支付宝远程收款api之小荷包跳转码
想要生成小荷包跳转码的二维码,需要进行以下步骤:
1、开通支付宝小荷包的收款功能权限
2、获取支付宝的小荷包收款码和支付宝账户的UID已经手机号等相应信息(可能会有变动)
3、可能需要一定的代码基础,讲所需信息填入下方代码之中
HTML部分:
<button id="openAlipay">打开支付宝小荷包</button>JavaScript部分:
// 引入支付宝JSAPI
<script src="https://alipay.com/p/v4/namespace.js"></script>// 监听按钮点击事件
document.getElementById("openAlipay").addEventListener("click", function() {// 打开支付宝并跳转到小荷包转账页面AlipayJSBridge.call("pushWindow", {url: "https://render.alipay.com/p/yuyan/180020010001206672/rent-index.html?" +"formData=%7B%0A%20%20%20%20%22productCode%22%3A%20%22TRANSFER_TO_ALIPAY_ACCOUNT%22%2C%0A%20%20%20%20%22bizScene%22%3A%20%22JOINT_ACCOUNT_IN%22%2C%0A%20%20%20%20%22businessParams%22%3A%7B%0A%09%09%22returnUrl%22%3A%20%22alipays%3A%2F%2Fplatformapi%2Fstartapp%3FappId%3D2021001167654035%26nbupdate%3Dsyncforce%22%0A%09%7D%2C%0A%20%20%20%20%22payeeInfo%22%3A%20%7B%0A%20%20%20%20%20%20%20%20%22identity%22%3A%20%2220889254275114%22%2C%0A%20%20%20%20%20%20%20%20%22identityType%22%3A%20%22ALIPAY_TRUSTSHIP_ACCOUNT%22%0A%20%20%20%20%7D%0A%7D",param: {showToolBar: "NO"}});
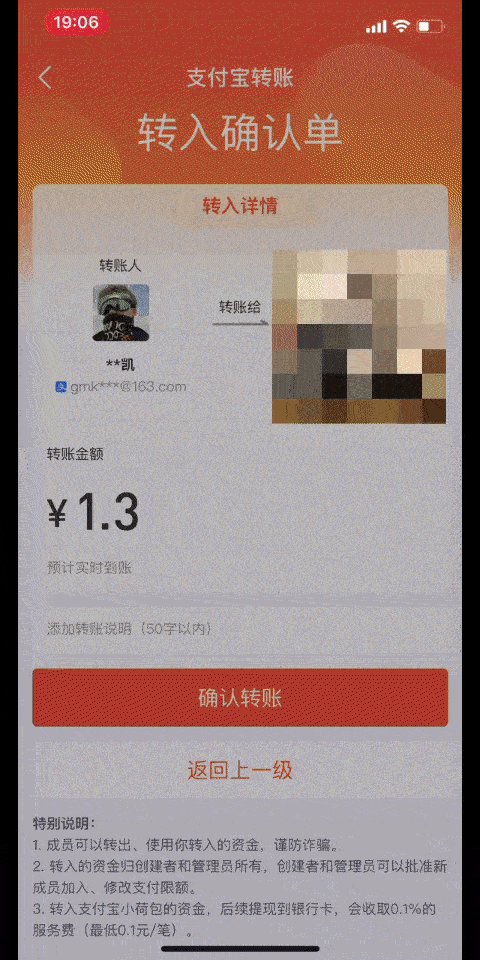
});然后利用转码工具就可以生成跳转到支付宝小荷包的二维码了,演示如下:

以上就是我制作小荷包跳转码的研究,希望对大家有所启发,如果觉得有用的话,不妨留下个赞!!!
