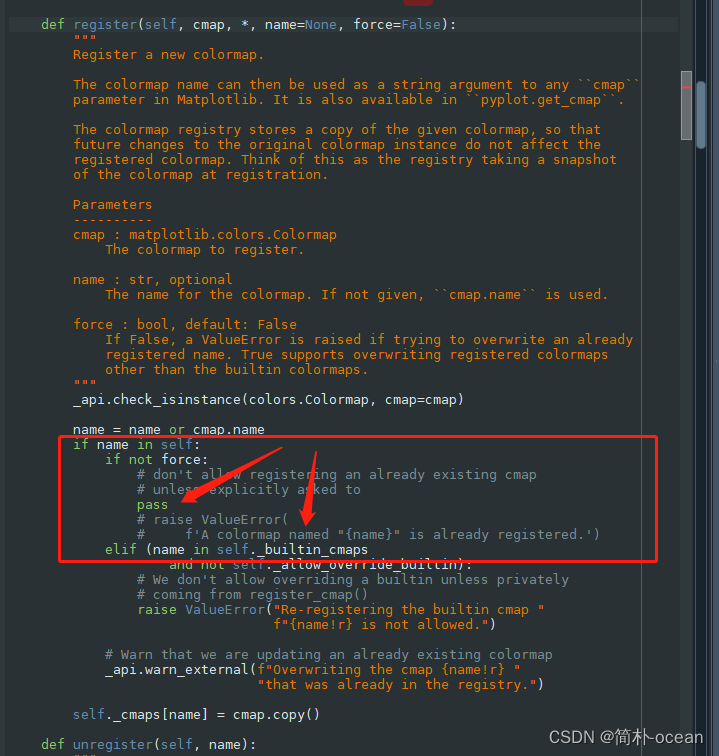
- 第二种方式,在下面判断语句使,将引起报错的那个部分注释掉,加上
pass,同样保存继续运行源代码

然后 ,就能发现能够正常运行了:

欢迎评论或者加我交流,分享更简单的绘制方法~
