【Node.js从基础到高级运用】十五、单元测试与集成测试
引言
在Node.js开发过程中,测试是确保代码质量和功能正确性的关键步骤。单元测试和集成测试是最常见的测试类型。下面我们将使用
Jest框架来进行测试。
单元测试
单元测试是指对软件中的最小可测试单元进行检查和验证。在Node.js中,这通常指的是函数或者模块。
安装Jest
首先,你需要在你的Node.js项目中安装Jest。通过npm可以轻松安装:
npm install --save-dev jest
配置Jest
在package.json文件中添加以下Jest配置:
{"scripts": {"test": "jest"}
}
这样,你就可以通过运行npm test命令来执行测试了。
编写单元测试
假设我们有一个简单的函数add,我们想要测试它:
// js/add.js
function add(a, b) {return a + b;
}module.exports = add;
为了测试这个函数,我们创建一个测试文件add.test.js:
// test/add.test.js
const add = require('../js/add');test('adds 1 + 2 to equal 3', () => {expect(add(1, 2)).toBe(3);
});
在上面的代码中,我们使用test函数定义了一个测试用例,然后使用expect和toBe来进行断言。
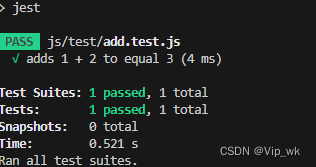
运行单元测试
运行以下命令来执行测试:
npm test
Jest将自动找到所有的测试文件并执行它们。

集成测试
集成测试是指测试应用程序中多个模块或服务协同工作的情况。在Node.js中,这通常涉及到数据库操作、网络请求等。
编写集成测试
假设我们有一个简单的Express服务器,我们想要测试它的一个端点:
// test15.js
const express = require('express');
const add = require('./add');const app = express();app.get('/add', (req, res) => {const { a, b } = req.query;res.send({ result: add(Number(a), Number(b)) });
});module.exports = app;
我们可以使用Jest和supertest来测试这个端点:
npm install --save-dev supertest
创建一个测试文件test15.test.js:
// test/test15.test.js
const request = require('supertest'); // 引入supertest库,用于对HTTP请求进行模拟
const app = require('./test15'); // 引入我们的Express应用// 使用describe定义一个测试套件,其中包含了多个测试用例
describe('GET /add', () => {// 使用it定义一个测试用例,测试GET /add端点it('responds with json containing the sum of a and b', (done) => {request(app) // 使用supertest对app发起请求.get('/add') // 指定请求类型为GET,并设置请求路径为/add.query({ a: 1, b: 2 }) // 设置请求查询参数a=1&b=2.expect('Content-Type', /json/) // 预期响应头Content-Type为json类型.expect(200) // 预期响应状态码为200.then(response => { // 请求成功后获取响应对象expect(response.body.result).toBe(3); // 使用expect断言响应体中的result值为3done(); // 调用done回调函数表示测试结束}).catch(err => done(err)); // 捕获异常,如果有异常通过done传递给Jest处理});
});
在这个测试文件中,我们使用了describe和it来组织我们的测试代码。describe定义了一个测试套件,它是一系列相关测试用例的集合。it则定义了一个具体的测试用例。
我们通过supertest库来模拟发起HTTP请求,并通过链式调用来设置请求的具体参数和预期的响应。通过.expect方法可以设置对响应的预期,例如预期的响应头和状态码。.then方法用于处理请求成功的情况,我们在其中使用expect来进行断言,验证响应体是否符合预期。
最后,我们使用done回调来告诉Jest这个异步的测试用例何时完成。如果请求过程中出现异常,我们通过.catch捕获异常,并通过done将错误传递给Jest,以便Jest可以正确地标记这个测试用例失败。
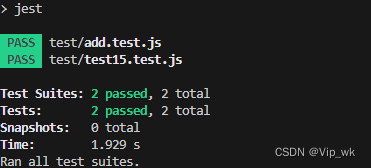
运行集成测试
和运行单元测试一样,你只需要执行:
npm test
Jest同样会执行集成测试。

jest高级运用
我们来实现一个异步函数的测试,该函数从某个API获取数据,并使用mock功能来模拟API调用。这样可以在不实际进行网络请求的情况下测试函数的逻辑。
异步数据获取函数
假设我们有一个函数fetchData,它从一个假设的API https://api.example.com/data 获取数据:
// test15-2.js
const axios = require('axios'); // 引入axios库,用于发起HTTP请求async function fetchData() {const response = await axios.get('https://api.example.com/data'); // 使用axios向API发起GET请求return response.data; // 返回响应体的数据
}module.exports = fetchData;
编写测试并使用Jest Mock
为了测试这个异步函数而不实际发起网络请求,我们将使用Jest的mock功能来模拟axios库。
// test/test15-2.test.js
jest.mock('axios'); // 告诉Jest模拟axios模块
const axios = require('axios'); // 引入axios
const fetchData = require('../test15-2'); // 引入我们的fetchData函数// 定义测试套件
describe('fetchData', () => {// 定义一个测试用例,测试fetchData是否能正确处理数据it('fetches successfully data from an API', async () => {const mockData = { data: 'some data' }; // 定义模拟的API响应数据axios.get.mockResolvedValue(mockData); // 使用mockResolvedValue来模拟axios.get方法的成功返回await expect(fetchData()).resolves.toEqual('some data'); // 使用resolves来测试Promise是否被成功解析,期望fetchData的结果等于'some data'});// 定义另一个测试用例,测试在API请求失败时的行为it('fetches erroneously data from an API', async () => {const errorMessage = 'Network Error'; // 定义模拟的错误消息axios.get.mockRejectedValue(new Error(errorMessage)); // 使用mockRejectedValue来模拟axios.get方法的失败返回await expect(fetchData()).rejects.toThrow(errorMessage); // 使用rejects来测试Promise是否被拒绝,并且抛出了错误消息});
});
在这个高级示例中,我们首先使用jest.mock来告诉Jest我们想要模拟axios模块。这样,当我们在测试中调用axios.get时,实际上调用的是一个Jest提供的模拟函数,而不是真正的axios.get。这使得测试既快速又独立于外部系统。
通过mockResolvedValue和mockRejectedValue,我们可以控制模拟的axios.get方法在被调用时返回一个成功的Promise或一个失败的Promise,从而测试我们的fetchData函数在不同情况下的行为。
这种方式非常适合测试依赖于异步数据获取的函数,无需担心网络延迟或服务不可用的问题,同时也能确保测试的准确性和可重复性。
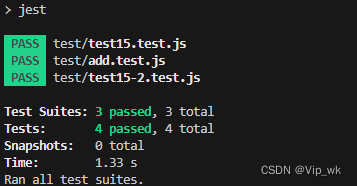
运行测试

总结
通过上述步骤,我们学习了如何在Node.js项目中使用Jest进行单元测试和集成测试。单元测试帮助我们验证各个独立模块的功能,而集成测试确保这些模块能够协同工作。Jest是一个功能强大的测试框架,它提供了丰富的API来编写和运行测试用例。通过这些测试,我们可以提高代码的质量和稳定性。
