Android 动效整理
Android自定义SeekBar,滑动时弹出气泡指示器显示进度
安卓开发中非常炫的效果集合_android 开发 向右上角收起炫酷动态效果-CSDN博客
https://github.com/shenghuntianlang/Android-Views?tab=readme-ov-file#decentbanner
以前收藏了很多文章,但是过段时间去找发现被作者删除,所以还是自己拷贝一个 。
删去了一些思路类的,本文就是为了快速引入 / 魔改
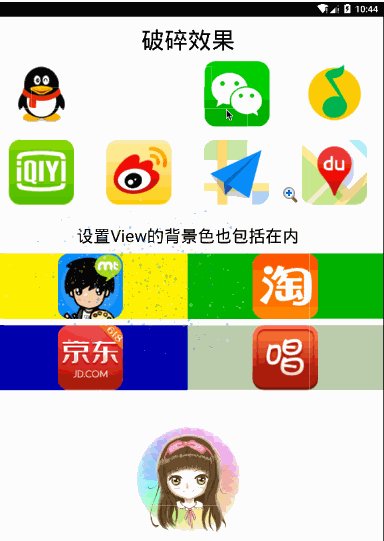
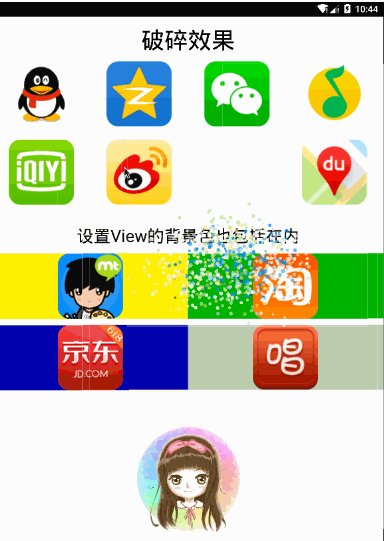
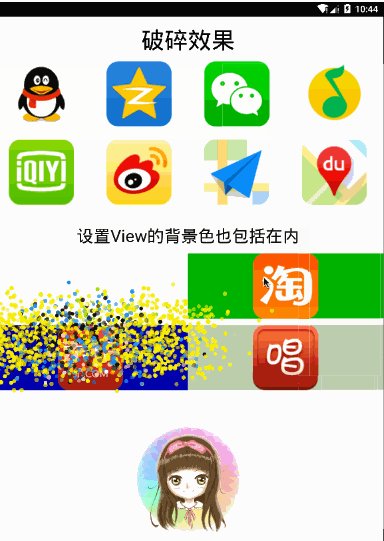
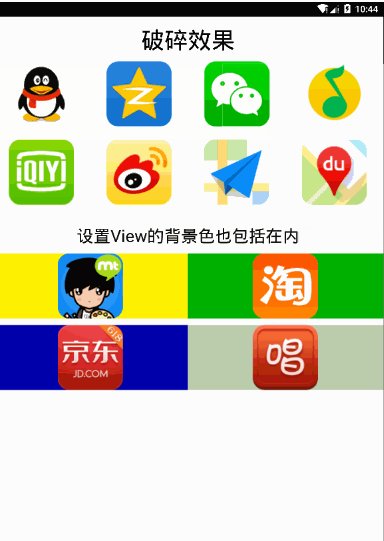
1.很简单却很酷的粒子破碎效果
介绍:
实现思路
1.新建一个 Bean Particle,表示一个粒子对象;新建一个 View ExplosionField作为画布用来显示破碎的粒子;新建一个属性动画(ValueAnimator) ExplosionAnimator用来改变不同时刻的粒子状态;
2.通过View生成图片Bitmap,把生成的图片分解成若干个粒子,让每个粒子记录特定的位置,所有的粒子组合能看出是原图。
3.加上动画效果,使得点击View后,粒子能有所变化。
4.构思算法,形成不一样的效果。
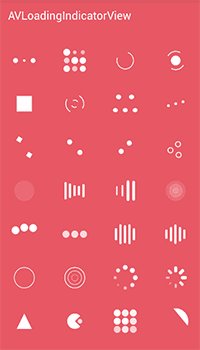
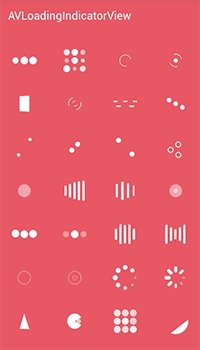
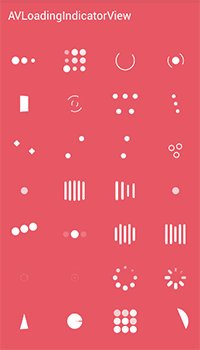
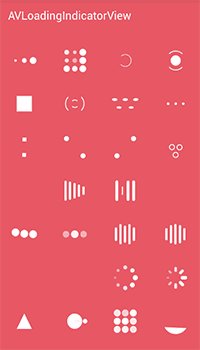
2.AVLoadingIndicatorView各种加载效果
介绍:
AVLoadingIndicatorView各种加载效果,适合做加载loading动画效果。
里面代码封装挺不错的,直接可以拷贝使用想要的loading效果。
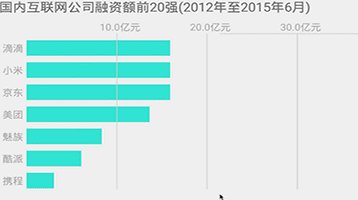
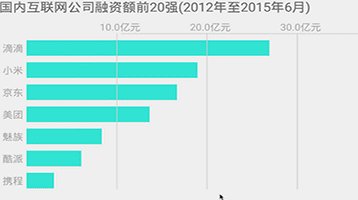
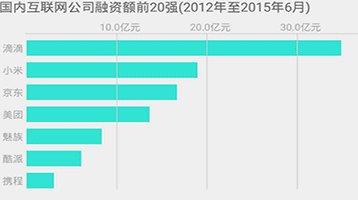
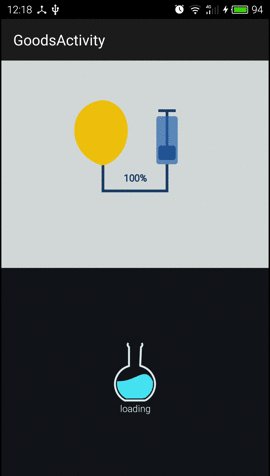
3.PercentageBar自定义动态柱形图
介绍:
实现:通过自定义PercentageBar实现,很酷炫把
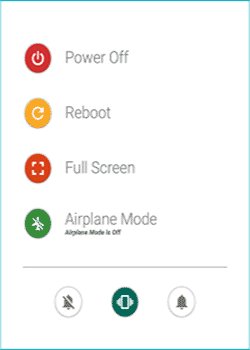
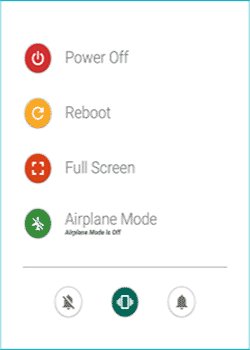
4.MaterialPowerMenu 点击按钮切换页面加载呈现效果
各种好看的弹出框,吓死你
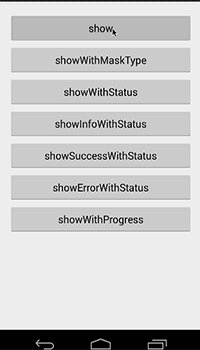
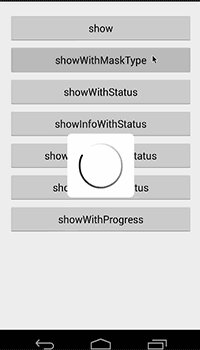
5.android加载框效果
android加载框效果,本例子有几种效果弹出dialog,本例子主要自定义SVProgressHUD 类,
本例子来源:https://github.com/saiwu-bigkoo/Android-SVProgressHUD
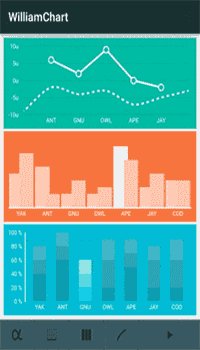
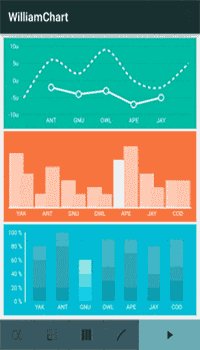
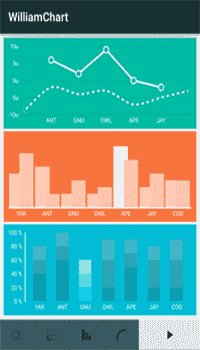
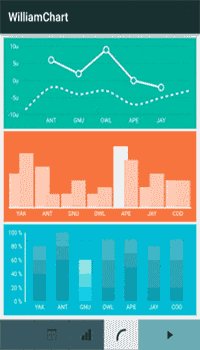
6.WilliamChart各种图表效果实现大全
WilliamChart各种图表效果实现大全,有水平线条表格,有柱状表格等。
7.HeartLayout 类似吹泡泡效果
介绍:
HeartLayout 类似吹泡泡效果,自定义HeartLayout 添加addHeart(),
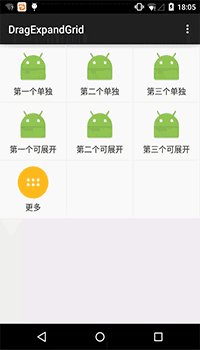
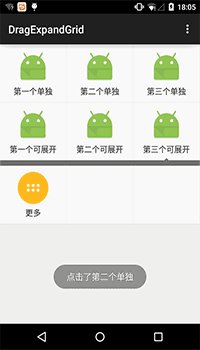
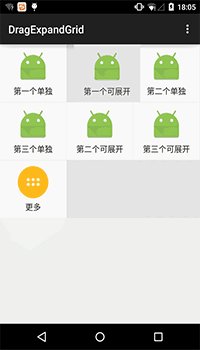
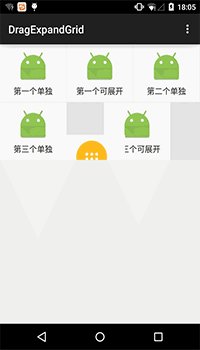
8.DragExpandGrid可展开,可拖动,可排序,可删除,固定更多的GridView
介绍:
DragExpandGrid可展开,可拖动,可排序,可删除,固定更多的GridView,展开合并支持动画,支持箭头图标移动。
数据的处理和显示使用Bean,来自于500彩票Andorid客户端首页功能。
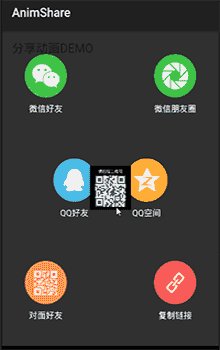
9.ShareAnim带动画的分享效果
介绍:
ShareAnim带动画的分享效果,本例子只展示弹出页面的效果
和点击取消的时候对话框消失的效果。但是没有添加分享功能和扫码功能的代码,
10.PathEffectTextView写字效果
介绍:
PathEffectTextView一个写字的效果,自定义PathTextView,其中通过
ObjectAnimator.ofFloat(this, “phase”, 0.0f, 1.0f).setDuration(3000); mSvgAnimator.start();
设置动画,通过SparseArray 来实现,这个例子是5.0以及以上的。
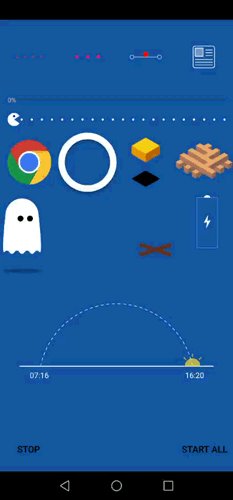
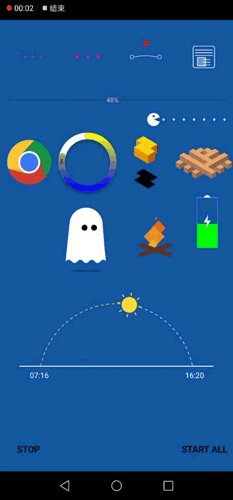
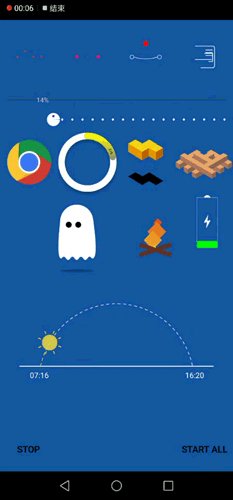
11.TimelyAnimation 超酷计时器
介绍:
Euclid ListView滑动和点击进去其他页面特效,通过SwingLeftInAnimationAdapter
实现每一个item点击和滑动进入详细页面的动画效果,提供getViewAnimator()方法。
12.AmapDemo仿照一号专车的地图界面
介绍:
AmapDemo仿照一号专车的地图界面,地图加载定位进入后的放大效果和地图移动效果非常棒,
本项目指导我们如何使用地图功能,如何自定义系统定位蓝点,本项目主要引导我们如何嵌入
第三方sdk实现地图定位效果。
13.vectalign-samples变形动画
介绍:
我们知道4.4以后AnimatedVectorDrawable可以让两个SVG图像无缝过渡(称为变形动画),
但是这两个svg图像的path必须参数个数要相等,同时这些参数的类型要匹配(也就是说格式要对齐),
如果不对齐会产生异常。简单的path可以手动修改对齐,但是复杂点的就比较难了。
这个工具就是通过命令行的方式将任意两个svg资源转换成对齐的模式,而不会改变原始图像的外观。
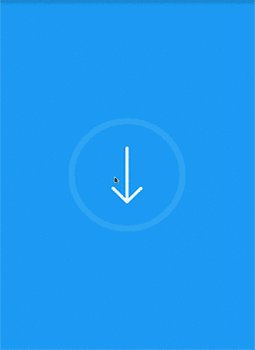
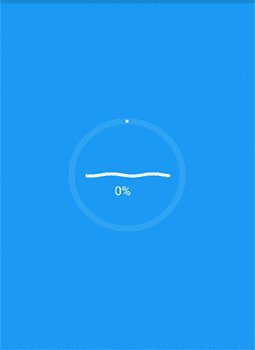
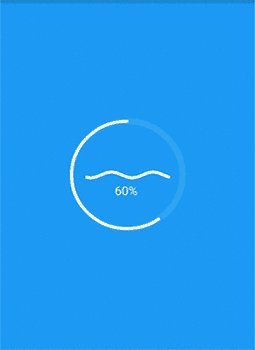
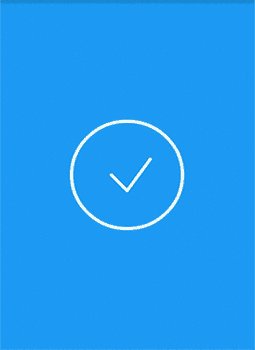
14.ArrowDownloadButton下载按钮从点击到下载完成特效
介绍:
ArrowDownloadButton下载按钮从点击开始下载到下载完成各个阶段有不一样的特效展示,
自定义一个ArrowDownloadButton然后监听点击事件setOnClickListener()在onClick()
里面 button.startAnimating();然后再按钮里面启动一个定时器Timer 定时更新按钮进度
button.setProgress(progress);
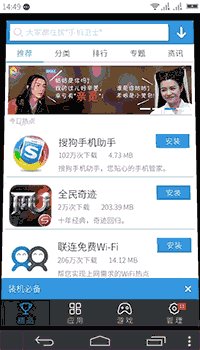
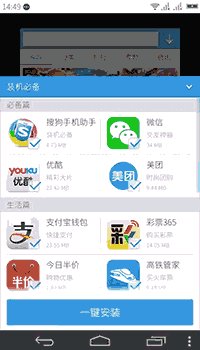
15.AnimLikeSougou仿搜狗输入法
介绍:
说明:Android Animtaion 仿搜狗输入法的精品市场 一键安装dialog弹出效果
,具体可以看这篇blog:
来源:https://github.com/teffy/AnimLikeSougou
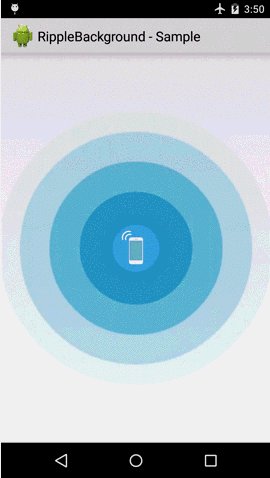
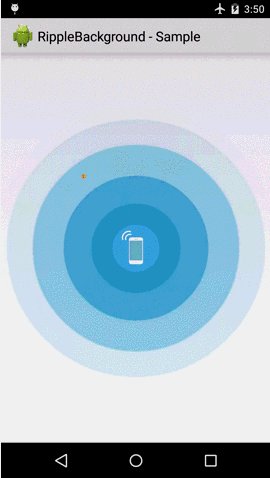
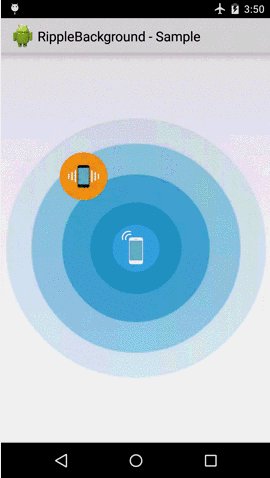
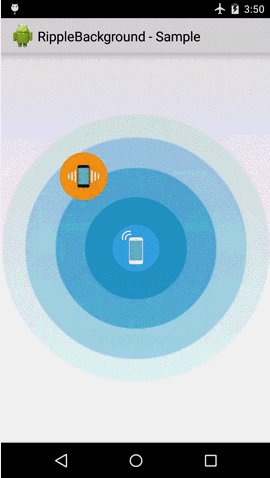
16.android-ripple-background
能产生波浪效果的背景图片控件,可以自定义颜色,波浪扩展的速度,波浪的圈数。
https://github.com/skyfishjy/android-ripple-background
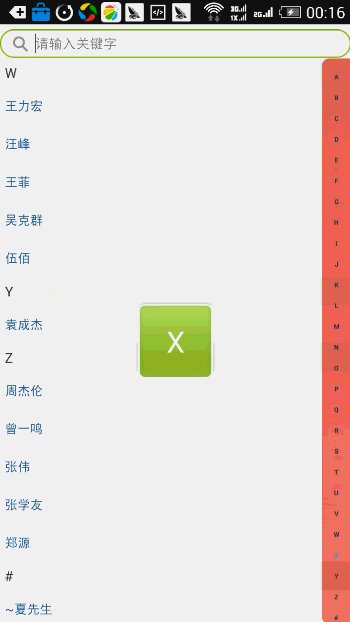
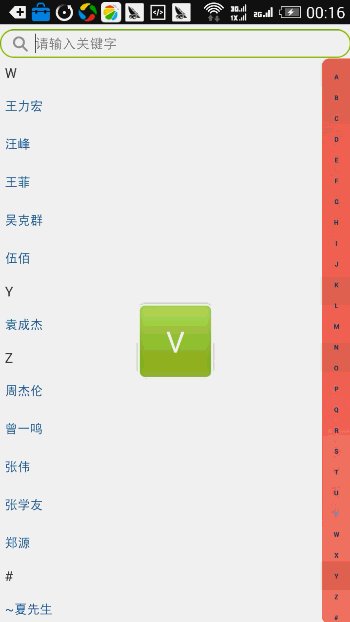
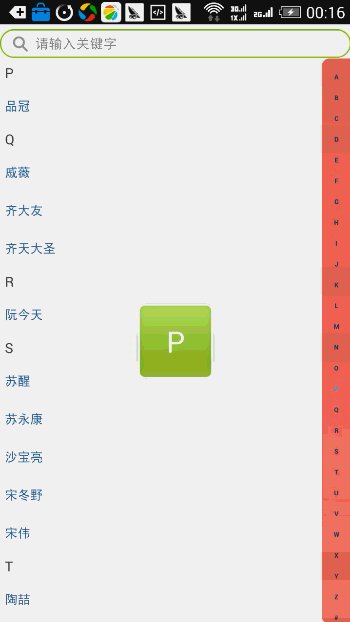
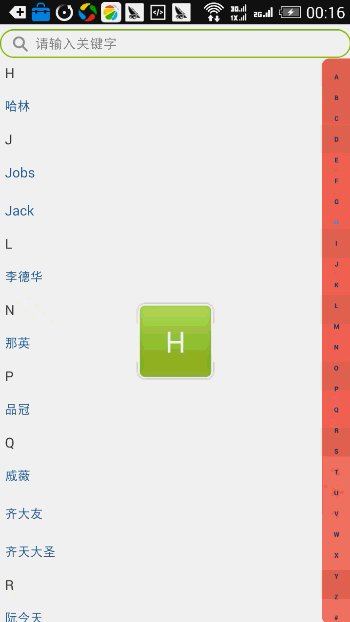
17.A-Z字母排序和过滤搜索功能
介绍:
Android 实现ListView的A-Z字母排序和过滤搜索功能,实现汉字转成拼音 。
https://github.com/leerduo/SortListView
18.下拉刷新的自定义布局
介绍:
一个实现了下拉刷新的自定义布局,动画效果不错。
https://github.com/tuesda/CircleRefreshLayout
19.水滴效果的下拉刷新,效果非常不错。
介绍:
水滴效果的下拉刷新,效果非常不错。
https://github.com/recruit-lifestyle/WaveSwipeRefreshLayout
20.在安卓系统中引入了模拟纹波效应
介绍:
在安卓系统中引入了模拟纹波效应
https://github.com/siriscac/RippleView
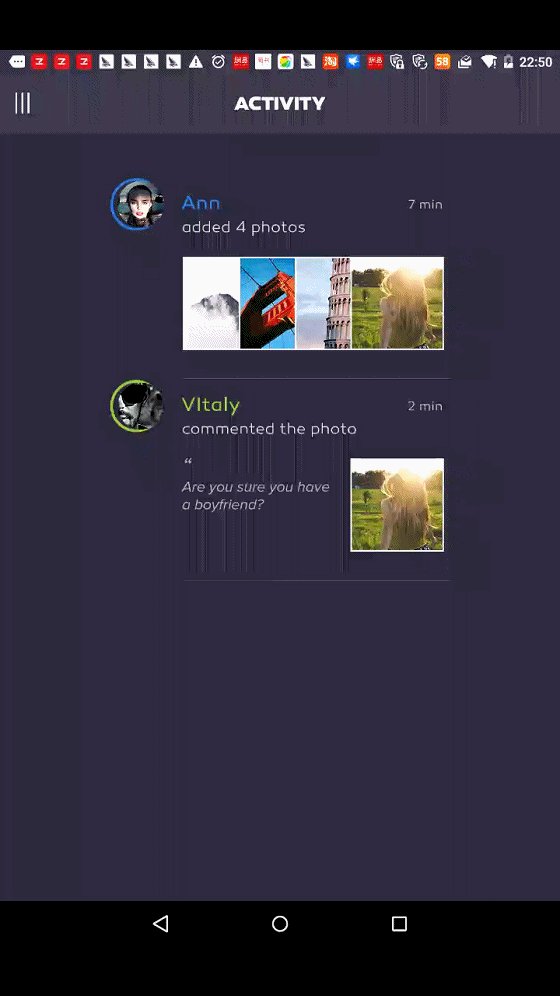
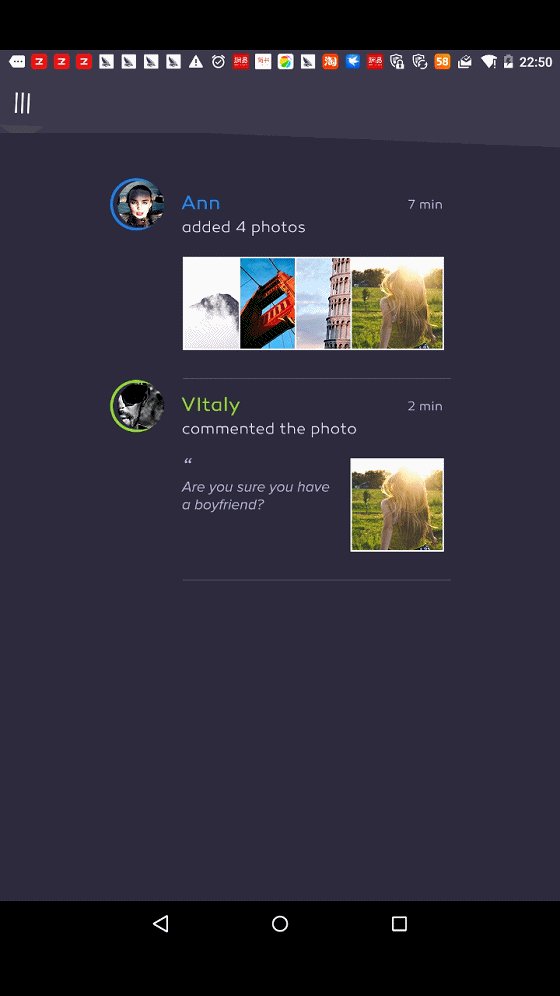
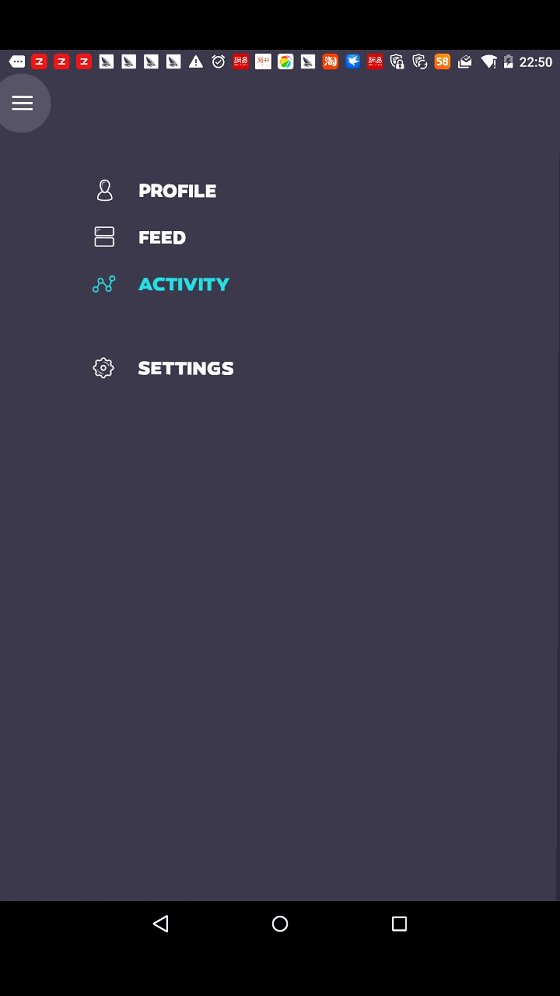
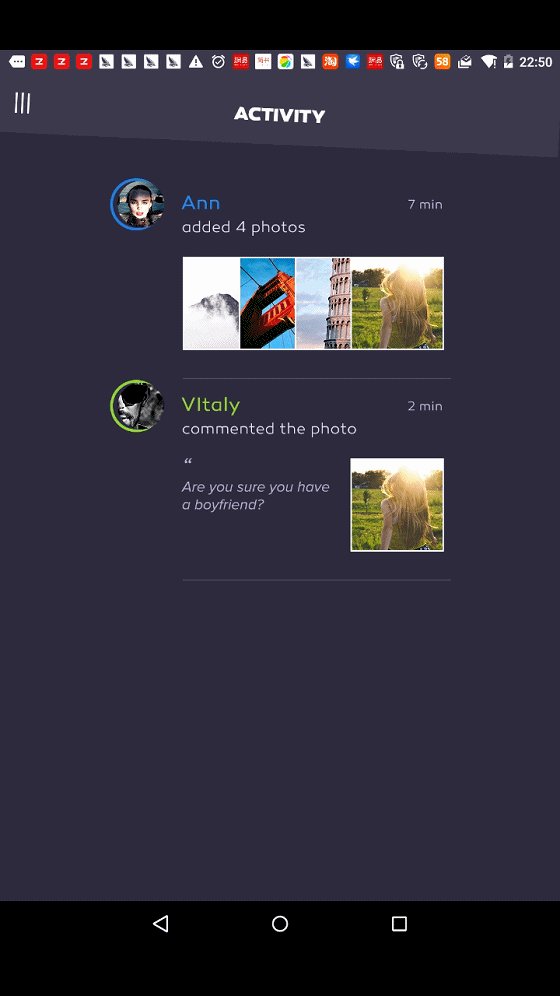
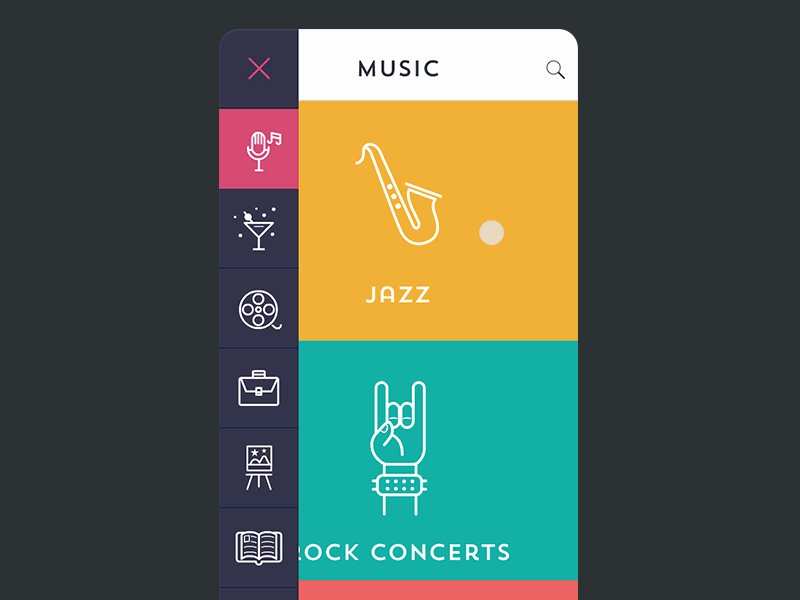
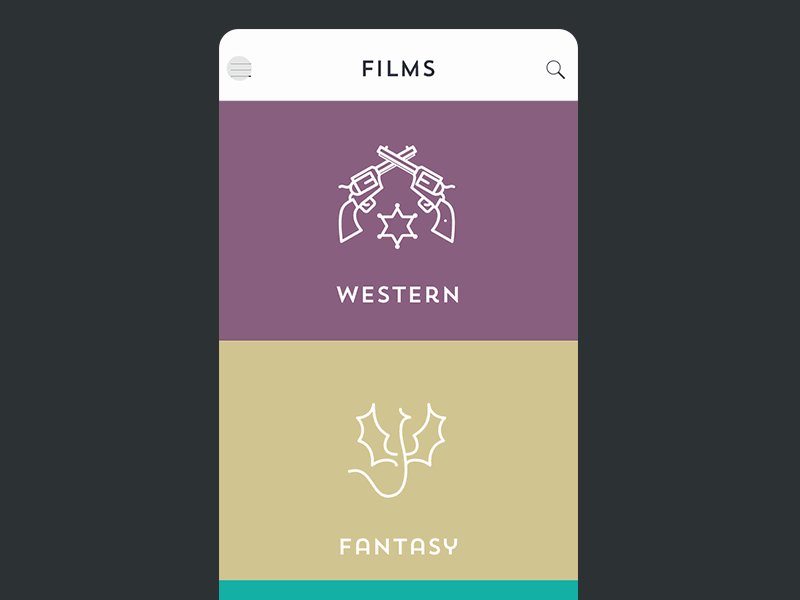
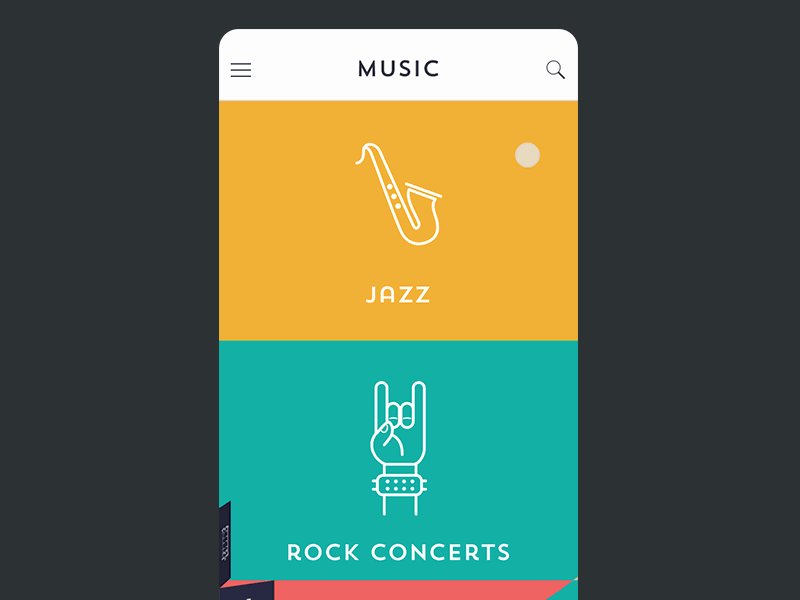
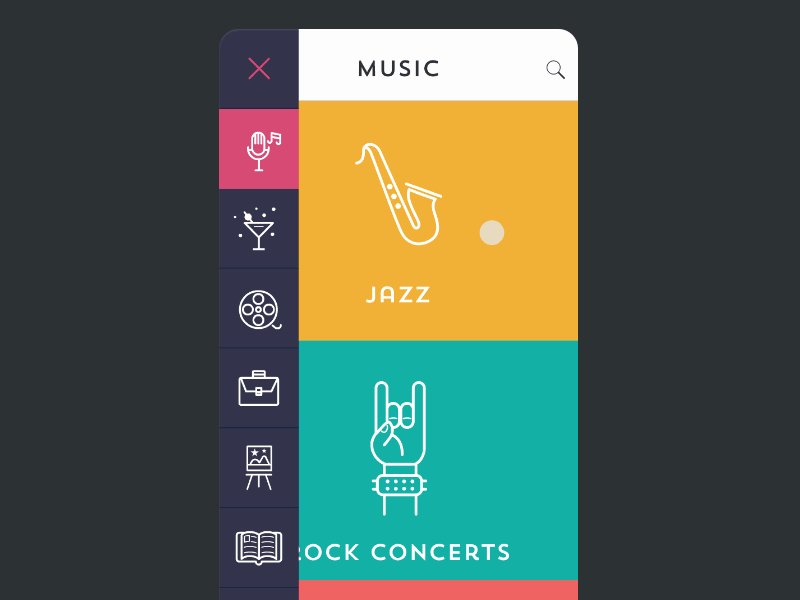
21.实现guillotine-styled 动画效果
介绍:
提供了一种实现guillotine-styled 动画效果的简单方法,效果很赞的,Yalantis公司越来越厉害了。
https://github.com/Yalantis/GuillotineMenu-Android
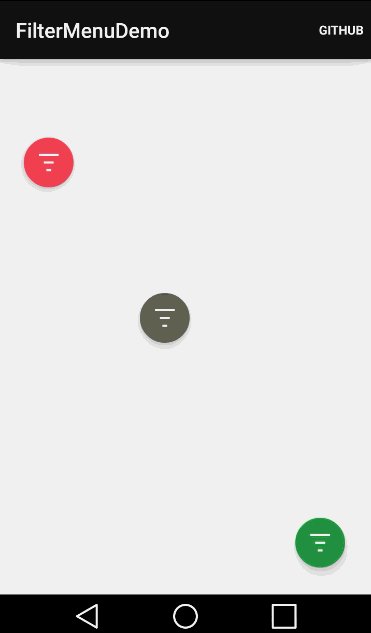
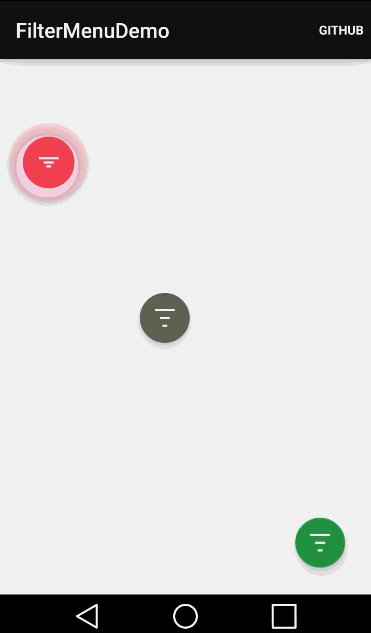
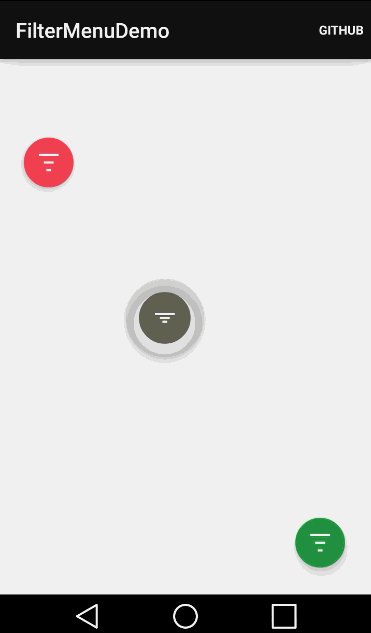
22.动画效果非常生动的菜单
介绍:
https://github.com/linroid/FilterMenu
动画效果非常生动的菜单,是根据dribbble上的概念设计而来:
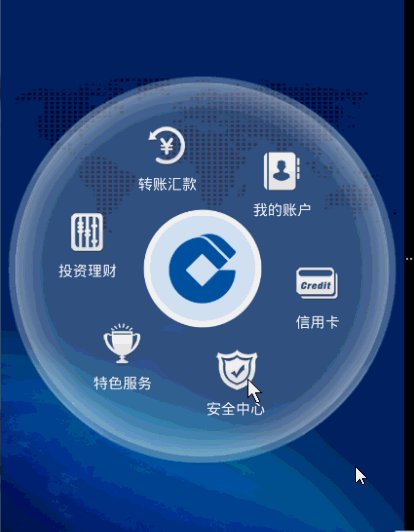
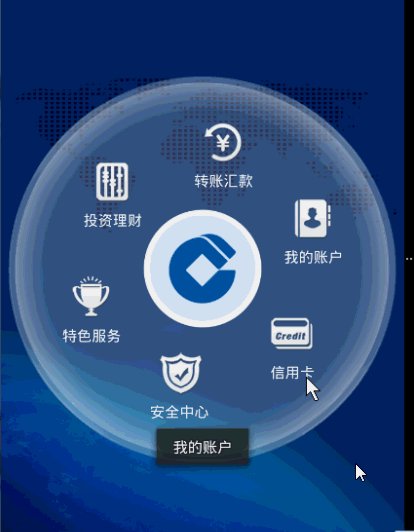
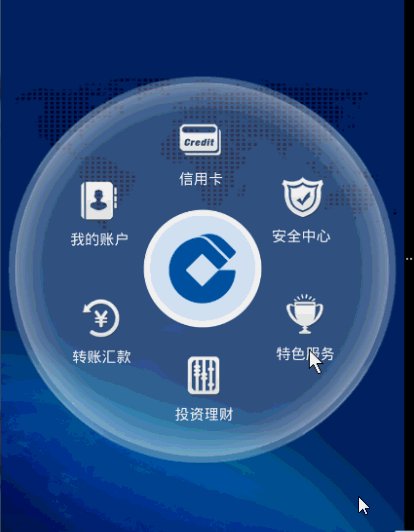
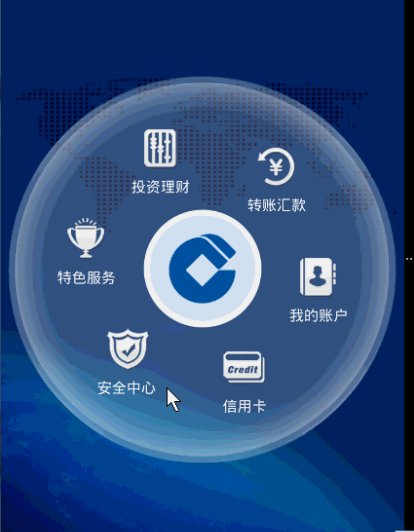
23.自定义ViewGroup实现的圆形旋转菜单,支持跟随手指旋转以及快速旋转。
介绍:
自定义ViewGroup实现的圆形旋转菜单,支持跟随手指旋转以及快速旋转。
https://github.com/hongyangAndroid/Android-CircleMenu
24.Side-Menu.Android
介绍:
https://github.com/Yalantis/Side-Menu.Android
25.类似星球大战字幕效果的TextView
介绍:
类似星球大战字幕效果的TextView
26.两个不同的数字之间无缝切换效果
介绍:
两个不同的数字之间无缝切换效果,可以用在时间显示之类的应用中
https://github.com/adnan-SM/TimelyTextView
27.一个简单的带动画效果的饼状图。
介绍:
一个简单的带动画效果的饼状图。
https://github.com/Geek-1001/MagnificentChart
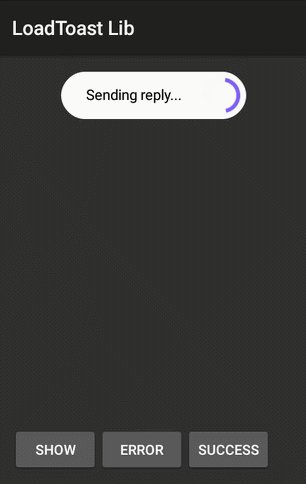
28.帅气Toast
介绍:
介绍:默认的toast很丑,而且也没有真正提供显示短暂消息的功能。这个库能为toast显示动画反馈,显示到选择按钮或者删除按钮的过度动画。而且toast 的生命周期是完全取决于你的。
项目地址: https://github.com/code-mc/loadtoast
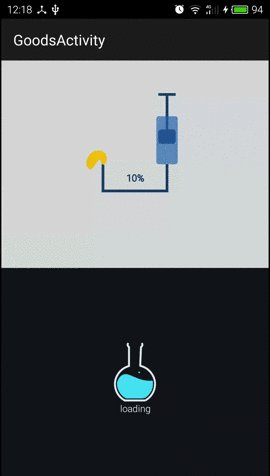
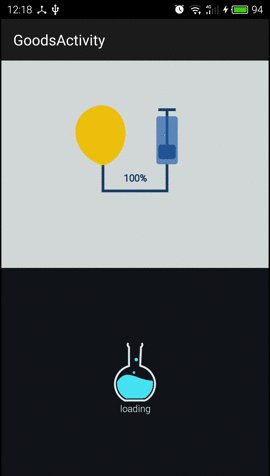
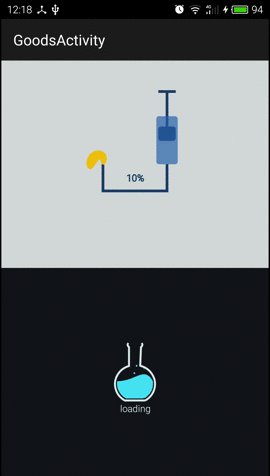
29.高仿新版58 加载动画
介绍:
https://github.com/zzz40500/android-shapeLoadingView
高仿新版58 加载动画
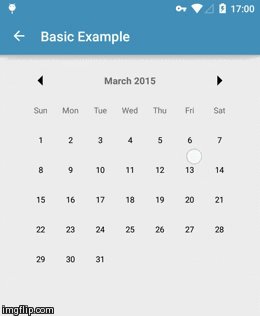
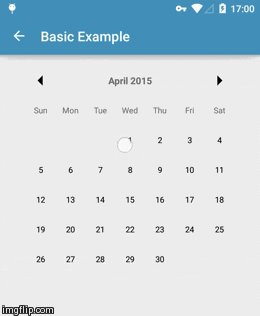
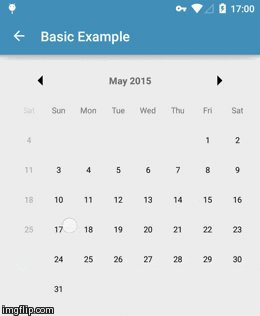
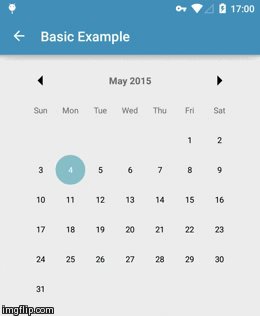
30.Material Calendar View
介绍:
介绍:一个Material风格的日历视图,其中日历月视图是使用GridLayout实现的
来源: https://github.com/prolificinteractive/material-calendarview
31.挺赞的带进度动效Button
介绍:
带有动效进度的Button,个人感觉挺喜欢的。
GitHub - dmytrodanylyk/circular-progress-button: Android Circular Progress Button
其中包含项目源码和示例代码
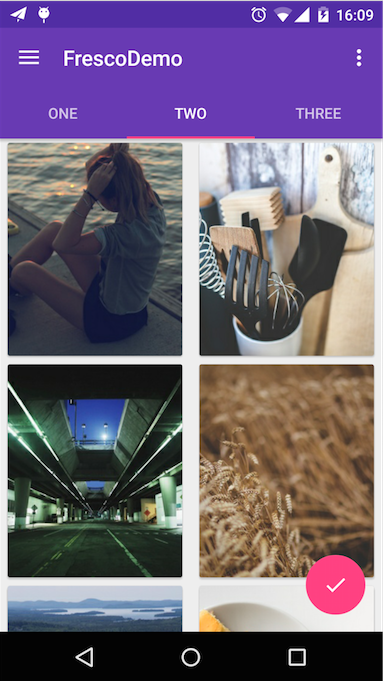
32.FrescoDemo
介绍:
一个基于Android Design library使用Fresco来加载图片的Demo项目。
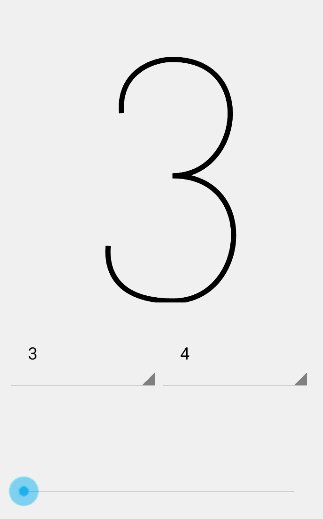
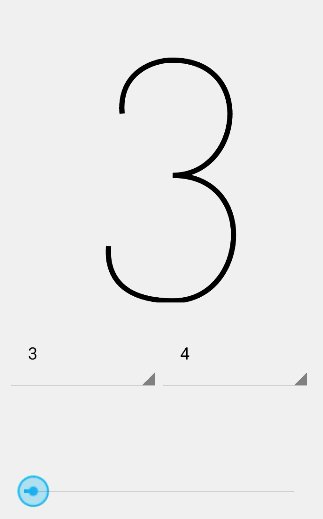
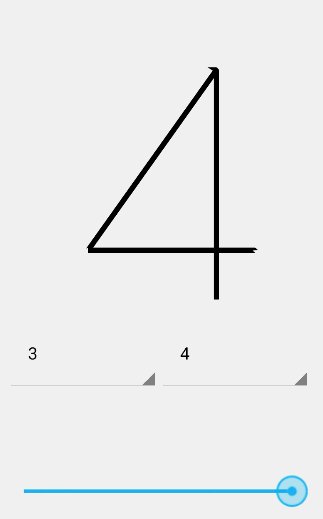
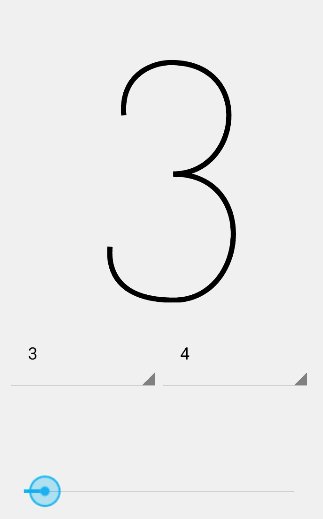
33.滑动弹出气泡的slider组件:
https://material.io/guidelines/components/sliders.html#sliders-continuous-slider
先分享给我编写这个组件灵感的网址,感谢这个网站让我看到有趣的新东西:

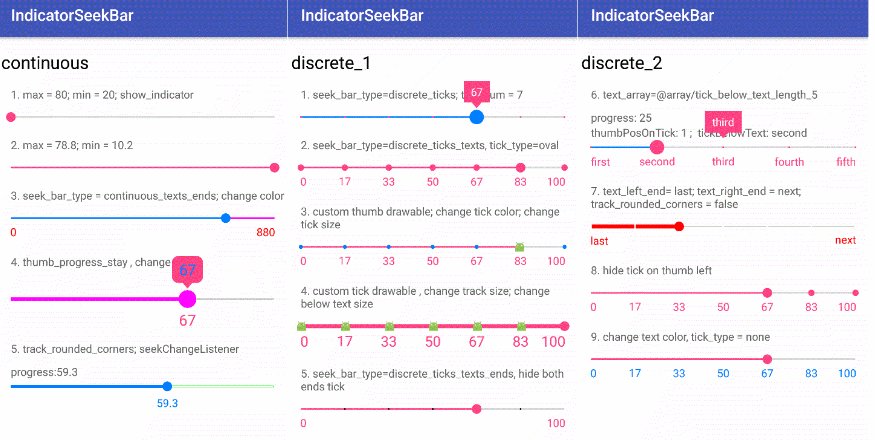
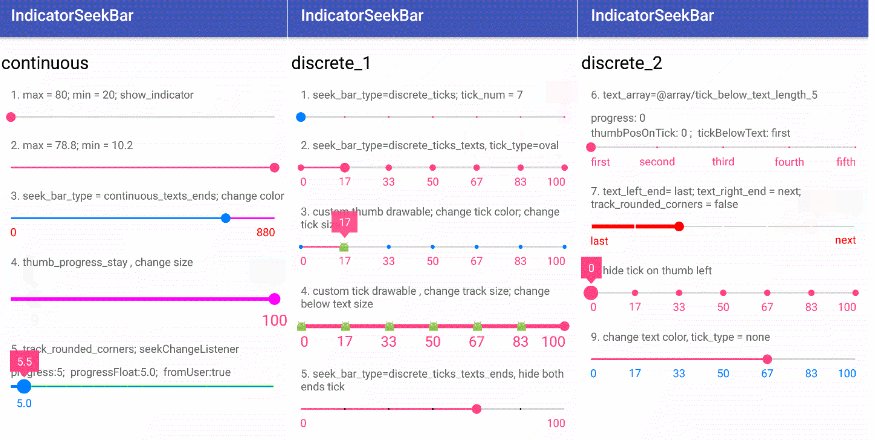
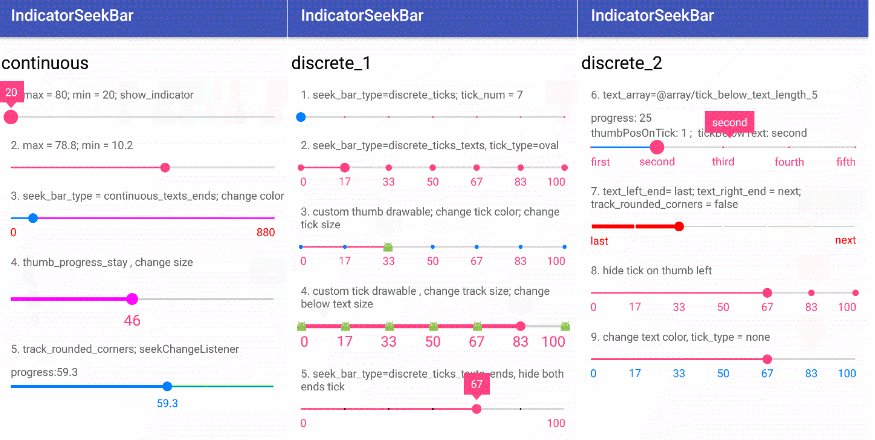
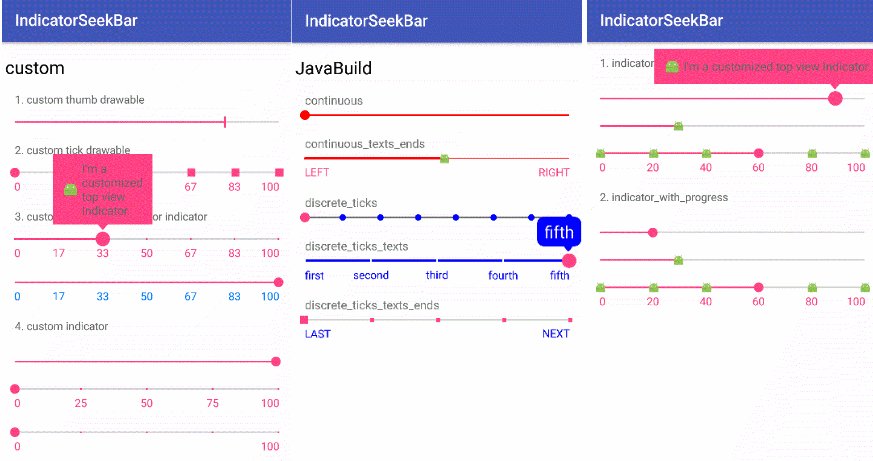
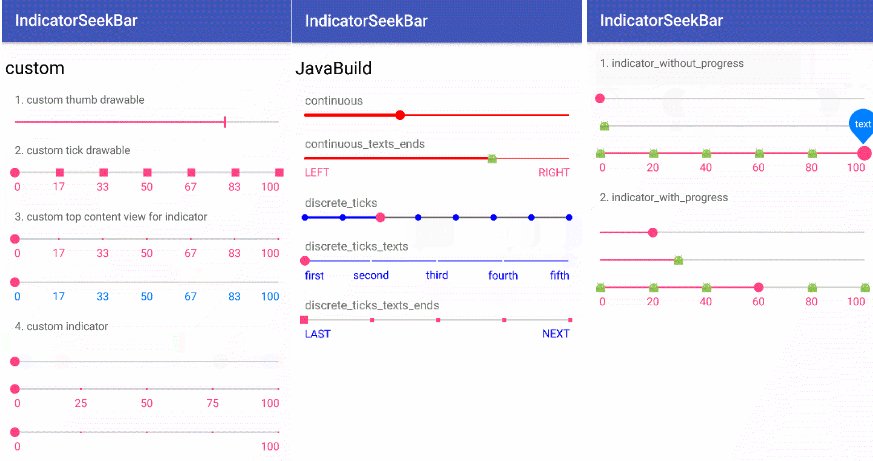
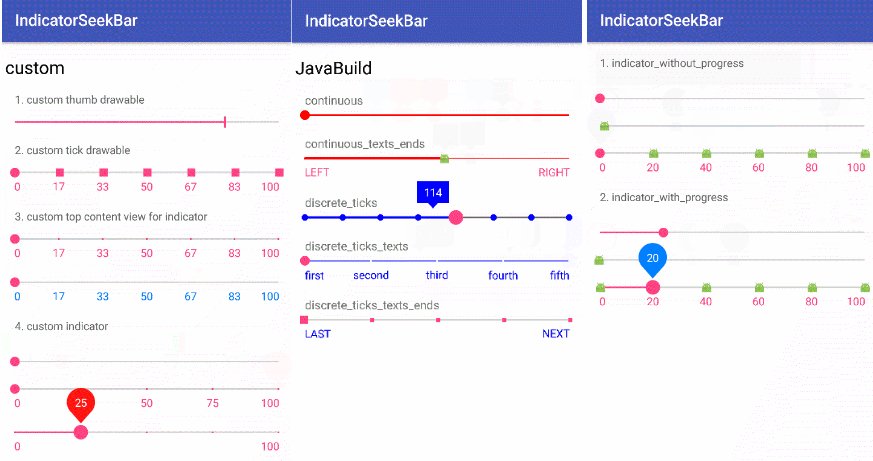
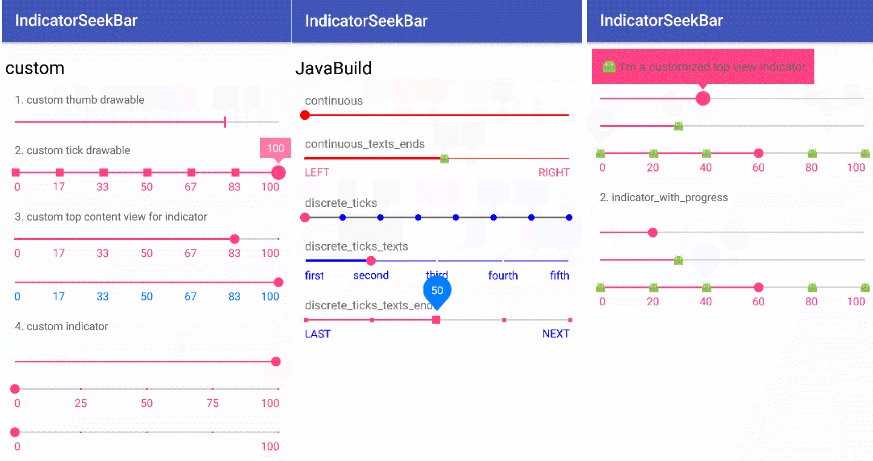
34.IndicatorSeekBar
虽然做不了和上面网站的一模一样,但是基本功能还是具备的。先上笔者实现的效果图:


SeekBar实现的功能有哪些:
可以自定义尺寸和颜色
可以隐藏刻度
SeekBar选择圆角/方角
滑块下显示进度
自定义刻度下的文字
自定义滑块的图片
自定义刻度的图片
自定义气泡指示器
支持进度监听
35. 应用内全局消息提示

[Android骚操作] 应用内全局消息提示 - 简书
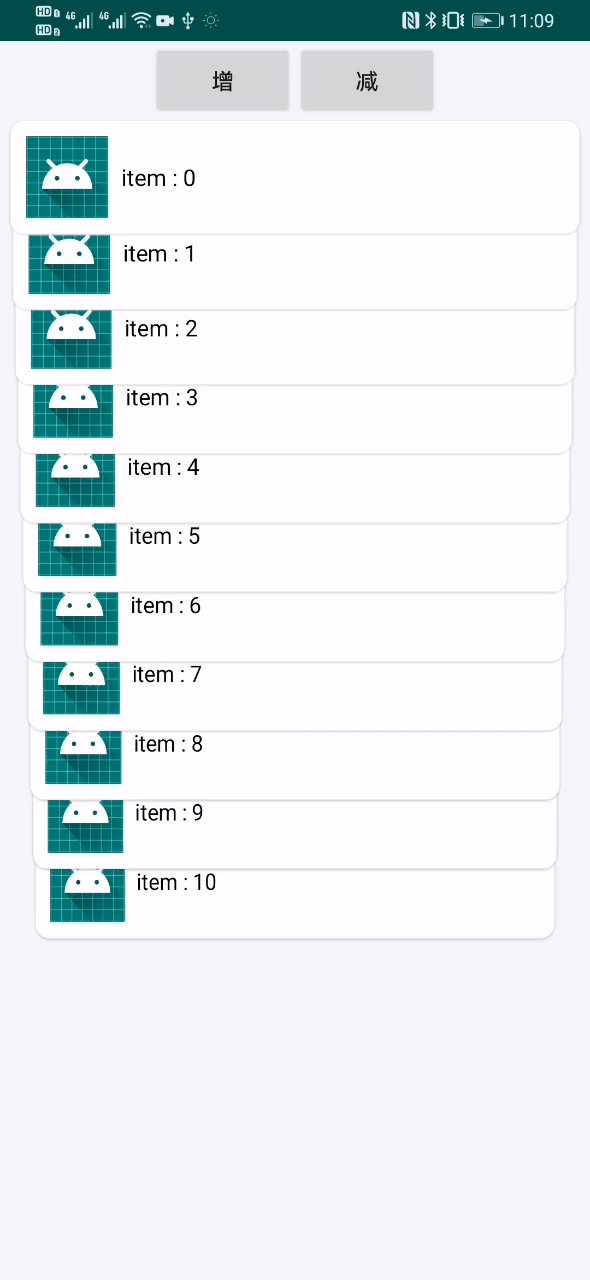
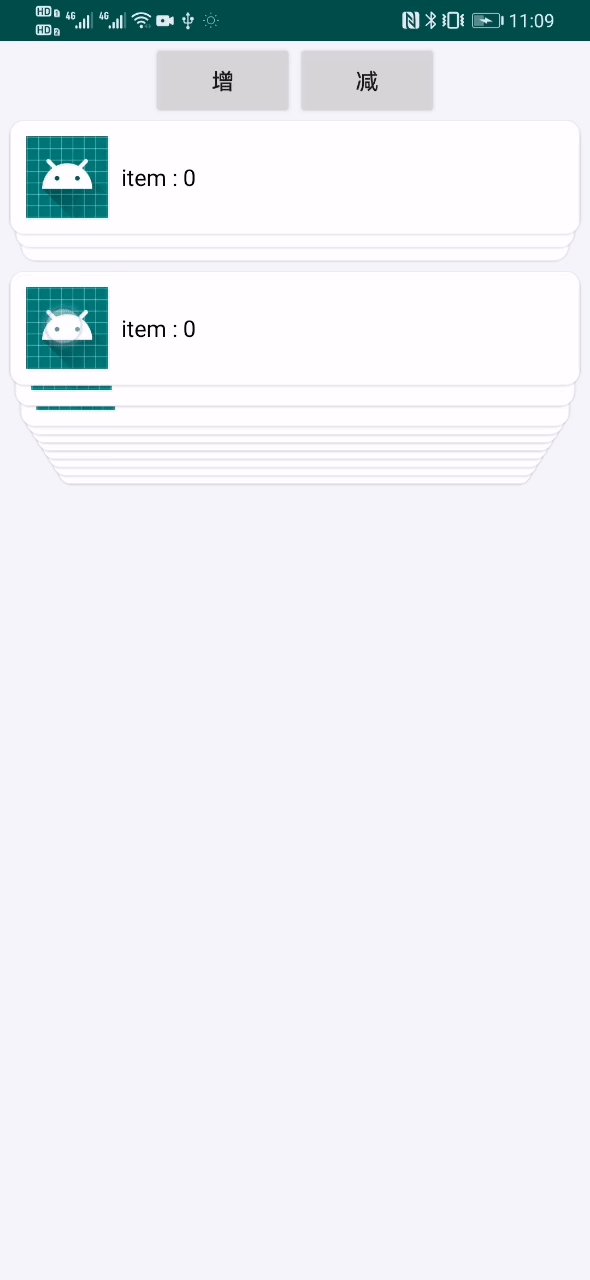
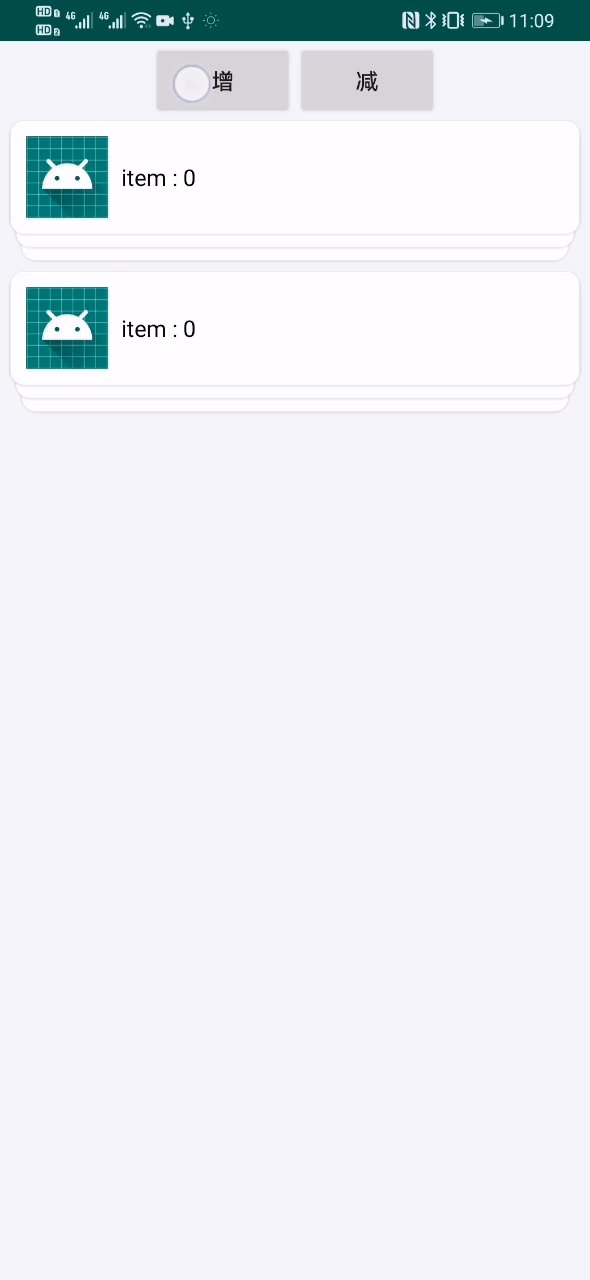
36. 仿IOS通知栏折叠展开组件

GitHub - itlwy/StackDrawer: 一款Android端实现仿IOS通知栏的折叠/展开效果的组件,欢迎Star,欢迎Fork,谢谢~
37.支持代码显示和高亮
GitHub - Thereisnospon/CodeView: android code highlight
38.RichText
Android平台下的富文本解析器,支持HTML和Markdown。

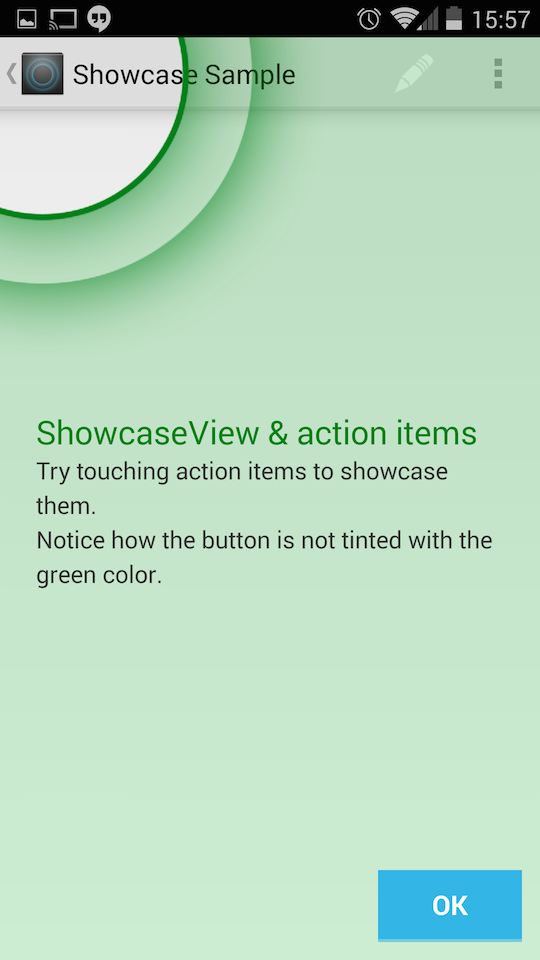
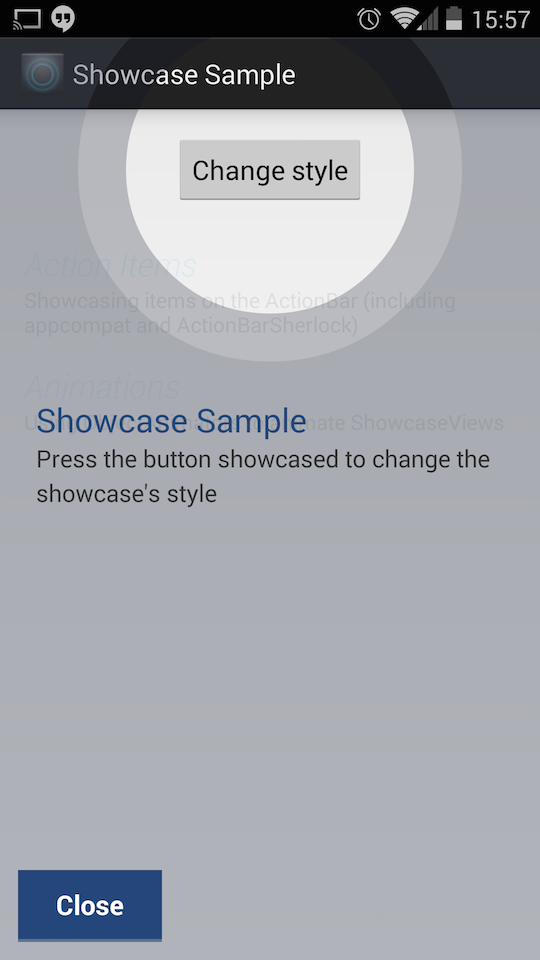
39.ShowcaseView
一个通过局部高亮达到突出重点,实现引导效果的控件。
项目地址:https://github.com/amlcurran/ShowcaseView
效果图:
| Holo | "New style" | Material |
|---|---|---|
|
|
|
|
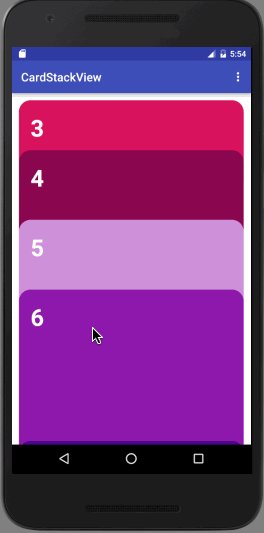
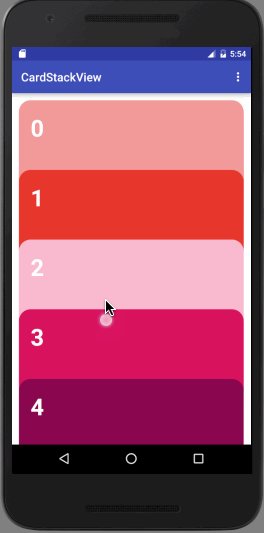
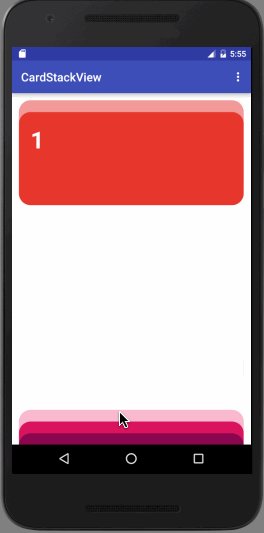
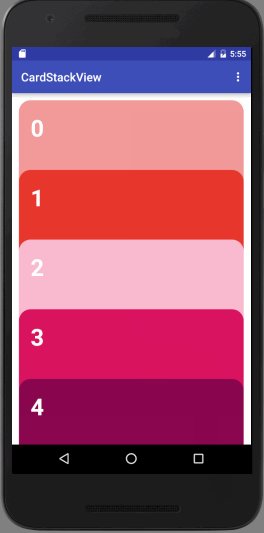
40.CardStackView
非常酷炫的卡片是交互控件。
项目地址:GitHub - loopeer/CardStackView: One Custom view for show something just like cards with animations.
效果图:


41. android-card-slide-panel
就是“探探”app实现的那种交互体验,为此我还特意下了一个探探体验了一下,卡片上展示的全是美女!左右拖动操作页非常nice,探探这个产品交互简直无可挑剔。
项目地址:GitHub - xmuSistone/CardSlidePanel: enable users to slide card to the left or right smoothly and continuously
效果图:

42 ExpandingPager
一个比较常规的卡片式交互控件。
项目地址:GitHub - qs-lll/ExpandingPager: ExpandingPager is a card peek/pop controller
效果图:


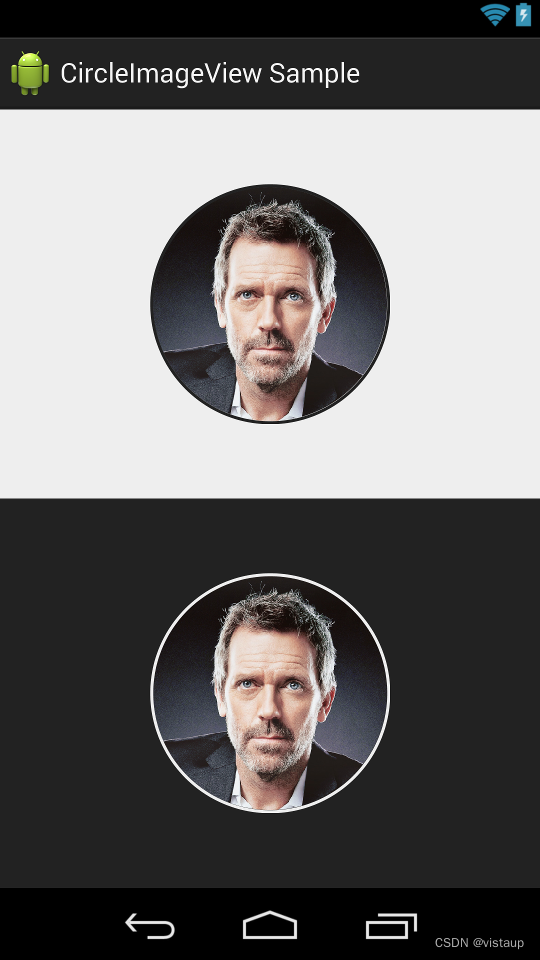
43. CircleImageView
一个非常漂亮的圆形ImageView,保持了ImageView的所有特性,可以像原生ImageView一样直接用Picasso加载图片展示。
项目地址:GitHub - hdodenhof/CircleImageView: A circular ImageView for Android
效果图:
44.PhotoView
一个支持缩放功能的ImageView,通过多点触控或者双击都可以实现缩放效果。
项目地址:GitHub - Baseflow/PhotoView: Implementation of ImageView for Android that supports zooming, by various touch gestures.
效果图:

45. PicassoFaceDetectionTransformation
这是一个和Picasso配合使用的图片剪裁库,特点就是自带面部识别,会把脸部剪裁到中间。
项目地址:GitHub - aryarohit07/PicassoFaceDetectionTransformation: A memory efficient Android image transformation library providing cropping above Face Detection (Face Centering) for Picasso.
效果图:
原图:

两种剪裁效果:左边的是居中剪裁,右边的是面部居中剪裁

46. 毛玻璃模糊效果Blur
毛玻璃效果以前都是默默无闻的,直到微信在朋友圈搞了一个付费看图的功能之后,毛玻璃效果就流行了起来,下面介绍一些简单易用的实现毛玻璃效果的库。
Blurry没什么好介绍的,看效果图就行。
项目地址:https://github.com/wasabeef/Blurry/raw/master/art/blurry.gif
效果图:

47.ImageBlurring
ImageBlurring的特点是使用多种手段实现对图片的模糊处理,并比较了处理效率,可以了解使用哪种方式处理图片效率更高。
项目地址:GitHub - qiujuer/ImageBlurring: Android blurring image(bitmap) by java and jni.
效果图:

48 DecentBanner
DecentBanner是另一个支持图片自动滚动轮播,并支持友好动画的图片轮播库,话不多说,看效果图!
项目地址:GitHub - chengdazhi/DecentBanner: Flipboard's ViewPager-based Android Banner that supports auto scrolling and decent animation
效果图:

49. 仿微博加载超长大图
用微博的时候,你一定见过那种点开长的不得了的大图,如果不做处理加载那么大的图片,早就不知道oom到那里去了,现在出现了一个实现类似微博加载超长大图的良心之作。
LargeImage库,可以让你高清显示10000*10000像素的图片,轻松实现微博长图功能,怎么实现的也非常值得我们学习。
项目地址:GitHub - LuckyJayce/LargeImage: Android 加载大图 可以高清显示10000*10000像素的图片,轻松实现微博长图功能
效果图:

主要介绍几种很漂亮的加载框,
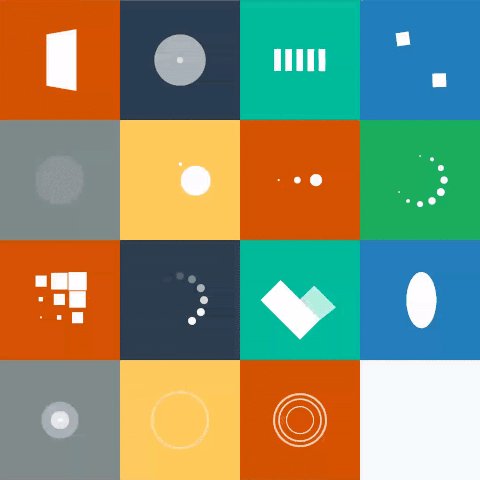
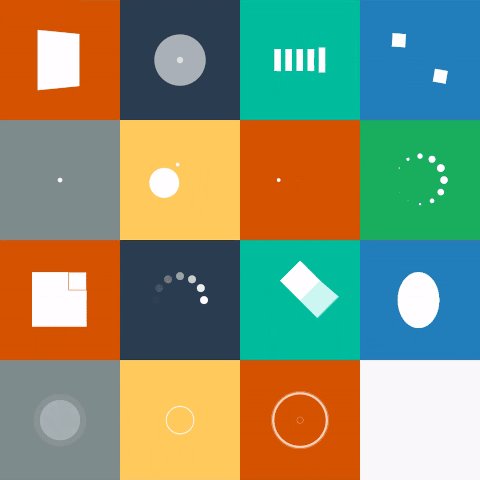
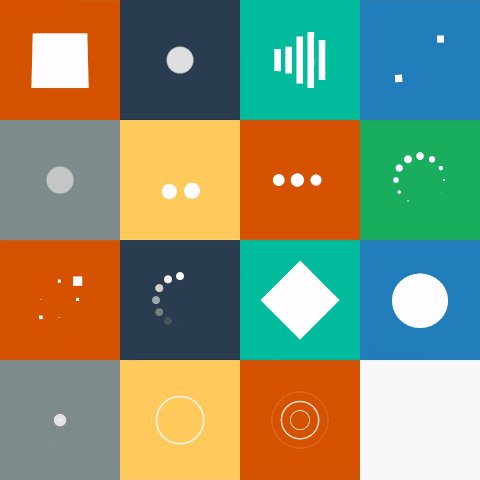
50 Android-SpinKit
基于非常火爆的css库SpinKit实现的android加载库,动画效果非常棒。
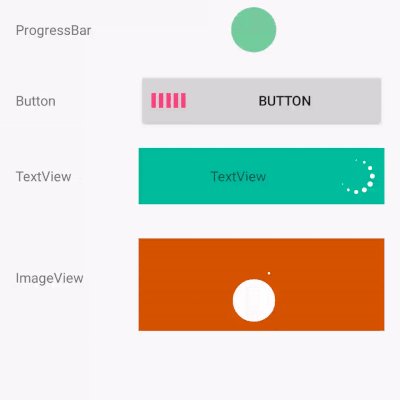
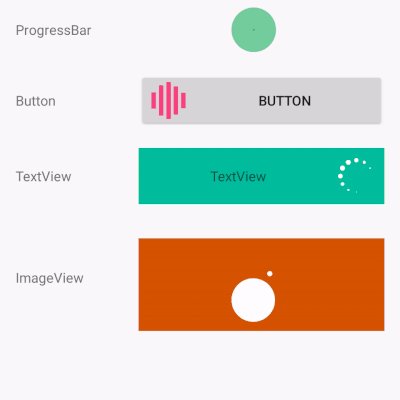
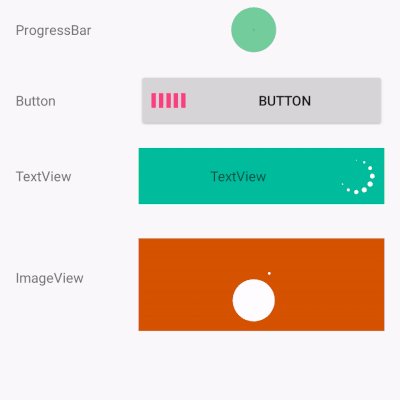
项目地址:GitHub - ybq/Android-SpinKit: Android loading animations
效果图:


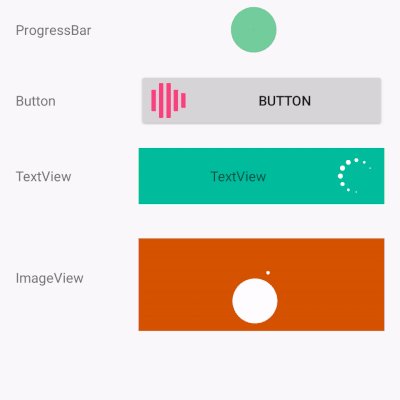
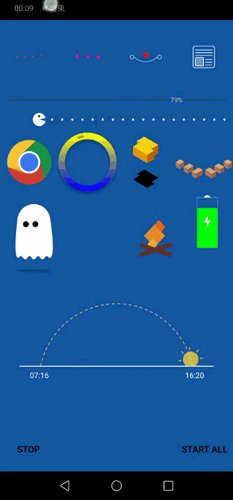
51 LoadingDrawable
这个项目重要介绍一些酷炫的加载动画, 可以与任何View配合使用,作为加载动画或者Progressbar, 此外很适合与RecyclerRefreshLayout 配合使用作为刷新的loading 动画。
项目地址:https://github.com/dinuscxj/LoadingDrawable
效果图:



52 LoadingView
哈哈,不多说,主要看动效,好看最重要。
项目地址:https://github.com/ldoublem/LoadingView
效果图:


53 MetaballLoading
一个有贝塞尔曲线动画的加载提示框
项目地址:https://github.com/dodola/MetaballLoading
效果图:

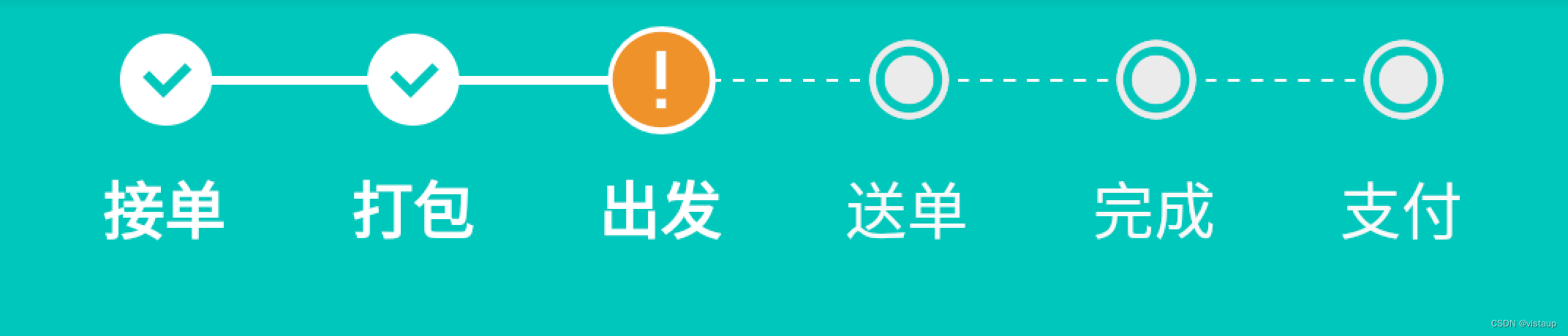
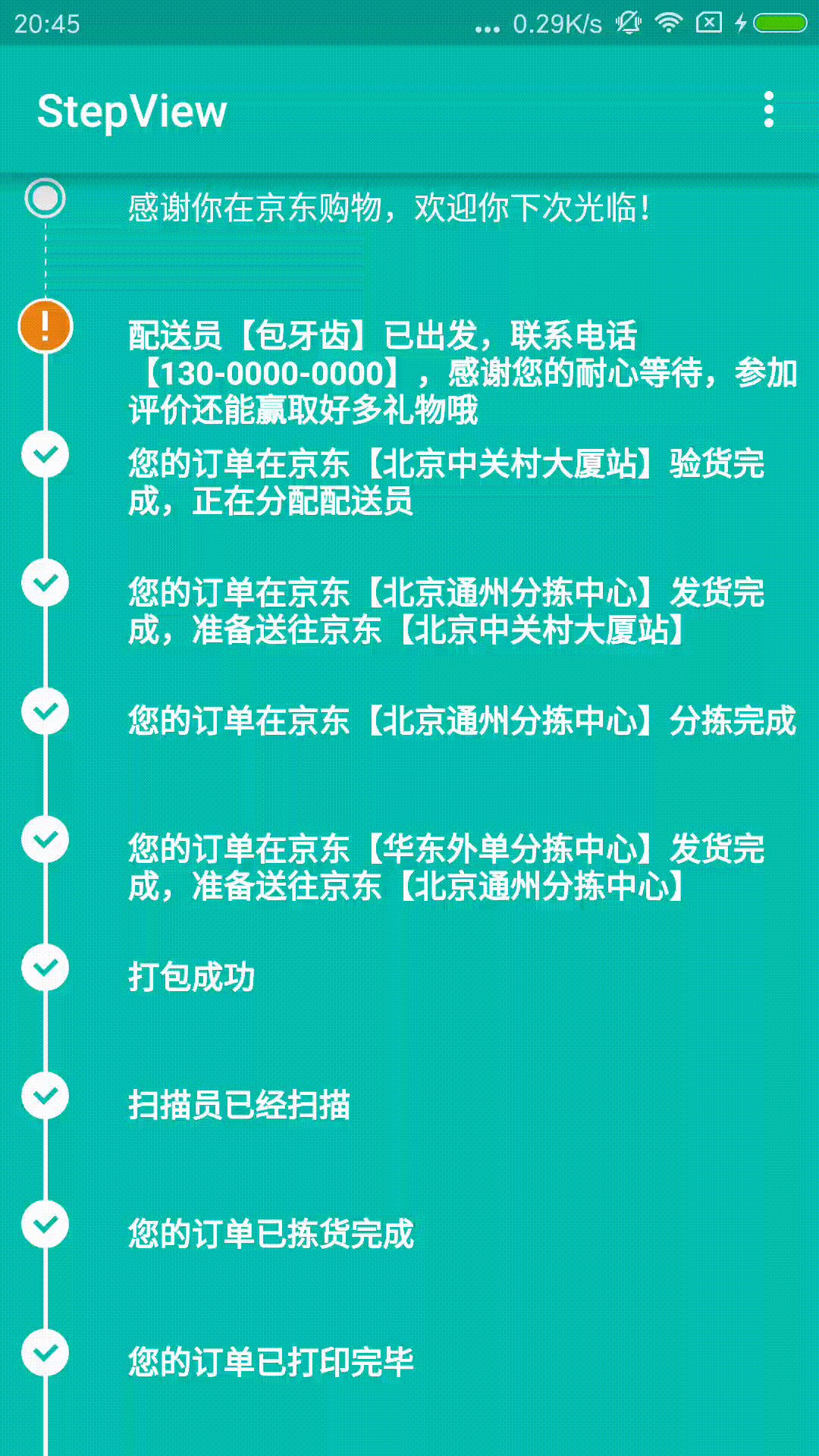
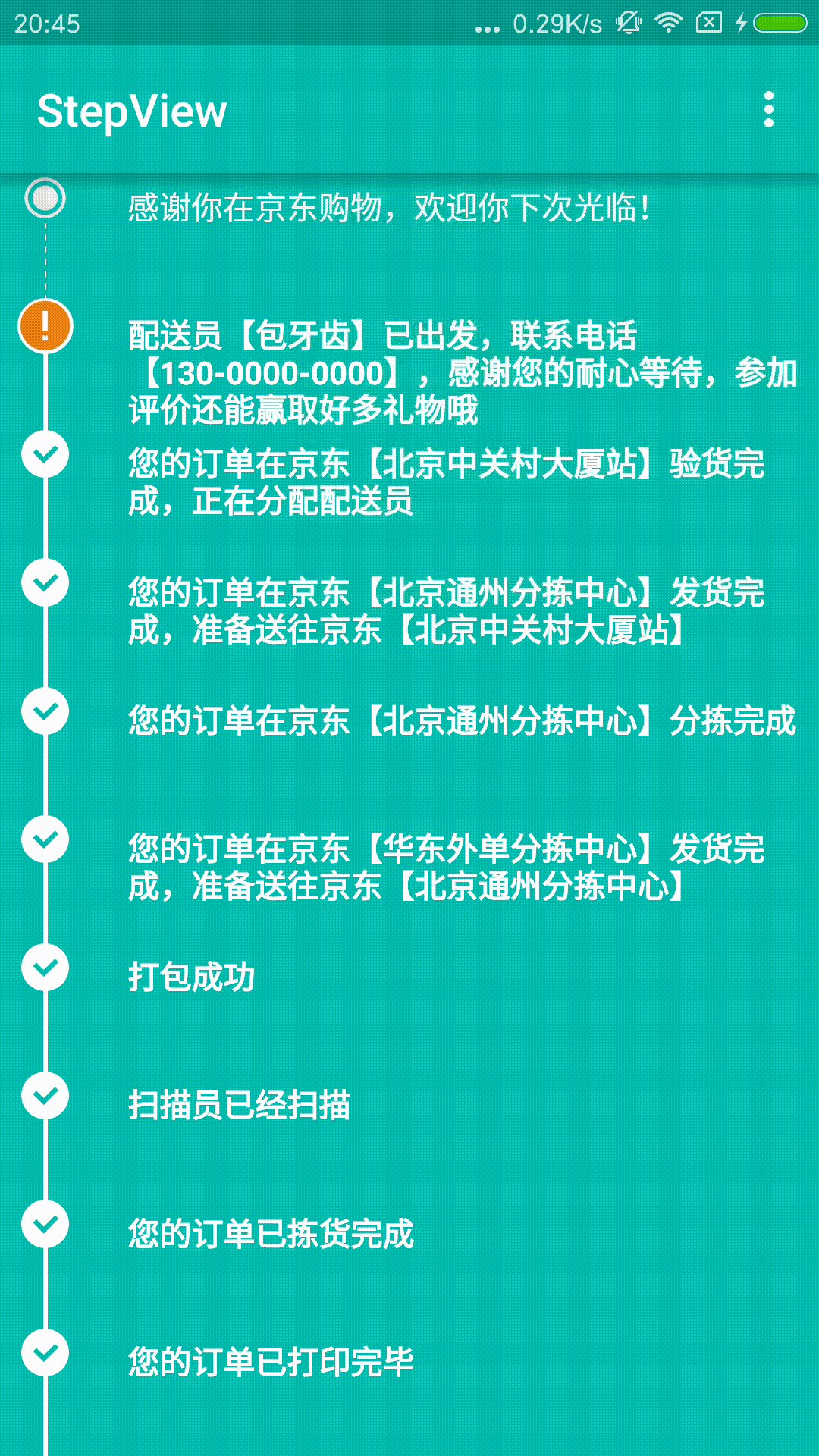
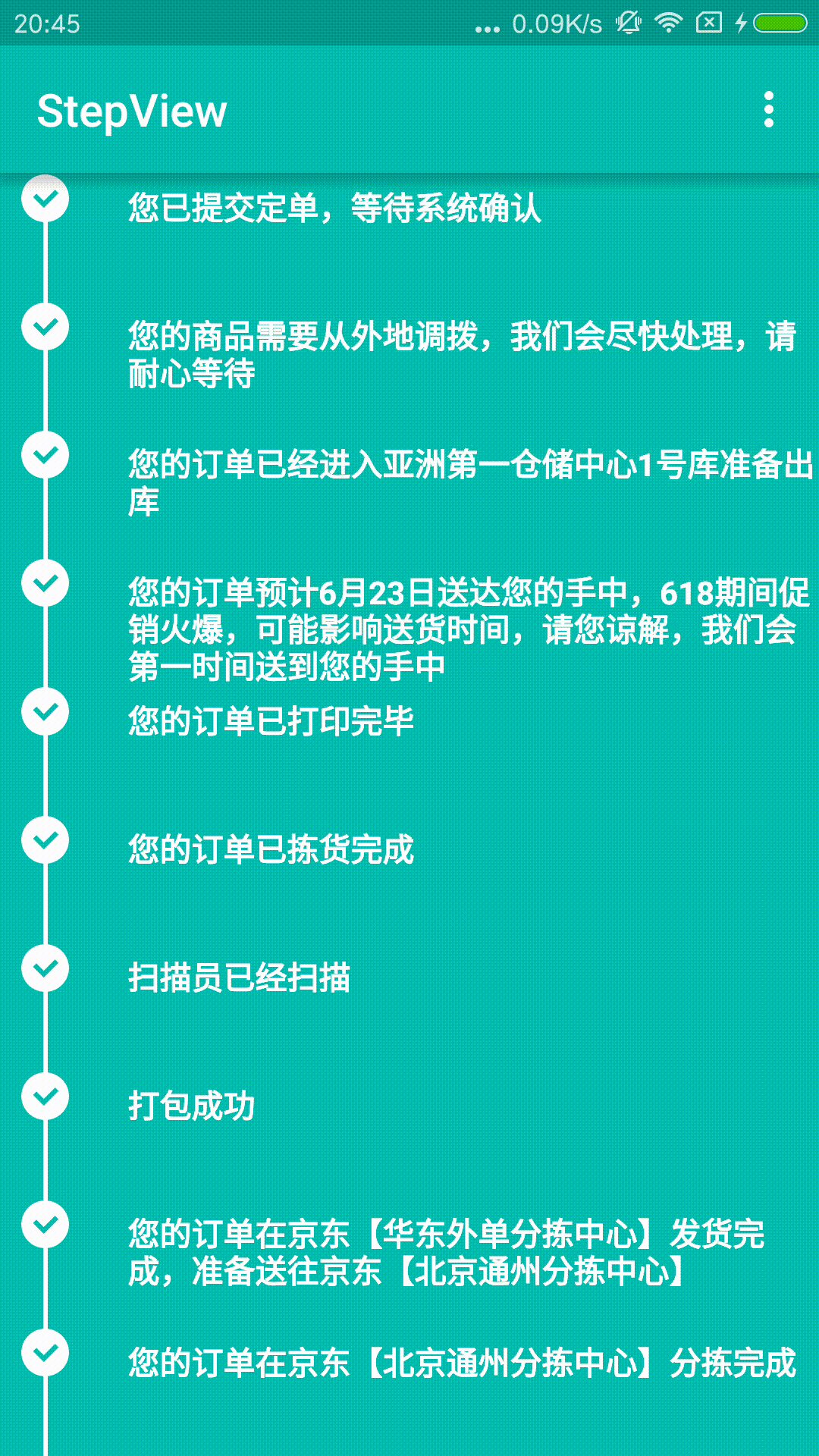
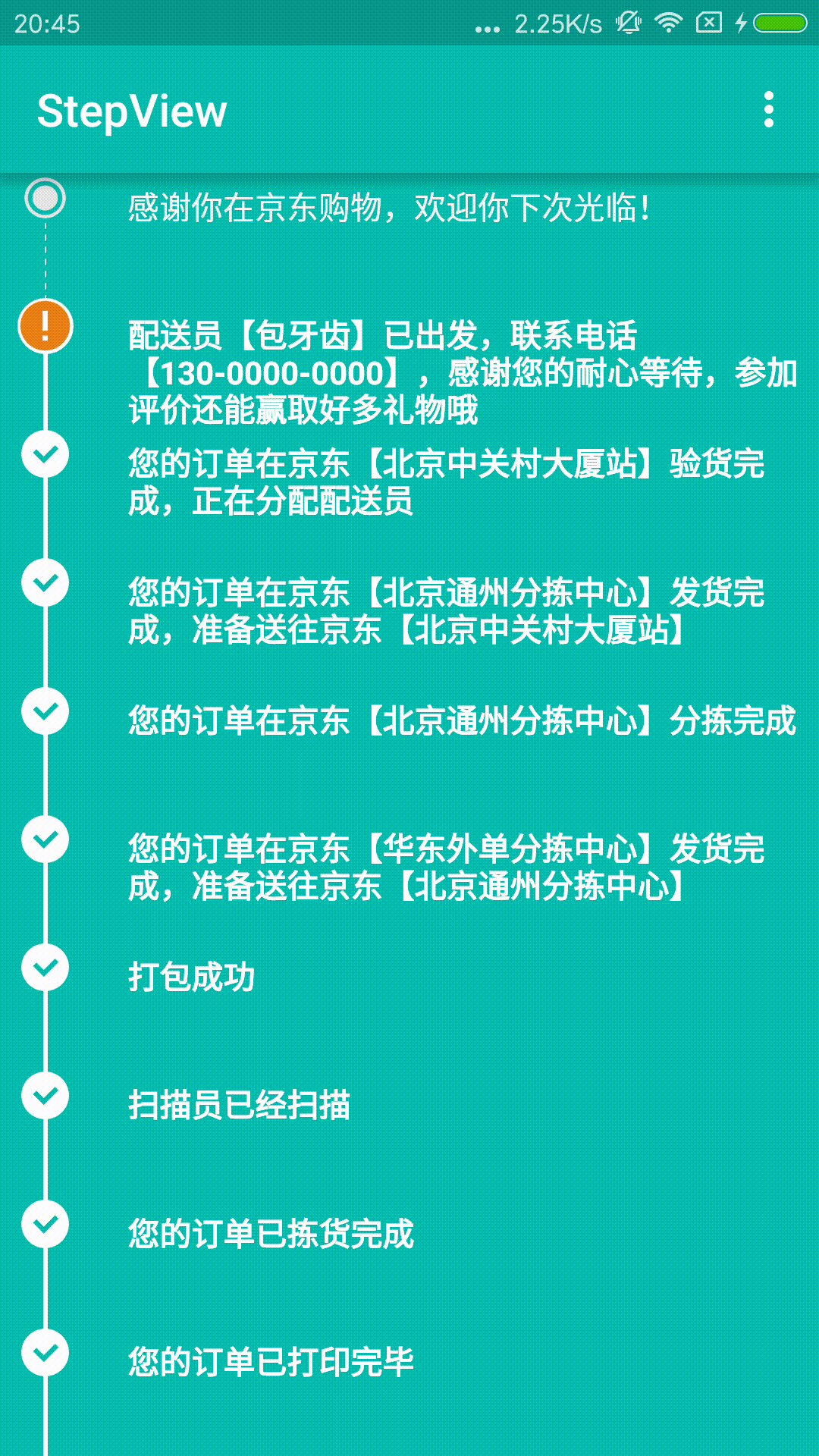
54 StepView
提示操作步骤的巅峰之作,非常符合我的审美。
项目地址:https://github.com/baoyachi/StepView
效果图:


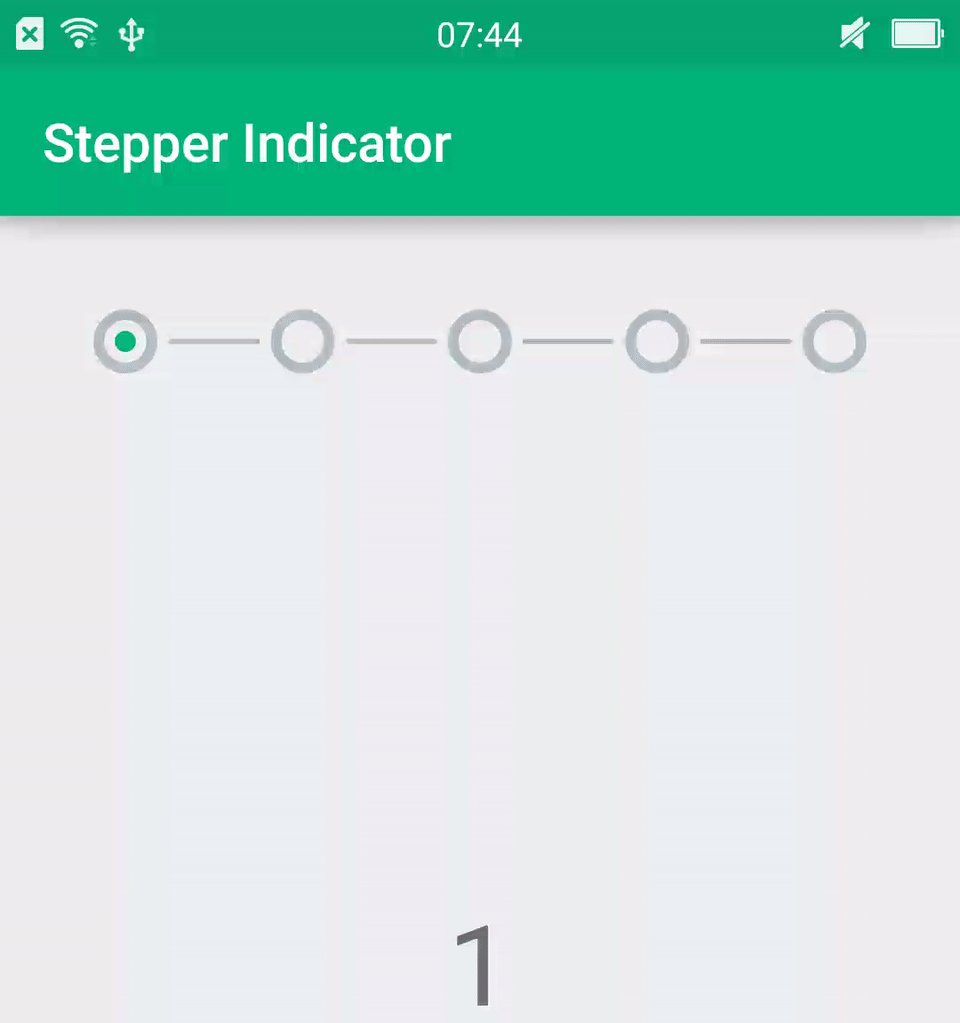
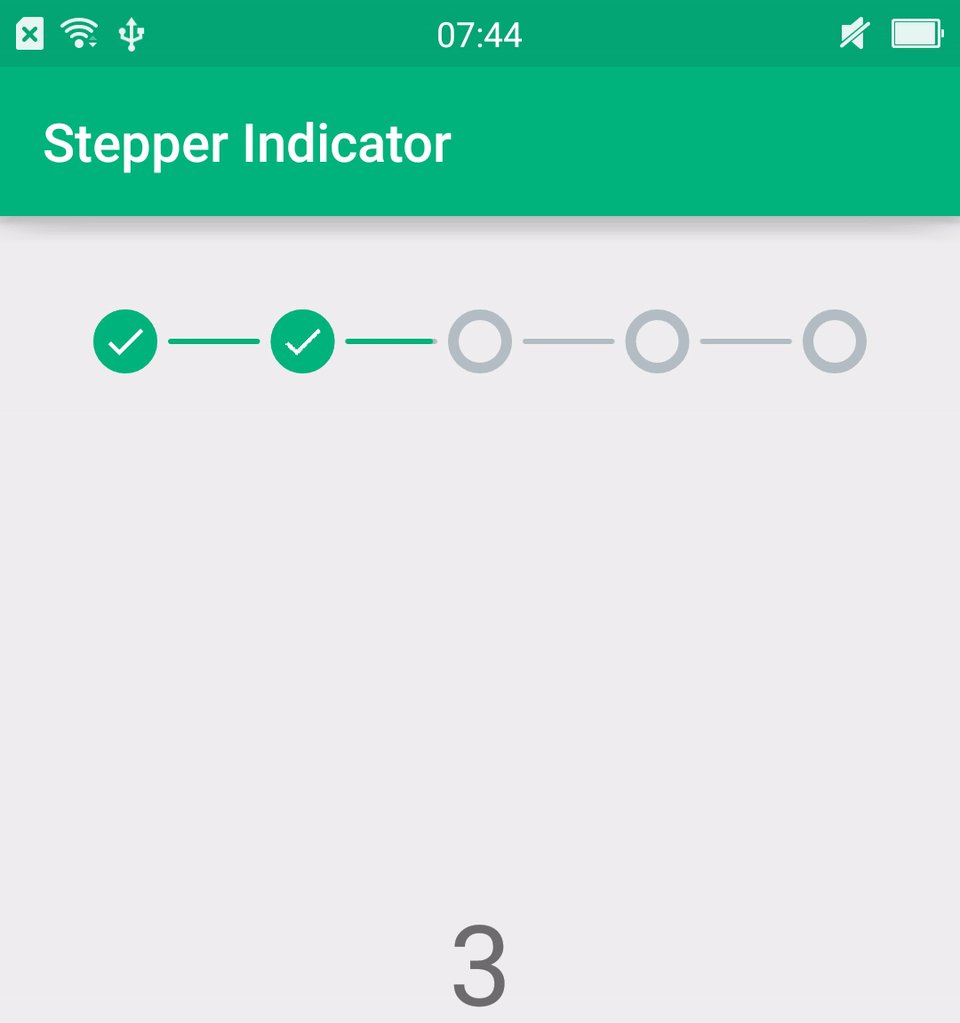
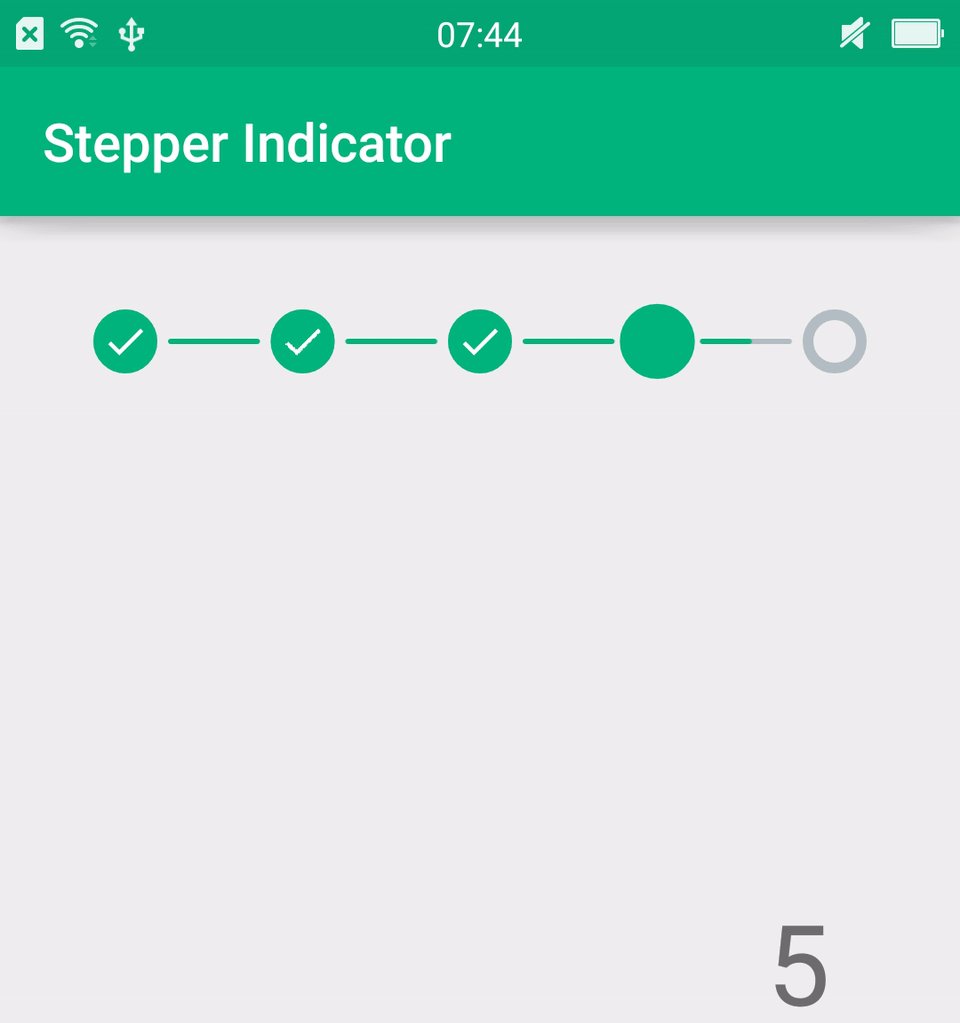
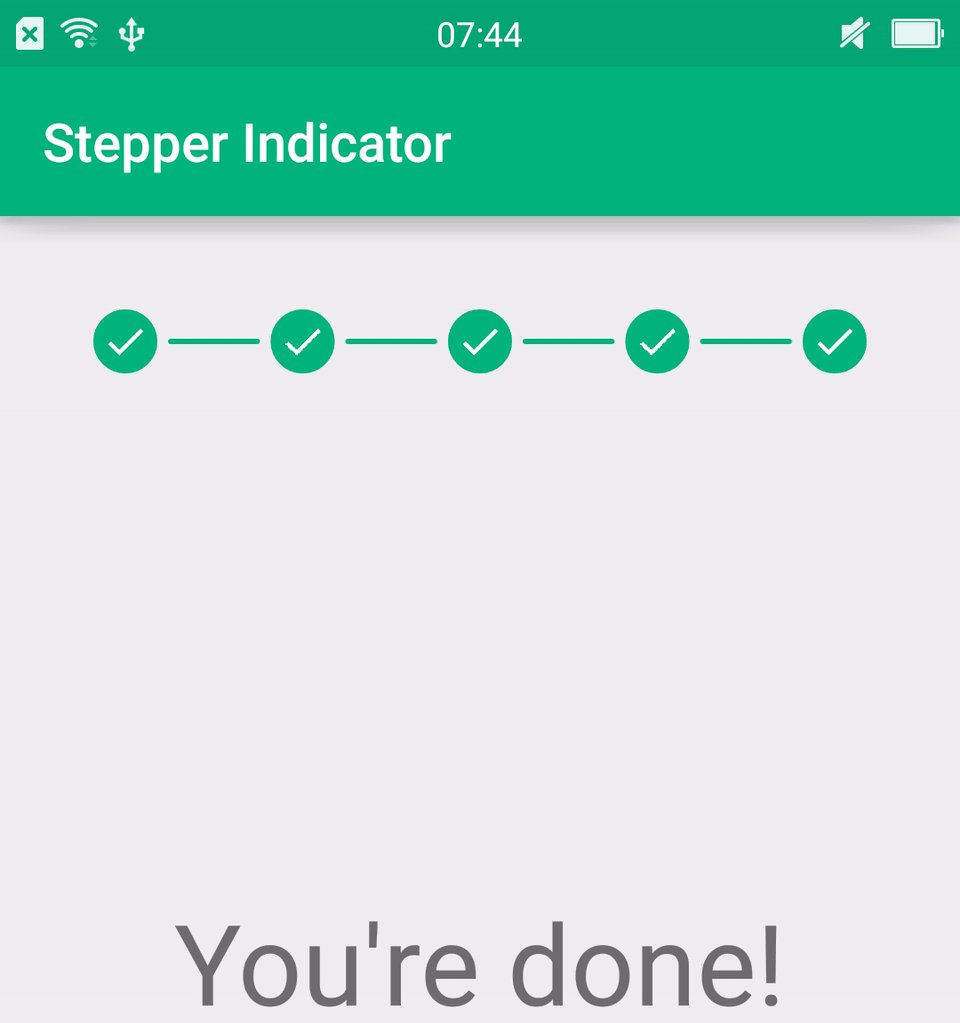
55 stepper-indicator
一个和StepView差不多效果的步骤指示器。
项目地址:https://github.com/badoualy/stepper-indicator
效果图:

56 Bubble-Notification
一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/dkmeteor/Bubble-Notification
效果图:

57 DraggableFlagView
另一个模仿qq未读消息小红点拖动消失效果的控件。
项目地址:https://github.com/wangjiegulu/DraggableFlagView
效果图: