文章目录
- 一、HTML5新特性
- 1.HTML5新增的语义化标签
- 2.HTML5新增的多媒体标签
- 3.HTML5新增的input类型
- 4.HTML5新增表单属性
- 二、CSS3的新特性
- 1.属性选择器
- 2.结构伪类选择器
- 3.伪元素选择器
- 4.CSS3盒子模型
- 5.过渡
一、HTML5新特性
1.HTML5新增的语义化标签

2.HTML5新增的多媒体标签



3.HTML5新增的input类型

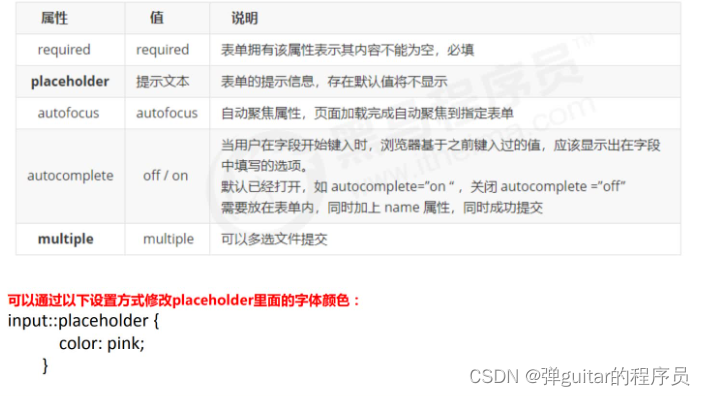
4.HTML5新增表单属性

二、CSS3的新特性
1.属性选择器

2.结构伪类选择器



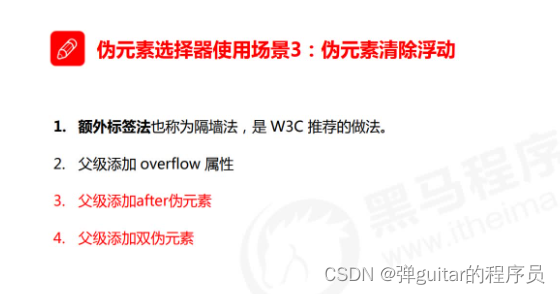
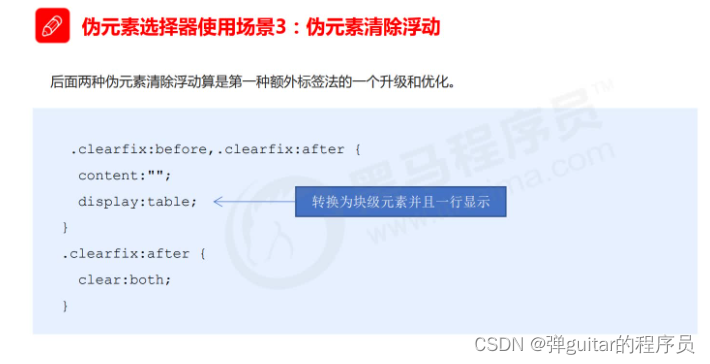
3.伪元素选择器




4.CSS3盒子模型

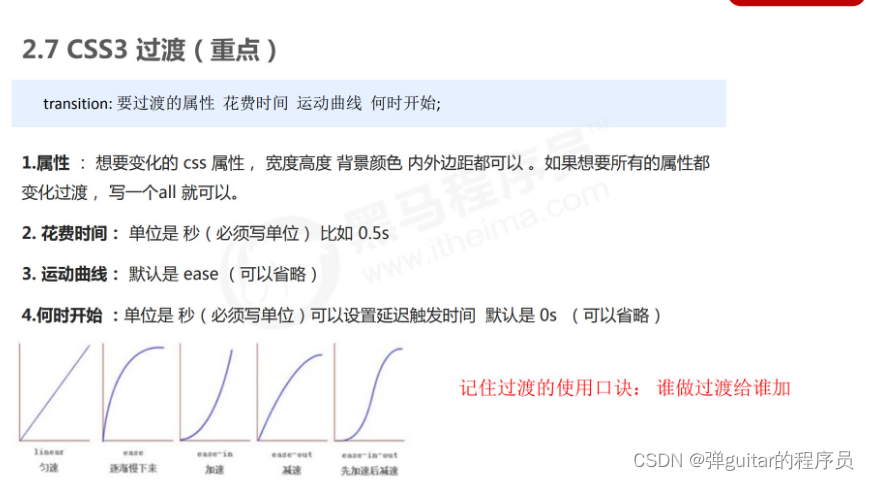
5.过渡