一键搞定长图处理:高效精准,轻松实现按固定高度像素切割
在数字时代,图像已经成为我们日常生活中不可或缺的一部分。无论是网页设计、广告海报,还是社交媒体分享,图像都在扮演着至关重要的角色。但是,当你面临一张长长的图片,需要按照特定的尺寸进行切割时,你是否感到头疼不已?现在,我们有了一个全新的解决方案——这款高效图像处理神器,让你轻松切割长图,一键掌控!
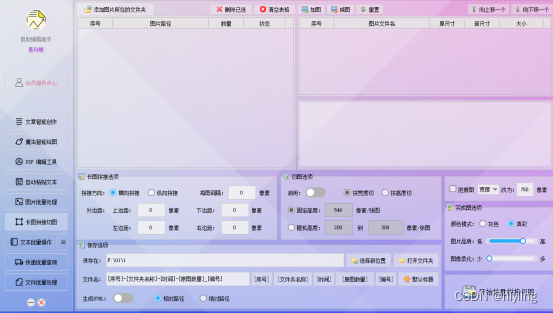
在首助编辑高手的“长图拼接切图”板块中,你可以轻松实现长图的拼接与切割,满足各种需求。无论是需要将多张图片拼接成一张长图,还是需要将一张长图切割成多个部分,这里都能轻松搞定。

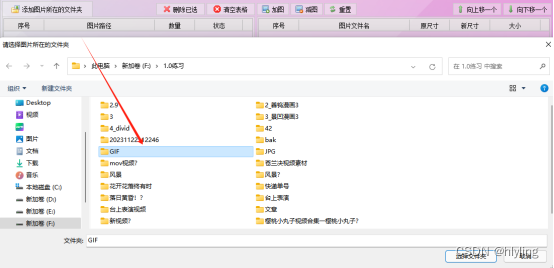
第二步,进入我们的长图处理板块,您只需点击上方功能栏里的“添加图片所在文件夹”,系统将立即弹出文件夹选择窗口。在这个窗口中,您可以轻松找到并导入需要进行切割的纵向长图。省去了繁琐的文件搜索和传输步骤。

第三步,双击该图片文件夹,我们就能在右边的表格栏里看到所有图片的详细信息。无论是文件名、尺寸、大小等等一目了然,让您轻松掌握每张图片的状态和属性。

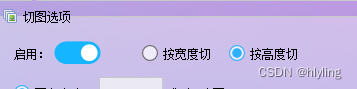
第四步,接着,你只需在下方的切图选项中,轻轻勾选“启动”按钮,便可激活切图功能。接着,你会看到两种切图方式供你选择:按高度和按宽度。对于纵向长图的处理,我们强烈推荐你选择“按高度”切图方式。

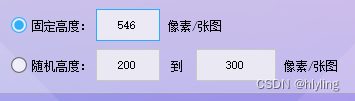
第五步,在这里,我们提供了按固定高度进行切割的选项,让您轻松掌控切割尺寸。只需在方框里输入您想要的切割数值,系统便会立即按照您的要求进行精准切割。

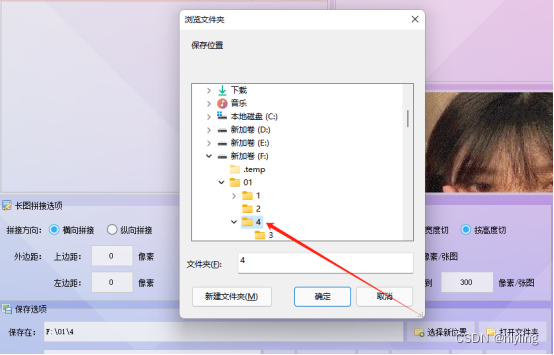
第六步,您只需点击“选择新位置”按钮,即可在弹出的文件框中自定义设置图片的保存位置。您都可以根据自己的需要轻松选择。这一功能让您在创作过程中无需担心文件保存的问题,更加专注于图片内容的编辑和创作。

第七步,然后点击“开始批量拼接切图”按钮。工具便会立即按照您的要求,自动将长图切割成多个小图,并在处理完成后给出提示。

第八步,切割完成后,系统会立即在弹出的文件夹,您可以清晰地看到每一张小图,确保它们符合您的要求。