基于SSM+Vue的网上购物商城
基于SSM+Vue的网上购物商城的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:Spring+MyBatis+SpringMVC
- 工具:IDEA/Ecilpse、Navicat、Maven
系统展示
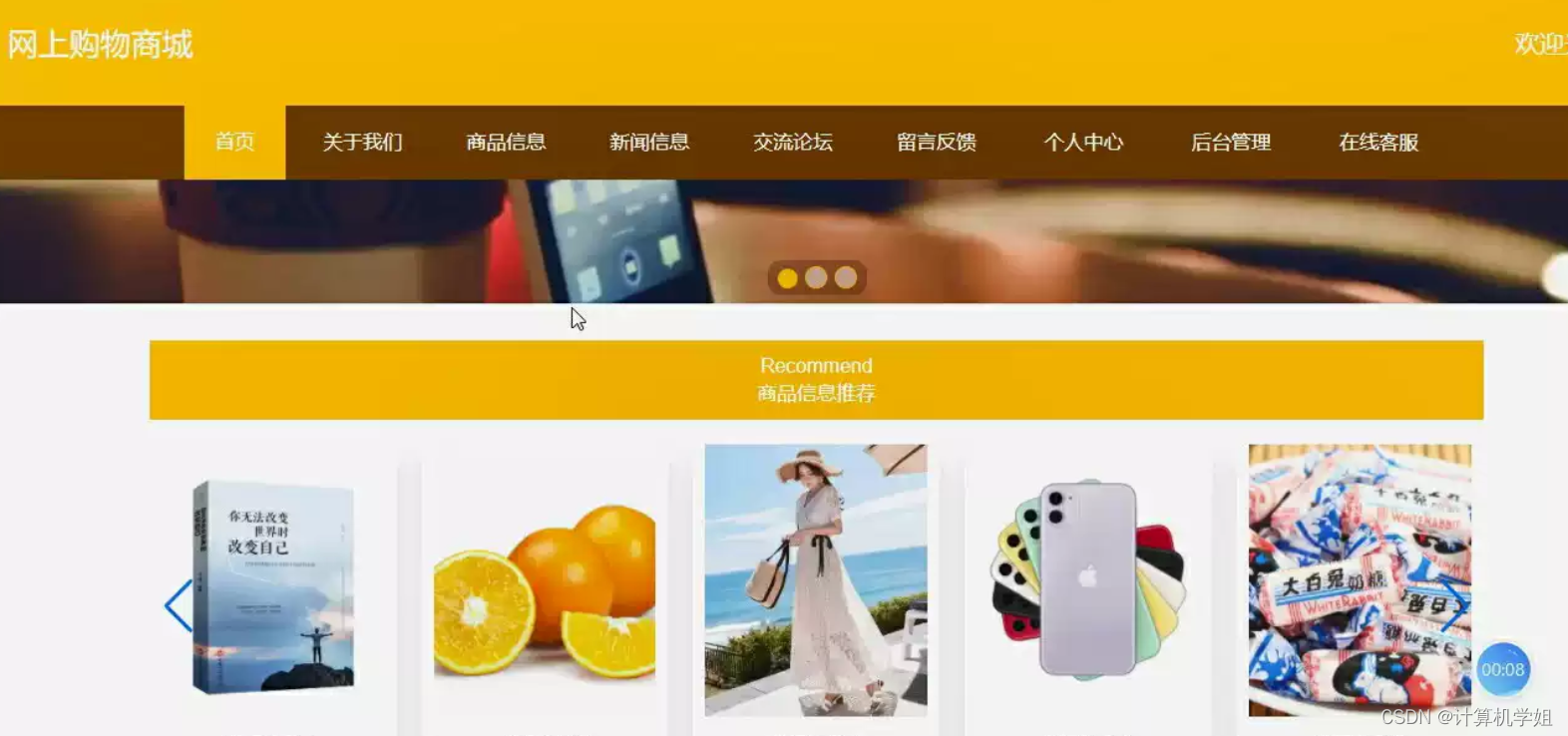
主页

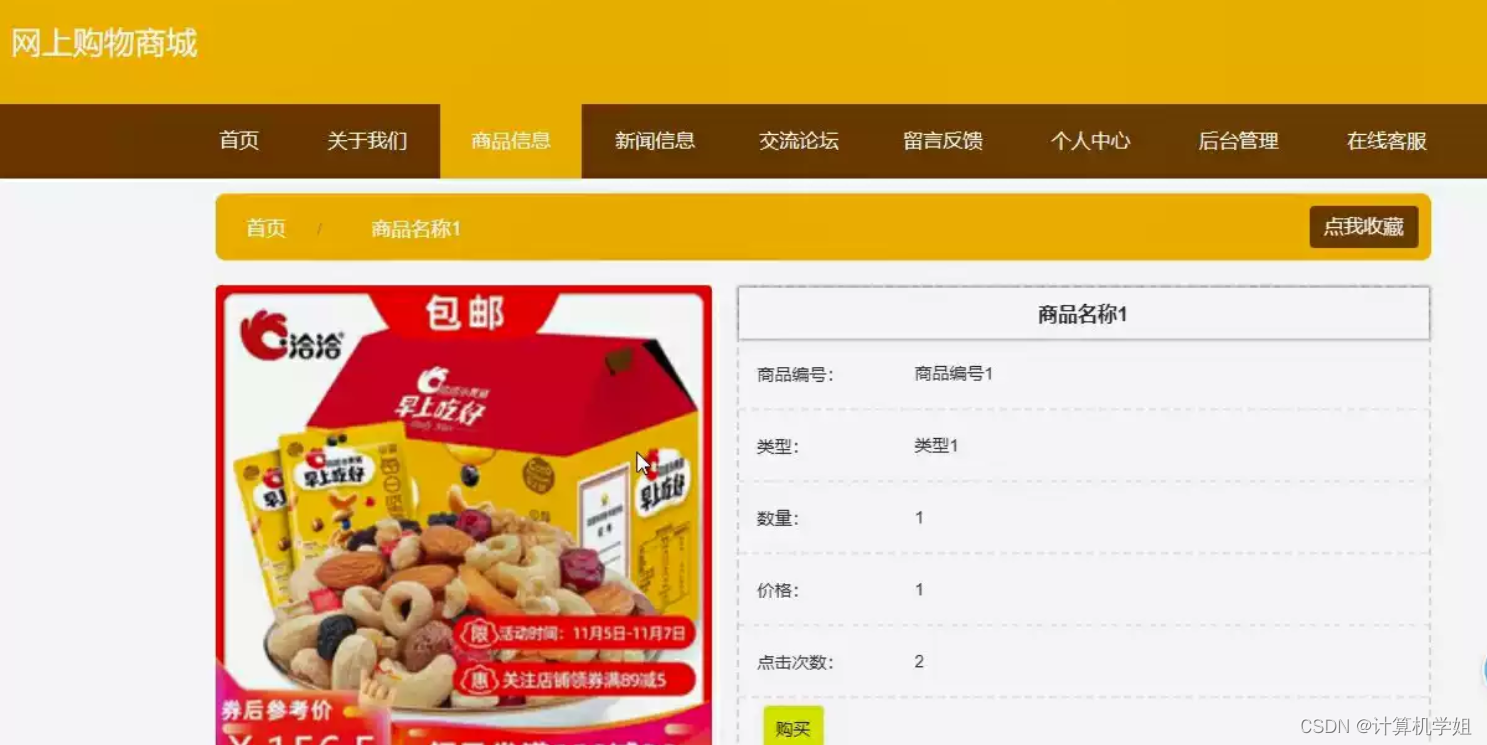
商品详情

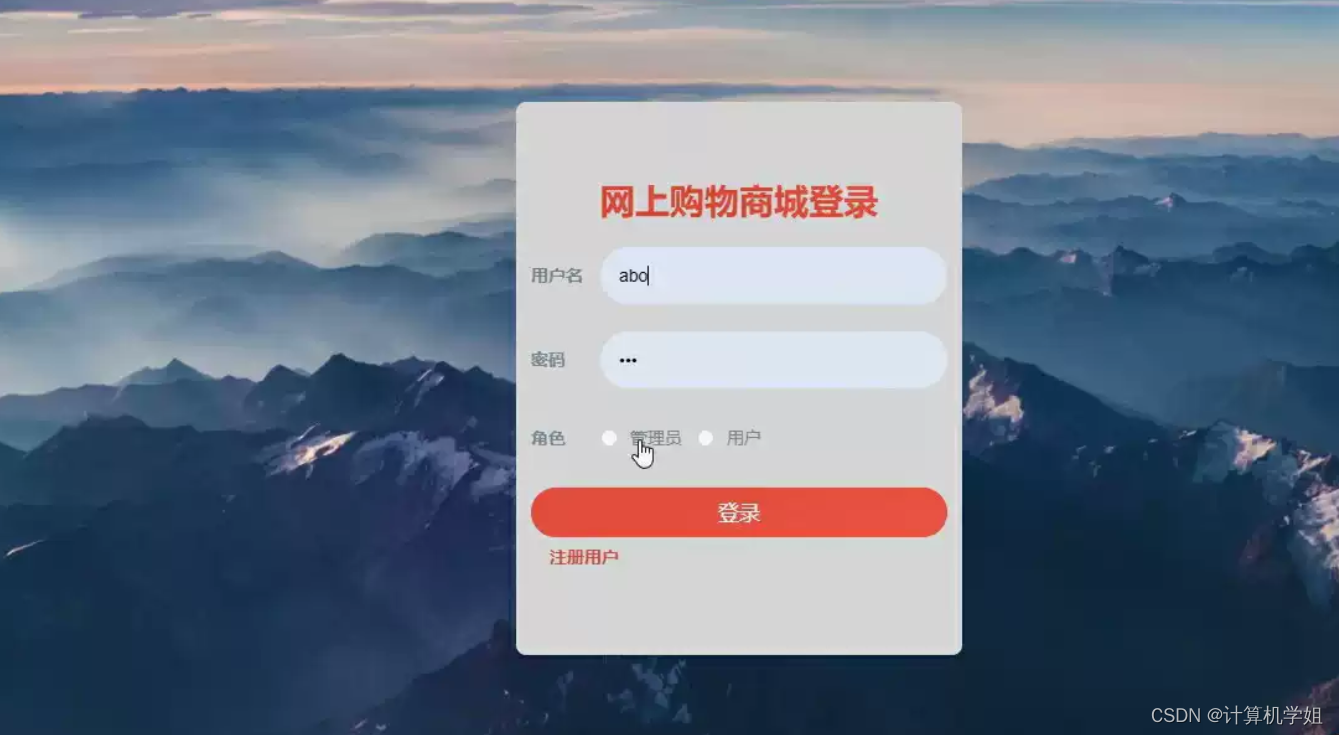
登录界面

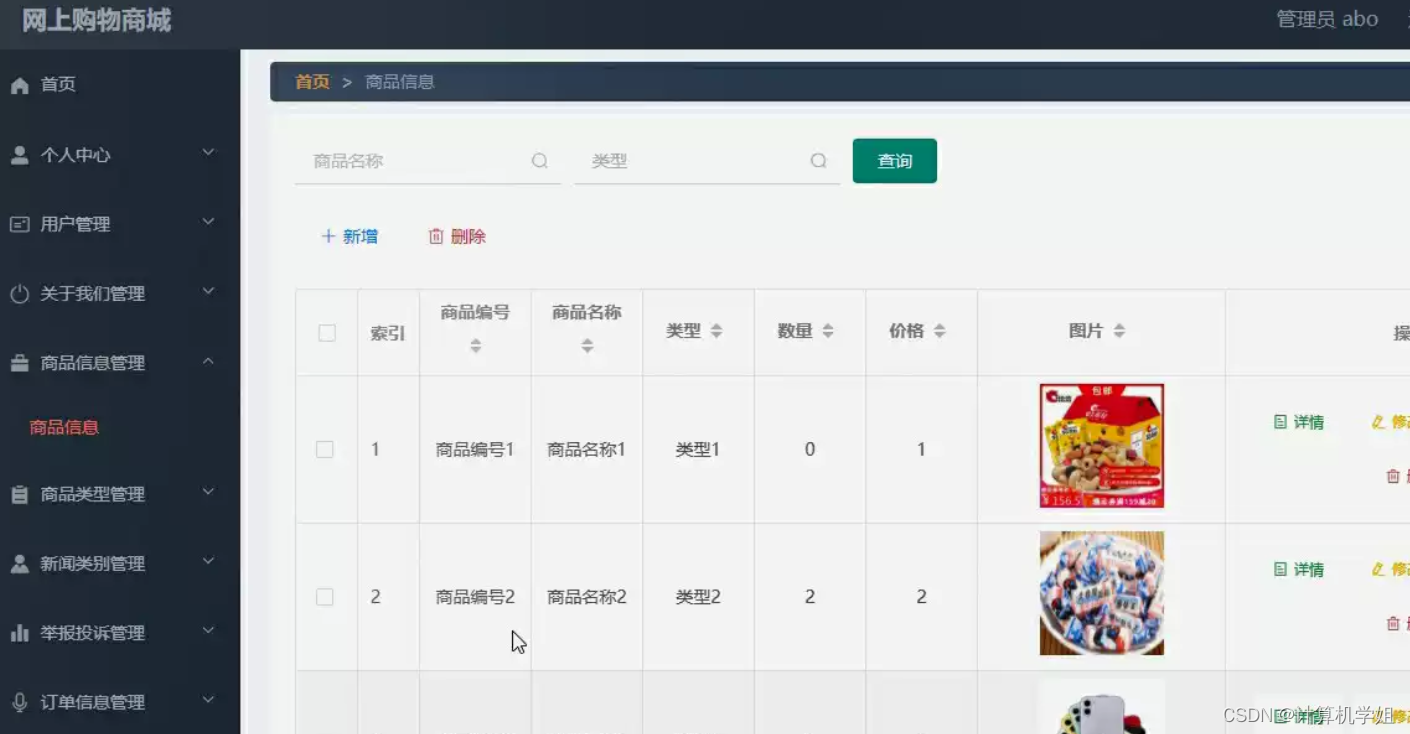
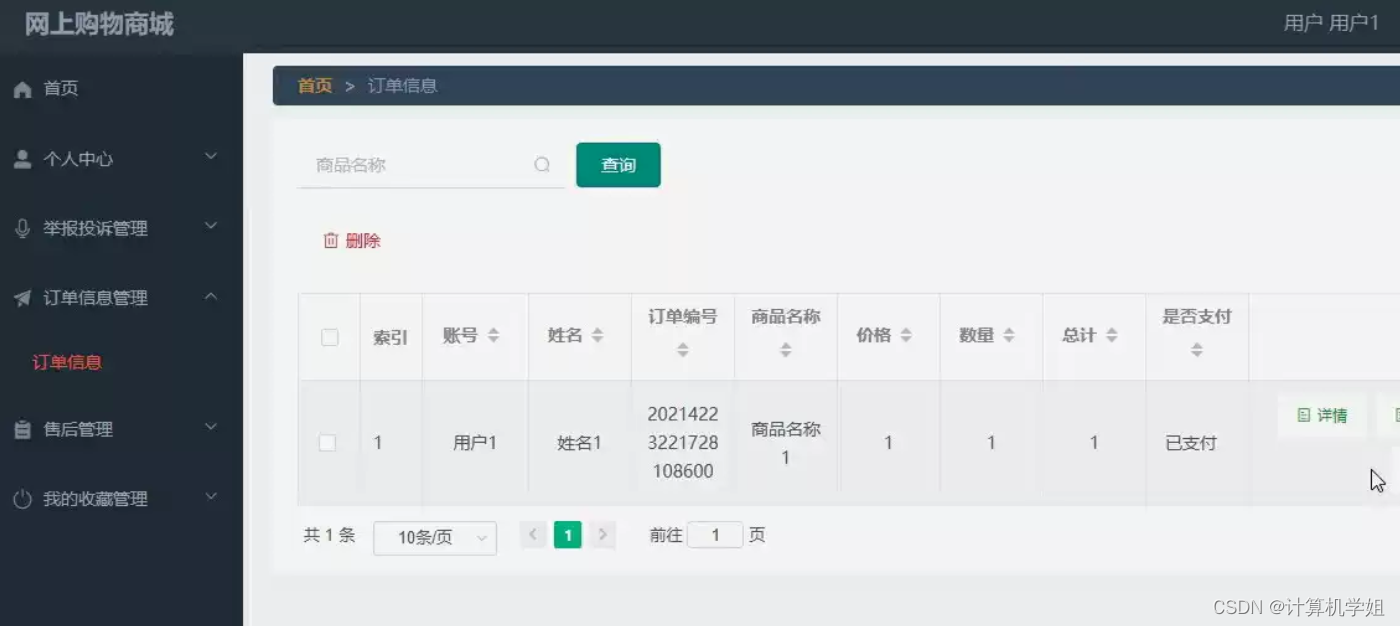
管理员界面

用户界面

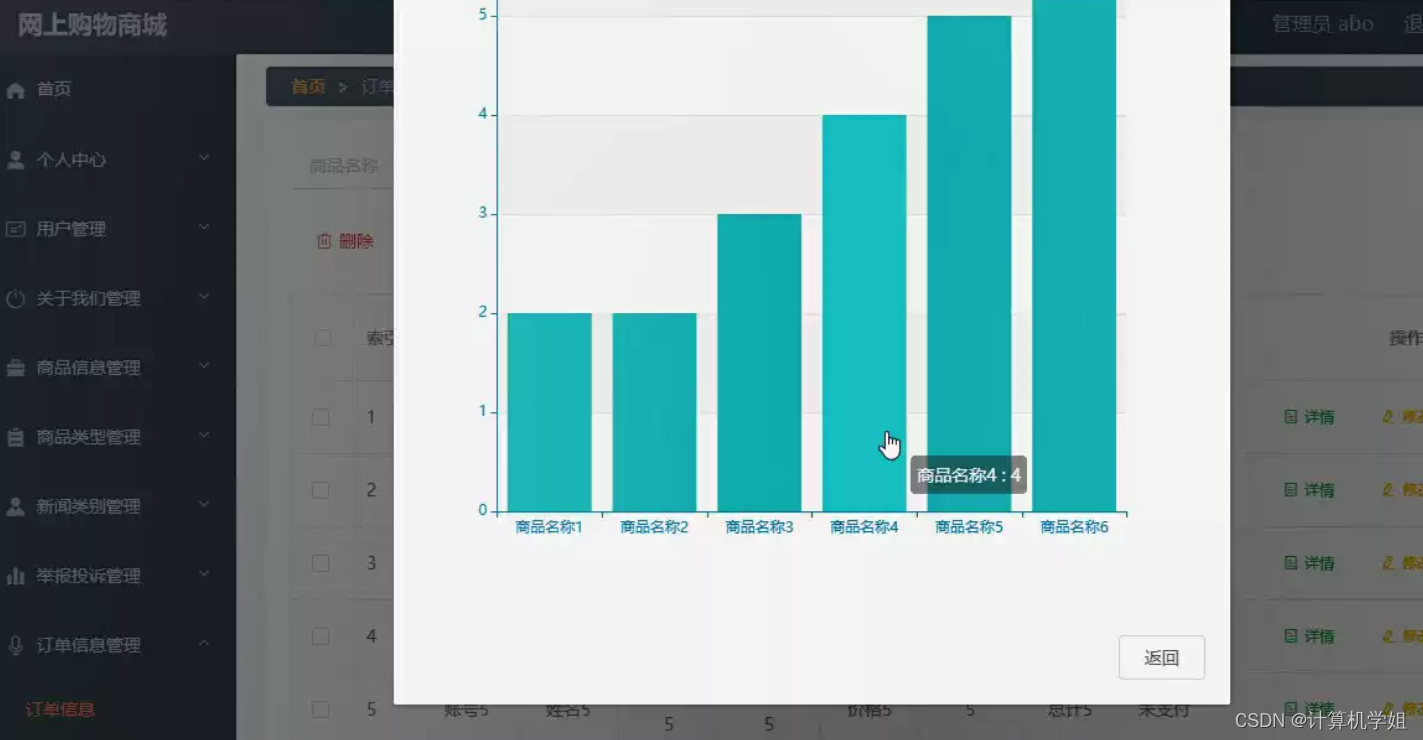
可视化图标

摘要
基于SSM(Spring + Spring MVC + MyBatis)和Vue的网上购物商城是一种典型的前后端分离的架构。这种架构充分利用了Java技术栈的优势,同时借助Vue.js实现了响应式的用户界面。以下是该架构的摘要:
-
后端技术(SSM):
- Spring: 提供了依赖注入和面向切面编程,管理应用的中央控制和事务管理。
- Spring MVC: 实现了MVC(Model-View-Controller)模式,处理Web请求和响应。
- MyBatis: 用于数据库访问,提供了ORM(对象关系映射)功能,简化了与数据库的交互。
-
前端技术(Vue):
- Vue.js: 一款流行的JavaScript框架,用于构建用户界面。它通过数据绑定和组件化的方式简化了前端开发。
- Vue Router: 用于实现前端路由,实现单页面应用(SPA)的切换效果。
- Vuex: 状态管理工具,用于管理应用中的共享状态。
-
前后端交互:
- RESTful API: 后端提供RESTful风格的API,通过HTTP协议进行数据交互,实现前后端的解耦。
- JSON格式: 数据以JSON格式进行传输,轻量且易于解析,适合前端处理。
-
功能模块:
- 用户管理: 注册、登录、个人信息管理。
- 商品管理: 商品列表展示、商品详情、商品搜索。
- 购物车: 将商品加入购物车、查看购物车、编辑购物车。
- 订单管理: 提交订单、查看订单状态、订单支付。
- 后台管理: 对用户、商品、订单等进行管理和维护。
-
安全性:
- HTTPS: 使用HTTPS协议保证数据传输的安全性。
- 用户权限控制: 对用户进行身份验证和授权,确保只有授权的用户能够访问相应的资源。
-
持久化层:
- 数据库: 使用关系型数据库(如MySQL)存储用户信息、商品信息、订单信息等。
- MyBatis ORM: 通过MyBatis实现对数据库的操作,提高数据访问的效率。
-
性能优化:
- 缓存机制: 使用缓存来提高系统性能,减轻数据库的压力。
- 前端资源压缩和合并: 通过构建工具对前端资源进行压缩和合并,减少页面加载时间。
研究意义
基于SSM+Vue的网上购物商城的研究具有多方面的意义:
-
技术创新与整合: 该架构整合了后端的SSM框架和前端的Vue.js,体现了技术整合的创新。这种整合可以提高开发效率,同时为开发人员提供更灵活的选择和组合方式。
-
前后端分离的最佳实践: 采用前后端分离架构可以提高系统的可维护性和扩展性。该研究可以作为前后端分离最佳实践的案例,为其他类似项目提供经验和指导。
-
用户体验优化: Vue.js的引入使得前端界面更加响应式,提升了用户体验。这对于电商平台而言尤为重要,因为用户体验直接关系到用户留存和业务的发展。
-
安全性研究: 通过HTTPS协议和用户权限控制等手段,研究可以深入探讨如何保障用户信息的安全,防范潜在的安全威胁,为电商平台的可信度提供保障。
-
性能优化策略: 通过缓存机制和前端资源压缩等手段,可以研究系统性能的优化策略,提高系统的响应速度,减轻服务器负担,提供更好的用户体验。
-
商业应用: 电商平台在当今互联网时代具有巨大的商业价值。通过研究这种架构,可以更好地支持电商平台的开发和运营,为商业应用提供有效的技术支持。
-
社会影响: 电商平台的普及已经改变了人们的购物习惯,对社会产生了深远的影响。通过研究该架构,可以更好地满足人们对便捷、高效、安全购物的需求,推动电商行业的进一步发展。
研究目的
研究基于SSM+Vue的网上购物商城的目的可以涵盖多个方面:
-
技术验证与评估: 评估SSM(Spring + Spring MVC + MyBatis)和Vue.js这一技术组合在构建复杂应用中的实际效果。研究的目的是验证这一技术堆栈是否能够提供足够的灵活性、性能和可维护性,以支持一个大型网上购物商城的需求。
-
前后端分离的效益: 考察前后端分离架构在电商平台中的应用效果。通过分离前后端,可以更灵活地进行开发和维护,同时提高系统的可伸缩性和并行开发能力。
-
用户体验优化: 分析Vue.js在构建响应式用户界面方面的优势,探讨如何通过Vue.js提升网上购物商城的用户体验,包括页面加载速度、交互效果等方面。
-
安全性研究: 研究通过HTTPS和用户权限控制等手段如何提高系统的安全性,确保用户信息的保密性和完整性,防范潜在的网络攻击。
-
性能优化策略: 通过研究缓存机制、前端资源压缩等策略,探讨如何优化系统性能,提高系统的响应速度,减轻服务器负担。
-
商业应用: 了解该技术架构在实际商业应用中的可行性,为电商企业提供技术选型和架构设计的参考依据。
-
社会影响: 通过研究电商平台的技术架构,了解电商在社会中的角色和影响,以及技术的发展对电商行业和社会的潜在影响。
代码展示
// UserController.java
@RestController
@RequestMapping("/api/user")
public class UserController {@Autowiredprivate UserService userService;@GetMapping("/{id}")public User getUserById(@PathVariable Long id) {return userService.getUserById(id);}// 其他用户相关操作的API
}// UserService.java
public interface UserService {User getUserById(Long id);// 其他用户相关操作的方法
}// User.java
public class User {// 用户实体类,包含用户信息的定义
}// MyBatis Mapper XML 文件,包含用户相关的SQL语句总结
总体而言,基于SSM+Vue的网上购物商城的研究对于促进技术创新、提升用户体验、保障安全性和推动电商行业的发展都具有重要的意义。
