配置vscode环境极简版(C/C++)(图文)
前言
众所周知,vscode是一个代码编辑器,不能直接编译运行我们敲的代码,必须提前配置好环境,而这也是劝退一众小白的一大重要因素,下面我想以一种提纲挈领的方式带大家走一遍从配置环境到运行实操代码的全过程。
安装vscode
在官网下载符合自己电脑版本的vscode,安装过程中只需一直点【确认】即可。(在安装过程中可以添加“创建桌面快捷方式”和“添加以vscode方式打开文件”)
官网链接🔗:Download Visual Studio Code - Mac, Linux, Windows
下载编译器
百度网盘下载链接:https://pan.baidu.com/s/1nVAQ2C7Kh5tK2mP5GrMlGw?pwd=1234
提取码: 1234
配置环境
在D盘或C盘下解压缩文件,并找到以下文件夹【MinGW64\bin】

复制当前文件夹的路径,以C盘为例,你的文件路径应该是【C:\MinGW64\bin】
打开系统的高级系统设置,1.【设置-系统-系统信息-高级系统设置】
进入环境配置界面,点击【环境变量(N)】

找到【系统变量(S)-Path】,点击将光标移至【Path】,再点击【编辑】,进入【编辑】界面,再点击【新建】。


OK,现在将你刚才复制的路径粘贴即可,之后点击三次【确定】便可完成配置环境工作。
Hello World!
汉化
打开vscode,在插件市场搜索【chinese】,选择第一个下载之后重新启动vscode

创建文件并粘贴代码
在工作区创建一个hello.c源文件,如图:

复制示例代码,粘贴到编辑区
#include<stdlib.h>
int main(){printf("Hello World!");system("pause");return 0;
}安装插件
在插件市场,搜索【C/C++】,安装第一个即可。

配置插件
按住【ctrl+shift+p】,进入配置界面,点击【C/C++:编辑配置(UI)】

找到【编译器路径】,选择你电脑上的编译器路径,包含【MinGW64/bin/gcc.exx】

(可选)这一步可能因电脑而又差异,在【IntelliSense模式】中选择【windows-gcc-x64】

配置launch.json文件
接下来这一步很重要,点击画面中的【设置】符号

选择第一个【C/C++:gcc.exe生成和调试活动文件】

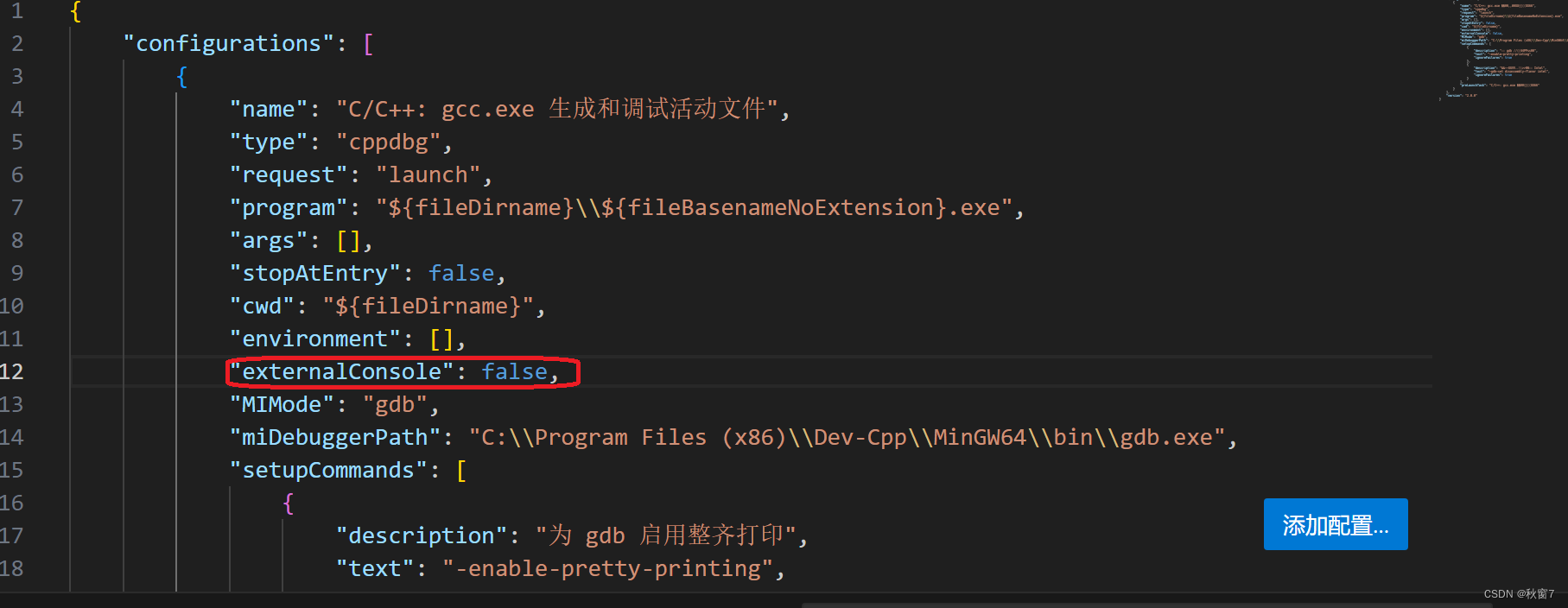
进入以下界面将【externalConsole:false】的【false】改为【true】,ctrl+s保存,这一步是为了调用外部控制台。

Hello World!
这时,回到你的hello.c文件,按住【ctrl+F5】,即可【Hello World!】了。^-^
反馈
由于在编写博客时难以囊括全部情况,并且可能出现舛误,因此希望得到大家的反馈,大家有什么问题可以在评论区里提问,后续也会出java和python的配置教程。最后,如果这篇博客对你有所帮助,请不吝点赞。
