JS+H5美观的带搜索的博客文章列表(可搜索多个参数)
实现
- 美观的界面(电脑、手机端界面正常使用)
- 多参数搜索(文章标题,文章简介,文章发布时间等)
- 文章链接跳转
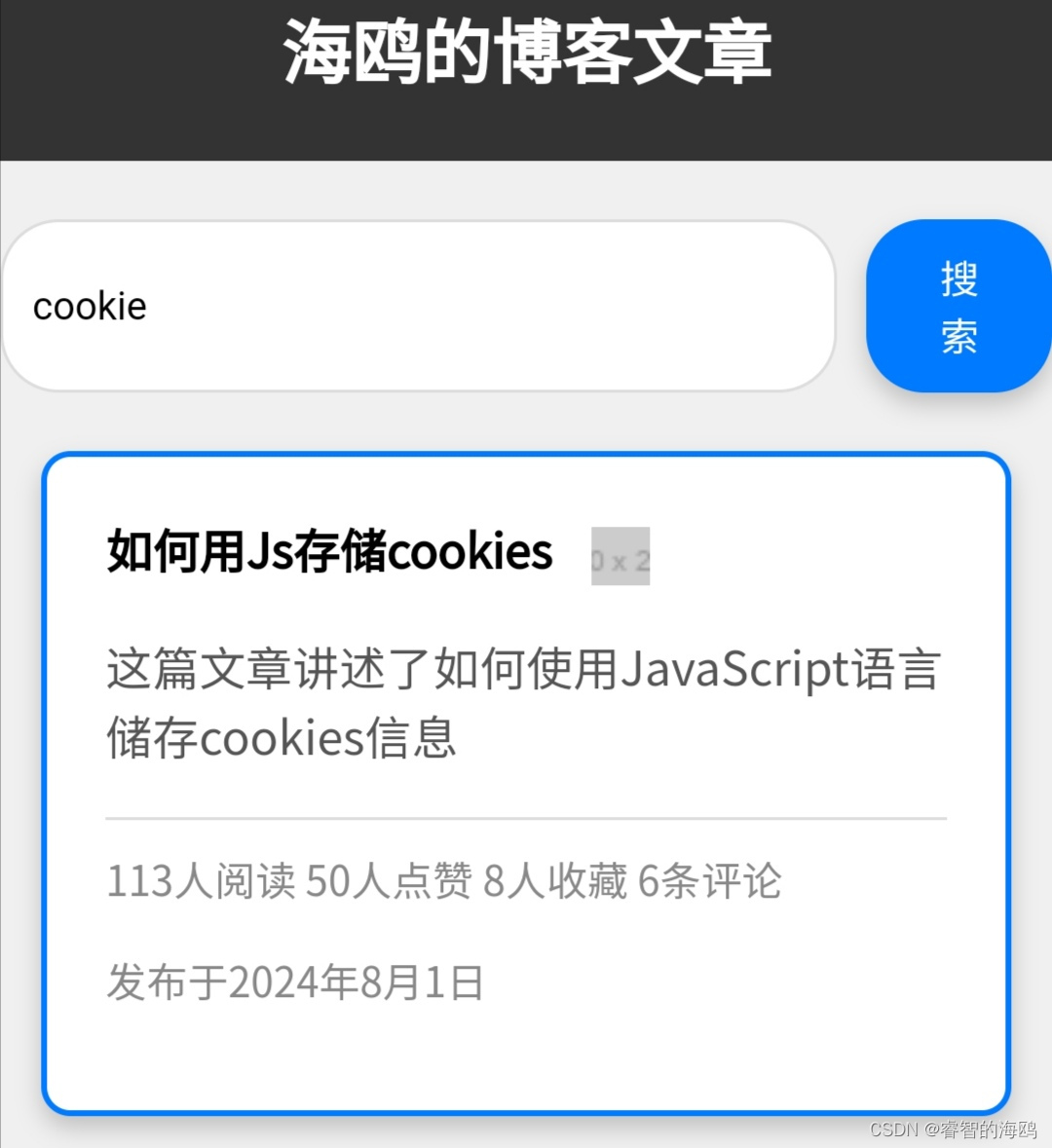
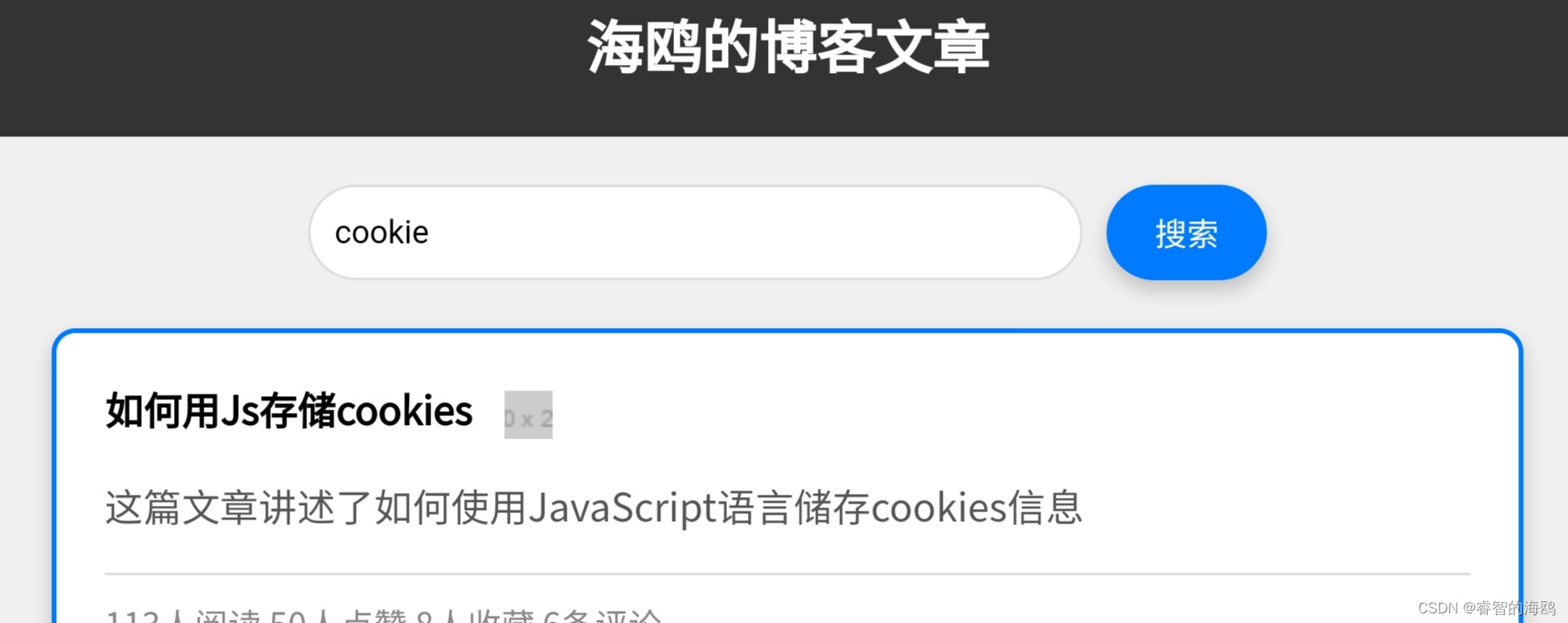
效果图
手机端

电脑端

搜索实现
搜索功能实现解释
-
定义文章数据:
- 文章数据保存在一个 JavaScript 数组
articles中。每篇文章包含以下信息:文章 ID、标题、描述、链接地址、阅读数量、点赞数、收藏数、评论数和发布时间。
- 文章数据保存在一个 JavaScript 数组
-
搜索框和按钮:
- 页面上有一个搜索框(
<input>元素)和一个搜索按钮(<button>元素)。 - 搜索按钮的
onclick属性绑定了一个函数searchArticles(),这个函数会在点击按钮时被调用。
- 页面上有一个搜索框(
-
搜索功能实现:
searchArticles()函数首先获取用户在搜索框中输入的搜索查询(query),并将其转换为小写以便进行不区分大小写的搜索。- 然后,函数通过
Array.prototype.filter()方法在articles数组中筛选出符合查询条件的文章。筛选条件是:文章的标题或描述中包含查询字符串。 - 如果没有找到符合条件的文章,显示一个提示框 (
alert('没有搜索到'))。 - 如果找到了符合条件的文章,调用
displayArticles()函数来更新页面显示内容。
-
更新显示内容:
displayArticles()函数接收一个文章数组(articleList)作为参数。这个数组包含了需要显示的文章数据。- 函数首先清空页面中现有的文章内容(通过将
articles-container元素的innerHTML设置为空)。 - 然后,为每篇文章创建一个新的
<div>元素,并根据文章数据设置其内容,包括标题、描述、阅读数量、点赞数、收藏数、评论数和发布时间。 - 将新创建的文章元素添加到页面中,以显示筛选后的结果。
-
初始加载:
- 当页面加载时,调用
displayArticles(articles)来显示所有文章。这样用户在页面加载时可以看到所有可用的文章。
- 当页面加载时,调用
源代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>海鸥的博客文章</title><style>body {background-color: #f0f0f0;font-family: "Microsoft YaHei", sans-serif;margin: 0;padding: 0;}.header {background-color: #333;color: white;text-align: center;padding: 20px 0;font-weight: bold;font-size: 24px;}.search-container {display: flex;justify-content: center;margin: 20px 0;}.search-box {border: 1px solid #ddd;border-radius: 20px;padding: 10px;width: 300px;margin-right: 10px;}.search-button {background-color: #007bff;border: none;border-radius: 20px;color: white;padding: 10px 20px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);cursor: pointer;}.article {background-color: white;border-radius: 10px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);margin: 20px auto;padding: 20px;width: 80%;transition: border 0.3s;cursor: pointer;}.article:hover {border: 2px solid #007bff;}.article-title {font-weight: bold;text-decoration: none;color: black;}.article-title img {height: 20px;margin-left: 10px;vertical-align: middle;}.article-description {color: #555;}.article-meta {color: #888;font-size: 14px;margin-top: 10px;}.divider {border-top: 1px solid #ddd;margin: 10px 0;}</style>
</head>
<body><div class="header">海鸥的博客文章</div><div class="search-container"><input type="text" id="searchInput" class="search-box" placeholder="搜索文章..."><button class="search-button" onclick="searchArticles()">搜索</button></div><div id="articles-container"><!-- Articles will be dynamically inserted here --></div><script>const articles = [{ id: 1, title: "如何用Js存储cookies", description: "这篇文章讲述了如何使用JavaScript语言储存cookies信息", url: "1.html", reads: 113, likes: 50, favorites: 8, comments: 6, date: "2024年8月1日" },{ id: 2, title: "第二篇文章标题", description: "这篇文章的描述内容", url: "2.html", reads: 123, likes: 60, favorites: 10, comments: 7, date: "2024年8月2日" },{ id: 3, title: "第三篇文章标题", description: "这篇文章的描述内容", url: "3.html", reads: 130, likes: 70, favorites: 12, comments: 8, date: "2024年8月3日" }];function displayArticles(articleList) {const container = document.getElementById('articles-container');container.innerHTML = '';articleList.forEach(article => {const articleDiv = document.createElement('div');articleDiv.className = 'article';articleDiv.id = article.id;articleDiv.onclick = () => window.location.href = article.url;articleDiv.innerHTML = `<a href="${article.url}" class="article-title">${article.title} <img src="https://via.placeholder.com/20" alt="图标"></a><p class="article-description"><a href="${article.url}" style="color: inherit; text-decoration: none;">${article.description}</a></p><div class="divider"></div><p class="article-meta">${article.reads}人阅读 ${article.likes}人点赞 ${article.favorites}人收藏 ${article.comments}条评论</p><p class="article-meta">发布于${article.date}</p>`;container.appendChild(articleDiv);});}function searchArticles() {const query = document.getElementById('searchInput').value.toLowerCase();const results = articles.filter(article =>article.title.toLowerCase().includes(query) ||article.description.toLowerCase().includes(query));if (results.length === 0) {alert('没有搜索到');} else {displayArticles(results);}}// Display all articles initiallydisplayArticles(articles);</script>
</body>
</html>
送大家一段话:
笔走龙蛇,意境深远。言之有物,情真意切。
辞藻华丽,意蕴深厚。文思敏捷,才华横溢。
洞若观火,鞭辟入里。文采飞扬,笔力雄健。
行云流水,流畅自然。精辟入里,洞察秋毫。
妙语连珠,引人入胜。深入骨髓,发人深省。
豁然开朗,醍醐灌顶。言之凿凿,掷地金声。
言近旨远,韵味无穷。淋漓尽致,曲尽其妙。
独具匠心,匠心独运。笔底春风,笔下生花。
字字玑珠,句句珠玑。意味深长,耐人寻味。
人话
写作技巧高超,文章意境深远。内容真实感人,情感表达真诚。用词华丽而富有内涵,作者思维敏捷且才华出众。观察事物深刻透彻,分析问题直击要害。文笔生动活泼,才华横溢。文章如同行云流水般流畅自然。分析精辟,能够洞察细微之处。言语中充满智慧,让人读来兴趣盎然。剖析问题深入本质,能引发读者深思。给人以豁然开朗的感觉,像醍醐灌顶一般让人清醒。言辞确凿有力,话语坚定响亮。言简意赅却含义深远,令人回味无穷。表达淋漓尽致,把事情描绘得细致入微。构思独特巧妙,展现了作者的独特匠心。文笔优美,仿佛春风拂面,笔下的文字如同花朵盛开。每个字都精心雕琢,每一句话都充满力量。文章意味深长,值得反复品味。
