2D 3D 工业组态技术 meta2d JavaScript
本心、输入输出、结果
文章目录
- 2D 3D 工业组态技术 meta2d JavaScript
- 前言
- 2D 3D 工业组态技术 meta2d JavaScript 简介
- 2D 3D 工业组态技术 meta2d JavaScript 特性
- 丰富的组态能力
- 0代码数据通信
- 组态的应用
- 多端适配能力
- 强大的扩展能力
- 追求卓越性能
- 丰富的组件库资源
- 广泛的应用场景支持
- 国产开源、自主可控
- 案例
- 自定义拖拽组件布局
- 相关链接
- 弘扬爱国精神
2D 3D 工业组态技术 meta2d JavaScript
编辑:简简单单 Online zuozuo
地址:https://blog.csdn.net/qq_15071263

如果觉得本文对你有帮助,欢迎点赞、收藏、评论
前言
2D 3D 工业组态技术 meta2d JavaScript

2D 3D 工业组态技术 meta2d JavaScript 简介
meta2d 是乐吾乐科技完全自主研发的集实时数据展示、动态交互、数据管理等一体的全功能可视化平台
帮助物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等场景快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案
具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本
并致力于普通业务人员 0 代码开发实现数字孪生、大屏可视化、Web组态、SCADA等解决方案

2D 3D 工业组态技术 meta2d JavaScript 特性
丰富的组态能力
- 拖拽编辑,简单易用
- 数据绑定,实时动态数据显示,数据下发,双向数据通信,条件、格式化显示
- 逐帧动画和轨迹动画,条件告警动画等
- 事件、消息,组态联动
- 组合、自定义状态、开关、报表、弹框、视频等
- 丰富外观、格式刷功能
0代码数据通信
- 支持 mqtt 动态数据监听
- 支持 websocket 动态数据监听
- 支持 http 自主请求动态更新数据
- 支持静态数据创建,导入
组态的应用
- 导入导出组态图
- 导出HTML、Vue、React等离线部署包
- 支持组态图环境迁移能力
- 支持通过API对组态进行创建、查询、删除、复制、发布等管理能力
- 支持组态设计页面内嵌集成到第三方平台
- 支持组态查看页面内嵌集成到第三方平台
- 提供离线部署安装方式,支持云端部署
多端适配能力
- 支持Chrome、Firefox、Edge等主流浏览器。
- 支持移动端webview方式访问
强大的扩展能力
- 图形库扩展:自定义图形库扩展,格式支持js、svg、jpg、iconfront
- 数据显示扩展:条件显示、数据格式显示、自定义函数扩展等
- 交互事件扩展:系统消息、自定义消息、生命周期hook、系统接口函数等
- 智能算法扩展:支持自定义拖拽智能算法,自定义连线算法等
- 动画扩展:节点逐帧定义动画、自定义算法动画
- 排版扩展:支持自定义排版布局算法
追求卓越性能
- 稳定,系统交互中断不影响系统运行
- 可支持10000-20000节点
- 支持绑定1000-2000数据点。1000数据点30ms完成刷新
- 支持 1000+动画播放
丰富的组件库资源
- 电力系统,能源系统,物联网,智慧水务,智能制造,数字大屏,图表控件,视频流监控一共4000多个组件
- 支持自定义扩展
广泛的应用场景支持
- 电力能源、水利水务、变电站、光伏系统、火电厂、化工厂、废气治理、炼钢厂、风电、矿山、煤矿系统等
- 物联网、工业互联网、电信机房中心、数据中心、采暖系统、制冷系统、远程监控系统等
- 智慧工厂、智慧楼宇、智慧园区、智慧交通、智慧城市、智慧港口、智慧停车、智慧医疗、智慧农业等
- 大屏展示、看板展示、数据报表、安防监控、IT 运维等
- 架构图、拓扑图、UML图、脑图等
国产开源、自主可控
- 乐吾乐公司自主潜心研发三年,掌握核心技术和知识产权,能够做到完全自主可控,且产品保持持续迭代优化

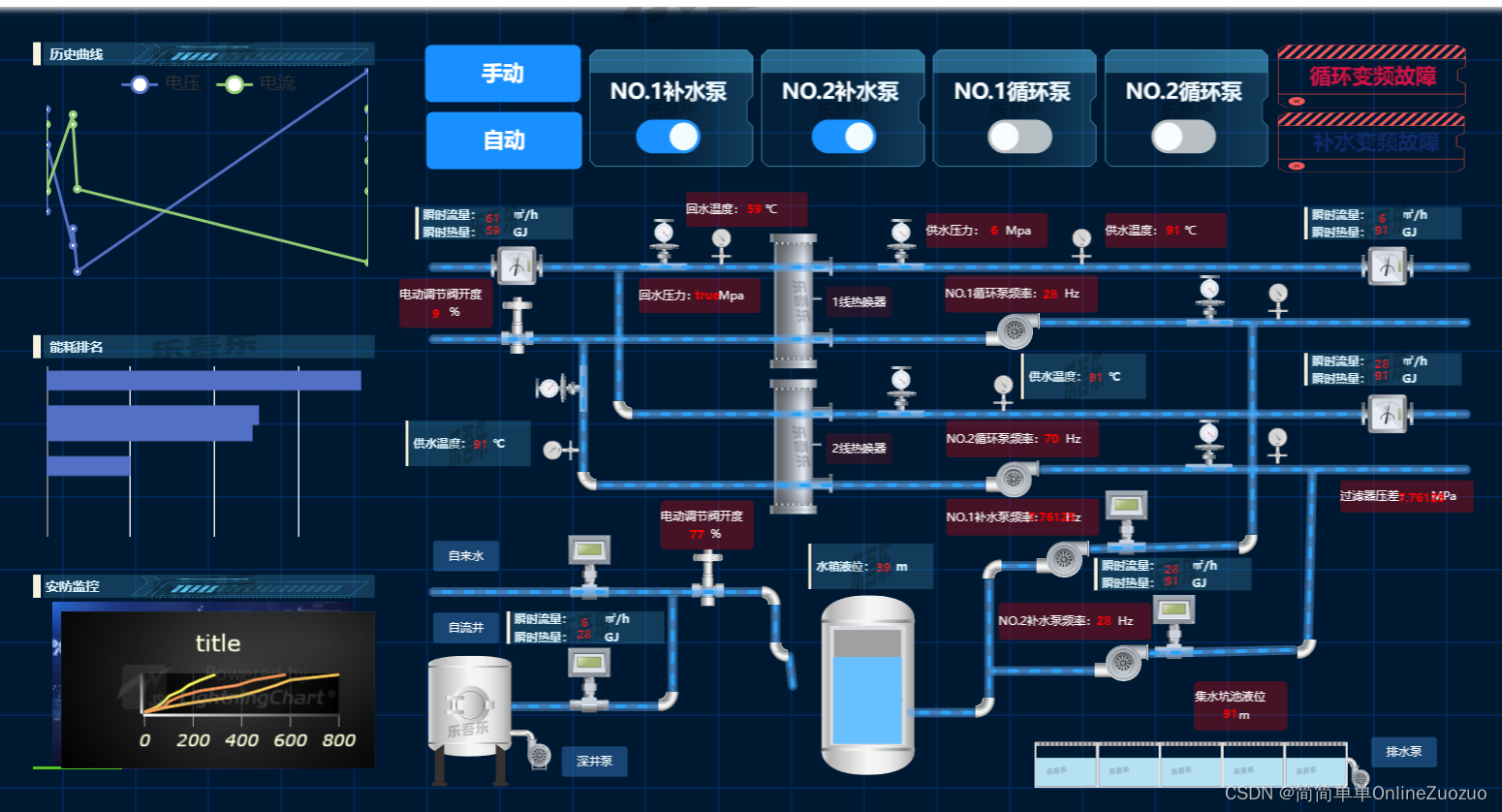
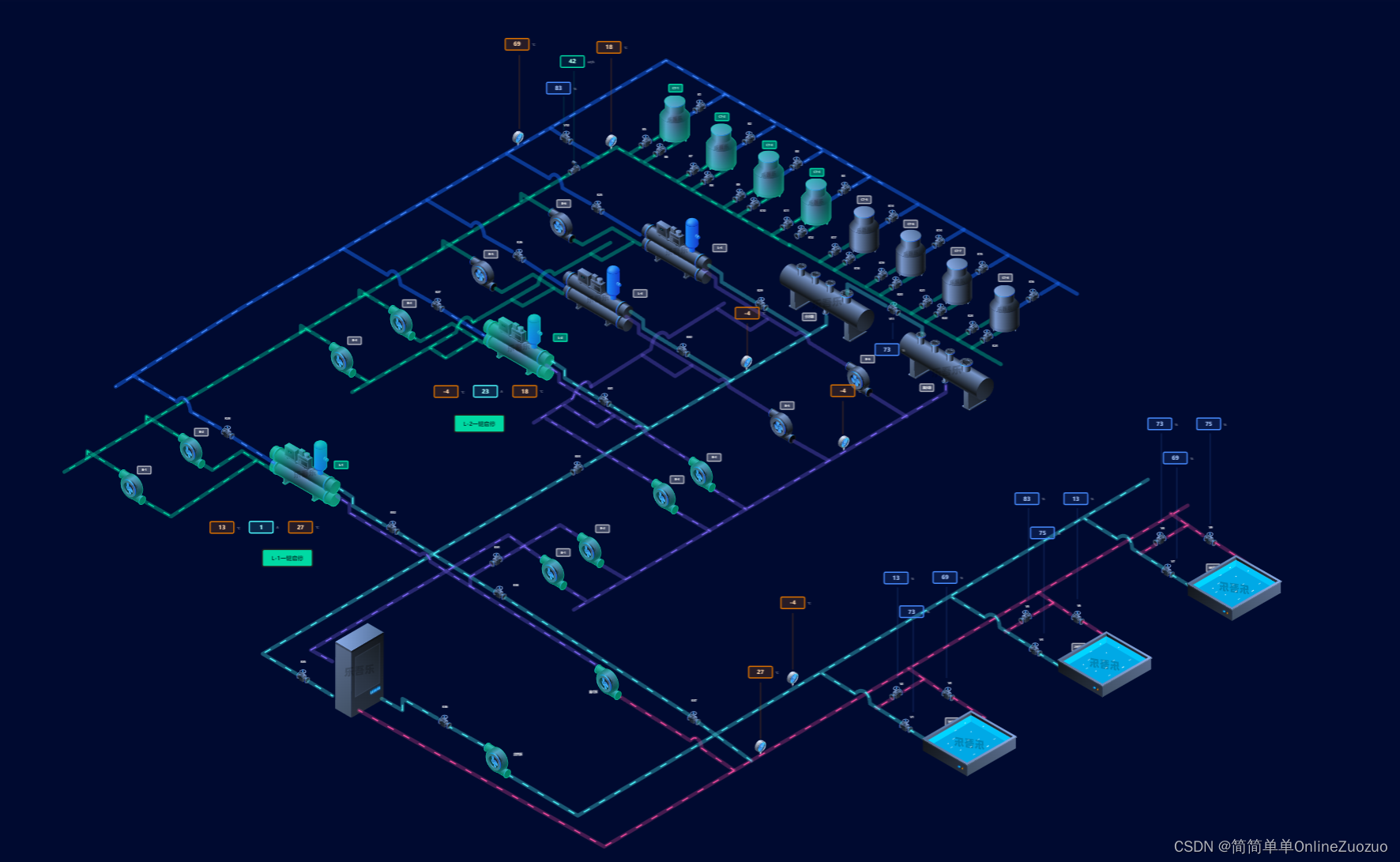
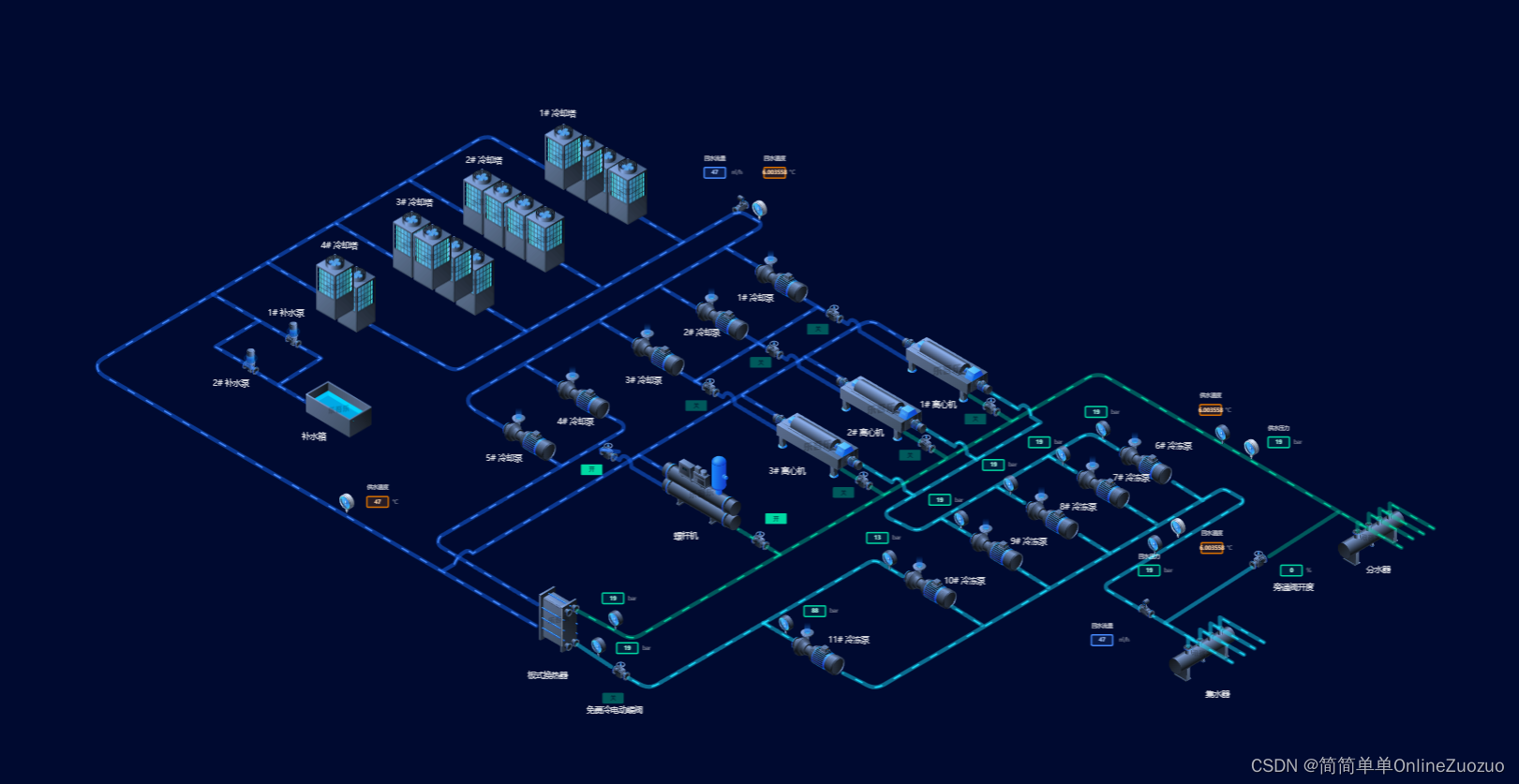
案例



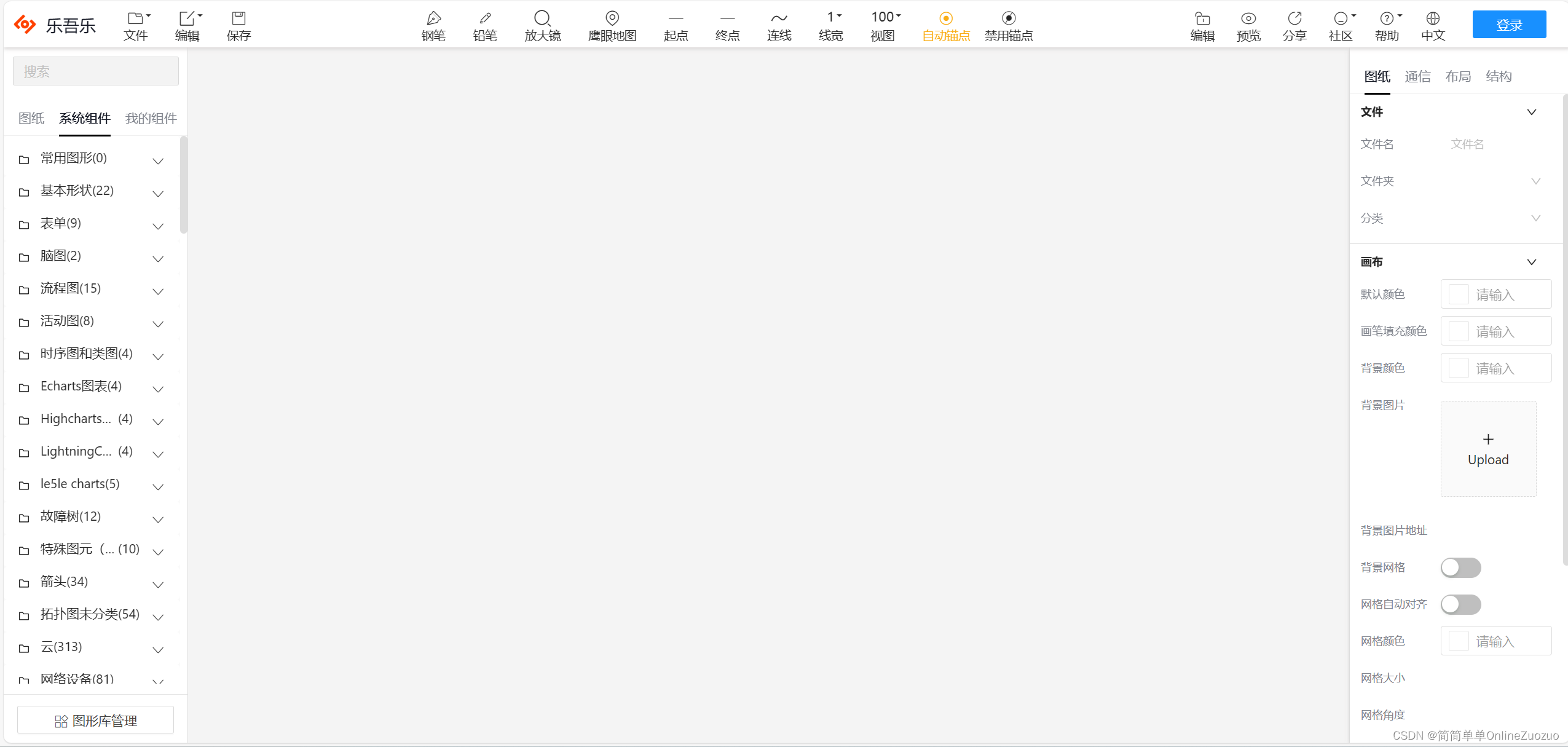
自定义拖拽组件布局


相关链接
▶ 官网
▶ 解决方案案例
▶ 文档
▶ Gitee 开源地址
弘扬爱国精神

