离线数据仓库-关于增量和全量
数据同步策略
- 数据仓库同步策略概述
- 一、数据的全量同步
- 二、数据的增量同步
- 三、数据同步策略的选择
数据仓库同步策略概述
应用系统所产生的业务数据是数据仓库的重要数据来源,我们需要每日定时从业务数据库中抽取数据,传输到数据仓库中,之后再对数据进行分析统计。
为了方便上层指标的统计,数据的同步策略有全量同步和增量同步。
同步方式是针对对应的表而言的!
为什么要做数据同步?
数据仓库的目的是对历史数据做分析,并对外提供数据服务,业务数据库不能很好的存储大量的历史数据,并且在根据业务数据进行分析时,业务数据不能很好的承受分析带来的性能消耗,因此我们需要将数据同步到数据仓库中,使用数据仓库作为指标分析的数据源。
一、数据的全量同步
全量同步,就是每天都将业务数据库中的全部数据同步一份到数据仓库,这是保证两侧数据同步的最简单的方式。
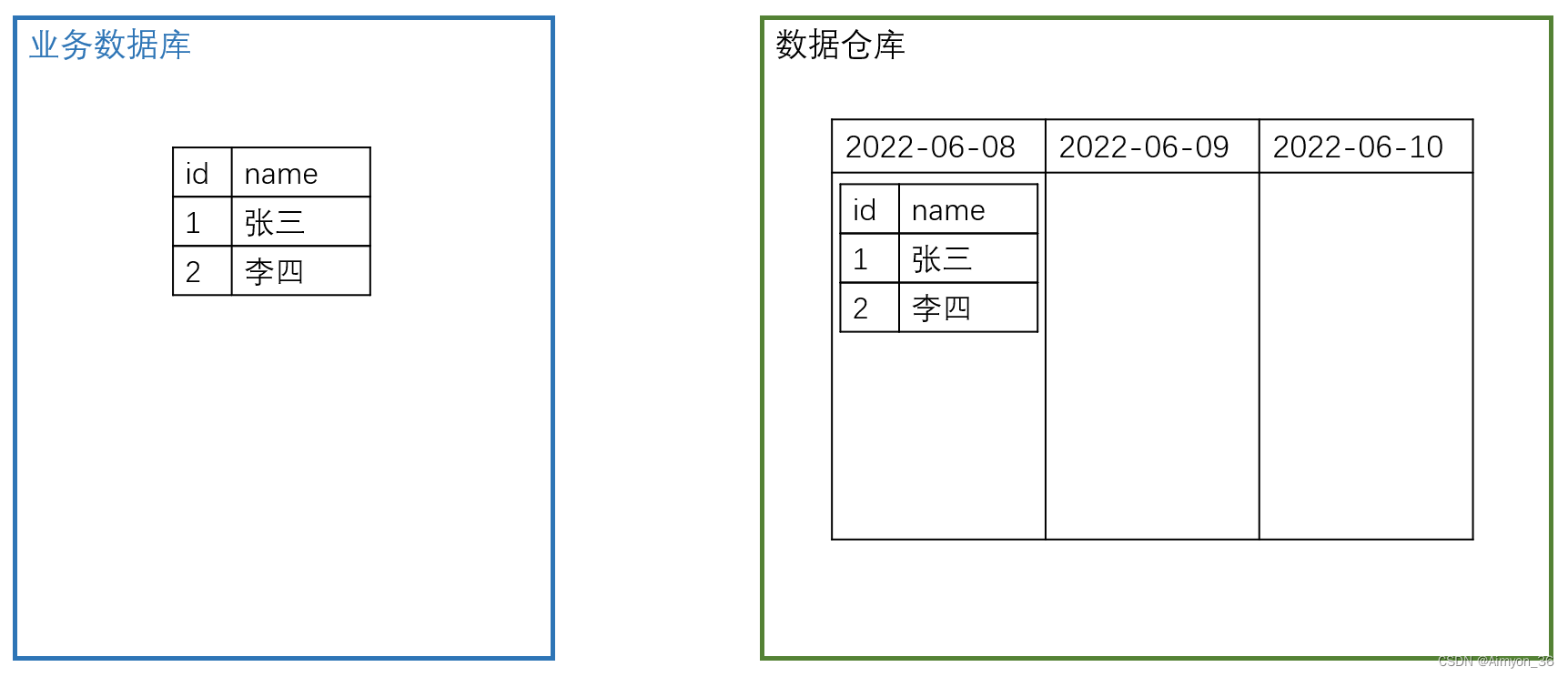
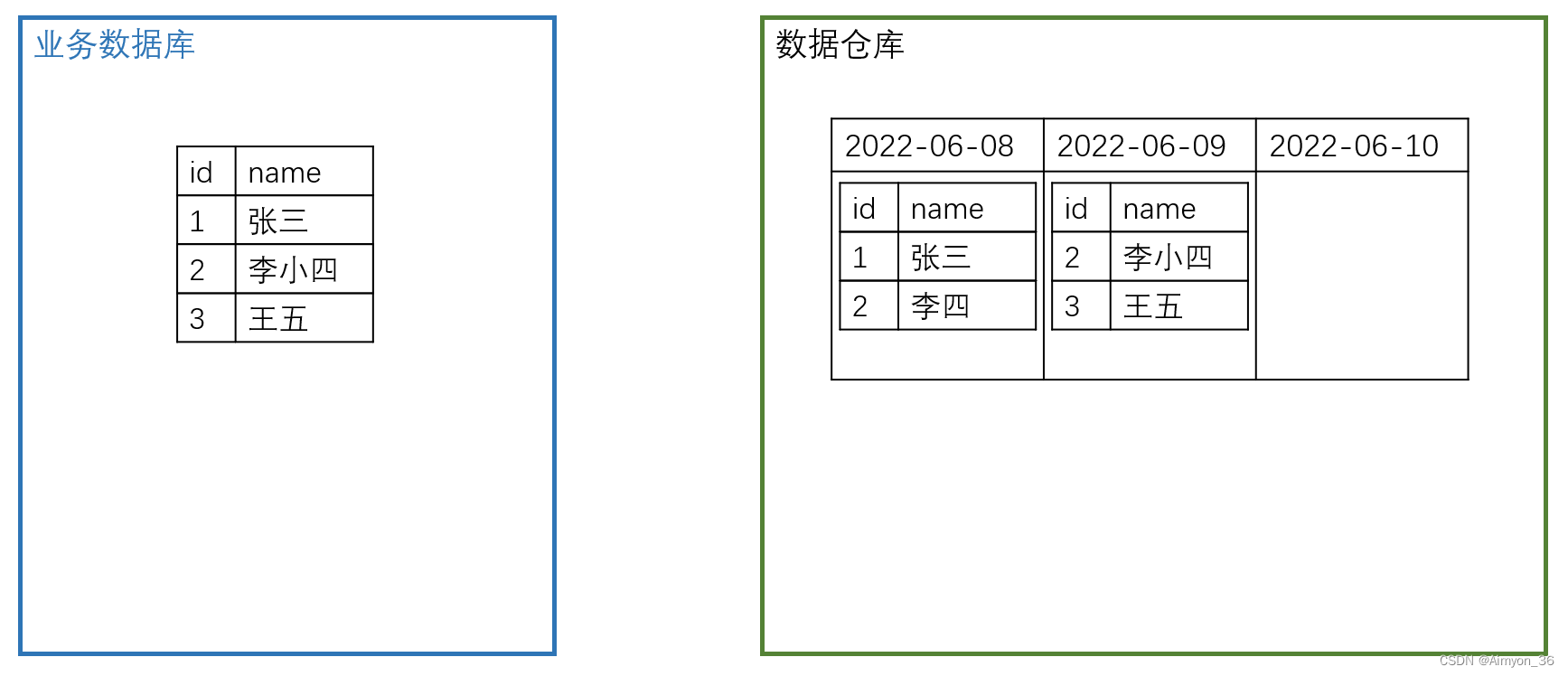
以下是2022-06-08到2022-06-10的数仓和业务数据库的全量同步过程简介:
假设2022-06-08是数仓创建的首日,那么数仓需要把业务数据库中的所有数据进行一次全量同步,保证从这天开始,两侧的数据是一致的。

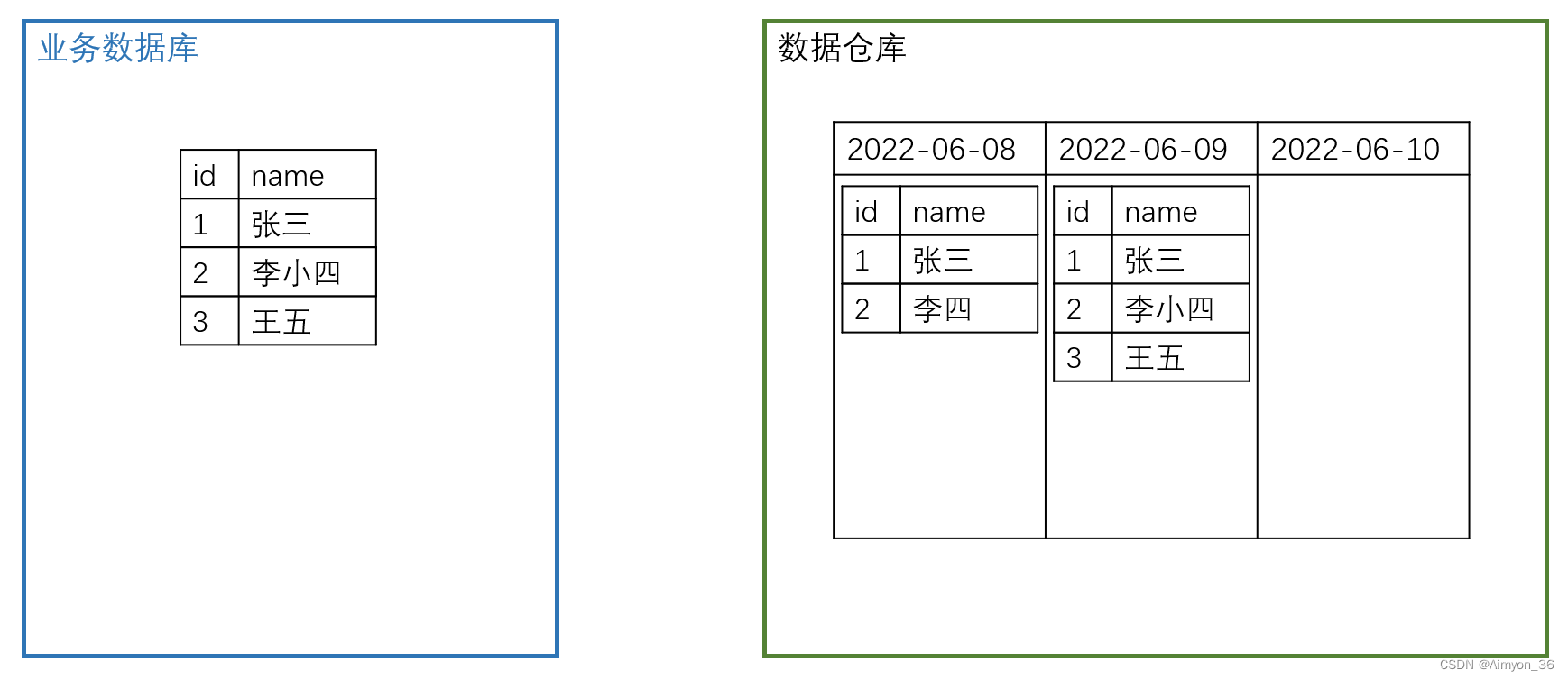
2022-06-09的数据同步如下图,同步的3条数据中,前2条属于前一日的数据,即新增的数据只有一条,这种同步方式存在着大量的冗余。


| 优点 | 缺点 |
|---|---|
| 操作逻辑简单 | 在某些情况下效率较低。例如某张表数据量较大,但是每天数据的变化比例很低,若对其采用每日全量同步,则会重复同步和存储大量相同的数据。 |
二、数据的增量同步
增量同步,就是每天只将业务数据中的新增及变化数据同步到数据仓库。采用每日增量同步的表,通常需要在首日先进行一次全量同步。
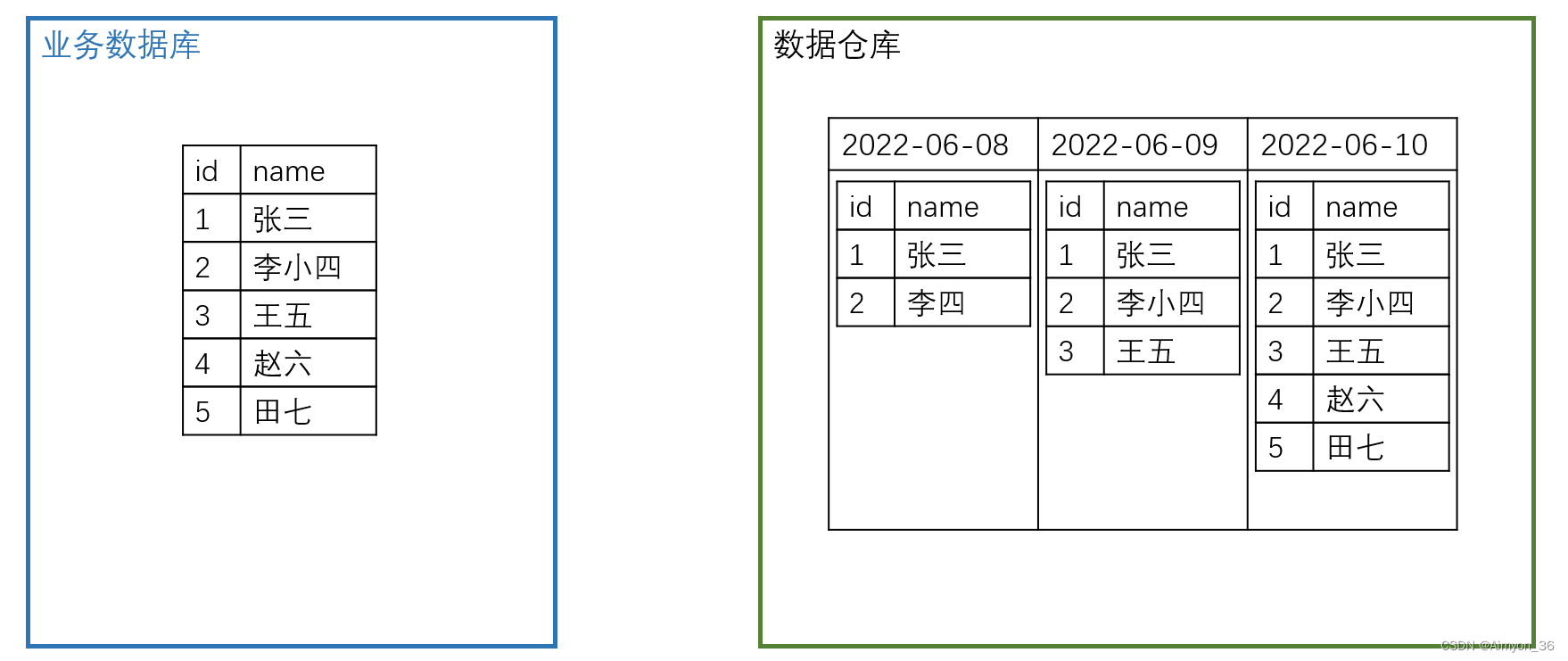
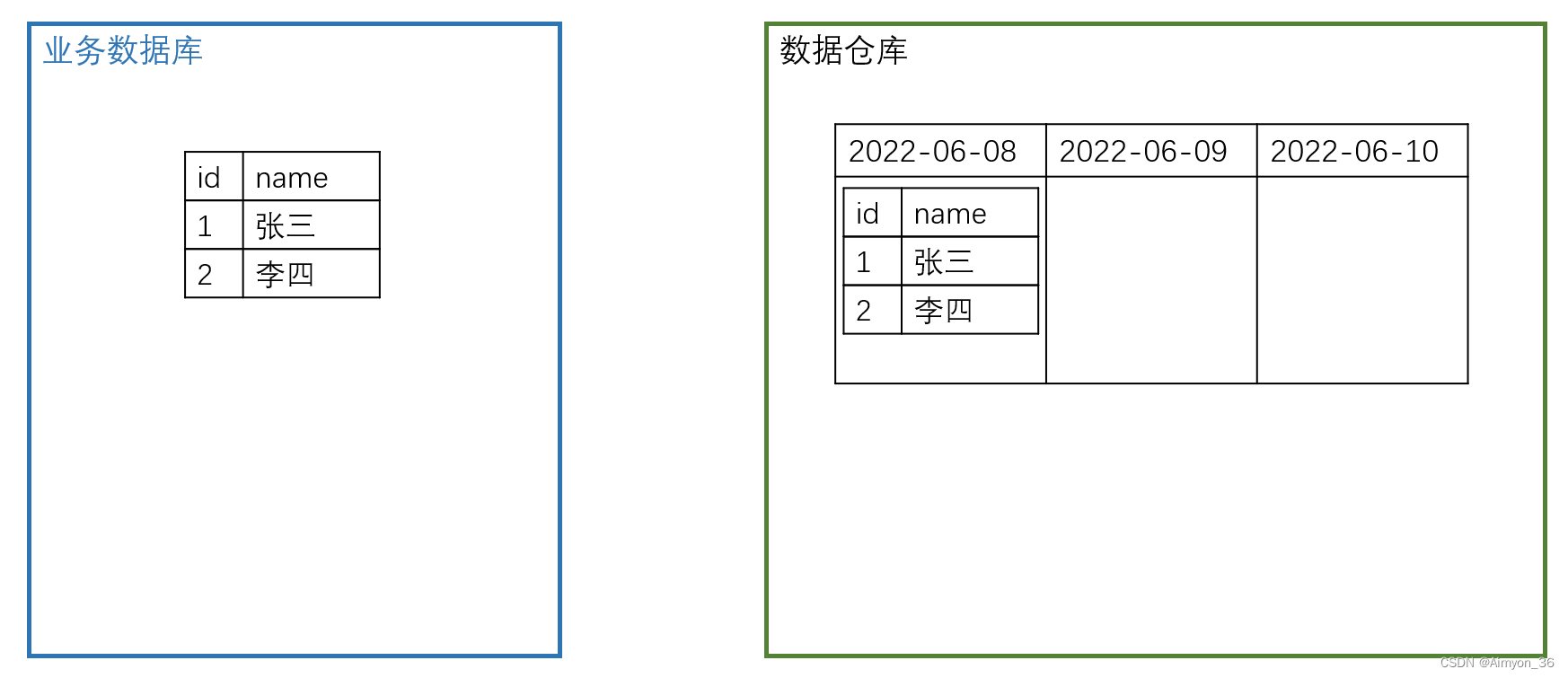
以下是2022-06-08到2022-06-10的数仓和业务数据库的增量同步过程简介:
假设2022-06-08是数仓创建的首日,那么数仓需要把业务数据库中的所有数据进行一次全量同步,保证从这天开始,两侧的数据是一致的。

从2022-06-09开始,增量同步的表只同步对应日期的新增和变更数据,利用分区表将不同日期的新增变化数据存储到对应的位置。


| 优点 | 缺点 |
|---|---|
| 效率高,无需同步和存储重复数据 | 逻辑复杂,需要将每日的新增及变化数据同原来的数据进行整合,才能使用,但在一些指标下尤为好用。 |
三、数据同步策略的选择
通常情况,业务表数据量比较大,优先考虑增量,数据量比较小,优先考虑全量;
关于一张业务表是需要使用全量同步还是增量同步,通常可以根据上层的指标进行抉择,某些指标,例如每日新增指标,对增量同步的表而已,解决这个指标比使用全量同步来得更容易;
一张表的同步策略不一定非全量即增量
一张业务表的数据量很大,并且变化程度高,每日的变化量占全表的70%,那么增量和全量所同步的数据量相差不多。
一张表的数据同步方式的可以根据数据量大小和数据变化量进行抉择。
数据仓库的构建目的上是为了指标的产出,所以同步方式原则上应该是为了方便上层指标的产出而进行选择,具体情况具体分析,因此- 具体选择由数仓模型决定。
