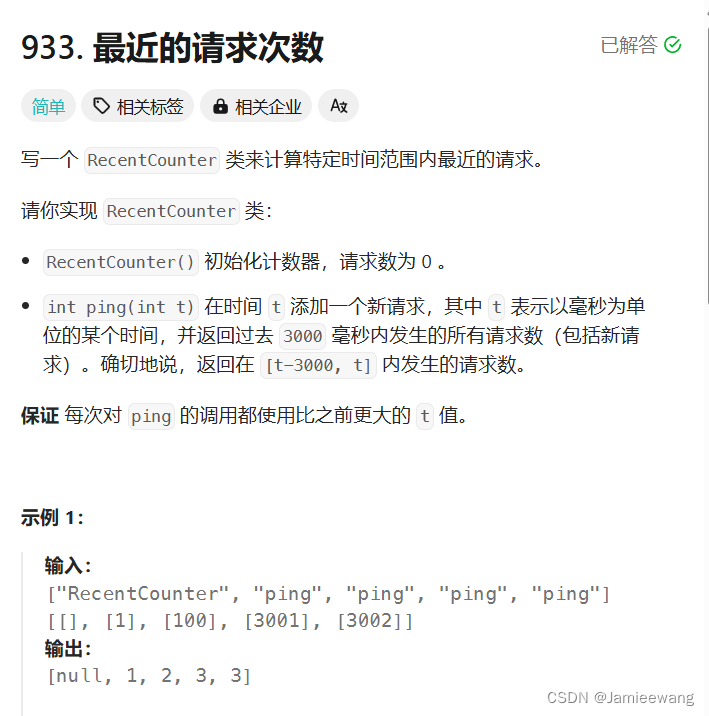
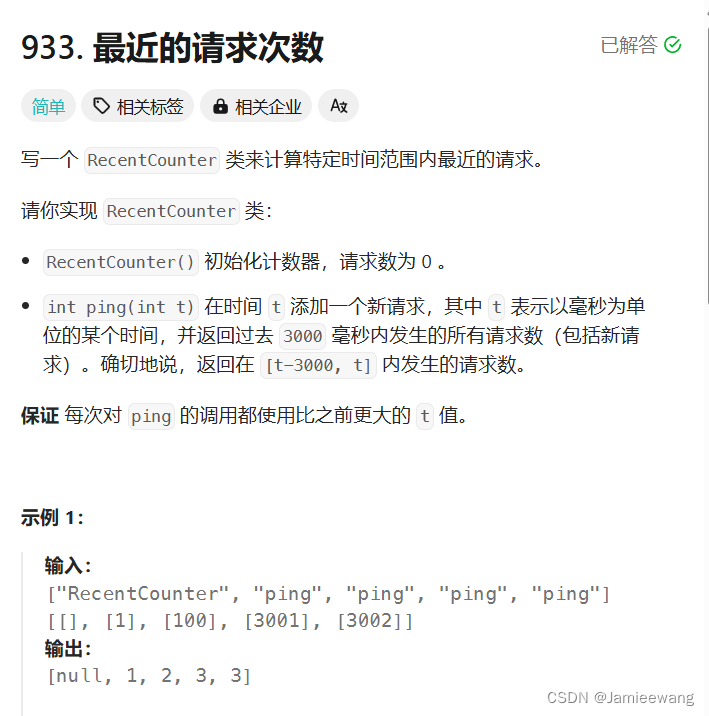
leetcode:最近的请求次数

class RecentCounter
{
public:RecentCounter() {cou = 0;}int ping(int t) {q.push(t);while(!q.empty()){auto Front = q.front();if(t-Front>3000)q.pop();else break;}return q.size();}
private:int cou;queue<int> q;
};仅个人做法,非最优解

class RecentCounter
{
public:RecentCounter() {cou = 0;}int ping(int t) {q.push(t);while(!q.empty()){auto Front = q.front();if(t-Front>3000)q.pop();else break;}return q.size();}
private:int cou;queue<int> q;
};仅个人做法,非最优解