【QT】时间日期与定时器
目录
1.时间日期相关的类
2.日期时间数据与字符串之间的转换
2.1 时间、日期编辑器属性设置
2.2 日期时间数据的获取与转换为字符串
2.3 字符串转换为日期时间
3.QCaIendarWidget日历组件
3.1基本属性
3.2 公共函数
3.3 信号
4.实例程序演示时间日期与定时器的使用
1.时间日期相关的类
- QTime:时间数据类型,仅表示时间,如巧:23:13。
- QDate:日期数据类型,仅表示日期,如2017一4巧。
- QDateTime:日期时间数据类型,表示日期和时间,如2017.03一2308:12:43。
- QTimeEdit:编辑和显示时间的组件。
- QDateEdit:编辑和显示日期的组件。
- QDateTimeEdit:编辑和显示日期时间的组件。
- QCaIendarWidget:一个用日历形式选择日期的组件。
2.日期时间数据与字符串之间的转换
2.1 时间、日期编辑器属性设置
- datetime:日期时间。
- date:日期,设置datetime时会自动改变date,同样,设置date时,也会自动改变datetime
- 里的日期。
- time:时间,设置datetime时会自动改变time,同样,设置time时,也会自动改变datetime
- 里的时间。
- maximumDateTime、minimumDateTime:最大、最小日期时间。
- maximumDate、minimumDate:」最丿(、最刁、日其月。
- maximumTime、minimumTime:最大、最小时间。
- currentsection:当前输入光标所在的时间日期数据段,是枚举类型QDateTimeEdit::Section。
- currentsectionlndex:用序号表示的输入光标所在的段。
- calendarPopup:是否允许弹出一个日历选择框。当取值为true时,右侧的输入按钮变成与
- QComboBox类似的下拉按钮,单击按钮时出现一个日历选择框,用于在日历上选择日期。对于QTimeEdit,此属性无效。
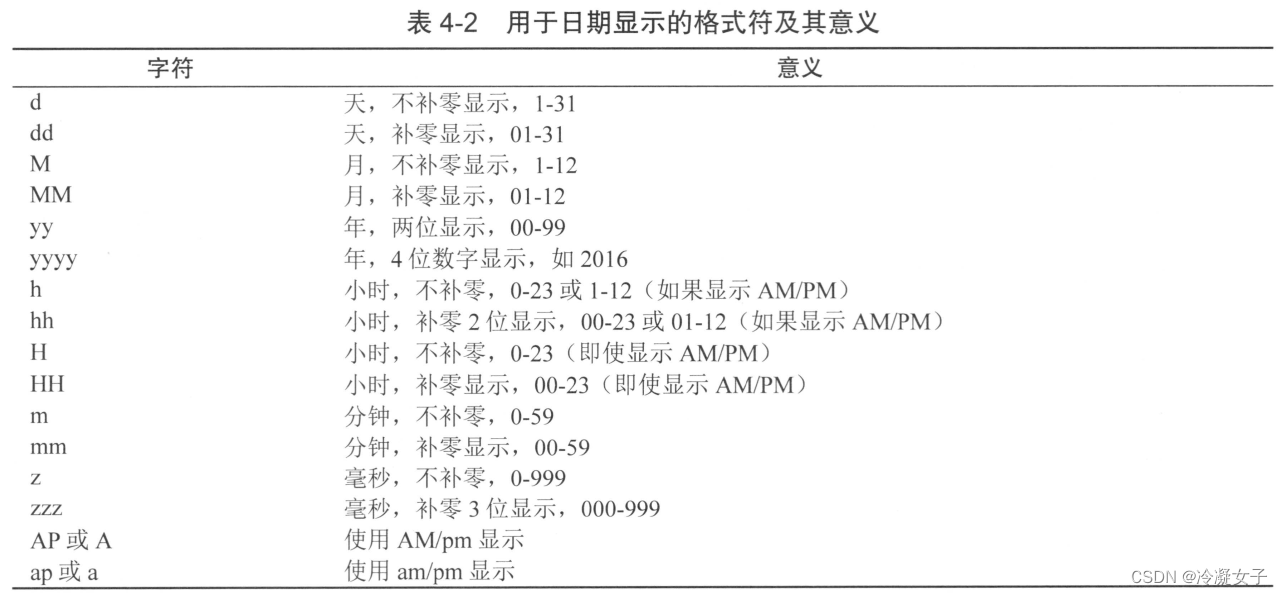
- displayFormat:显示格式,日期时间数据的显示格式,例如设置为“yyyy-MM-dd HH:mm:ss”,一个日期时间数据就显示为“2016-11-02 08:23:46”。
2.2 日期时间数据的获取与转换为字符串
void Dialog::on_btnGetTime_clicked()
{//获取当前日期时间,为三个专用编辑器设置日期时间数据,并转换为字符串QDateTime curDateTime=QDateTime::currentDateTime(); //读取当前日期时间ui->timeEdit->setTime(curDateTime.time()); //设置时间ui->editTime->setText(curDateTime.toString("hh:mm:ss"));//转换为字符串显示ui->dateEdit->setDate(curDateTime.date());//设置日期ui->editDate->setText(curDateTime.toString("yyyy-MM-dd"));//转换为字符串显示ui->dateTimeEdit->setDateTime(curDateTime);//设置日期时间ui->editDateTime->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));//转换为字符串显示
}
2.3 字符串转换为日期时间
void Dialog::on_btnSetDateTime_clicked()
{//字符串转换为 QDateTimeQString str=ui->editDateTime->text();//读取字符串表示的日期str=str.trimmed();//去掉空格if (!str.isEmpty()){//这里将字符串str按照格式"yyyy-MM-ddhh:mm:ss"转换为日期时间变量,格式是指字符串str所表示的日期时间的格式。QDateTime datetime=QDateTime::fromString(str,"yyyy-MM-dd hh:mm:ss"); //从字符串转换为 QDateTimeui->dateTimeEdit->setDateTime(datetime);//设置日期时间}
}3.QCaIendarWidget日历组件
QCalendarWidget一次显示一个日历月,并允许用户选择一个日期。

QCalendarWidget有一个信号selectionChanged(),在日历上选择的日期变化后会发射此信号,
为此信号创建槽函数,编写代码如下:
void Dialog::on_calendarWidget_selectionChanged()
{ //在日历上选择日期QDate dt=ui->calendarWidget->selectedDate(); //读取选择的日期时间QString str=dt.toString("yyyy年M月d日");//转换为字符串ui->editCalendar->setText(str); //字符串显示日期
}3.1基本属性

| Qt::DayOfWeek | 描述 |
| Qt::Monday | 周一 |
| Qt::Tuesday | 周二 |
| Qt::Wednesday | 周三 |
| Qt::Thursday | 周四 |
| Qt::Friday | 周五 |
| Qt::Saturday | 周六 |
| Qt::Sunday | 周日 |

4、gridVisible
该属性表示是否显示表格线,默认为false不显示。
bool isGridVisible() const
void setGridVisible(bool show)

5、horizontalHeaderFormat
该属性表示水平标题的格式。
SingleLetterDayNames:显示单个字母,比如M表示Monday,中文只会显示周,而不是一、二、三这样,是有bug的,所以该格式只适用于英文。
ShortDayNames:显示简称名,比如英文Mon表示Monday,中文周一表示星期一。
LongDayNames:显示全称,比如英文Monday,中文星期一。
NoHorizontalHeader:不显示水平标题。
HorizontalHeaderFormat horizontalHeaderFormat() const
void setHorizontalHeaderFormat(HorizontalHeaderFormat format)

6、verticalHeaderFormat
该属性表示垂直标题的格式,默认为ISOWeekNumbers显示为一年中的第几周,还有一种NoVerticalHeader不显示。
VerticalHeaderFormat verticalHeaderFormat() const
void setVerticalHeaderFormat(VerticalHeaderFormat)

7、maximumDate
该属性表示日历可选择的最大日期,如果设置了最大日期,而选择日期大于最大日期,那么当前日期会被调整。如果使用setSelectedDate选择日期大于最大日期,那么不会生效。
QDate maximumDate() const
void setMaximumDate(const QDate &date)
8、minimumDate
该属性表示日期可选择的最小日期,效果参照maximumDate。
QDate minimumDate() const
void setMinimumDate(const QDate &date)
9、navigationBarVisible
该属性表示导航是否显示,默认为true,下个月、上个月、月选择、年选择可视。
bool isNavigationBarVisible() const
void setNavigationBarVisible(bool visible)

10、selectedDate
该属性表示当前选择的日期,设置不可超出最大值maximumDate和最小值minimumDate范围,否则无效。
QDate selectedDate() const
void setSelectedDate(const QDate &date)
11、selectionMode
该属性表示用户选择日期的策略。
默认为SingleSelection,用户可以通过鼠标或者键盘在范围内进行日期的选择。
还有一种是NoSelection,用户不能选择日期,但是依然可以通过程序selectedDate去选择。
SelectionMode selectionMode() const
void setSelectionMode(SelectionMode mode)
3.2 公共函数
1)dateTextFormat
获取文本格式,使用QTextCharFormat封装,类包含文本字体属性、布局属性等内容。可返回每个日期的文本格式,使用一个QMap保存每个日期对应的格式,这样Map内容很大,不建议这么干,尽量使用第二个。
QMap<QDate, QTextCharFormat> dateTextFormat() const
QTextCharFormat dateTextFormat(const QDate &date) const
设置文本格式,使用QTextCharFormat封装,类包含文本字体属性、布局属性等内容。
void setDateTextFormat(const QDate &date, const QTextCharFormat &format)
2)monthShown
获取当前显示的月份。
int monthShown() const
3)yearShown
获取当前显示的年份。
int yearShown() const
4)weekdayTextFormat
获取显示日期的文本格式,参考dateTextFormat
QTextCharFormat weekdayTextFormat(Qt::DayOfWeek dayOfWeek) const
设置日期显示的文本格式,参考dateTextFormat
void setWeekdayTextFormat(Qt::DayOfWeek dayOfWeek, const QTextCharFormat &format)
5)setCurrentPage
设置当前要显示年和月,类似setSelectedDate。
void setCurrentPage(int year, int month)
6)setDateRange
设置当前可选日期的范围,相当于setMaximumDate和setMinimumDate。
void setDateRange(const QDate &min, const QDate &max)
7)showNextMonth
主动显示下个月。
void showNextMonth()
8)showNextYear
主动显示下一年。
void showNextYear()
9)showPreviousMonth
主动显示上个月。
void showPreviousMonth()
10)showPreviousYear
主动显示上一年。
void showPreviousYear()
11)showSelectedDate
主动显示当前选择的日期,比如你主动showPreviousMonth显示了上个月,在没有重新选中日期的情况下,使用此函数可以回到当前选择的日期,当然也可以记住选择,用setSelectedDate回到过去。
void showSelectedDate()
12)showToday
主动显示系统日期。
void showToday()
3.3 信号
1)activated
用户按下RETURN键、Enter键或者双击日历的时候触发,得到当前选择的时间。
void activated(const QDate &date)
2)clicked
用户点击选择时间的时候触发,但是如果用户点击的区域超出范围,或者用户设置选择策略selectionMode为NoSelection,那么不会触发。
void clicked(const QDate &date)
3)currentPageChanged
当前页改变的时候触发,得到新页的年份和月份。
void currentPageChanged(int year, int month)
4)selectionChanged
当前选择的日期改变的时候触发,用户可以通过鼠标、键盘或者setSelectedDate改变当前选择的时间。
void selectionChanged()
4.定时器的使用
Qt中的定时器类是QTimeroQTimer不是一个可见的界面组件,在UI设计器的组件面板里
找不到它。
实例程序实现了一个计时器的功能,就是计算定时器开始到停止持续的时间长度,计
时器是QTime类。
QTimer主要的属性是interval,是定时中断的周期,单位毫秒。QTimer主要的信号是timeout(),
在定时中断时发射此信号,要想在定时中断里做出响应,这就需要编写timeout()信号的槽函数。
下面是窗口类中增加的定义(省略了其他不相关的定义):
class Dialog:public QDialog
{
private:QTimer *fTimer;//义了一个定时器fTimerQTime fTimeCounter;//计时器
private slots:void on_timer_timeout();//定时溢出处理槽函数,作为定时器的timeout()信号的响应槽函数。
};需要在窗口类的构造函数里创建定时器,并进行信号与槽的关联。代码如下:
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);fTimer=new QTimer(this); //创建定时器fTimer->stop();fTimer->setInterval(1000);//设置定时周期,单位:毫秒connect(fTimer,SIGNAL(timeout()),this,SLOT(on_timer_timeout())); //关联定时器的信号与槽
}槽函数on_timer_timeout()的实现代码如下:
void Dialog::on_timer_timeout()
{ //定时器中断响应槽函数QTime curTime=QTime::currentTime(); //获取当前时间ui->LCDHour->display(curTime.hour()); //显示 小时ui->LCDMin->display(curTime.minute());//显示 分钟ui->LCDSec->display(curTime.second());//显示 秒int va=ui->progressBar->value(); //读取progressBar的数值va++;if (va>100)va=0;ui->progressBar->setValue(va); //设置progressBar的数值
}这段代码首先用QTime类的静态函数Qtime::currentTime()获取当前时间,然后用QTime的成
员函数hour()、minute()、second()分别获取小时、分钟、秒,并在几个LCDNumber组件上显示。
循环更新的值,是为了让界面有变化,表示定时器在运行。
设置定时器的周期,只需调用Qtimer::setlnterval()函数即可。
QTimer::start()函数用于启动定时器,界面上的“开始”按钮代码如下:
void Dialog::on_btnStart_clicked()
{fTimer->start();//定时器开始工作fTimeCounter.start();//计时器开始工作
//更新各按键的状态ui->btnStart->setEnabled(false);ui->btnStop->setEnabled(true);ui->btnSetIntv->setEnabled(false);
}计时器fTimeCounter执行start()是将当前时间作为计时器的时间。
QTimer::stop()函数停止定时器,界面上的“停止”按钮可实现这一功能,其代码如下:
void Dialog::on_btnStop_clicked()
{fTimer->stop(); //定时器停止int tmMsec=fTimeCounter.elapsed();//毫秒数int ms=tmMsec%1000; //余数毫秒int sec=tmMsec/1000; //整秒QString str=QString::asprintf("流逝时间:%d 秒,%d 毫秒",sec,ms);ui->LabElapsTime->setText(str); //显示流逝的时间ui->btnStart->setEnabled(true); //更新按键状态ui->btnStop->setEnabled(false);ui->btnSetIntv->setEnabled(true);
}4.实例程序演示时间日期与定时器的使用
(1)main.cpp文件
#include "dialog.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}(2)dialog.h文件
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QTimer>
#include <QTime>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECT
private:QTimer *fTimer; //定时器QTime fTimeCounter;//计时器public:explicit Dialog(QWidget *parent = 0);~Dialog();private slots:void on_timer_timeout(); //定时器中断处理槽函数,手工定义void on_btnGetTime_clicked();//读取当前时间void on_calendarWidget_selectionChanged(); //Calender 选择日期void on_btnSetTime_clicked(); // 读取当前日期时间 按键void on_btnSetDate_clicked(); //设置日期 按键void on_btnSetDateTime_clicked(); //设置日期时间案件void on_btnSetIntv_clicked(); //设置周期 按键void on_btnStart_clicked(); //开始 定时器 按键void on_btnStop_clicked(); //停止定时器按键private:Ui::Dialog *ui;
};#endif // DIALOG_H(3)dialog.cpp文件
#include "dialog.h"
#include "ui_dialog.h"#include <QDateTime>
#include <QString>Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);fTimer=new QTimer(this); //创建定时器fTimer->stop();fTimer->setInterval(1000);//设置定时周期,单位:毫秒connect(fTimer,SIGNAL(timeout()),this,SLOT(on_timer_timeout())); //关联定时器的信号与槽
}Dialog::~Dialog()
{
// delete fTimer;delete ui;
}void Dialog::on_timer_timeout()
{ //定时器中断响应槽函数QTime curTime=QTime::currentTime(); //获取当前时间ui->LCDHour->display(curTime.hour()); //显示 小时ui->LCDMin->display(curTime.minute());//显示 分钟ui->LCDSec->display(curTime.second());//显示 秒int va=ui->progressBar->value(); //读取progressBar的数值va++;if (va>100)va=0;ui->progressBar->setValue(va); //设置progressBar的数值
}void Dialog::on_btnGetTime_clicked()
{ //获取当前日期时间,为三个专用编辑器设置日期时间数据,并转换为字符串在LineEdit里显示QDateTime curDateTime=QDateTime::currentDateTime(); //读取当前日期时间ui->timeEdit->setTime(curDateTime.time()); //设置时间ui->editTime->setText(curDateTime.toString("hh:mm:ss"));//转换为字符串显示ui->dateEdit->setDate(curDateTime.date());//设置日期ui->editDate->setText(curDateTime.toString("yyyy-MM-dd"));//转换为字符串显示ui->dateTimeEdit->setDateTime(curDateTime);//设置日期时间ui->editDateTime->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));//转换为字符串显示// ui->LabDateTime->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));
}void Dialog::on_calendarWidget_selectionChanged()
{ //在日历上选择日期QDate dt=ui->calendarWidget->selectedDate(); //读取选择的日期时间QString str=dt.toString("yyyy年M月d日");//转换为字符串ui->editCalendar->setText(str); //字符串显示日期
}void Dialog::on_btnSetTime_clicked()
{ //字符串转换为QTimeQString str=ui->editTime->text(); //读取字符串表示的时间// str=str.trimmed();//去掉空格if (!str.isEmpty()){QTime tm=QTime::fromString(str,"hh:mm:ss"); //从字符串转换为QTimeui->timeEdit->setTime(tm); //设置时间}
}void Dialog::on_btnSetDate_clicked()
{//字符串转换为 QDateQString str=ui->editDate->text(); //读取字符串表示的日期
// str=str.trimmed();//去掉空格if (!str.isEmpty()){QDate dt=QDate::fromString(str,"yyyy-MM-dd");//从字符串转换为 QDateui->dateEdit->setDate(dt);//设置日期}
}void Dialog::on_btnSetDateTime_clicked()
{//字符串转换为 QDateTimeQString str=ui->editDateTime->text();//读取字符串表示的日期str=str.trimmed();//去掉空格if (!str.isEmpty()){QDateTime datetime=QDateTime::fromString(str,"yyyy-MM-dd hh:mm:ss"); //从字符串转换为 QDateTimeui->dateTimeEdit->setDateTime(datetime);//设置日期时间}
}void Dialog::on_btnSetIntv_clicked()
{ //设置定时器周期fTimer->setInterval(ui->spinBoxIntv->value()); //设置定时器的周期
}void Dialog::on_btnStart_clicked()
{fTimer->start();//定时器开始工作fTimeCounter.start();//计时器开始工作
//更新各按键的状态ui->btnStart->setEnabled(false);ui->btnStop->setEnabled(true);ui->btnSetIntv->setEnabled(false);
}void Dialog::on_btnStop_clicked()
{fTimer->stop(); //定时器停止int tmMsec=fTimeCounter.elapsed();//毫秒数int ms=tmMsec%1000; //余数毫秒int sec=tmMsec/1000; //整秒QString str=QString::asprintf("流逝时间:%d 秒,%d 毫秒",sec,ms);ui->LabElapsTime->setText(str); //显示流逝的时间ui->btnStart->setEnabled(true); //更新按键状态ui->btnStop->setEnabled(false);ui->btnSetIntv->setEnabled(true);
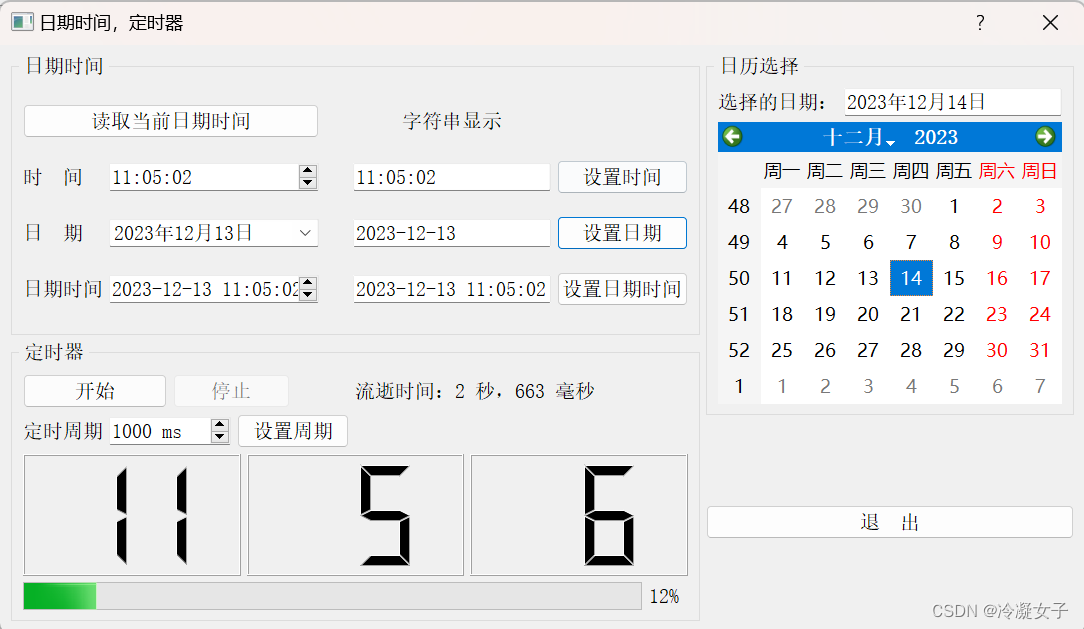
}(4)运行界面

(5)实例程序附件
附件详见博客上传资源。
https://download.csdn.net/download/u011671745/88625313
