轻量化云组态平台
TopV 云组态轻量化平台,不包含物联网平台底座,只提供组态编辑器和运行时环境,数据接入通过中间件产品和标准接口实现。
该产品适用于已经搭建了物联网平台,但缺少云组态图形编辑器的场景。用户可以将组态编辑器和组态画面集成到第三方平台。
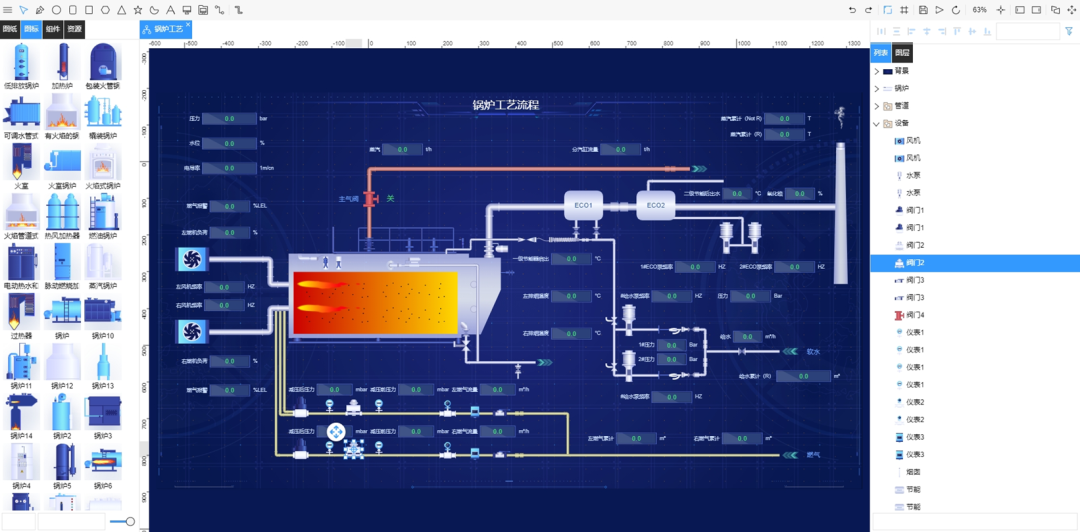
组态编辑器

图扑TopV 组态编辑器,是一款应用于广泛物联网场景的数据可视化编辑器。
软件前端界面采用标准 HTML5 开发,支持图形组态,支持 MQTT、HTTP 等多种数据接入方式。组态编辑器、组态画面均可嵌入第三方网页界面,可与企业自有平台无缝整合,可以轻松地与用户自有系统整合为一个功能全面的应用平台。
产品功能
-
标准HTML5实现
采用标准HTML5,不依赖插件,内置 2D/3D图形引擎;支持PC、手机平台浏览应用;可定制化制作 3D 可视化应用。
-
完备的图库支持
提供基础图标库,包括数量框、时钟、仪表盘、扇叶.指⽰灯、开关等。提供基于 Echarts 封装的图表库,支持实时曲线、历史曲线、折线图、柱状图、饼图等。另外还⽀持⼯业、电⽓、电信、建筑等多种⾏业图标库。
-
图形编辑功能
⽀持⽤户⾃定义图标,可封装⾃定义业务属性,可在组态画面中重复使用该自定义图元并实现业务属性数据绑定。可以基于基本图标,方便的扩展构建各种复合图标。
-
交互功能
支持监测型画面的组态,支持基本的交互型功能画面的构建。支持事件监听包括鼠标事件、触摸事件(事件类似包括单击、双击、按下、抬起)。图标中的每个元素支持单独定义交互回调。提供预置的交互动作包括切换画面、弹出画面、打开链接、远程控制、远程调参、闪烁复归、历史回放。
-
数据绑定
提供数据绑定功能,支持点位实时数据绑定、HTTP 数据绑定、预置数据集绑定,支持通过 javascript 脚本对绑定的数据进行处理。
-
动画编辑
提供动画编辑功能,通过无需任何脚本和代码即可实现旋转、闪烁、流动、位移、缩放等常见动画效果。支持在图标内部封装动画,一次定义重复使用。
功能特色
支持基本的交互型功能画面的构建
支持事件监听包括鼠标事件、触摸事件(事件类似包括单击、双击、按下、抬起)。
提供预置的交互动作
切换画面、弹出画面、打开链接、远程控制、远程调参、闪烁复归、历史回放。
提供数据绑定功能
支持实时数据绑定、HTTP 数据绑定、预置数据集绑定,支持通过 Javascript 脚本对绑定的数据进行处理。
组态编辑
可将制作好的组态画面发布分享,提供独立的访问地址,允许通过密码访问或者公开访问,可嵌入用户第三方平台或网站。

产品优势
-
矢量图形引擎:采用标准 HTML5 实现,不依赖插件,采用 Canvas 进行绘制,非 SVG 技术,可支持上万图元的渲染。
-
实时更新:数据更新采用变化推送机制,相对于传统组态的主动刷新机制来说,变化推送机制具有实时性高、带宽占用低、资源消耗小的优势。
-
无代码开发:不需要编程即可轻松制作图形监控画面。
-
图标编辑器:用户可以通过拖拉拽的方式,自己制作动态图标,满足个性化需求。
-
设备图标:制作组态画面时,只需要绑定设备,点位属性将自动绑定,极大减少制图时间。
-
动画编辑:提供常见的旋转、缩放、位移、闪烁、流动动画功能,无须编写代码通过简单地配置即可制作出生动的动画效果。
-
历史回放:支持图形画面历史回放功能,可以设置播放速度支持慢放、快放、暂停。