JSON-handle工具安装及使用
目录
- 介绍
- 下载安装
- 简单操作
介绍
JSON-Handle 是一款非常好用的用于操作json的浏览器插件,对于开发人员和测试人员来说是一款很好用的工具,如果你还没有用过,请赶紧下载安装吧,下面是安装过程和具体使用。
下载安装
点击下载JSON-Handle
- 360浏览器安装
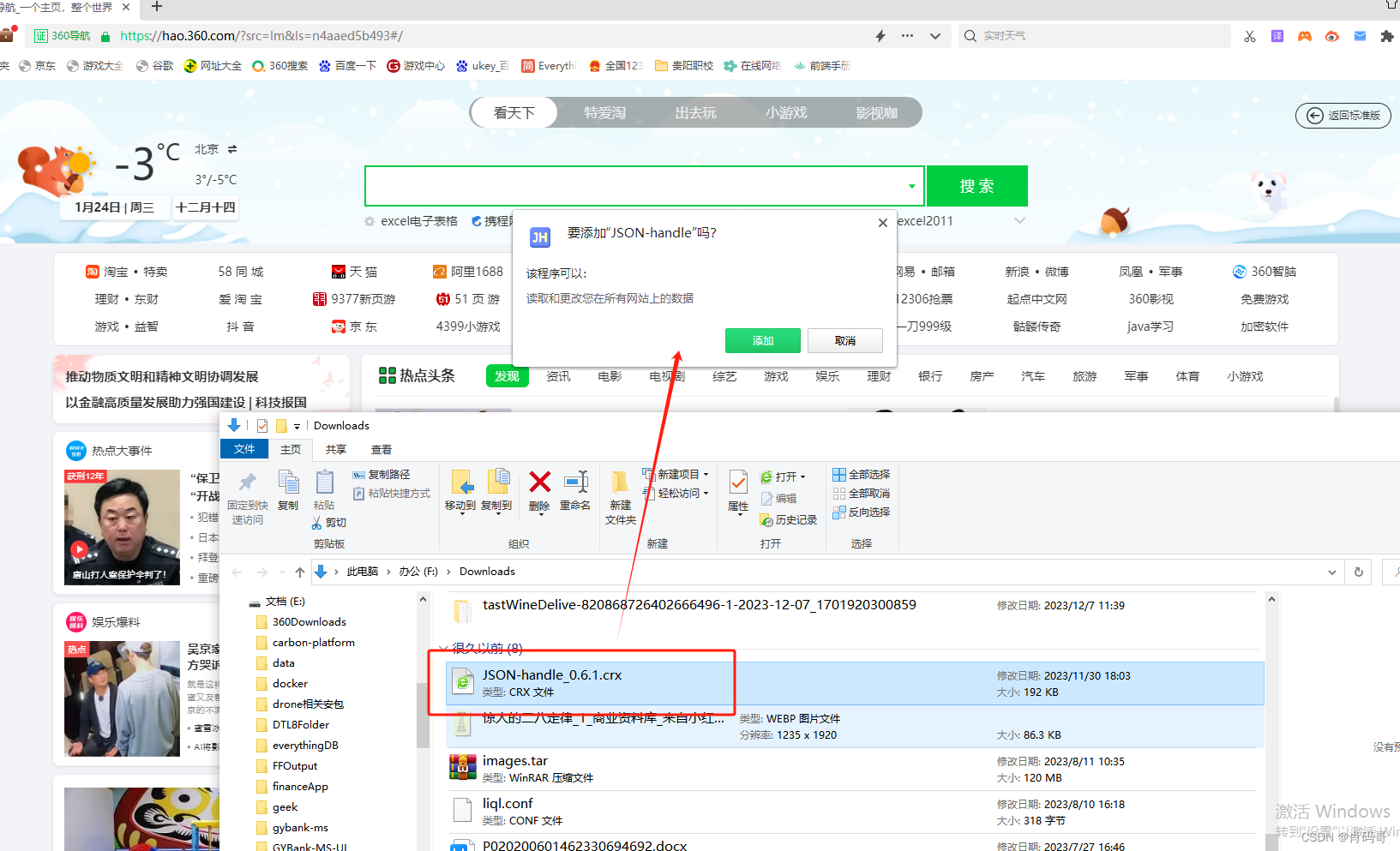
打开360浏览器 -> 将下载好的JSON-handle_0.6.1.crx拖到浏览器中 -> 然后点击添加,如下图所示

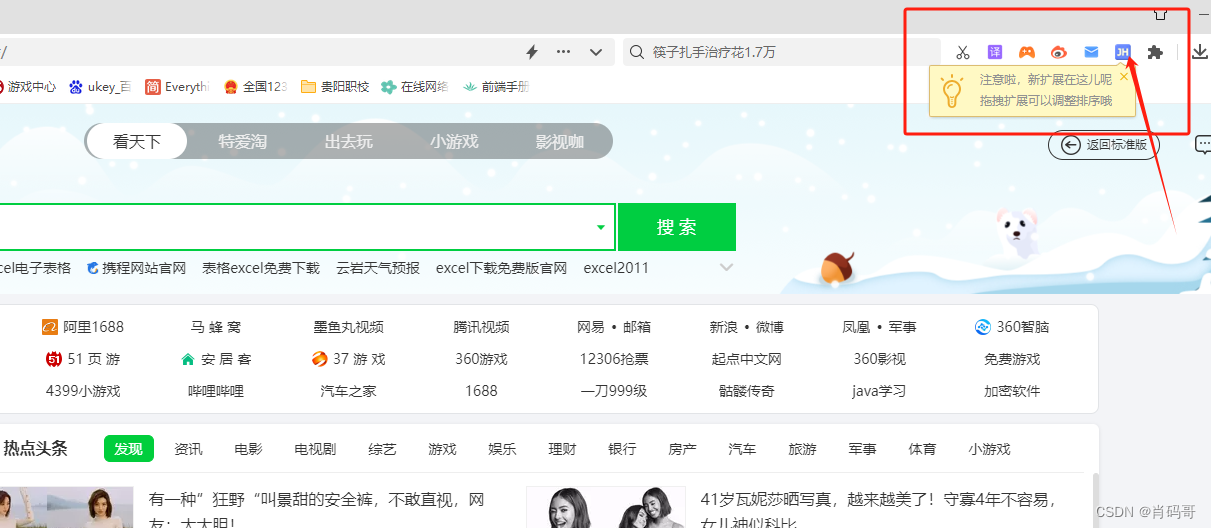
安装好后,在右上角会有一个新图标JH,点击JH图标就可以打开了

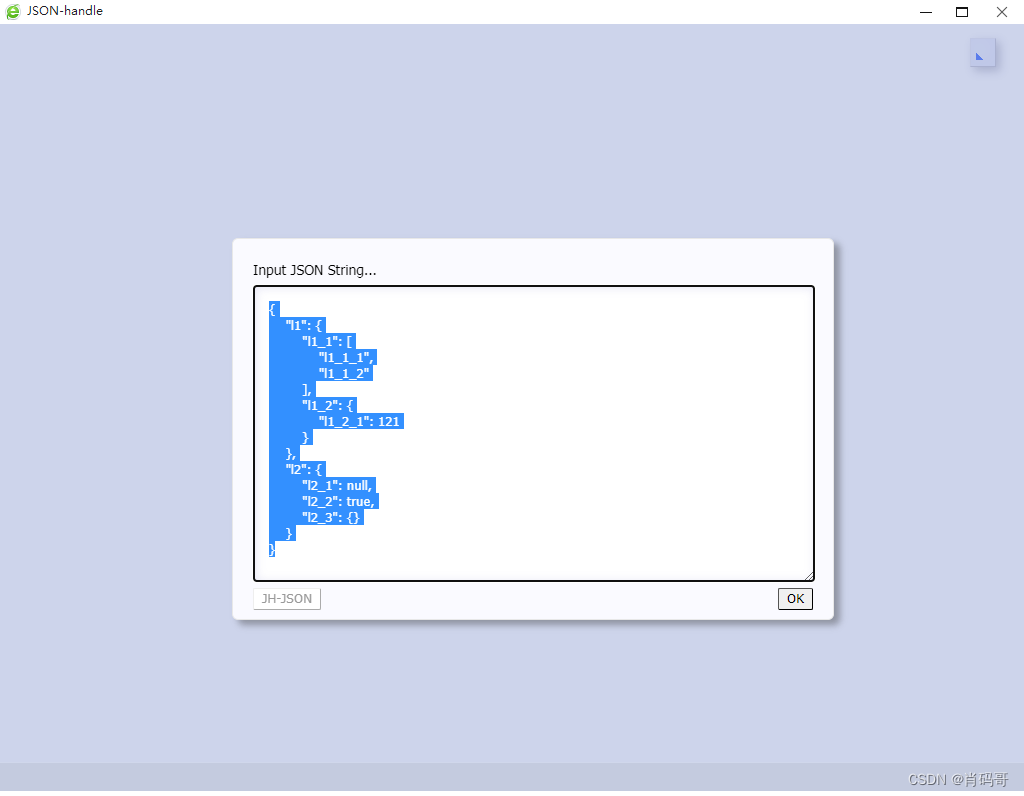
打开后的界面

- Chrome 浏览器安装
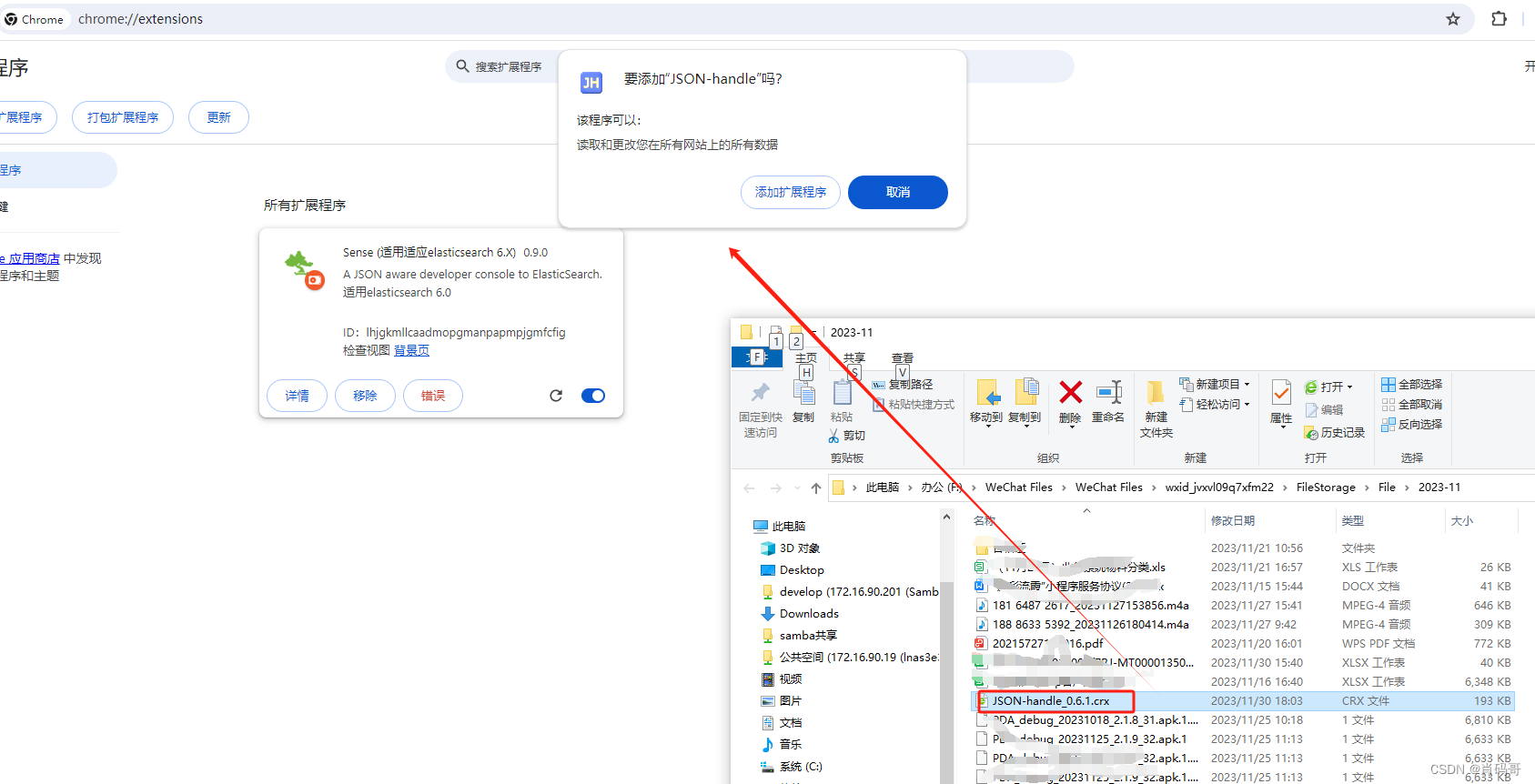
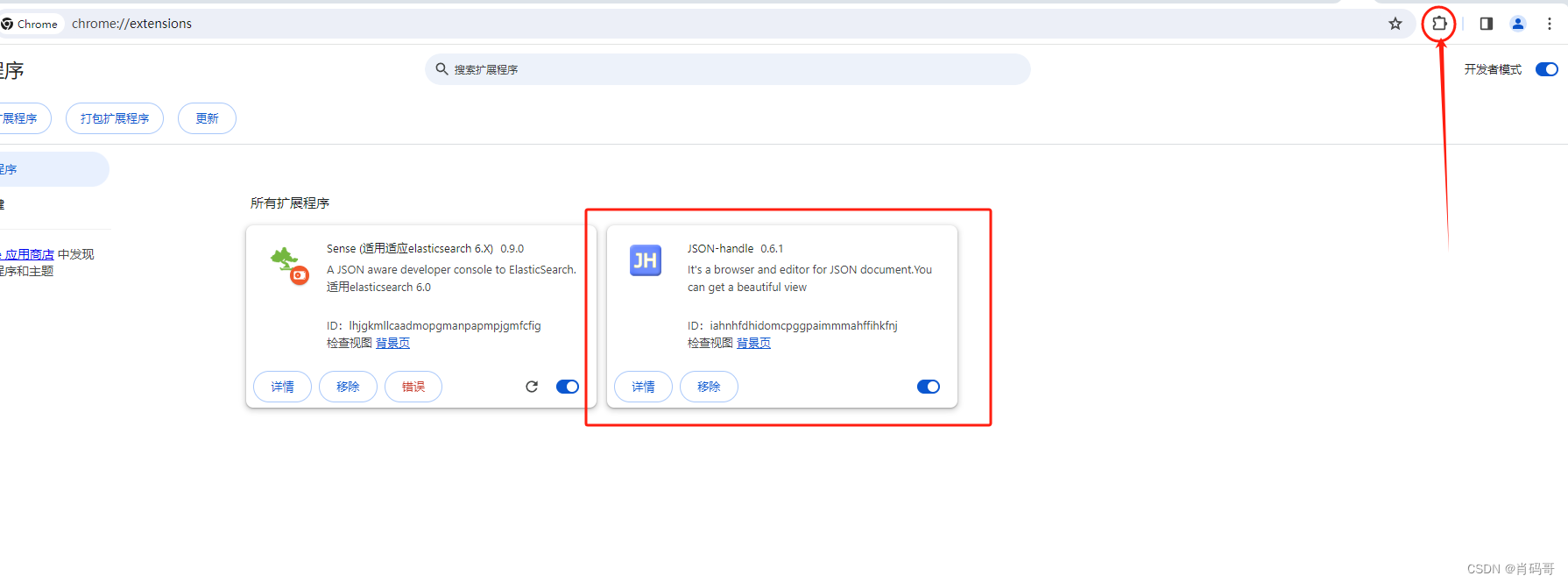
打开Chrome 浏览器 - > 在地址栏输入 chrome://extensions/ ->将下载的 .crx 插件包拖放到打开的页面中

点击添加扩展程序

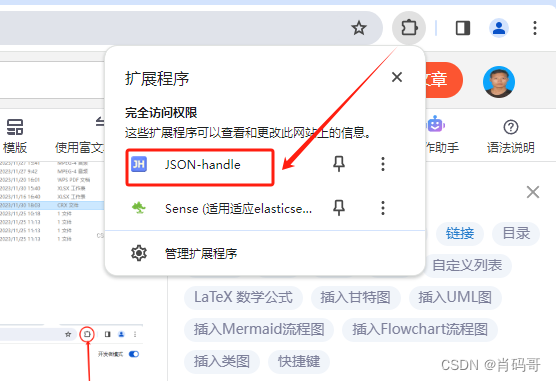
点击箭头所指的图标,打开扩展程序,即可看到JSON-handle,点击JSON-handle即可打开其界面


简单操作
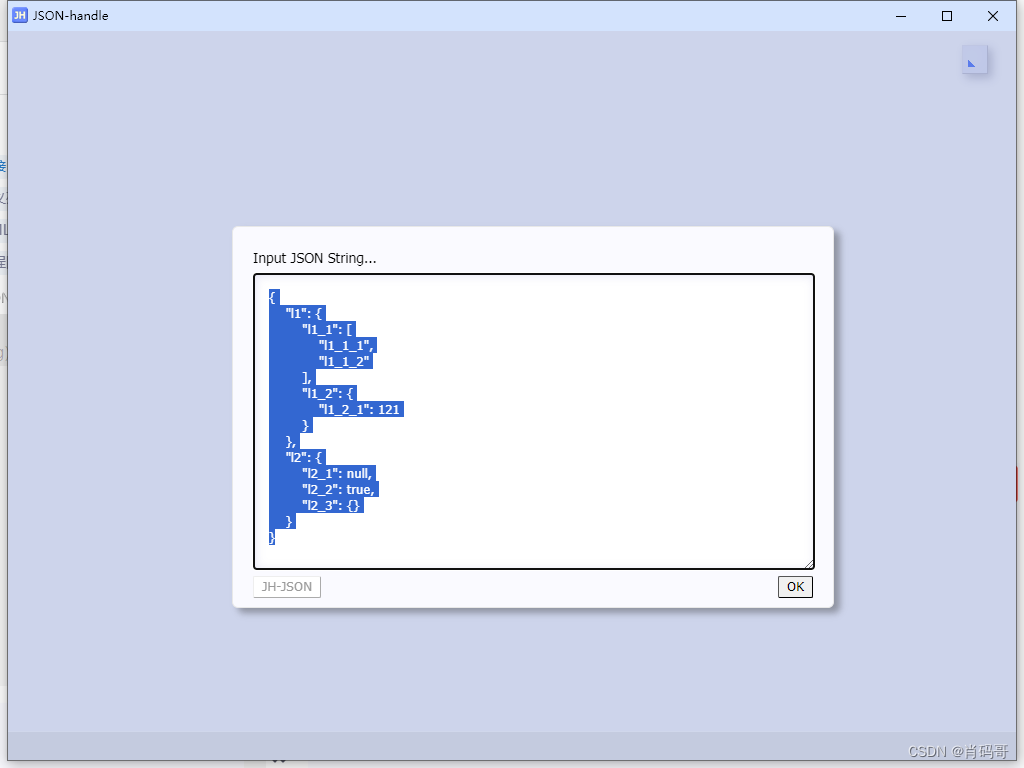
进入JSON-handle界面后,将要查看的json串粘贴到文本框中后,点击ok

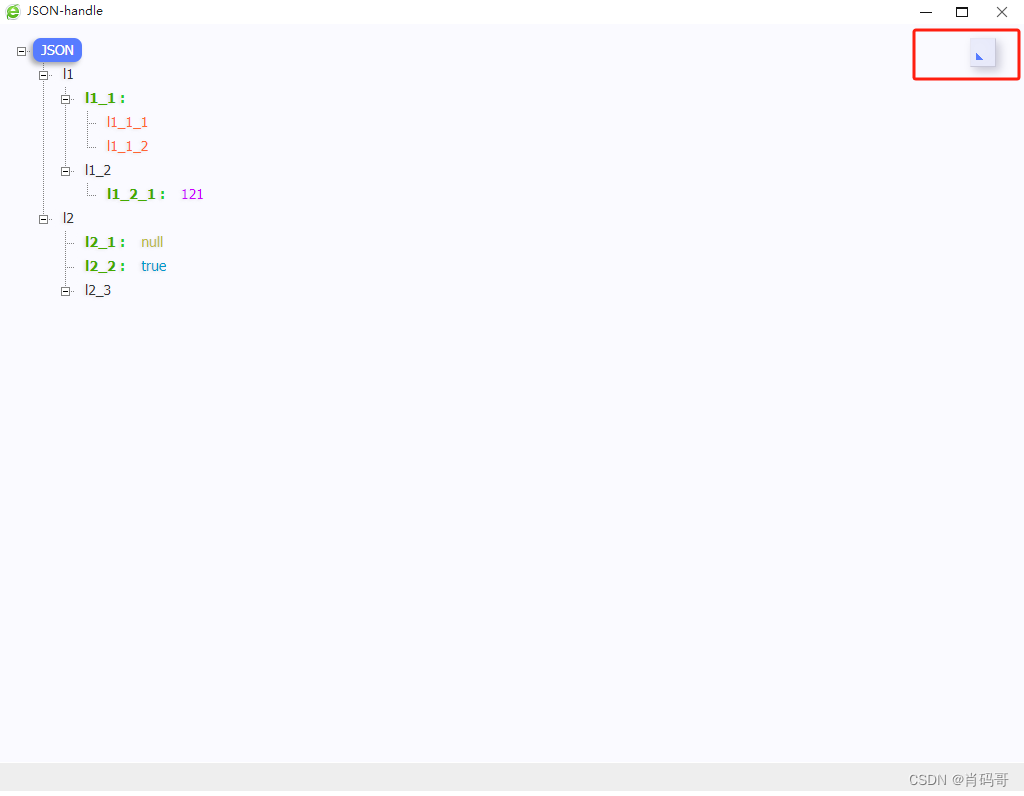
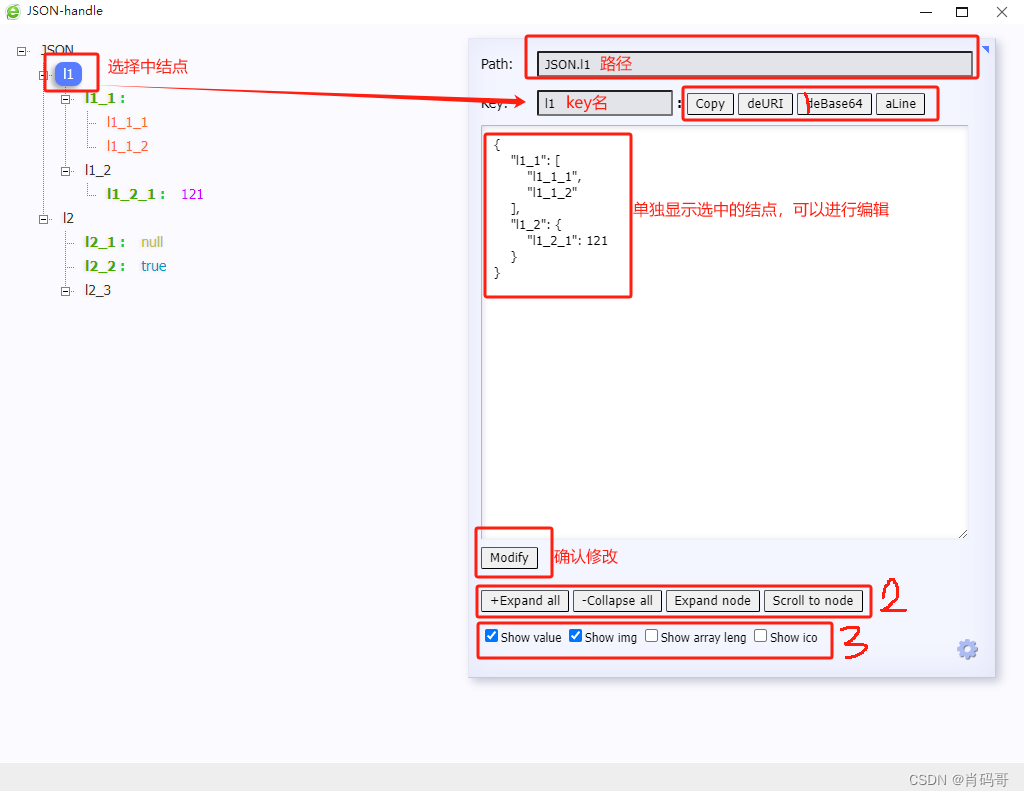
点击上图红框位置,出现操作界面

上图中的1处:
copy:复制选中的结点
deURI:对uri解码;
deBase64:对base64的文本解码;
aLine:将选中的结点去掉换行符.
上图中的2处:
+Expand all:将左边的json全部展开;
Collapse all:将左边的json全部收缩;
Expand node:将文本框中的结点展开;
scroll to node:将划块置到最上面。
上图中的3处:
show value:显示值;
show img:没有搞明白;
show array length:显示数据长度
show ico:显示值的数据类型.
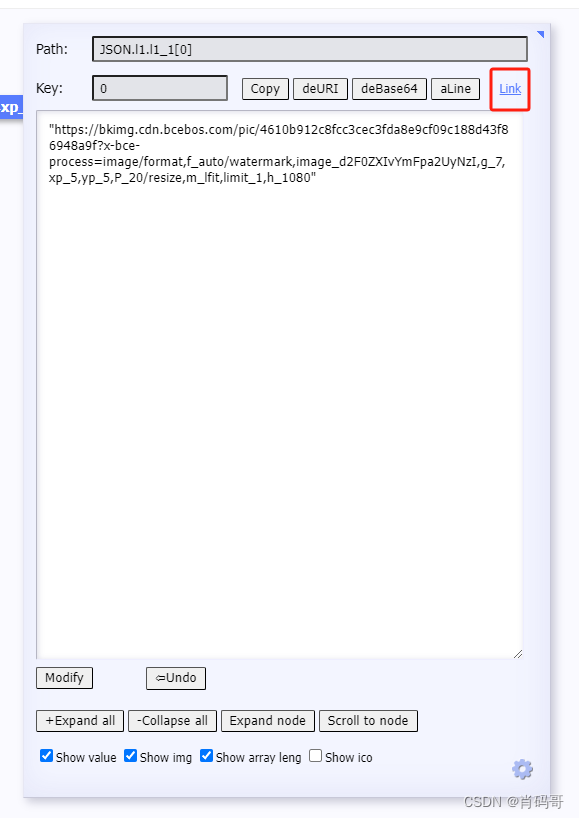
当结点的值为url时,在1处会显示 Link链接,点击会打开对应的网页,如下图所示:

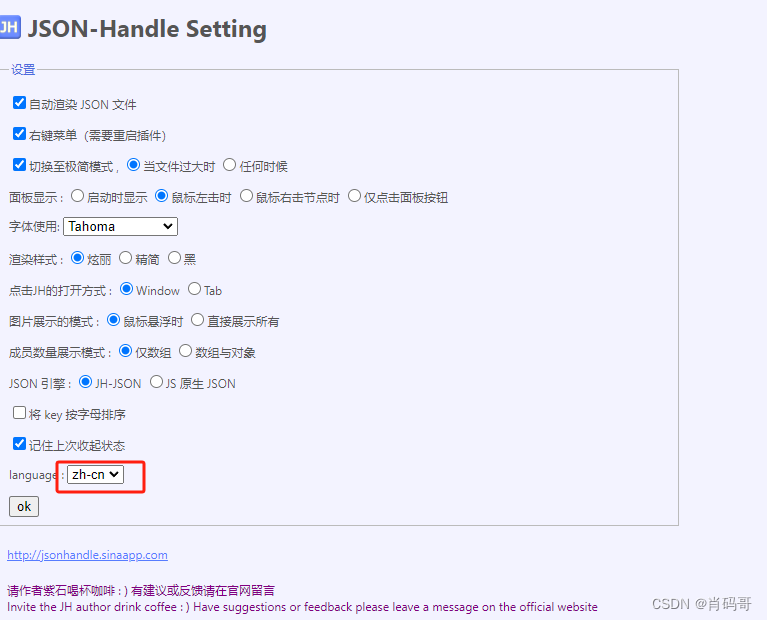
在上图右下角处,有个齿轮状的图标,点击它即可打开设置面板

在打开的面板中可以对JSON-handle作相应的设置,包括字体,样式等,大家自行去探索吧!
