【物联网】微信小程序ios如何自动打开蓝牙
微信小程序打开蓝牙的便捷之道——微信小程序ios如何自动打开蓝牙
随着智能手机蓝牙技术和物联网产品的普及,很多人在使用微信小程序时,都希望能够更便捷地打开蓝牙功能。
在iOS系统上,由于其封闭性和权限控制严格,使得自动打开蓝牙变得更加困难。
但是,通过一些技巧和策略,我们仍然可以在微信小程序中实现自动打开蓝牙的功能。
1、了解蓝牙功能的使用场景
在讨论如何在微信小程序中自动打开蓝牙之前,我们需要先了解哪些场景需要使用到蓝牙功能。一般来说,蓝牙功能主要用于文件传输、设备连接、数据共享等场景。例如,在音乐播放器小程序中,用户可以通过蓝牙将音乐文件传输到手机,然后从手机直接播放音乐。
2、使用微信小程序的API
微信小程序提供了许多API,我们可以利用这些API来操作蓝牙功能。
例如,可以使用“wx.startBluetooth”(开始蓝牙)和“wx.openBluetooth”(打开蓝牙)等API来启动和打开蓝牙。
3、用户体验的考虑
在实现自动打开蓝牙的功能时,我们需要充分考虑用户体验。例如,在启动小程序时,可以先判断是否已经打开蓝牙,如果没有打开,则自动打开。
同时,还需要考虑用户可能会手动关闭蓝牙的情况,此时,我们需要设计一个友好的提示界面,让用户知道蓝牙的关闭状态,并提供重新打开的选项。
4、注意事项
在实现自动打开蓝牙的功能时,需要注意以下几点:首先,要尊重用户的隐私权和自主权,不要强制用户打开蓝牙;其次,要注意用户体验,尽可能减少不必要的操作和等待时间;最后,要注意兼容性和稳定性,确保在不同的设备和不同的操作系统版本上都能正常运行。
总之,微信小程序中实现自动打开蓝牙的功能需要我们结合具体的使用场景和用户体验来进行设计和实现。同时,需要注意尊重用户隐私和自主权,确保应用的合法性和稳定性。
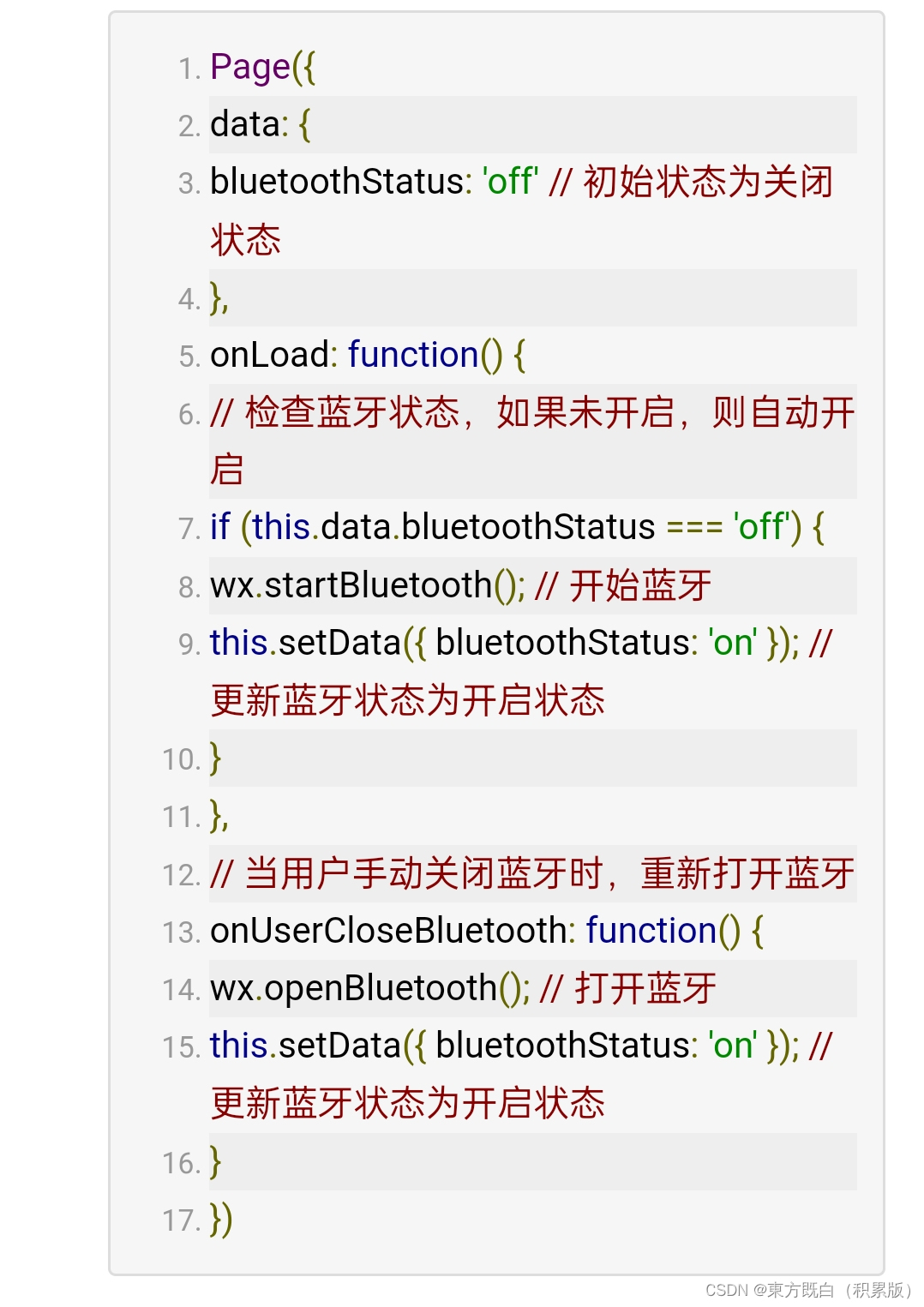
5、实现自动打开蓝牙的代码示例
以下是一个简单的代码示例,演示了如何在微信小程序中实现自动打开蓝牙的功能:

参考:百度开发者中心
