
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%!
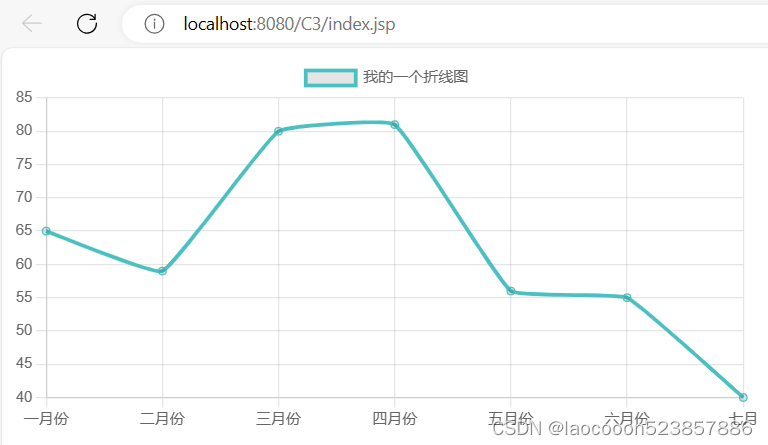
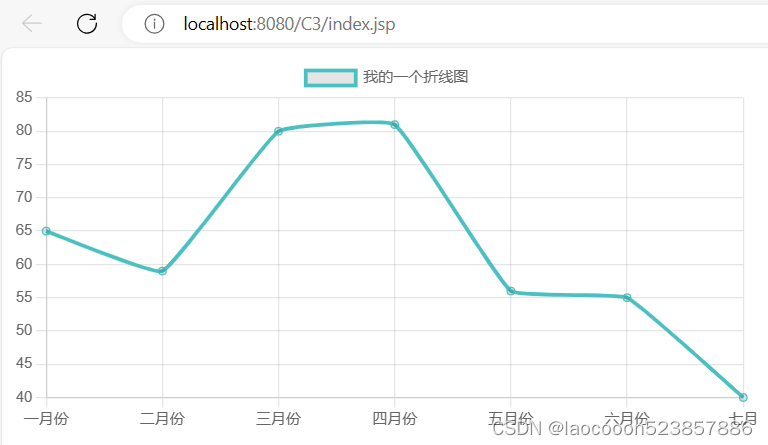
String list="['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月']";
String label="'我的一个折线图'";
String data ="[65, 59, 80, 81, 56, 55, 40]";%><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
<style type="text/css">
div {width: 600px;height: 300px;
}
</style>
</head>
<body>
<div>
<canvas id="myChart" width="400" height="200"></canvas>
</div>
<script>
const ctx = document.getElementById('myChart');
ctx.width = 300;
ctx.height =150;
//const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签
const labels = <%=list%>; // 设置 X 轴上对应的标签
const data = {labels: labels,datasets: [{label: <%=label%>,data: <%=data%>,fill: false,borderColor: 'rgb(75, 192, 192)', // 设置线的颜色tension: 0.1}]
};
const config = {type: 'line', // 设置图表类型data: data,
};
const myChart = new Chart(ctx, config);
</script></body>
</html>