使用 1panel面板 部署 php网站
代码仓库:https://github.com/talmudmaster/RedCorpus
目录
- 网站介绍
- 安装步骤
- 1. 准备云服务器
- 2. 准备域名(可跳过)
- 3. 安装1panel面板
- 4. 服务器开放端口
- 5. 进入1panel面板
- 6. 安装并启动软件(服务器和面板开放端口)
- 7. 创建PHP运行环境(服务器和面板开放端口)
- 8. 创建PHP网站并上传项目(服务器和面板开放端口)
- 9. 数据库配置
- 11. 修改项目里的数据库配置
- 12. 重启服务,刷新对应网站,即可访问
网站介绍
语料库提供双语文本检索和分享功能。供英语、翻译相关专业的爱好者,学生和老师学习使用。
该网站是对BiCorpus开源项目的二次开发。
技术栈:php、mysql
安装步骤
1. 准备云服务器
买一个低配置的云服务器就行,哪家的都行
选择常见linux的发型版本,centos、debian、ubuntu 啥的都行

2. 准备域名(可跳过)
买个普通的域名,并接上服务器
国内域名需要备案,尽量写:个人学习项目,这样容易过
3. 安装1panel面板
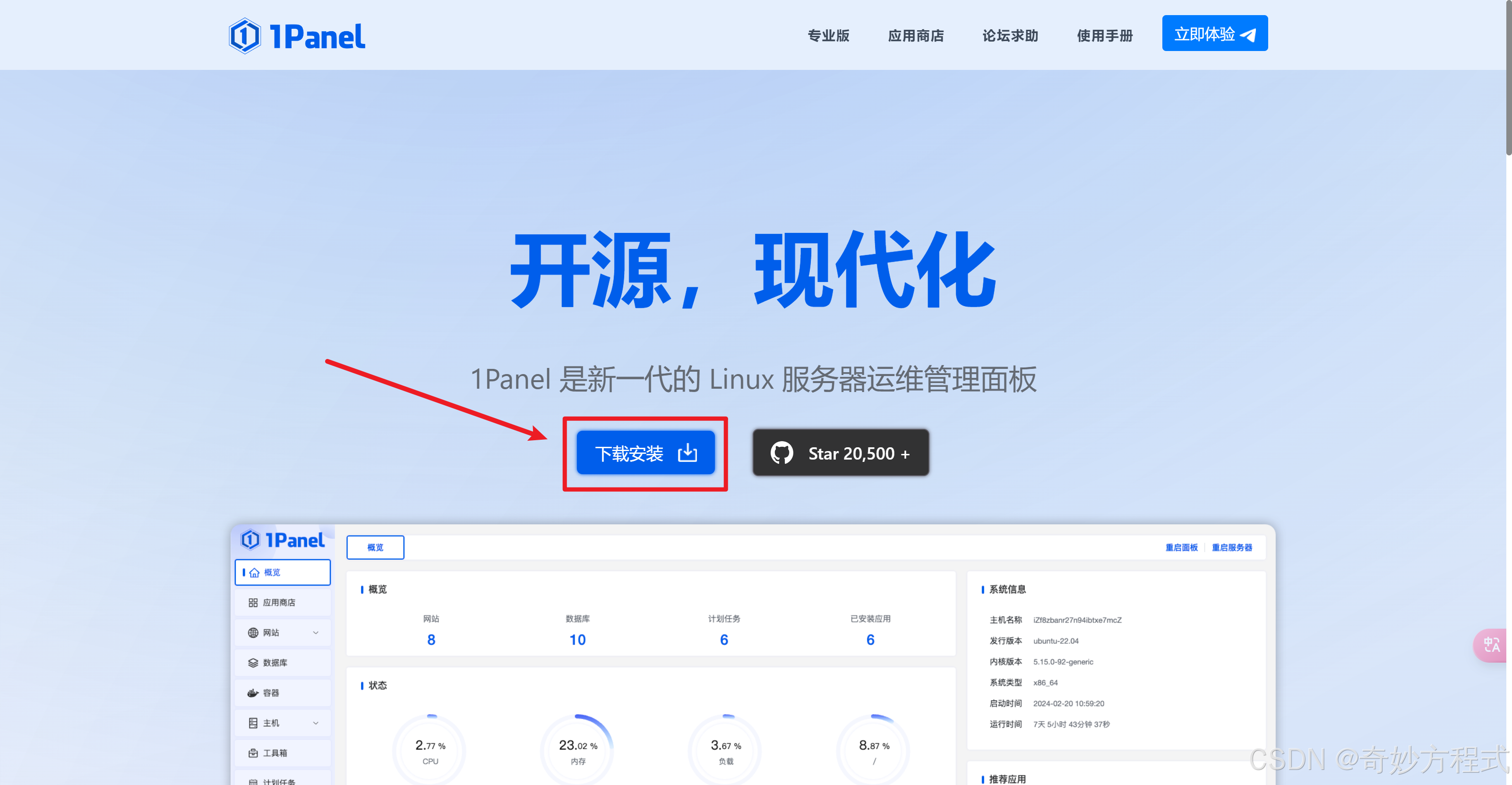
前往1panel官网,准备安装
https://repository-proxy.fit2cloud.com/1panel/index.html


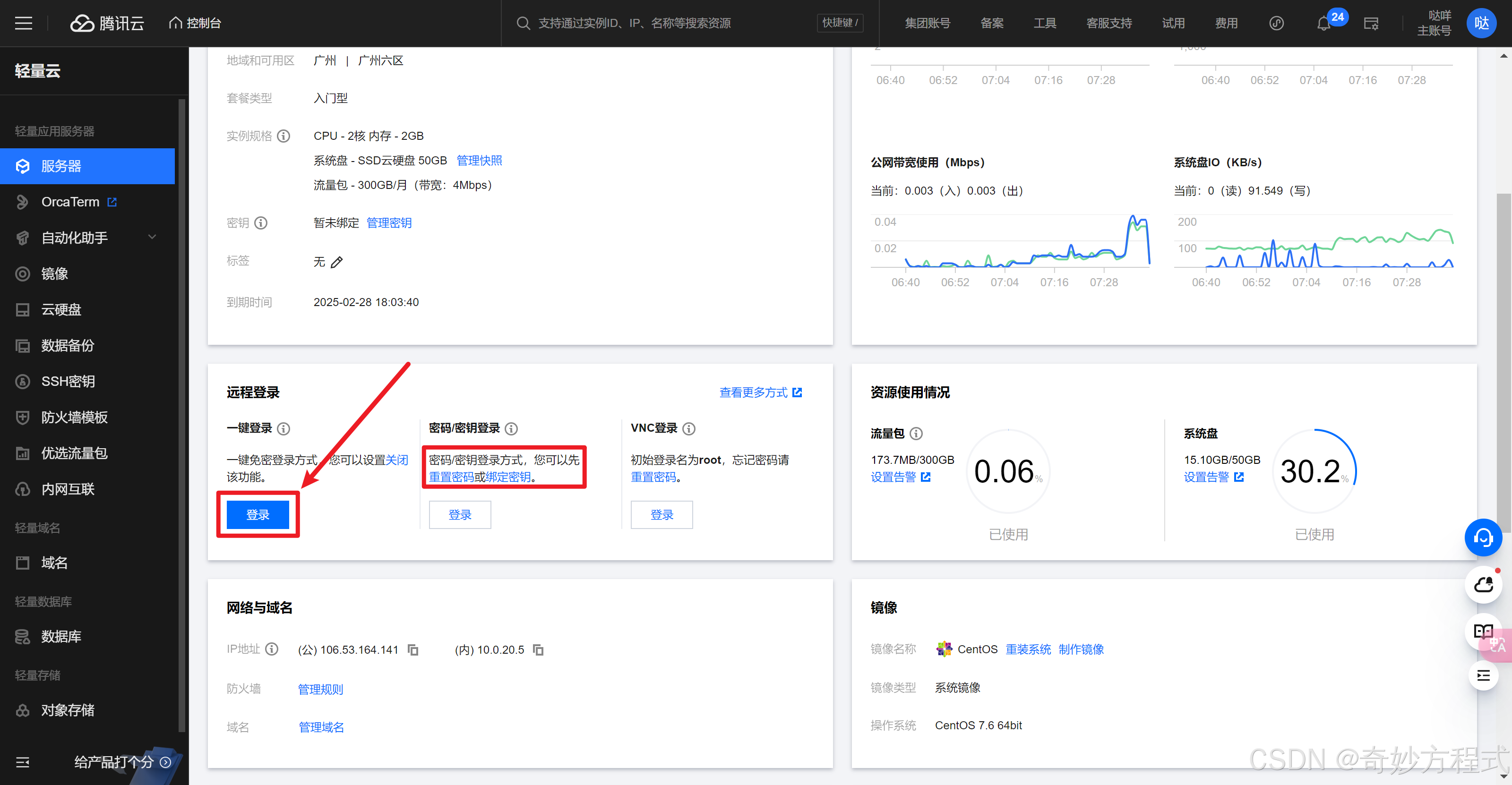
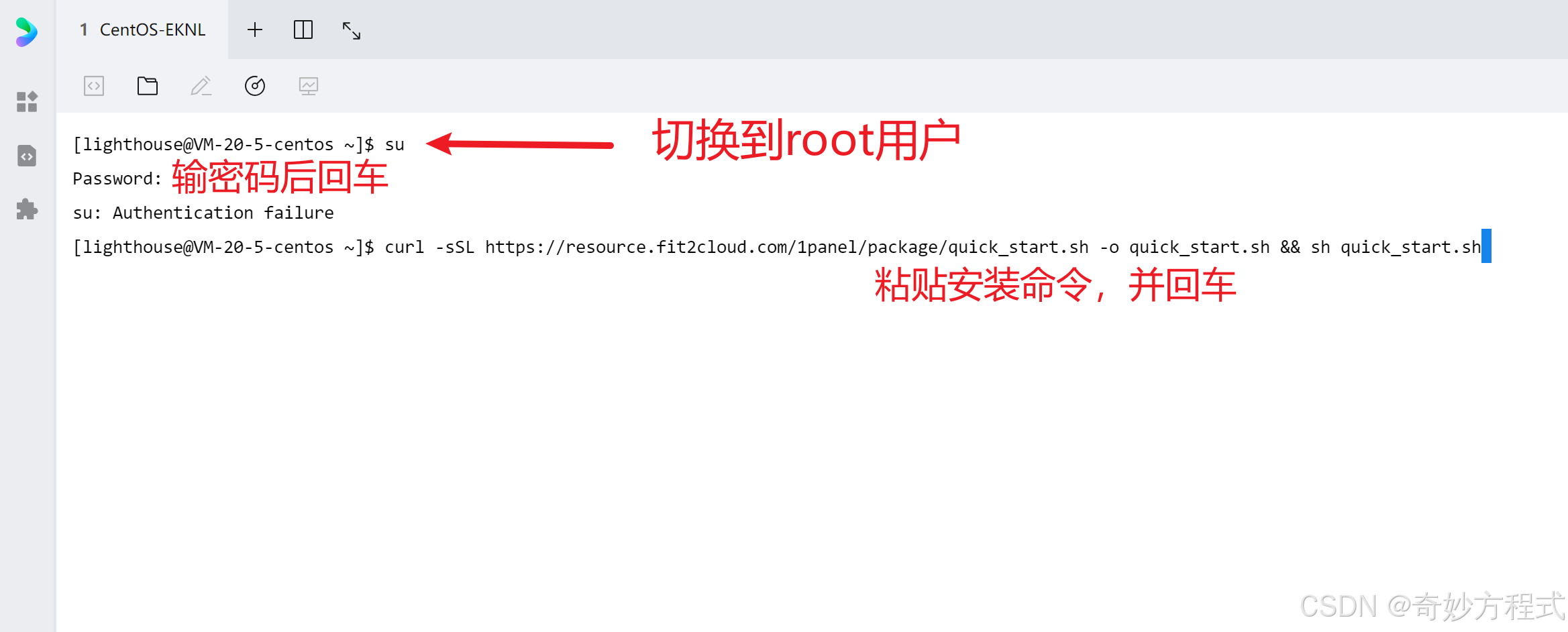
进入云服务器控制台,登录终端,并切换到root用户,再粘贴安装命令,进行安装

密码要是不知道or忘了,可去云服务器重置密码(上图红框处)

等待安装完成(约几分钟)
期间会要求配置一些选项,如文件保存路径、面板端口号、面板登录账号和密码
建议修改成好记忆的,当然也可以无脑回车按默认的来。不过不论如何,都建议保存到某个文件中,以防忘记。
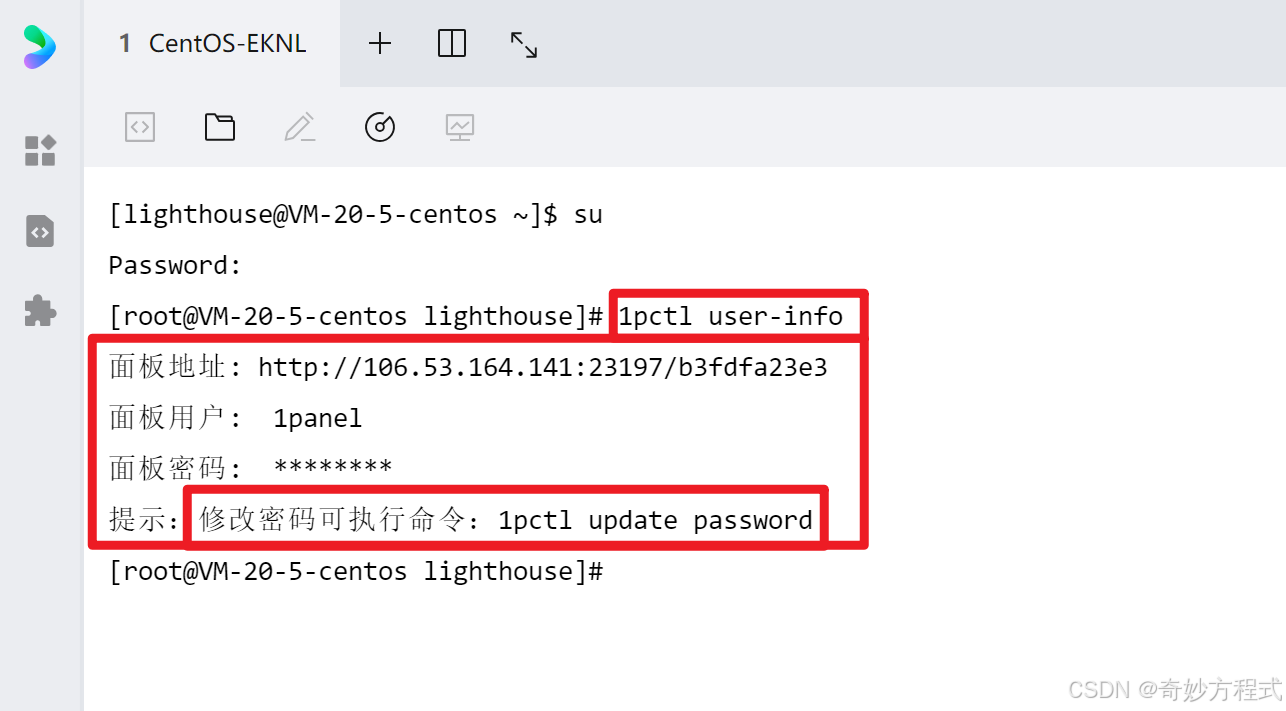
如果你忘了面板信息也没事,登录终端,切换到root用户,输入以下命令
1pctl user-info
即可查看

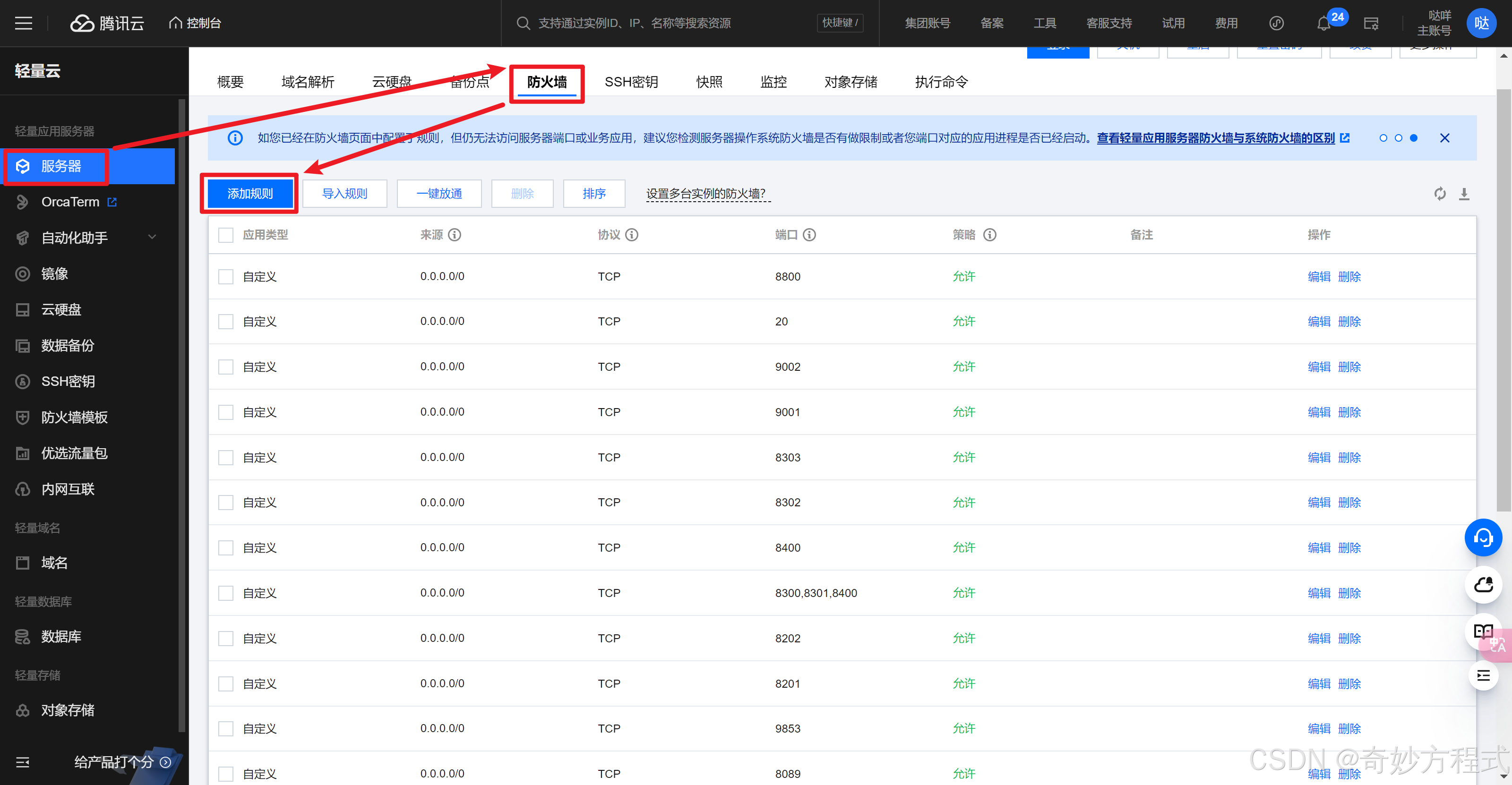
4. 服务器开放端口
上面设置的端口号(面板默认的是23197,我没修改),要在服务器那开放端口

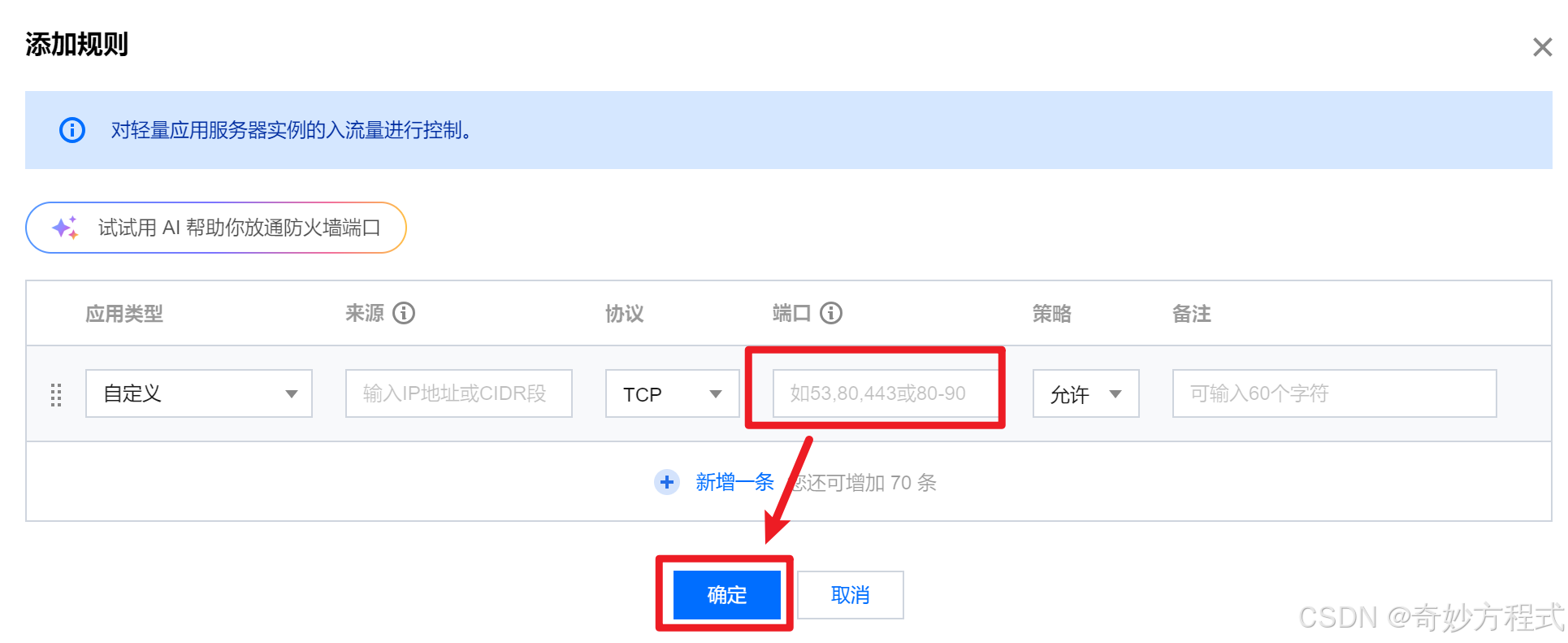
写入23197(面板默认的是23197,我没修改),然后保存

5. 进入1panel面板
访问面板地址,并输入用户名和密码。登录前后还需要同意协议

6. 安装并启动软件(服务器和面板开放端口)
先配置镜像加速,否则可能会安装失败
应用商店 - 已安装 - 快速跳转 - 镜像加速 - 设置
https://docker.1panel.live
https://ghcr.nju.edu.cn
https://docker.nju.edu.cn
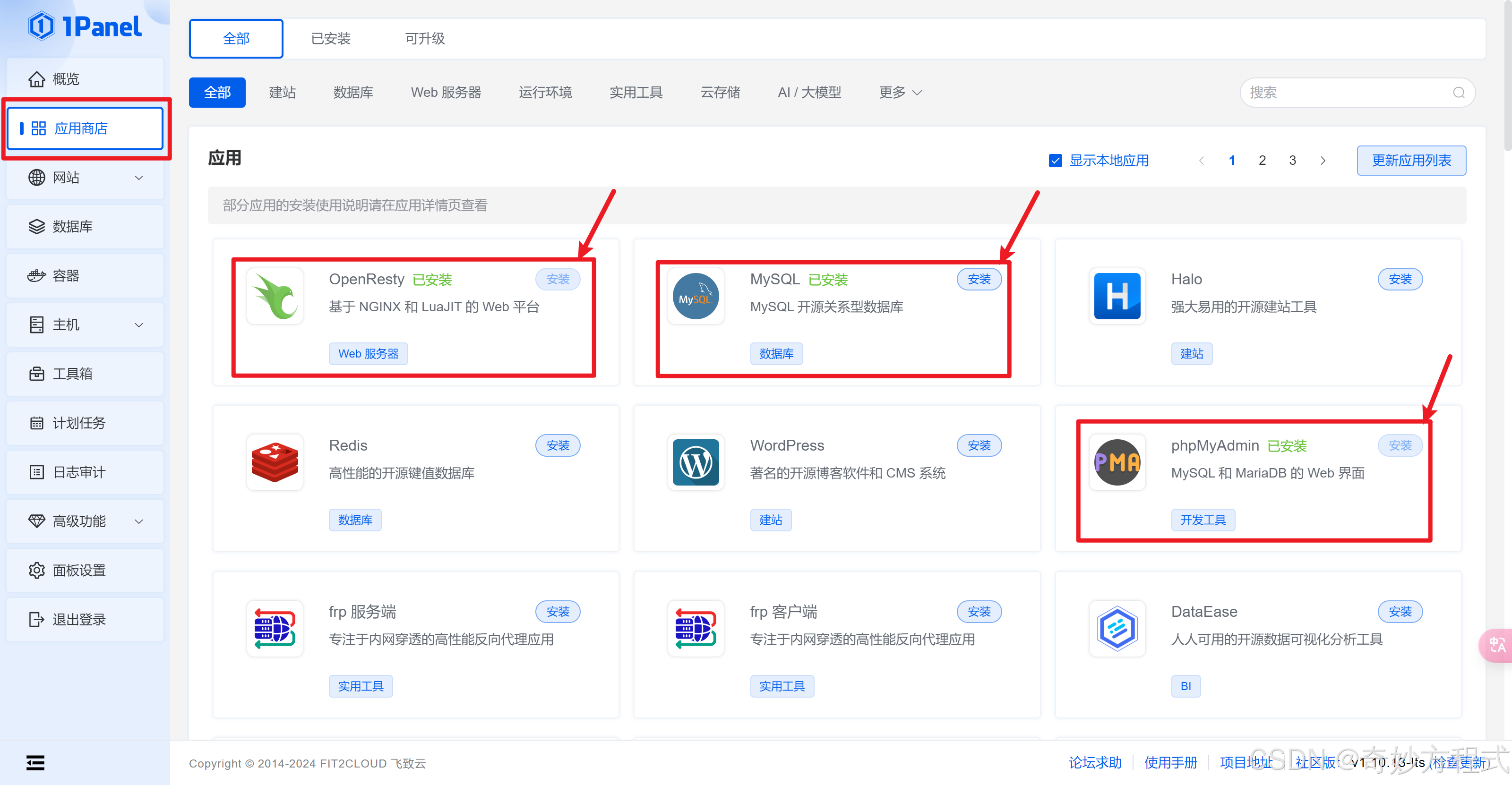
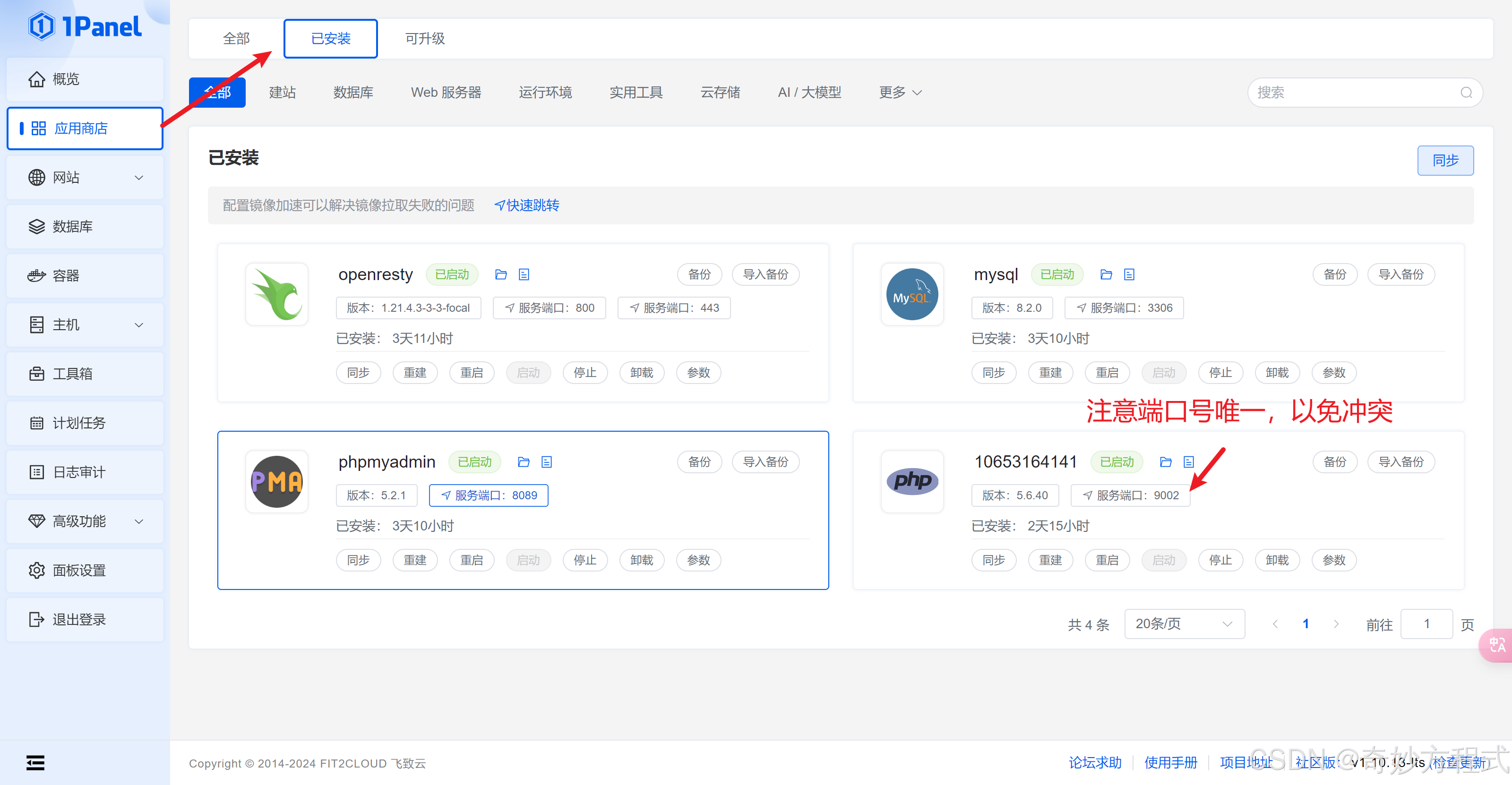
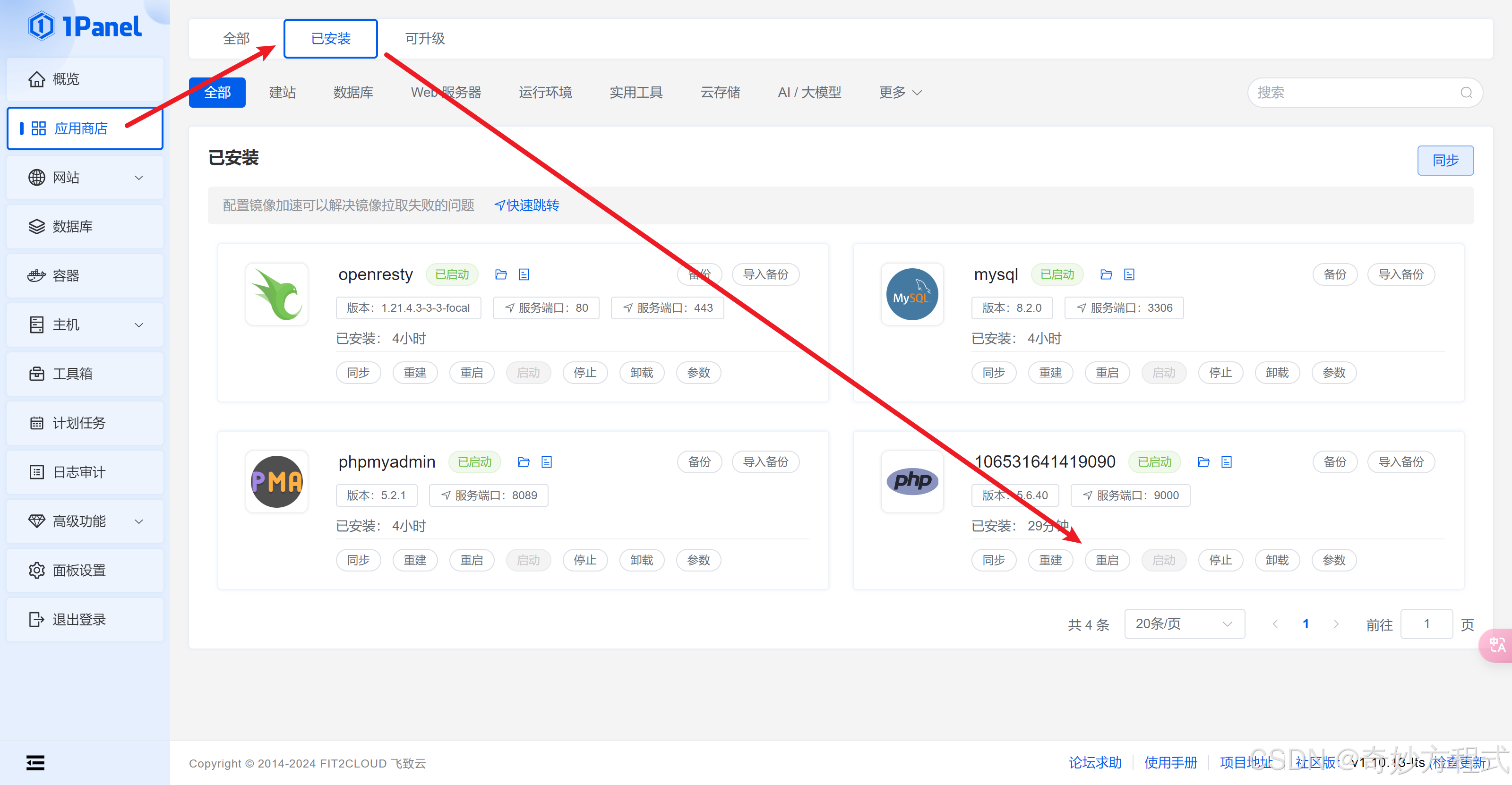
返回应用商店 - 安装 OpenResty、MySQL、phpMyAdmin 这三款软件,并启动

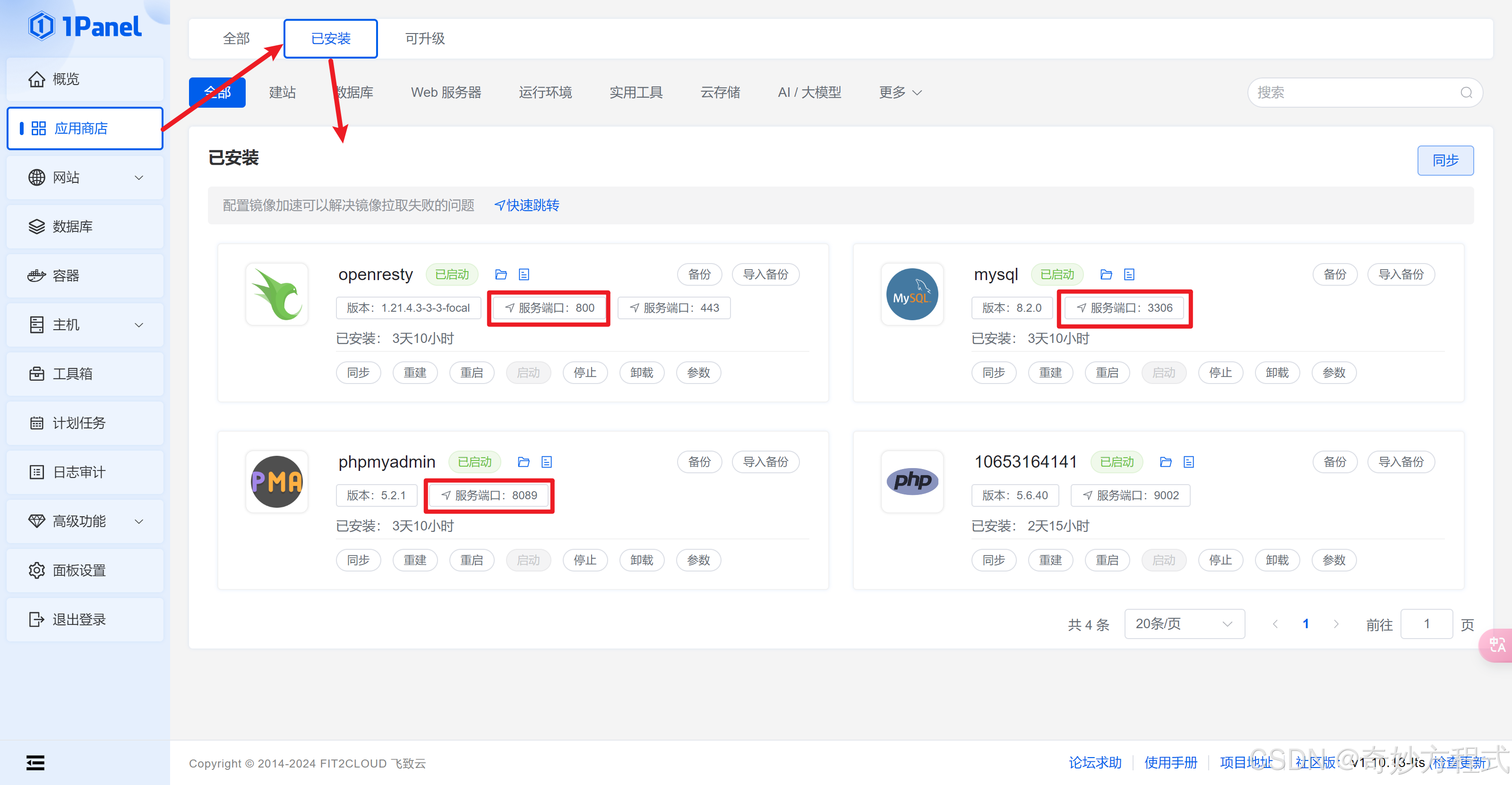
可在 应用商店 - 已安装 - 查看各软件的端口,并在 云服务器 和 面板中开放该端口

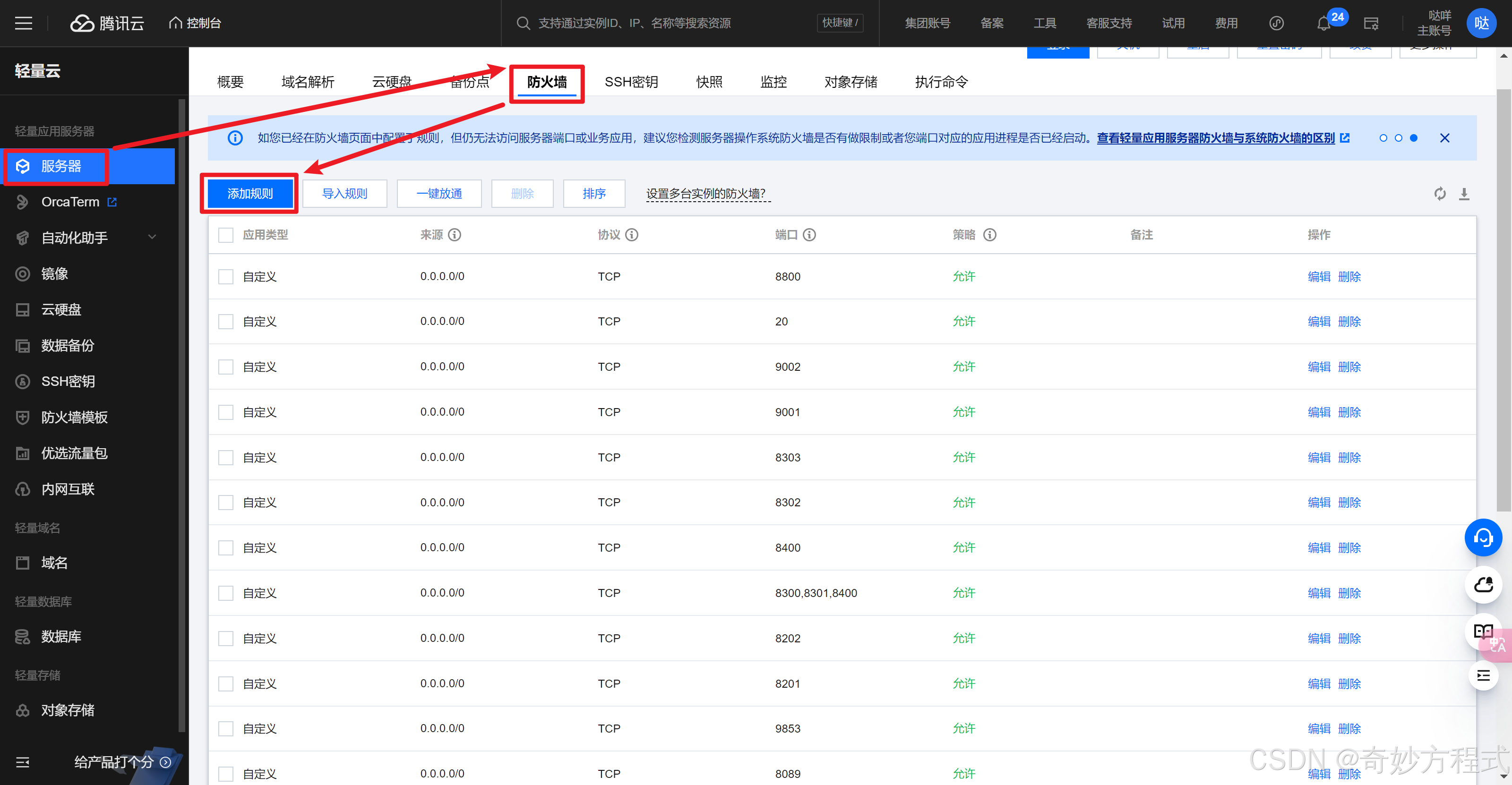
在服务器开放端口

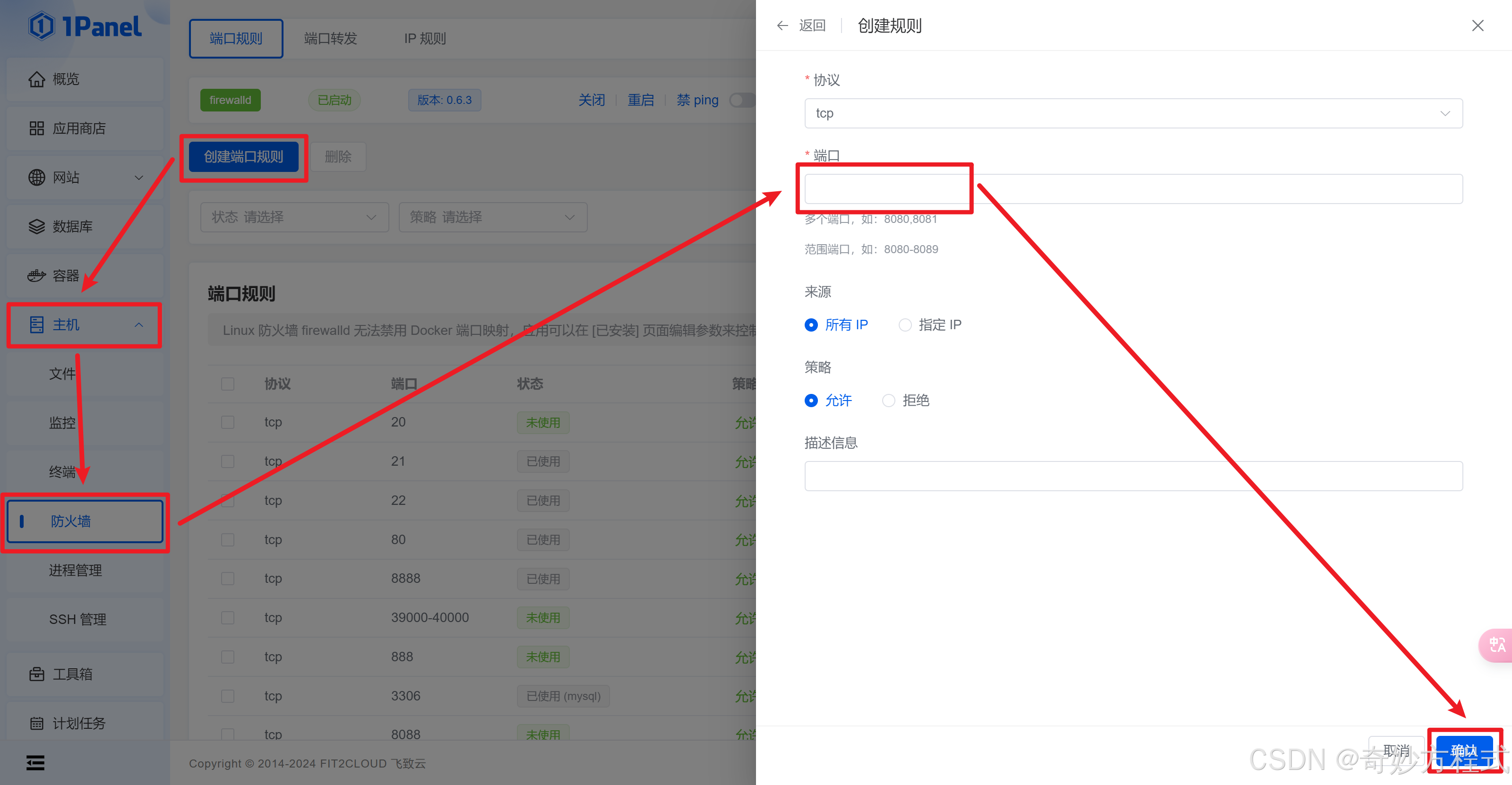
在面板开放端口
主机 - 防火墙 - 创建端口规则

7. 创建PHP运行环境(服务器和面板开放端口)
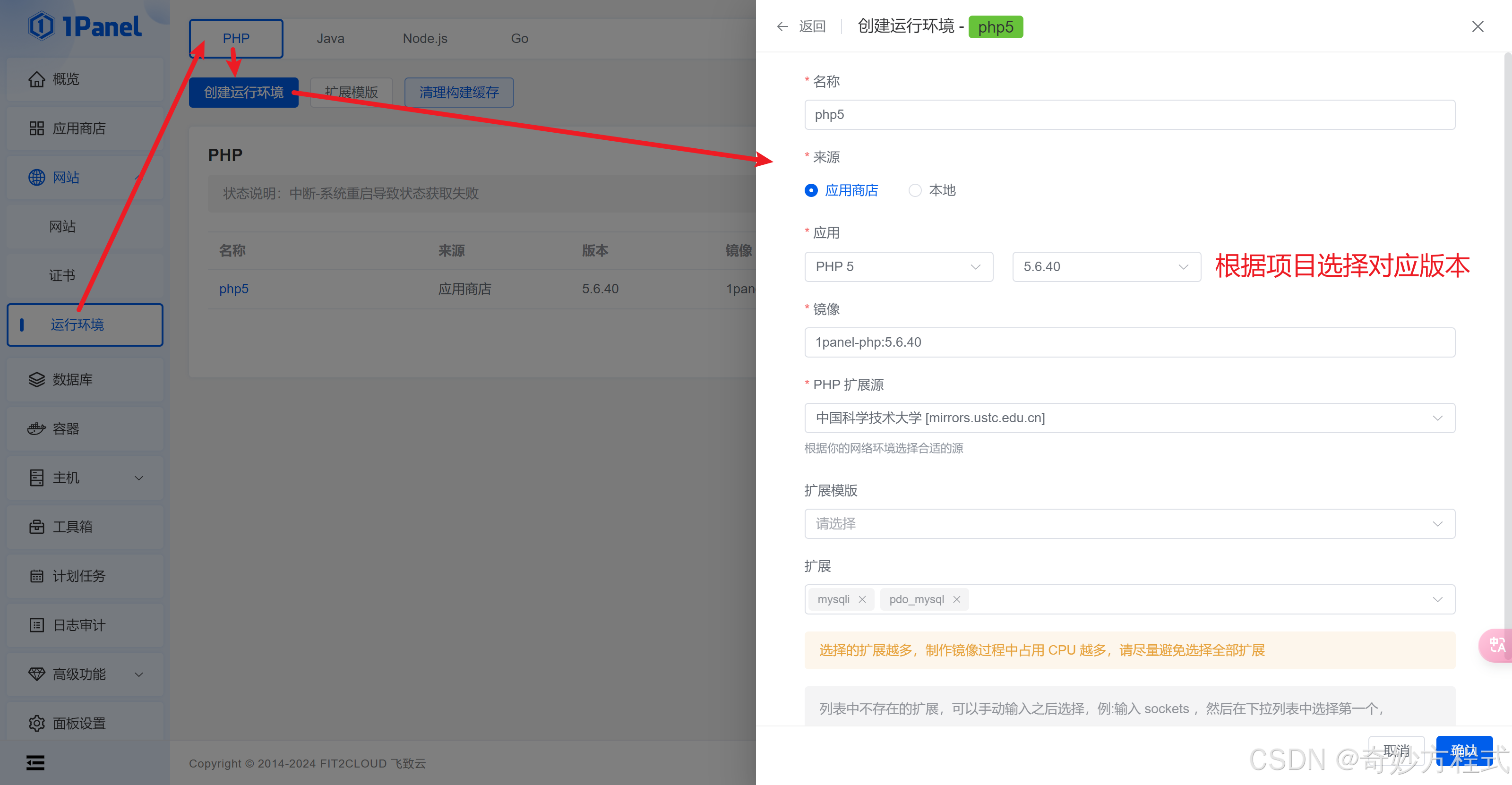
网站 - 运行环境 - PHP - 创建运行环境
此处:
名称随便取
应用就选项目对应的环境版本

服务器和面板记得开放端口,前面说过方法,这里不重复
8. 创建PHP网站并上传项目(服务器和面板开放端口)
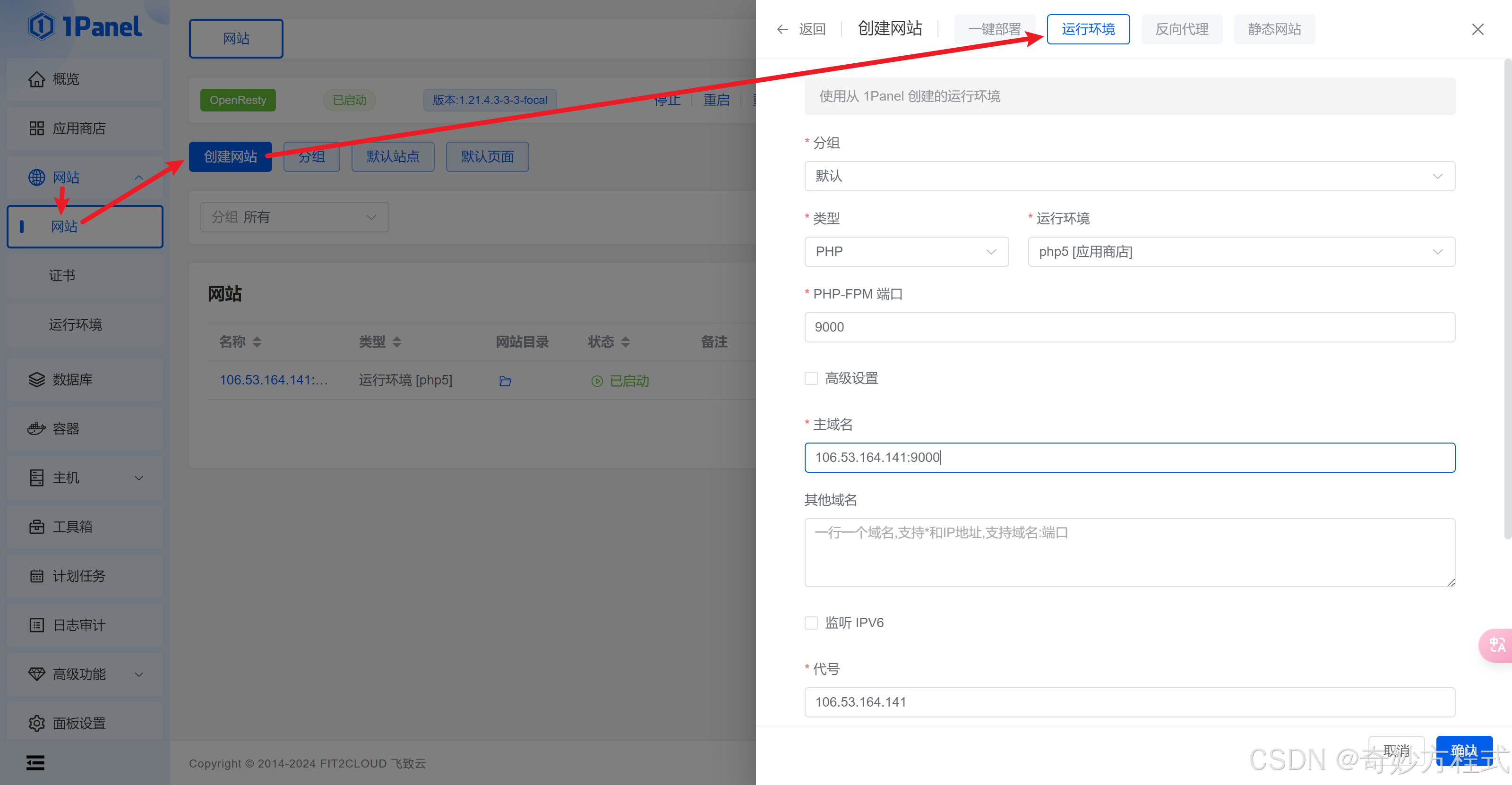
网站 - 网站 - 创建网站 - 运行环境
类型和运行环境,就选刚创建的
端口填写范围好像是 9000 - 9999(不确定)
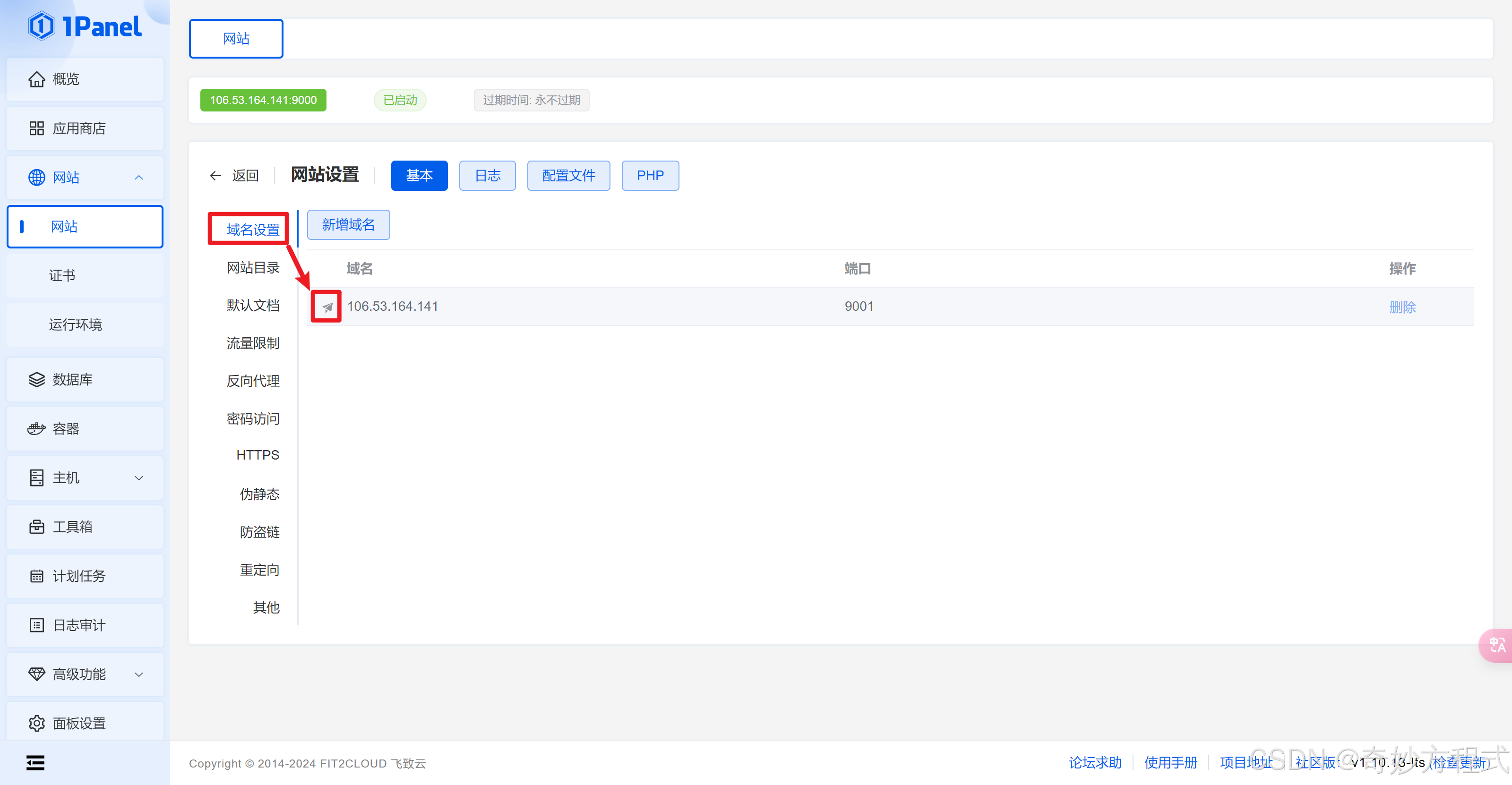
主域名就填写:ip+端口号
代号是指项目文件夹名称,可改可不改

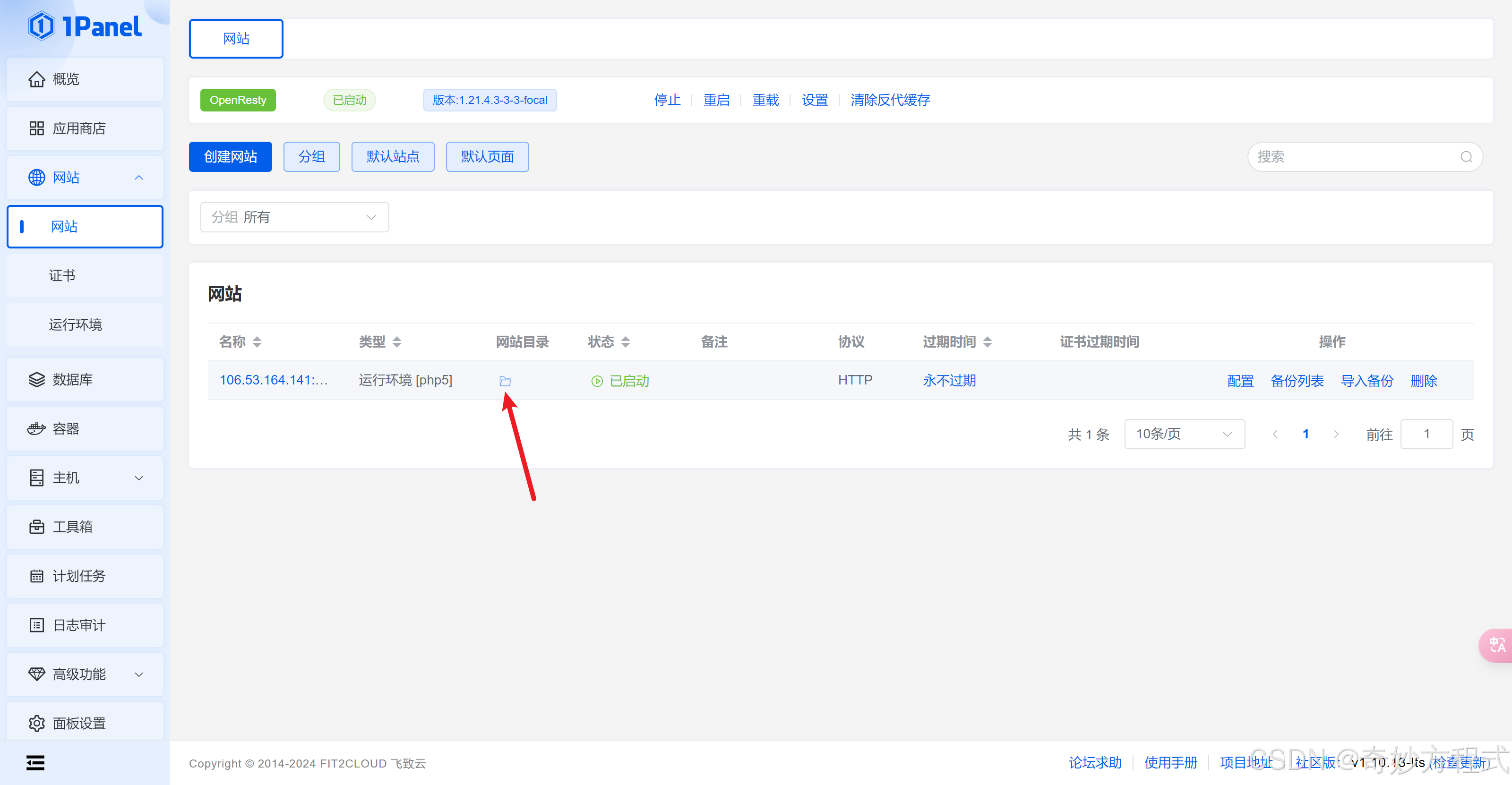
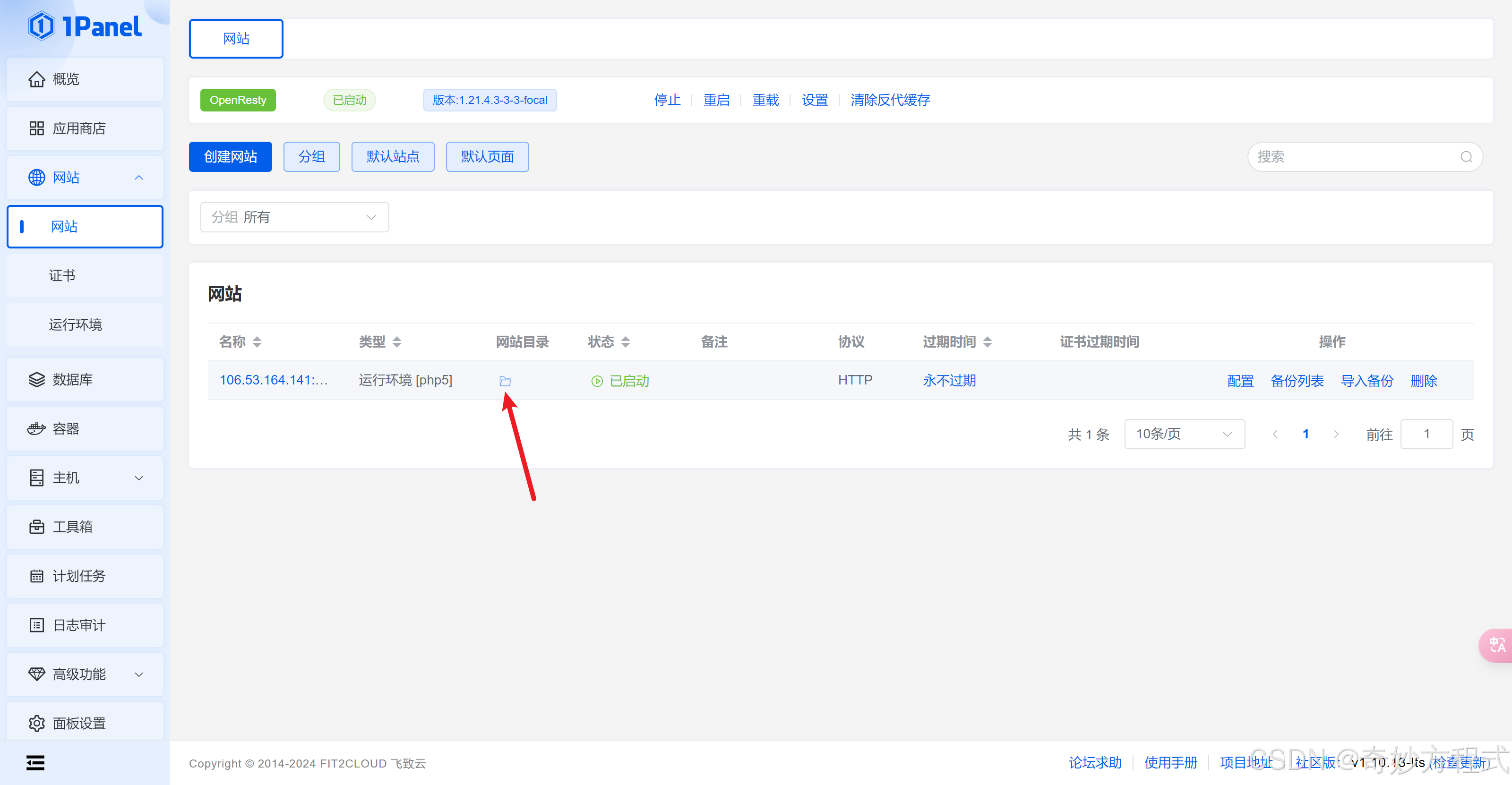
创建好后,前往网站目录

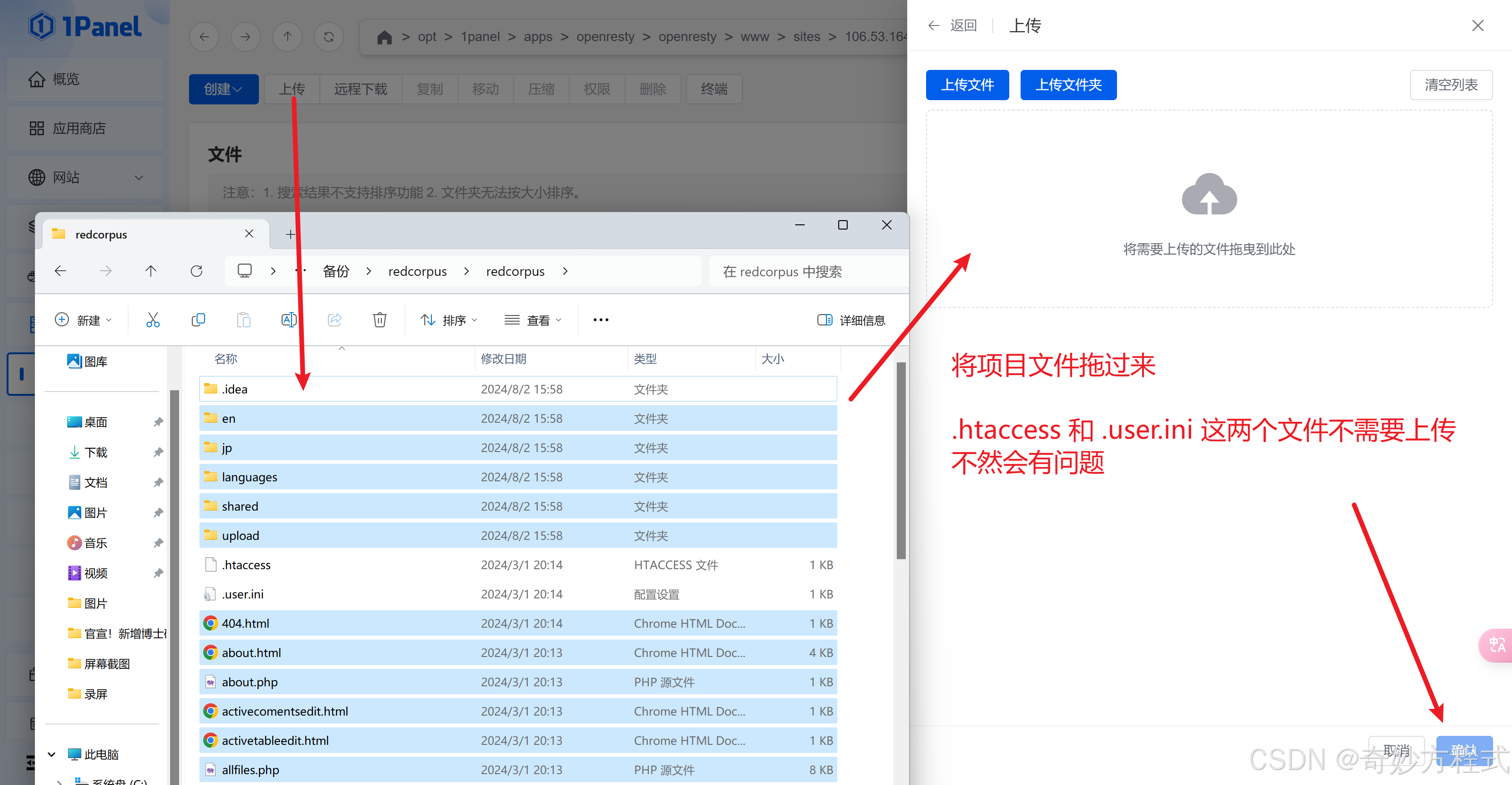
上传 - 拖入项目文件
.htaccess 和 .user.ini 两个文件不要上传,不然会有问题

返回上一级目录
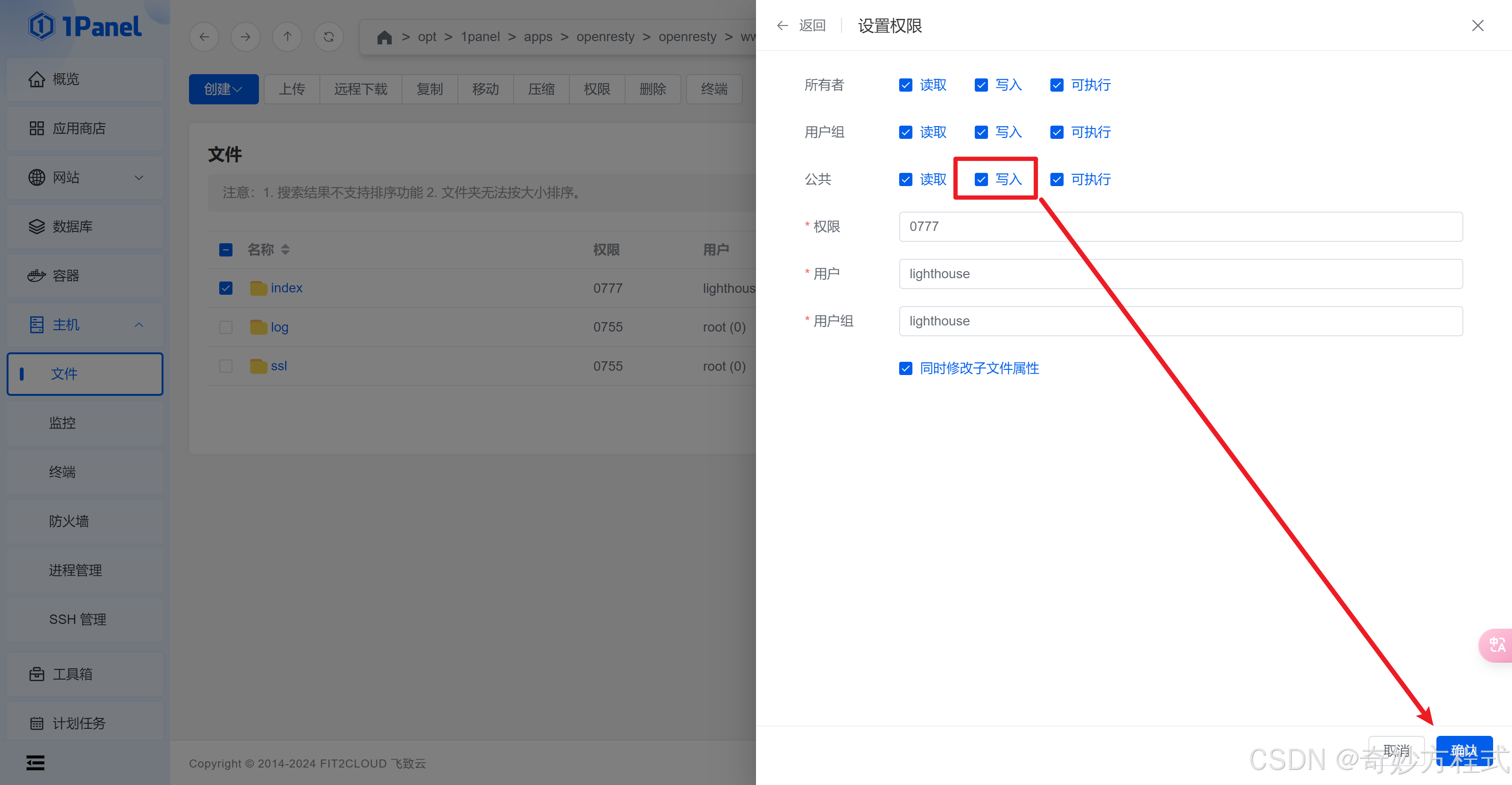
选中 index文件夹,修改一下权限

勾选写入权限,不然之后网站无法上传 图片/文件

应用商店 - 已安装 - 查看环境所对应的端口号,如果和网站冲突,就需要修改
查看环境所对应的端口号,是之后创建网站时,要避开这个端口号,以免冲突
可以改这里的,也可以改网站的端口

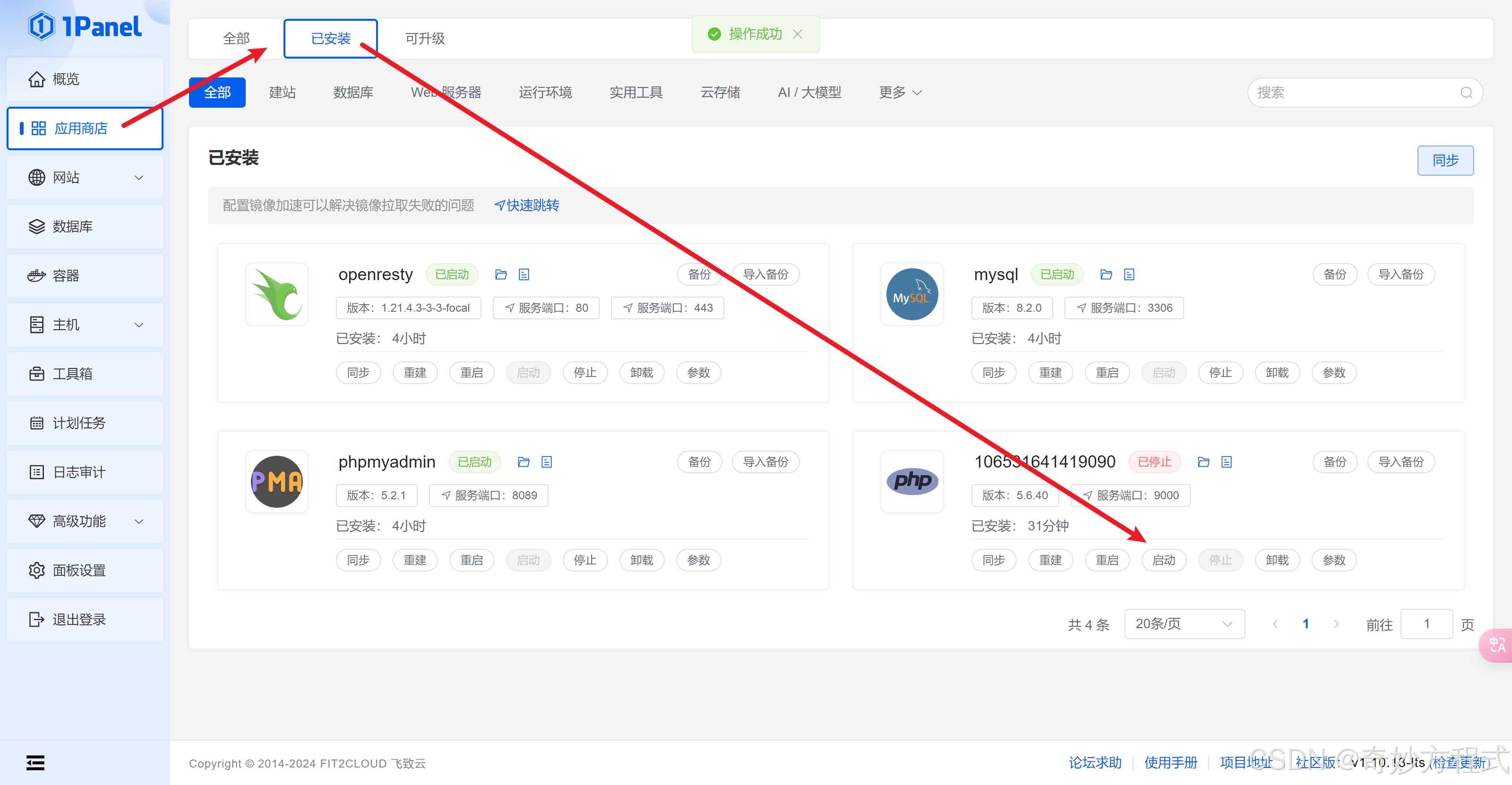
改完后启动 商店已安装的php环境

最后记得把这两个端口号都开放
9. 数据库配置
先确保 mysql 和 phpMyAdmin 这两个端口号都开放
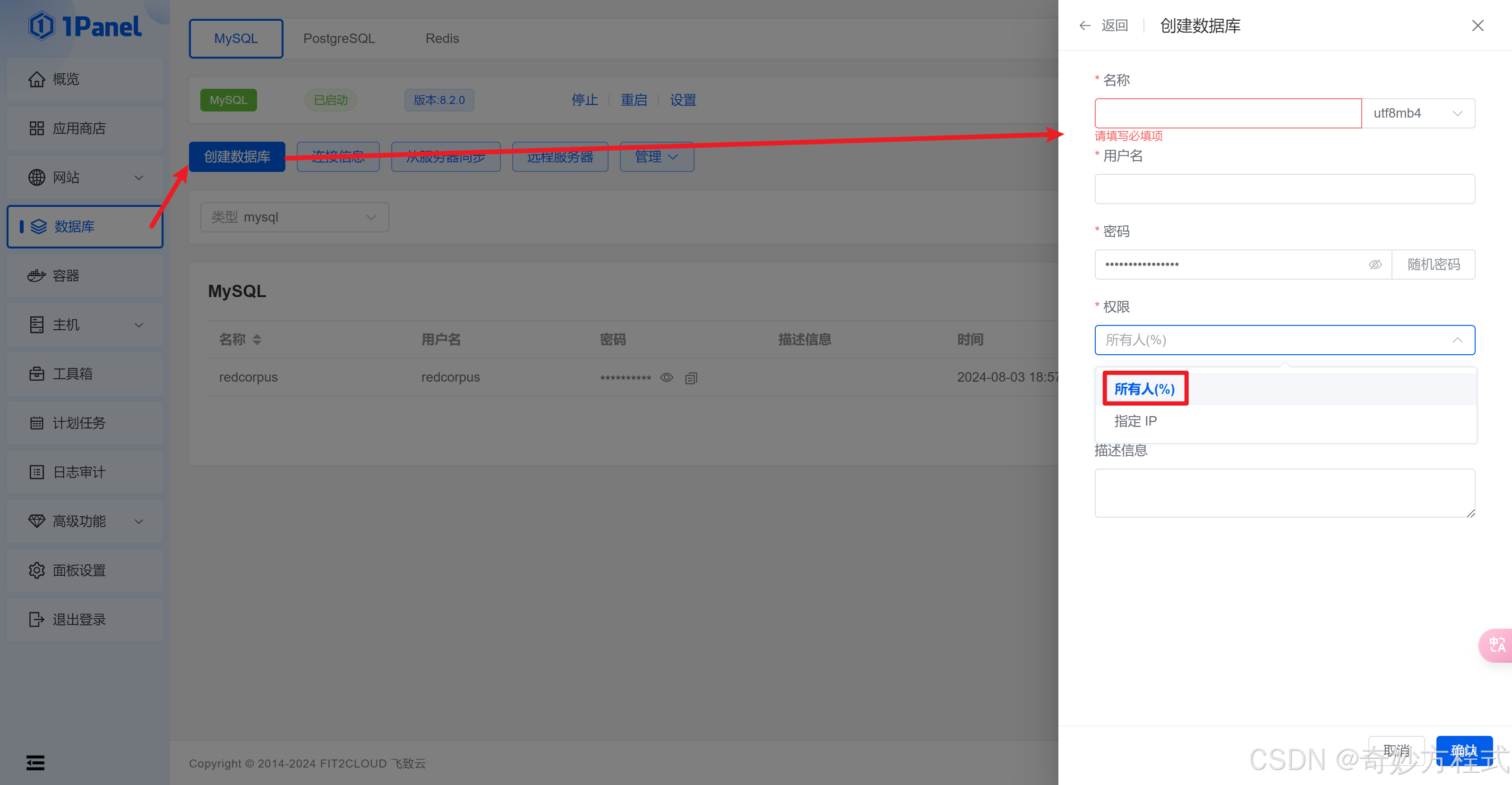
数据库 - 新建数据库
按自己项目情况来填写
权限改为所有人

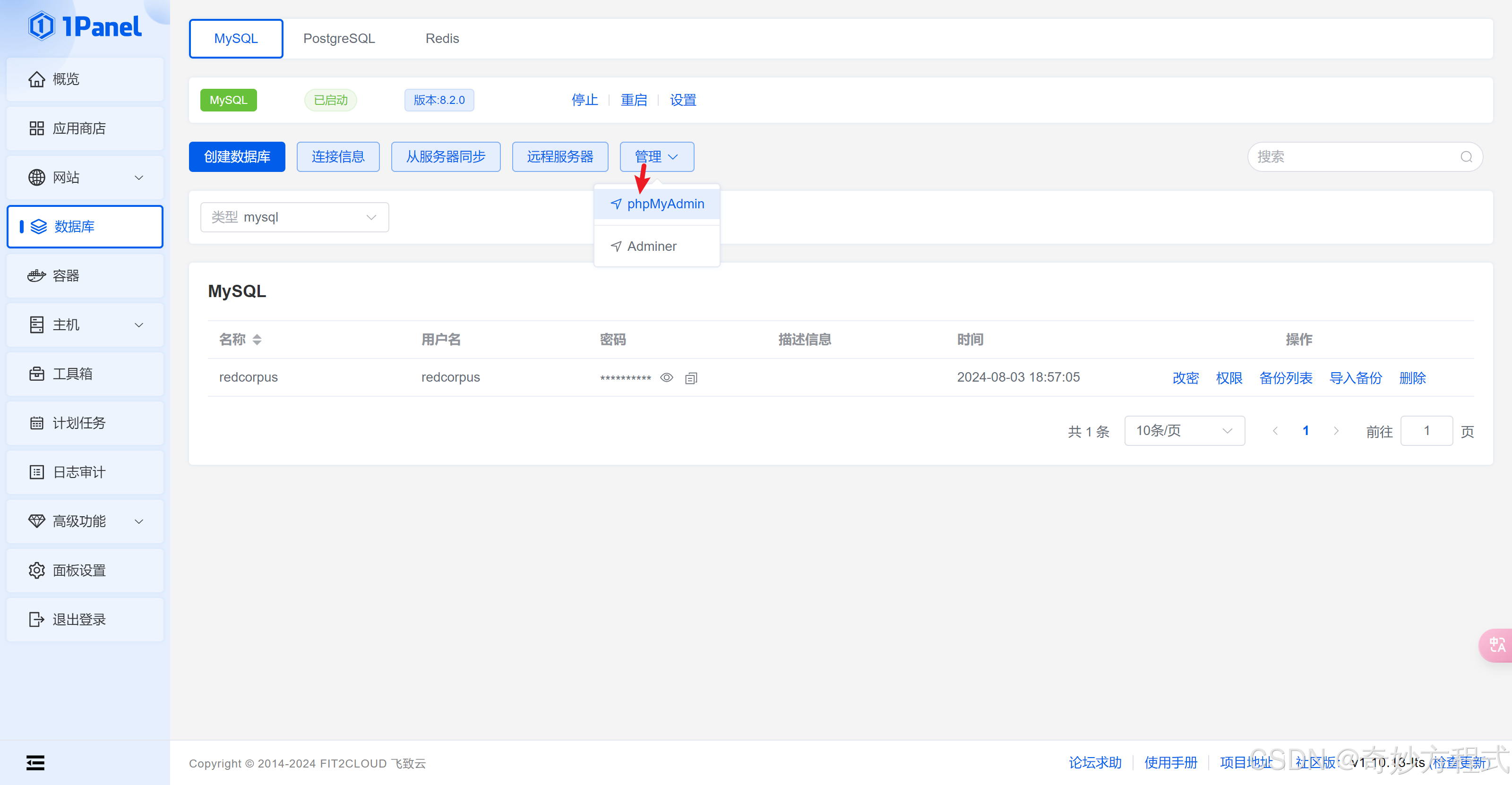
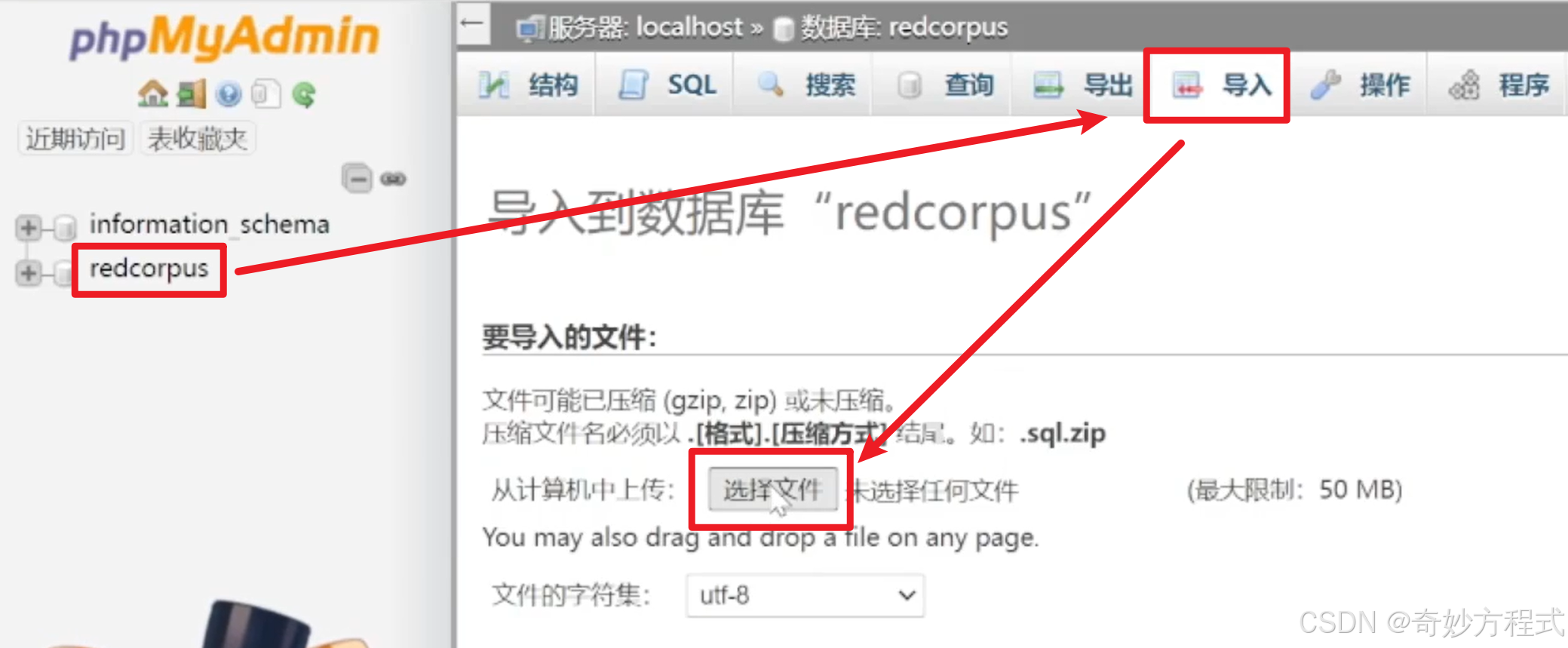
管理 - phpMyAdmin - 进入web端musql管理工具

选择数据库 - 导入 - 上传文件

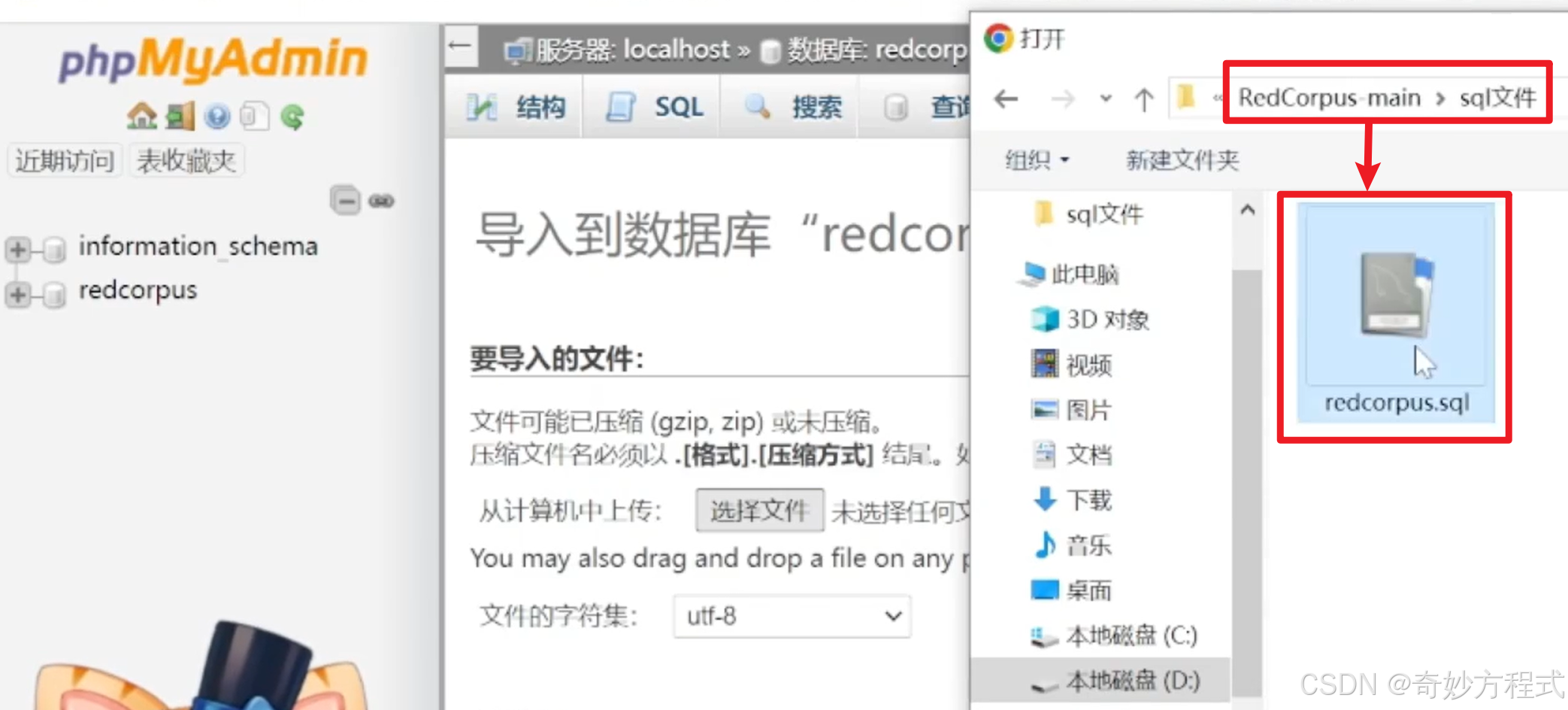
选择对应sql文件并上传

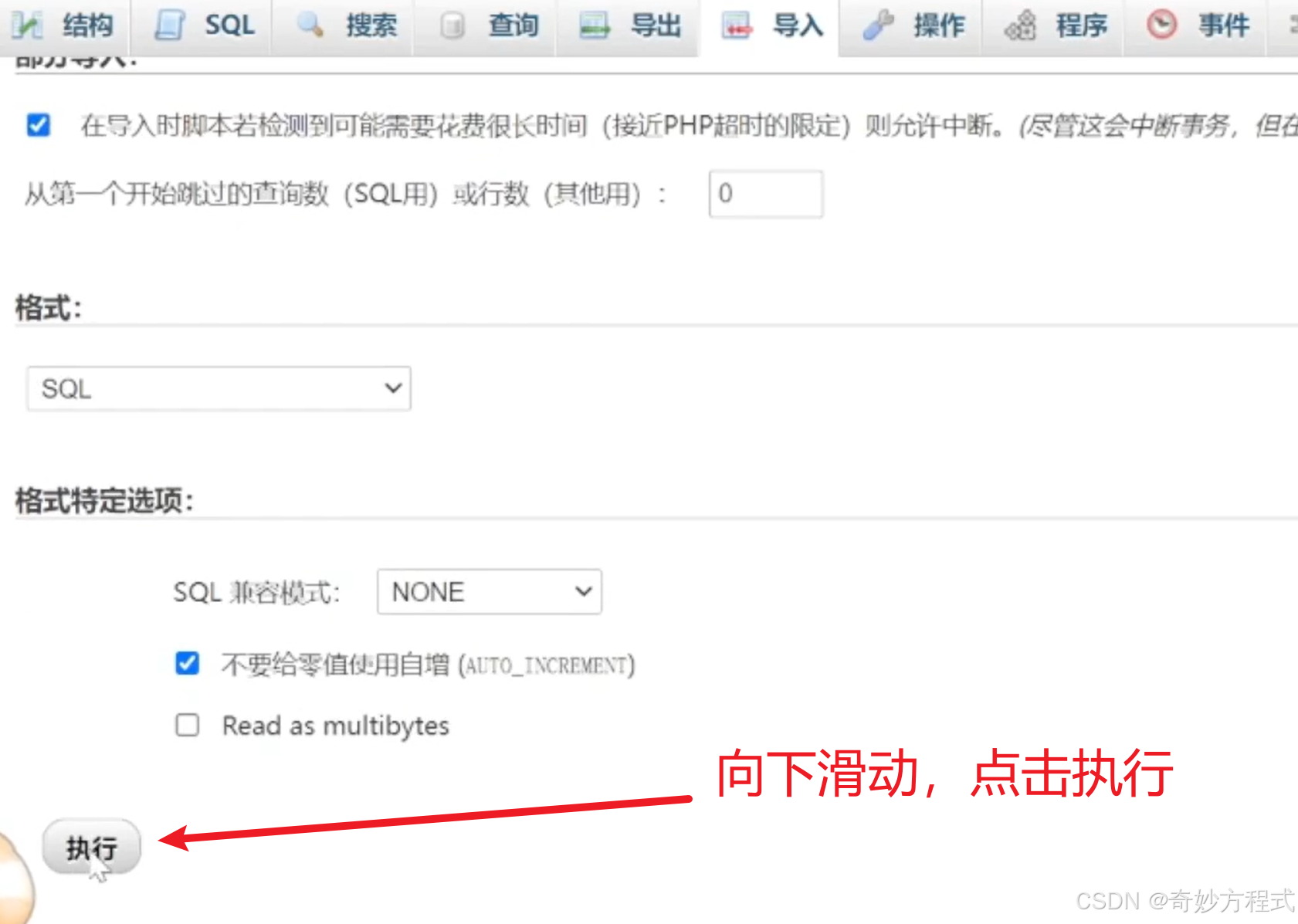
向下滑动,点击执行

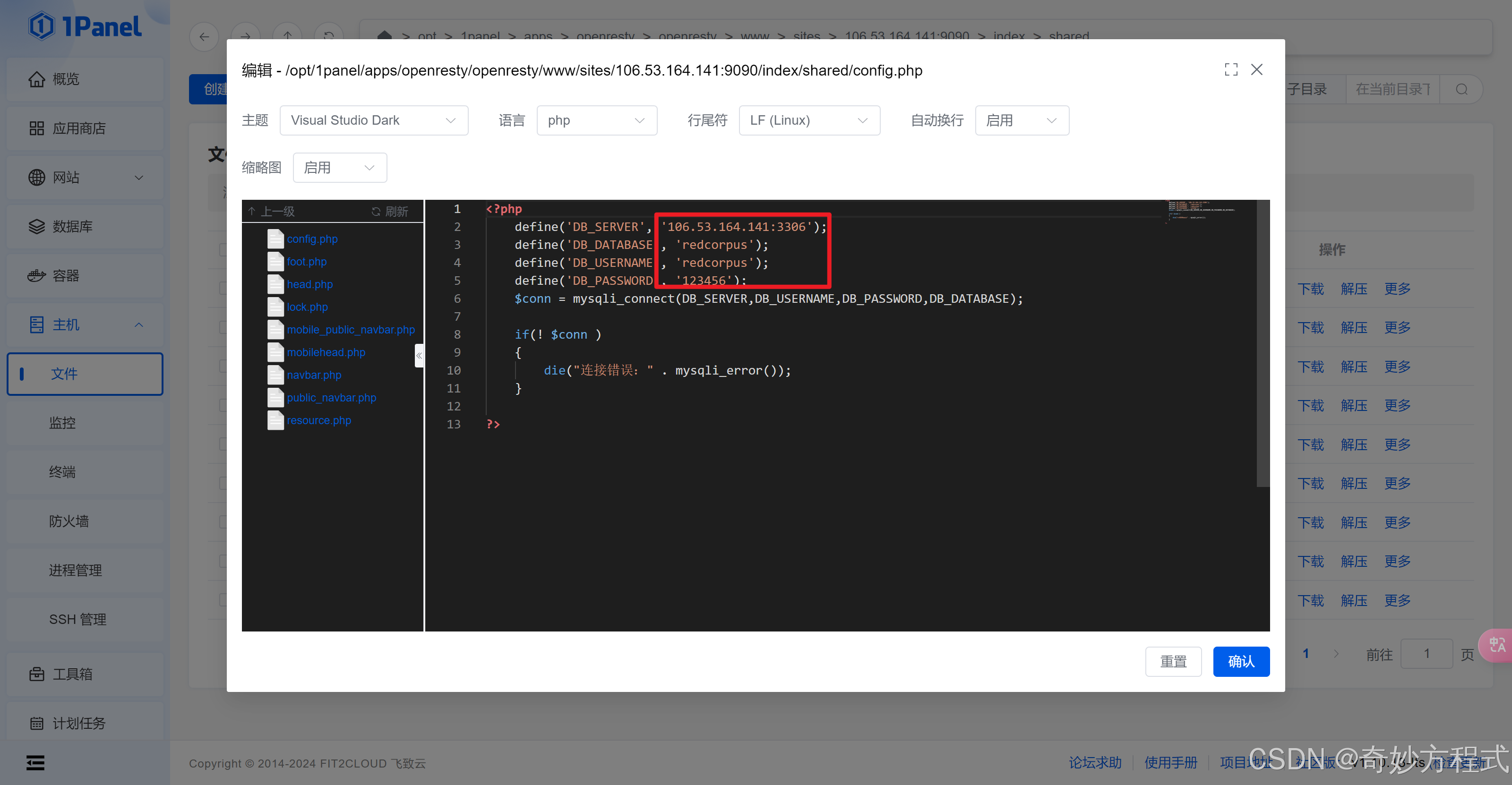
11. 修改项目里的数据库配置
进入网站目录

修改相关数据库配置

12. 重启服务,刷新对应网站,即可访问
应用商店 - 已安装 - 重启对应服务

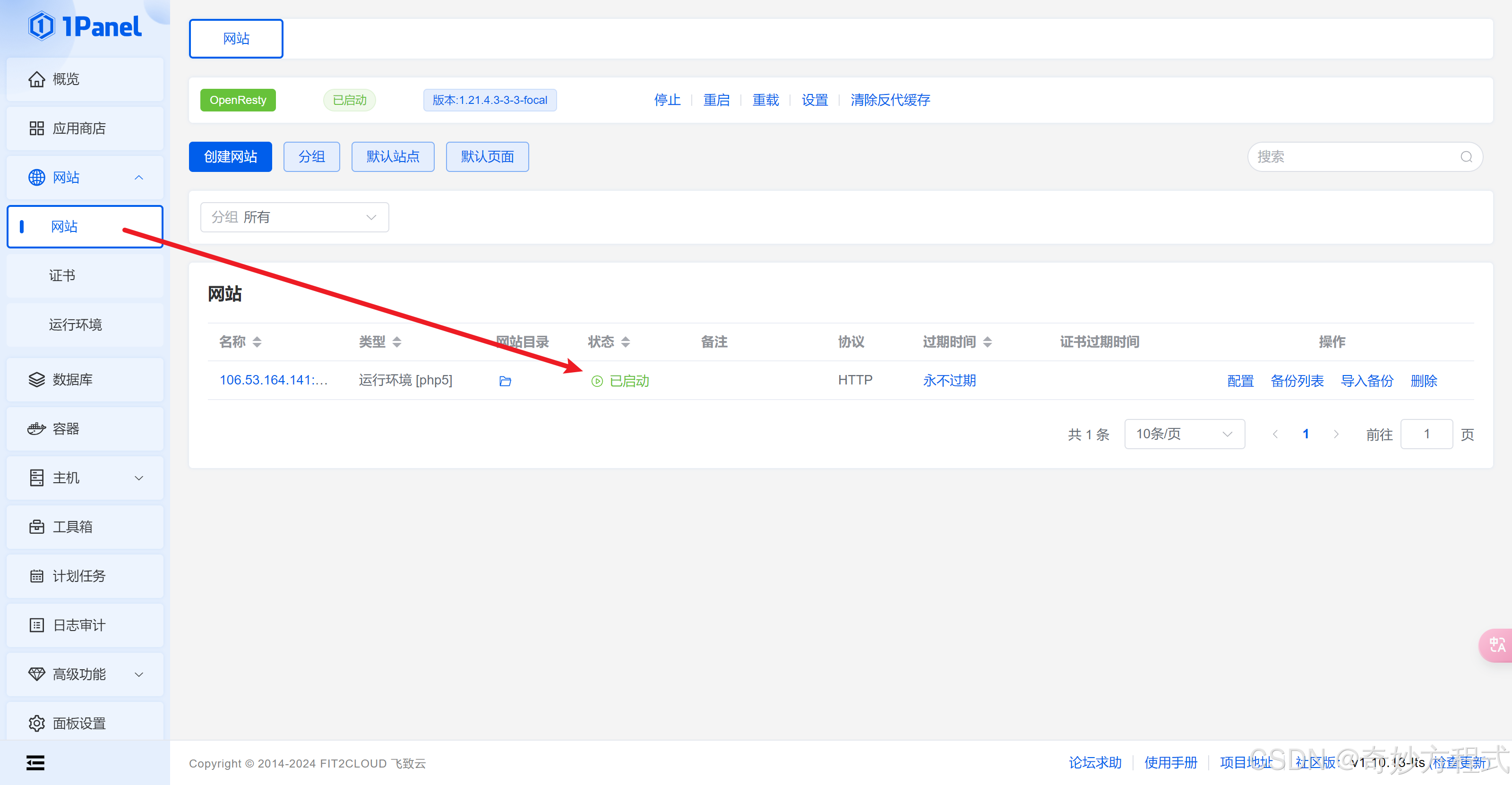
如果还不行的话,网站 - 关闭 - 重启

打开服务器对应网站(就是服务器地址),刷新即可


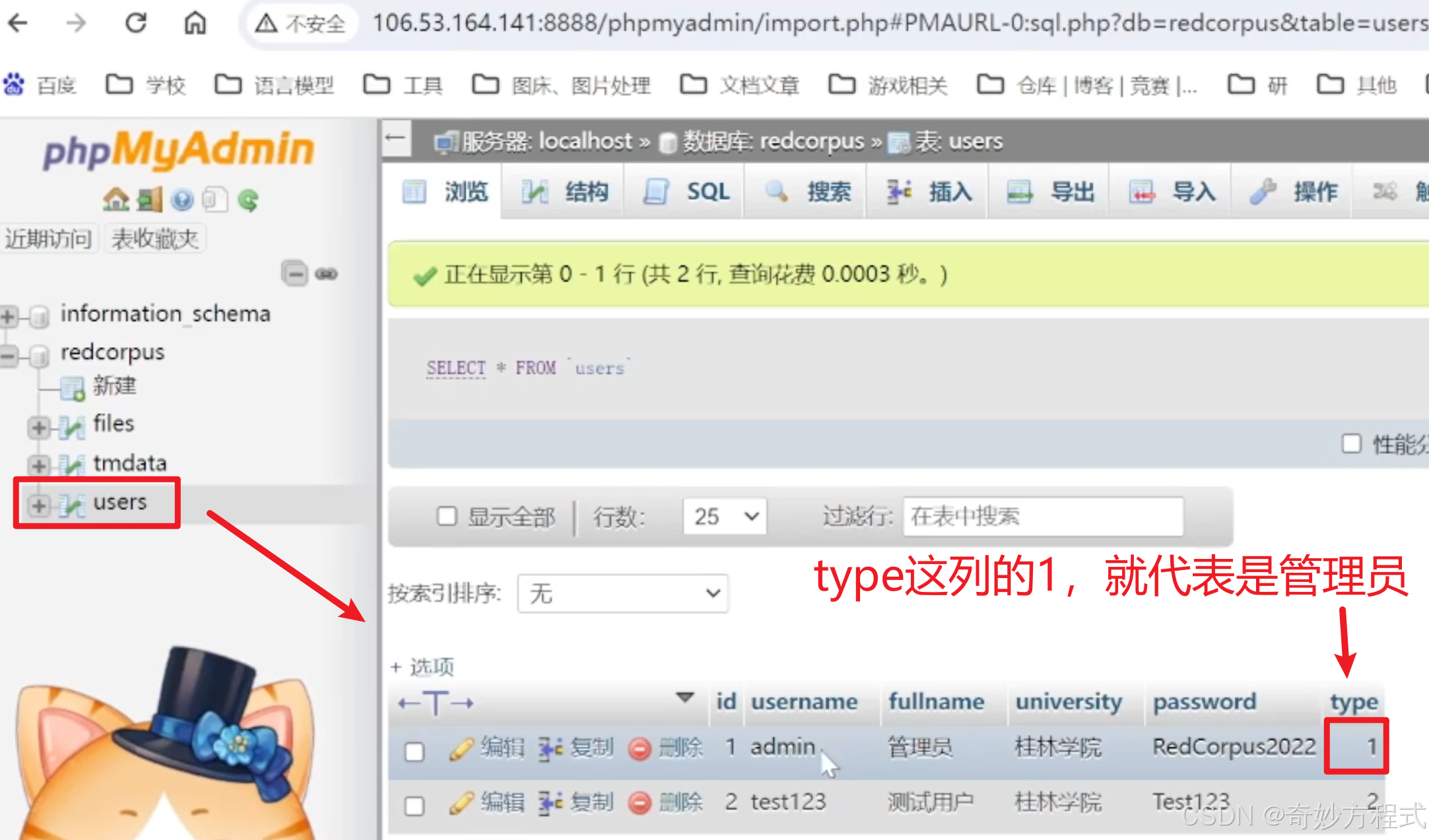
可以先点入数据库管理网站的这张表,查看管理员账号
(用户是可以直接注册登录的)