HTTP和HTTPS
一、HTTP协议
HTTP简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果,视频,安装包等)。
特点:
1.HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
2.HTTP是媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP传输。客户端以及服务器指定使用适合的MIME-type内容类型。
3.HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP工作原理
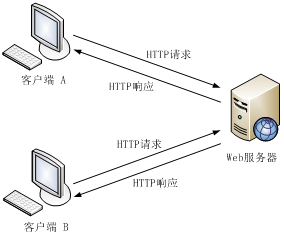
- HTTP协议工作于客户端-服务端架构上(Client-Server)。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- Web服务器有:Nginx,Apache服务器,IIS服务器(Internet Information Services)等。
- Web服务器根据接收到的请求后,向客户端发送响应信息。
- HTTP默认端口号为80,但是你也可以改为8080或者其他端口。

工作过程:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。

HTTP消息结构
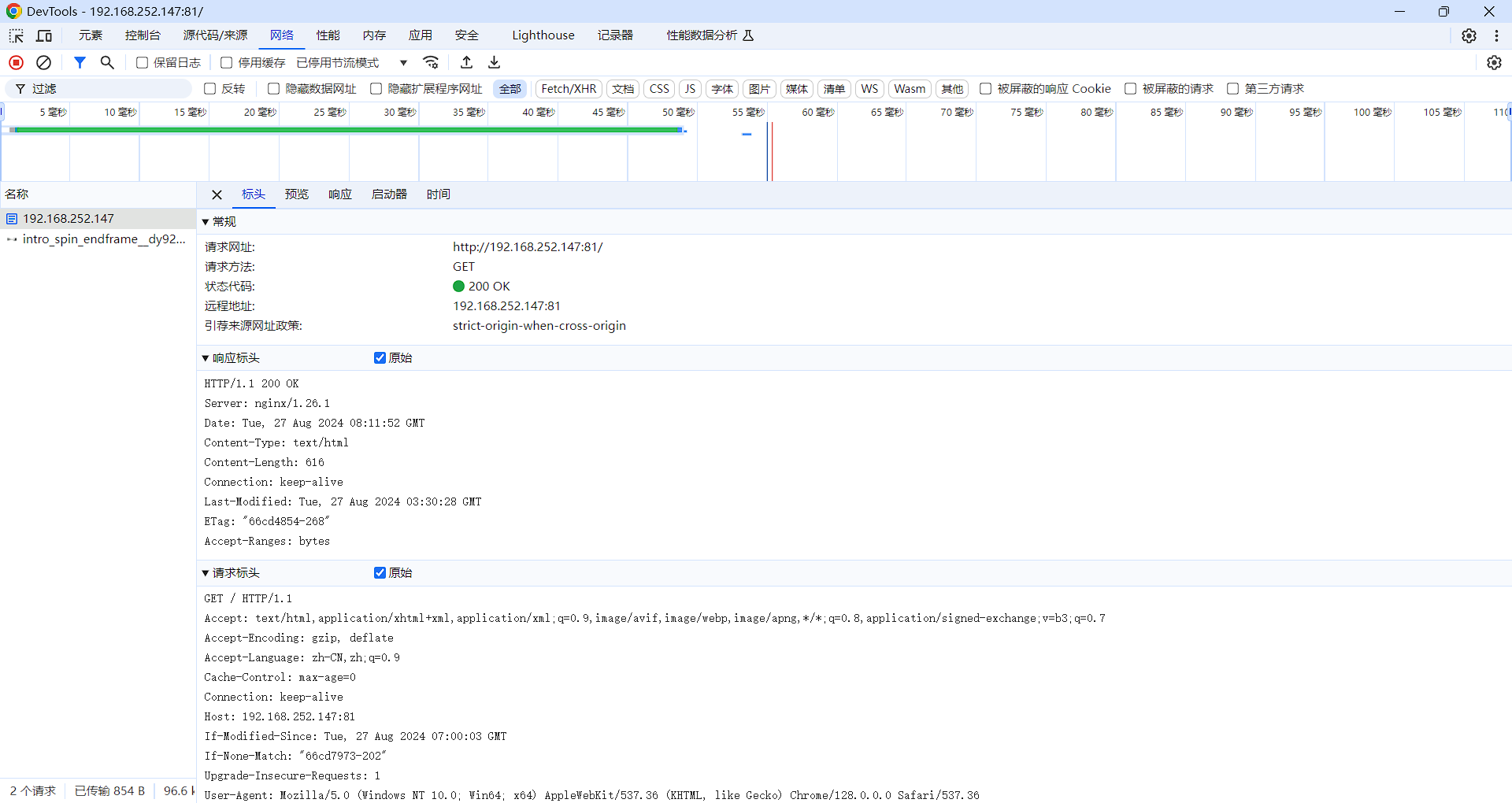
客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。
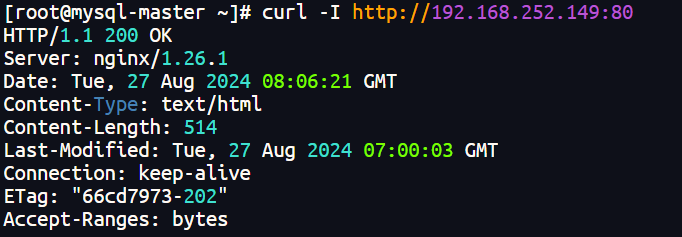
客户端响应消息
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。




客户端请求:GET / HTTP/1.1 # 请求方式与版本协议。
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 #匹配什么文件类型,'*'是通用匹配,匹配所有类型
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: max-age=0
Connection: keep-alive
Host: 192.168.252.147:81 #主机名,域名。主机和端口号
If-Modified-Since: Tue, 27 Aug 2024 07:00:03 GMT
If-None-Match: "66cd7973-202"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36 #用什么客户端访问服务端响应:HTTP/1.1 200 OK #请求返回的状态码
Server: nginx/1.26.1 #请求的服务和版本号
Date: Tue, 27 Aug 2024 08:11:52 GMT #响应时间
Content-Type: text/html #文本类型,有html,plain:普通文本
Content-Length: 616 #文本长度
Connection: keep-alive #连接状态
Last-Modified: Tue, 27 Aug 2024 03:30:28 GMT #最后一次更改时间
ETag: "66cd4854-268" #标识,每次访问如果与最开始的一样返回304否则校验不一致返回200
Accept-Ranges: bytes #单位#空行
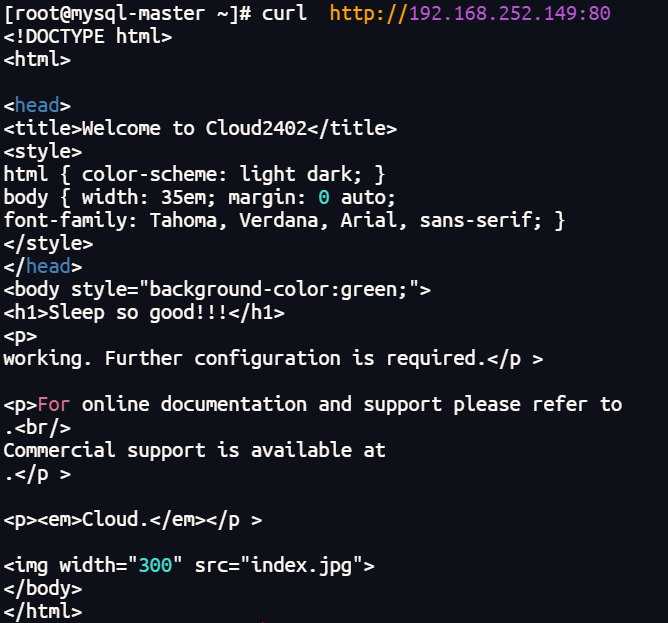
<!DOCTYPE html>
<html><head>
<title>Welcome to Cloud2402</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body style="background-color:green;">
<h1>Sleep so good!!!</h1>
<p>
working. Further configuration is required.</p ><p>For online documentation and support please refer to
.<br/>
Commercial support is available at
.</p ><p><em>Cloud.</em></p ><img width="300" src="index.jpg">
</body>
</html> #正文
HTTP请求方法
| 序号 | 方法 | 描述 |
| 1 | GET | 从服务器获取资源。用于请求数据而不对数据进行更改。例如,从服务器获取网页、图片等。 |
| 2 | POST | 向服务器发送数据以创建新资源。常用于提交表单数据或上传文件。发送的数据包含在请求体中。 |
| 3 | PUT | 向服务器发送数据以更新现有资源。如果资源不存在,则创建新的资源。与 POST 不同,PUT 通常是幂等的,即多次执行相同的 PUT 请求不会产生不同的结果。 |
| 4 | DELETE | 从服务器删除指定的资源。请求中包含要删除的资源标识符。 |
| 5 | PATCH | 对资源进行部分修改。与 PUT 类似,但 PATCH 只更改部分数据而不是替换整个资源。 |
| 6 | HEAD | 类似于 GET,但服务器只返回响应的头部,不返回实际数据。用于检查资源的元数据(例如,检查资源是否存在,查看响应的头部信息)。 |
| 7 | OPTIONS | 返回服务器支持的 HTTP 方法。用于检查服务器支持哪些请求方法,通常用于跨域资源共享(CORS)的预检请求。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于诊断。客户端可以查看请求在服务器中的处理路径。 |
| 9 | CONNECT | 建立一个到服务器的隧道,通常用于 HTTPS 连接。客户端可以通过该隧道发送加密的数据。 |
HTTP/1.0
HTTP/1.0 定义了以下三种请求方法:
- GET - 请求指定的资源。
- POST - 提交数据以处理请求。
- HEAD - 请求资源的响应头信息。
HTTP/1.1
HTTP/1.1 引入了更多的方法:
- GET - 请求指定的资源。
- POST - 提交数据以处理请求。
- HEAD - 请求资源的响应头信息。
- PUT - 上传文件或者更新资源。
- DELETE - 删除指定的资源。
- OPTIONS - 请求获取服务器支持的请求方法。
- TRACE - 回显服务器收到的请求,主要用于诊断。
- CONNECT - 建立一个隧道用于代理服务器的通信,通常用于 HTTPS。
HTTP/2
HTTP/2 基本上沿用了 HTTP/1.1 的方法,但对协议进行了优化,提高了传输效率和速度。HTTP/2 也引入了新的特性,如多路复用、头部压缩和服务器推送等。
HTTP/3
HTTP/3 基于 QUIC 协议实现,继续使用 HTTP/2 的方法。HTTP/3 主要改进了传输层,使用 UDP 代替 TCP 以提高传输速度和可靠性。
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。
HTTP 状态码的英文为 HTTP Status Code。
状态码分类
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
重要状态码
200
OK
请求成功。一般用于GET与POST请求
304
Not Modified
未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
403
Forbidden
服务器理解请求客户端的请求,但是拒绝执行此请求
404
Not Found
服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
500
Internal Server Error
服务器内部错误,无法完成请求
501
Not Implemented
服务器不支持请求的功能,无法完成请求
502
Bad Gateway
作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应二、HTTPS协议
HTTPS协议简介
HTTP 协议(Hyper Text Transfer Protocol,超文本传输协议):是客户端浏览器或其他程序与Web服务器之间的应用层通信协议 。
HTTPS 协议是 HyperText Transfer Protocol Secure(超文本传输安全协议)的缩写,是一种通过计算机网络进行安全通信的传输协议。
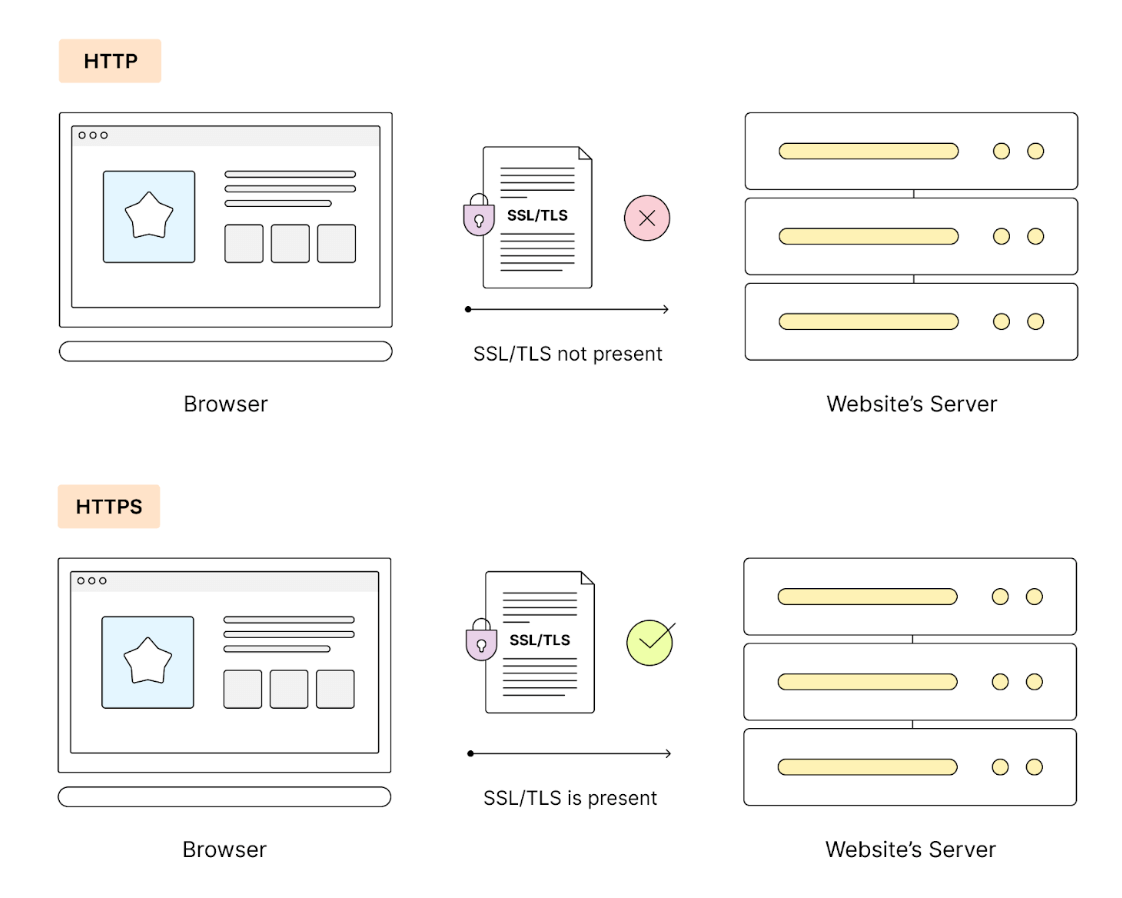
HTTP 本身是不安全的,因为传输的数据未经加密,可能会被窃听或篡改,为了解决这个问题,引入了 HTTPS,即在 HTTP 上加入 SSL/TLS 协议,为数据传输提供了加密和身份验证。
HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包,HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换资料的隐私与完整性。
HTTP 的 URL 是由 http:// 起始与默认使用端口 80,而 HTTPS 的 URL 则是由 https:// 起始与默认使用端口443。
HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL,用于安全的 HTTP 数据传输
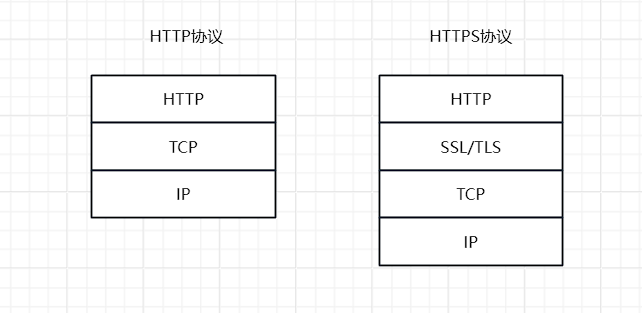
HTTPS=HTTP+SSL/TLS


SSL介绍
SSL/TLS :SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层为数据通讯进行加密提供安全支持。
SSL协议可分为两层:
SSL握手协议(SSL Handshake Protocol):它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。相当于连接
SSL记录协议(SSL Record Protocol):它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。 相当于通信
SSL协议提供的服务主要有:
ssl:身份认证和数据加密。保证数据完整性
1)认证用户和服务器,确保数据发送到正确的客户机和服务器;
2)加密数据以防止数据中途被窃取;
3)维护数据的完整性,确保数据在传输过程中不被改变。
加密算法
证书加密
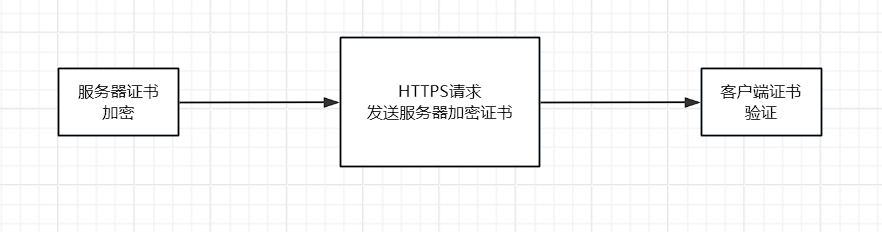
服务器在使用证书加密之前需要去证书颁发机构申请该服务器的证书,在HTTPS的请求过程服务器端将会把本服务器的证书发送给客户端,客户端进行证书验证,以此来验证服务器的身份。
流程:

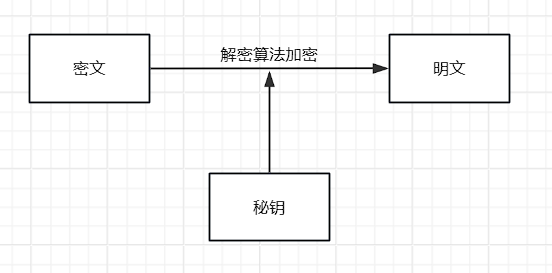
对称加密
在加密和解密的过程使用同一个私钥进行加密以及解密,而且对称加密算法是公开的。所以私钥是不能泄露的。且对大量数据进行加密时,对称加密速度快性能高。
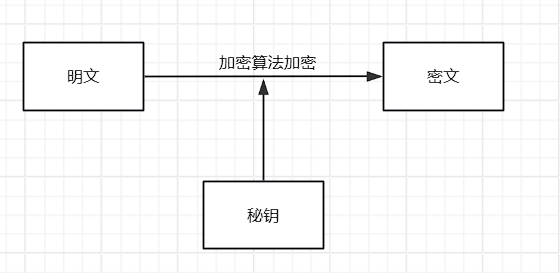
加密:加密算法+明文+私钥——> 密文
解密:解密算法+密文+私钥——> 明文
流程:
加密

解密

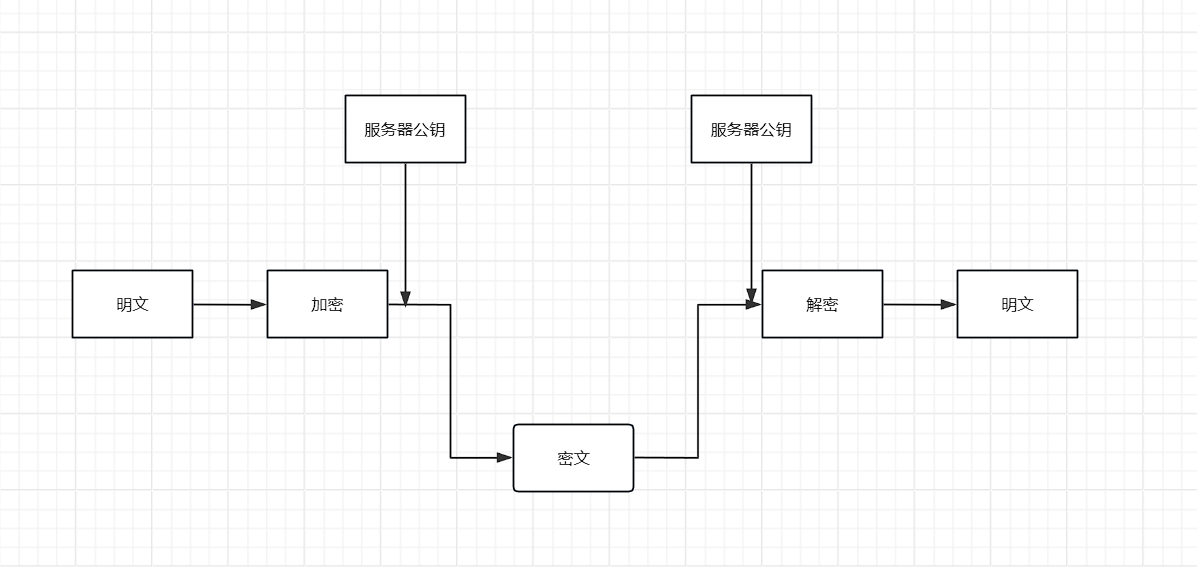
非对称加密
非对称加密,加密和解密过程使用不同的密钥,一个公钥,对外公开,一个私钥,仅是解密端拥有。适用于对少量数据进行加密,速度较慢
加密:加密算法+明文+公钥——> 密文
解密:解密算法+密文+私钥——> 明文
流程:

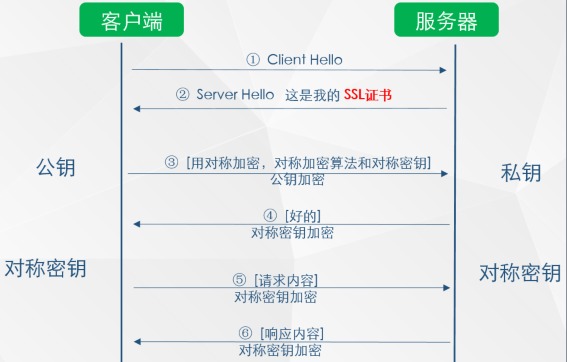
HTTPS工作原理
- 客户端发起HTTPS请求连接到443端口,服务器端产生一个公钥和一个私钥
- 服务器将非对称加密的公钥以证书的形式传递给客户端
- 客户端接受到证书后进行验证,查看证书是否有问题,如果有问题HTTPS请求无法请求。如果没有问题客户端生成一个公钥ClinetKey结合加密算法进行对请求非对称加密,然后将请求和公钥ClinetKey发送到服务器端
- 服务器端接受到客户端的请求使用私钥结合解密算法进行解密得到明文和ClinetKey然后服务器端给客户端做出响应


三、HTTP和HTTPS的区别
- HTTPS是密文传输,HTTP是明文传输;
- HTTPS是443端口,而HTTP是80端口;
- HTTPS请求的过程需要使用CA证书要验证身份保证客户端请求到服务器端之后,传回的响应是来自于服务端,而HTTP则不需要CA证书;
- HTTPS=HTTP+SSL/TLS。
