图像处理基础篇-镜像仿射透视
一.图像镜像
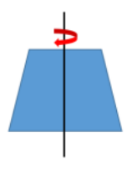
图像镜像是图像旋转变换的一种特殊情况,通常包括垂直方向和水平方向的镜像。水平镜像通常是以原图像的垂直中轴为中心,将图像分为左右两部分进行堆成变换。如图7-1所示:

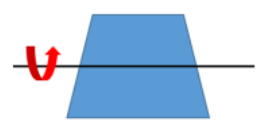
垂直镜像通常是以原图像的水平中轴线为中心,将图像划分为上下两部分进行堆成变换的过程,示意图如图7-2所示。

在Python中主要调用OpenCV的flip()函数实现图像镜像变换,函数原型如下:
- dst = cv2.flip(src, flipCode)
– src表示原始图像
– flipCode表示翻转方向,如果flipCode为0,则以X轴为对称轴翻转,如果fliipCode>0则以Y轴为对称轴翻转,如果flipCode<0则在X轴、Y轴方向同时翻转。
下面代码是实现三个方向的翻转。
# -*- coding:utf-8 -*-
# By:Eastmount
import cv2
import numpy as np
import matplotlib.pyplot as plt#读取图片
img = cv2.imread('scenery.png')
src = cv2.cvtColor(img,cv2.COLOR_BGR2RGB)#图像翻转
img1 = cv2.flip(src, 0) #参数=0以X轴为对称轴翻转
img2 = cv2.flip(src, 1) #参数>0以Y轴为对称轴翻转
img3 = cv2.flip(src, -1) #参数<0以X轴和Y轴翻转#显示图形
titles = ['Source', 'Image1', 'Image2', 'Image3']
images = [src, img1, img2, img3]
for i in range(4):plt.subplot(2,2,i+1), plt.imshow(images[i], 'gray')plt.title(titles[i])plt.xticks([]),plt.yticks([])
plt.show()
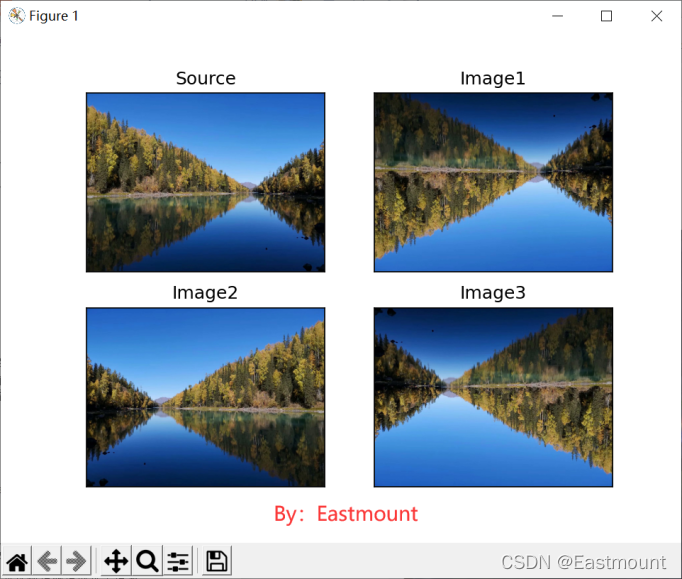
输出结果如图7-3所示,图中“Source”为原始图像,“Image1”为以X轴为对称轴翻转或垂直镜像,“Image2”为以Y轴为对称轴翻转或水平镜像,“Images3”为以X轴和Y轴翻转。

二.图像仿射
图像仿射变换又称为图像仿射映射,是指在几何中,一个向量空间进行一次线性变换并接上一个平移,变换为另一个向量空间。通常图像的旋转加上拉升就是图像仿射变换,仿射变换需要一个M矩阵实现,但是由于仿射变换比较复杂,很难找到这个M矩阵,OpenCV提供了根据变换前后三个点的对应关系来自动求解M的函数:
- cv2.getAffineTransform(pos1,pos2)
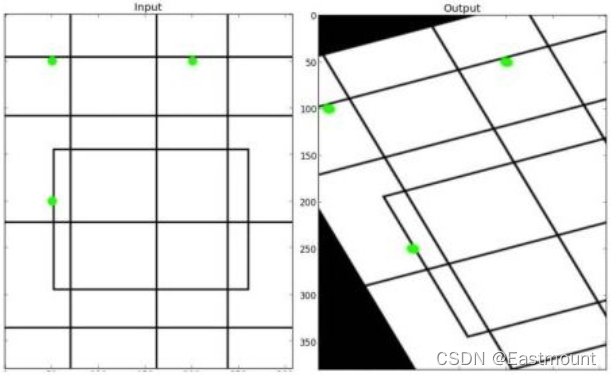
其中pos1和pos2表示变换前后的对应位置关系,输出的结果为仿射矩阵M,接着使用函数cv2.warpAffine()实现图像仿射变换。图7-4是仿射变换的前后效果图。

图像仿射变换的函数原型如下:
-
M = cv2.getAffineTransform(pos1,pos2)
– pos1表示变换前的位置
– pos2表示变换后的位置 -
cv2.warpAffine(src, M, (cols, rows))
– src表示原始图像
– M表示仿射变换矩阵
– (rows,cols)表示变换后的图像大小,rows表示行数,cols表示列数
实现代码如下所示:
# -*- coding: utf-8 -*-
# By:Eastmount
import cv2
import numpy as np
import matplotlib.pyplot as plt#读取图片
src = cv2.imread('scenery.png')#获取图像大小
rows, cols = src.shape[:2]#设置图像仿射变换矩阵
pos1 = np.float32([[50,50], [200,50], [50,200]])
pos2 = np.float32([[10,100], [200,50], [100,250]])
M = cv2.getAffineTransform(pos1, pos2)#图像仿射变换
result = cv2.warpAffine(src, M, (cols, rows))#显示图像
cv2.imshow("original", src)
cv2.imshow("result", result)#等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
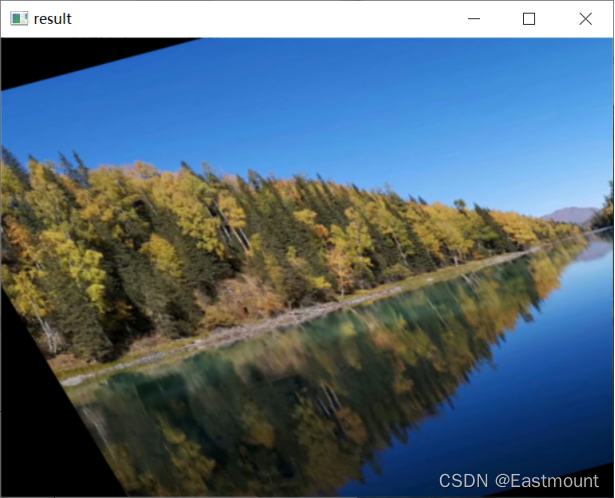
输出结果如图7-5所示:

三.图像透视
图像透视变换(Perspective Transformation)的本质是将图像投影到一个新的视平面,同理OpenCV通过函数cv2.getPerspectiveTransform(pos1,pos2)构造矩阵M,其中pos1和pos2分别表示变换前后的4个点对应位置。得到M后在通过函数cv2.warpPerspective(src,M,(cols,rows))进行透视变换。
图像透视变换的函数原型如下:
-
M = cv2.getPerspectiveTransform(pos1, pos2)
– pos1表示透视变换前的4个点对应位置
– pos2表示透视变换后的4个点对应位置 -
cv2.warpPerspective(src,M,(cols,rows))
– src表示原始图像
– M表示透视变换矩阵
– (rows,cols)表示变换后的图像大小,rows表示行数,cols表示列数
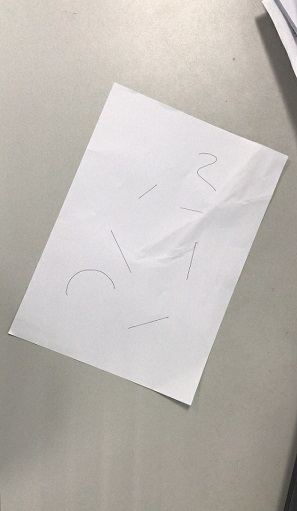
假设现在存在一张A4纸图像,现在需要通过调用图像透视变换校正图像。

图像透视变换的校正代码如下所示,代码中pos1表示透视变换前A4纸的四个顶点,pos2表示透视变换后A4纸的四个顶点。
# -*- coding: utf-8 -*-
# By:Eastmount
import cv2
import numpy as np
import matplotlib.pyplot as plt#读取图片
src = cv2.imread('transform.jpg')#获取图像大小
rows, cols = src.shape[:2]#设置图像透视变换矩阵
pos1 = np.float32([[114, 82], [287, 156], [8, 322], [216, 333]])
pos2 = np.float32([[0, 0], [188, 0], [0, 262], [188, 262]])
M = cv2.getPerspectiveTransform(pos1, pos2)#图像透视变换
result = cv2.warpPerspective(src, M, (190, 272))#显示图像
cv2.imshow("original", src)
cv2.imshow("result", result)#等待显示
cv2.waitKey(0)
cv2.destroyAllWindows()
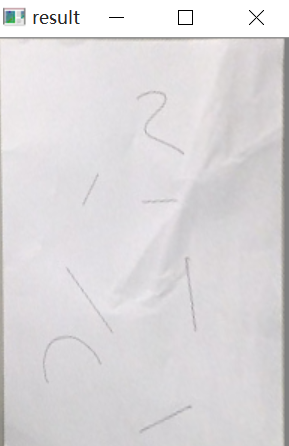
最终输出结果如图7-7所示,它将图形校正显示。

四.总结
本章主要讲解Python和OpenCV的图像几何变换,详细介绍了图像镜像、图像仿射和图像透视,包括歪曲图像纠正的案例,希望大家喜欢。此外,这些知识点也是我们PC端或手机端图像处理应用常见的算法,读者可以尝试结合这些应用完成一套图像处理软件。
