web标准与浏览器前缀
目录
- W3C
- web标准:是敌还是友
- 人员结构
- 标准制订的流程
- css3,css4的传说
- css3
- 浏览器前缀:失败的产物
- 关于渐进增强和优雅降级
W3C
万维网最初是由欧洲核子研究组织的一个项目发展起来的,在那里蒂姆·伯纳斯-李开发出第一个万维网的雏形,之后于1994年10月,蒂姆·伯纳斯-李出走欧洲核子研究组织,并成立W3C
当时不同的浏览器厂商实现的网页标准不同,山头林立的市场导致网页显示方式不一致,开发者的心智负担极大,W3C联盟试图让所有的供应商实施一套由联盟选择的核心原则和组件
web标准:是敌还是友
与大众的理解大相径庭的是,W3C并不“生产”标准
实际上,W3C充当的是一个论坛的角色:W3C通过工作组的形式,将某项技术的相关各方集合在一起,由他们共同制定标准。在这个过程中,W3C制定了整个平台的规则,并监督整个进程,但这些技术规范并非由W3C的工作人员所编写
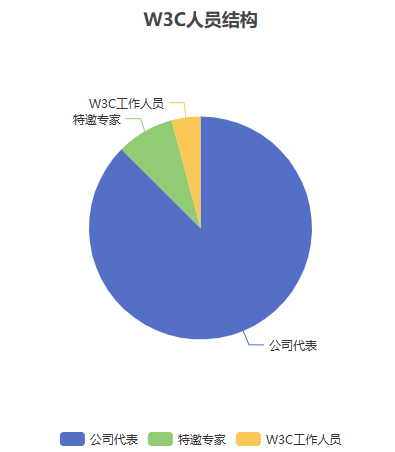
人员结构

从上图中我们可以看到W3C人员主要由三部分组成:
- 公司代表
在W3C中,绝大部分人员来自会员公司,事实上,这些来自浏览器厂商,研究机构,主流网站的会员公司是web标准的推动者和W3C的资金主要来源,web标准的兴旺他们也是直接受益者 - 特邀专家
特邀专家是指那些被邀请参与标准制定的Web开发者。在真正获得这样的殊荣之前,他们需要证明自己在解决难题时能够持续不断地投入,在参与讨论时能够体现出深厚的技术背景 - W3C工作人员
这些工作人员才是真正在W3C内工作的人,他们为工作组和W3C之间的交流提供便利
可能很多人认为W3C手握标准,号令天下,浏览器厂商唯唯诺诺,不敢不从,这其实是误解,在web标准上,会员公司的话语权往往比W3C更大,这一点从上面那张图中我们也能看出来
标准制订的流程
每项规范从启动到成熟都必须经历以下几个阶段
- 编辑草案
这是一项规范的最初样子,在这个阶段对规范没有任何要求,内容可以天马行空,工作组也不会批准,但它是所有规范都必须要经历的一个阶段 - 首个公开工作草案
这草案的首个公开版本,工作组应该做好准备以迎接公众的反馈 - 工作草案
经过多次迭代后的稳定版的草案,浏览器厂商也是从这一步开始支持 - 候选推荐规范
此时的草案比较适合实现和测试,一项规范只有具备一套完整的测试套件和两个独立的实现之后,才有可能继续推进到下一阶段 - 提名推荐规范
到达这个步骤后如无意外这个规范成为W3C推荐规范只是时间问题,这同样也是其他W3C会员对这个规范提出异议的最后环节 - 正式推荐规范
成为W3C推荐标准
css3,css4的传说
CSS1的规范发表于1996年,内容十分的少,用一个html就能完全表示,到了1998年,CSS2问世,它带来了更严谨的语法,更丰富的样式,此时的CSS已经十分复杂,靠人脑已无法完全记忆,人们意识到,此时的CSS已无法作为一个规范来发展,庞杂的内容导致人们难以修改和阅读,每个CSS属性都必须具备两个独立实现,但这几乎是不可能的
所以CSS工作组决定,将原本的CSS规范分散成多个不同的规范,每个规范独立发展,拥有着独立版本号
其中有些工作组基于CSS2.1的版本号升级成了CSS3,如
- CSS语法(http://w3.org/TR/css-syntax-3)
- CSS层叠与继承(http://w3.org/TR/css-cascade-3)
- CSS颜色(http://w3.org/TR/css3-color)
- CSS字体(http://w3.org/TR/css3-fonts)
- CSS背景与边框(http://w3.org/TR/css3-background)
- …
有些工作组是在分散之后才成立的,版本号从1开始,如:
- CSS变形(http://w3.org/TR/css-transforms-1)
- CSS伸缩盒布局(http://w3.org/TR/css-flexbox-1)
- CSS网格布局(http://w3.org/TR/css-grid-1)
- …
css3
虽然“CSS3”这个术语广为人知,但它并未在任何官方规范中正式定义
与CSS 2.1或更早版本的CSS 1形成对比,通常情况下,当人们提及“CSS3”时,他们指的是一个非正式的规范集合,包括第三版的CSS规范和一些仍标记为版本1的新规范。尽管对于哪些规范应该被归类为CSS3有一定共识,但随着CSS各模块在近年以不同速度发展,我们已经越来越难以把这些规范以CSS3、CSS4这样的方式来划分了,而且这样也难以被大众理解和接受
浏览器前缀:失败的产物
在制订规范的过程中,工作组往往希望能获得来自开发者的反馈,但开发者对于不能应用于生产的属性并不感兴趣,如果一个特性在早期制订阶段就被开发者们应用于生产环境,那么工作组就会被早期的实验性特性困住了手脚,而一旦特性变动,那么早期使用这些特性的项目都会出现问题
为了解决这个问题,人们提出了浏览器前缀这个解决方案,这个方案是指每个浏览器都可以实现这些实验性的(甚至是私有的、非标准的)特性,但要在名称前面加上自己特有的前缀。最常见的前缀分别是Firefox的-moz-、IE的-ms-、Opera的-o-以及Safari和Chrome的-webkit-
当开发者发现那些加了前缀就能实现以前需要大费周章才能实现效果的特性时,滥用开始了,社区上铺天盖地的推荐他们,互联网上的教程会写到他们
然而,不久后开发者们就发现,在使用这些神奇的新特性时,如果只写出当下有效的浏览器前缀,就意味着以后要经常回来打补丁,每当又一个浏览器实现了这个新特性时,他们都需要多加一行
为了一劳永逸,开发者会尽可能的加上所有可能的浏览器前缀,再把无前缀的版本放在最后,以图一劳永逸。我们最终写出的代码可能就是这样的:
-moz-border-radius:10px;
-ms-border-radius:10px;
-o-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
这里面有两条声明是完全多余的:-ms-border-radius和-o-border-radius这两个属性从来没有在任何浏览器中出现过,因为IE和Opera从一开始就是直接实现border-radius这个无前缀版本的
如今的浏览器厂商已经很少以前缀的方式来实验性地实现新特性了。取而代之的是,这些实验性特性需要通过配置开关来启用,可以宣布的是,浏览器前缀已经彻底成为了一个失败的产物,不过我们还需要很长的时间,才能从浏览器前缀所引发的涟漪效应中解脱出来
关于渐进增强和优雅降级
渐进增强,即英文中的"progressive enhancement",是一种网页开发策略,它从为低版本浏览器构建基本功能的页面开始,确保网页的核心功能可用,然后再为高级浏览器添加更丰富的效果和交互,以提升用户体验
而优雅降级,即英文中的"graceful degradation",则是另一种策略,它先为现代浏览器构建完整的功能,再对低版本浏览器做适配,确保基本功能的可用性
.transition { /*渐进增强写法*/-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all .5s;
}
.transition { /*优雅降级写法*/transition: all .5s;-o-transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5s;
}
