一、基础信息
关键class名:nav
写法:
(1)头部选中状态:class="active"
(2)头部按钮进行切换:<a>加data-toggle="tab"
(3)列表:<ul>加class="tab-content",<li>加class="tab-pane",如果<li>为选中状态的话class="active"
(4)列表切换:列表的<li>加id="a",头部tab加<a href="#a">
纵向显示:不能用class="nav-stacked",显示会有问题

基础HTML样式:

<ul class="nav nav-tabs"> <!-- 头部 --> <li class="active"><a href="#a" data-toggle="tab">one</a></li> <li><a href="#b" data-toggle="tab">two</a></li> <li><a href="#c" data-toggle="tab">three</a></li> </ul> <ul class="tab-content"> <!-- 列表 --> <li id="a" class="tab-pane active">aaaaaaaaaa</li> <li id="b" class="tab-pane">bbbbbbbbbb</li> <li id="c" class="tab-pane">cccccccccc</li> </ul>
移动端:当分辨率小于768的时候样式会有变化

二、头部各种效果实现方法
1、TAB头部为设定宽度
默认宽度:和父元素一样宽
方法1:给TAB头部添加父级,给父级设定宽度
方法2:给TAB头部标签添加style
<ul class="nav nav-tabs" style="width:400px;"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
2、各个TAB标签宽度等分
默认:每个tab里的文字多宽,tab就多宽
写法:给ul列表加nav-justified属性

<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
3、下面的线自适应TAB选项的宽度
方法:class="nav-tabs-justified"

<ul class="nav nav-tabs nav-tabs-justified"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
4、没有下划线样式的TAB
方法:class="nav-pills"

<ul class="nav nav-pills"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
(1)设定宽度:设定宽度不能只加style="width:400px;",还需要设置端点对其,class="nav-justified"
<ul class="nav nav-pills nav-justified" style="width:400px;"><!-- 设定宽度 --> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
(2)纵向显示
写法:class="nav-stacked"

<ul class="nav nav-pills nav-stacked" style="width:400px;"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul>
5、给TAB加下拉菜单
方法:
(1)给需要加下拉菜单的<li>加class="dropdown"
(2)下拉菜单的箭头:在tab文字的后面加<span class="caret"></span>
(3)下拉菜单:给<a>加class="dropdown-toggle"、给下拉的<ul>加class="dropdown-menu"
(4)实现js的交互:给<a>加data-toggle="dropdown"

<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">three <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">child1</a></li> <li><a href="#">child2</a></li> </ul> </li>
三、列表的样式
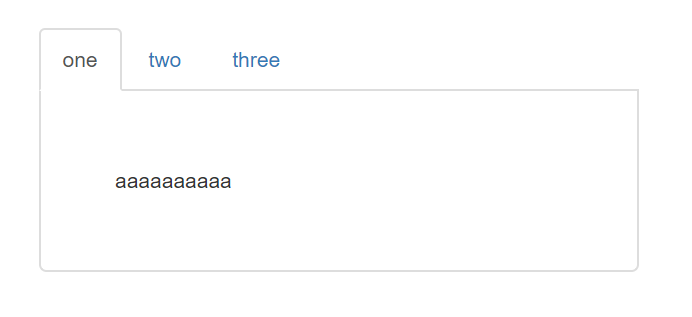
1、给tab和列表设定宽度
方法:给父级设定宽度
<div style="width:400px;"> <ul class="nav nav-tabs"> <li class="active"><a href="#a1" data-toggle="tab">one</a></li> <li><a href="#b1" data-toggle="tab">two</a></li> <li><a href="#c1" data-toggle="tab">three</a></li> </ul> <ul class="tab-content"> <li id="a1" class="tab-pane active">aaaaaaaaaa</li> <li id="b1" class="tab-pane">bbbbbbbbbb</li> <li id="c1" class="tab-pane">cccccccccc</li> </ul> </div>
2、给列表设定样式
(1)给列表加圆角:四个值分别为第一个……第四个的圆角值

.tab-content{ border-radius:0 0 5px 5px;}
3、切换方式
(1)淡入淡出
方法:
①给列表的<i>加 class="fade"为淡入淡出的切换方式
②给列表的<i>加 class="in"为一开始是显示状态
<ul class="tab-content"> <li id="a2" class="tab-pane fade in active">aaaaaaaaaa</li> <li id="b2" class="tab-pane fade">bbbbbbbbbb</li> <li id="c2" class="tab-pane fade">cccccccccc</li> </ul>
(2)对PC端进行鼠标移入移出的设置
写法:利用js。给tab的<ul>加一个id。然后再写js方法,当鼠标移入的时候显示
<div style="width:400px;"> <ul id="myTabs" class="nav nav-tabs"> <li class="active"><a href="#a3" data-toggle="tab">one</a></li> <li><a href="#b3" data-toggle="tab">two</a></li> <li><a href="#c3" data-toggle="tab">three</a></li> </ul> <ul class="tab-content"> <li id="a3" class="tab-pane active">aaaaaaaaaa</li> <li id="b3" class="tab-pane">bbbbbbbbbb</li> <li id="c3" class="tab-pane">cccccccccc</li> </ul> </div>
$('#myTabs a').mouseover(function(){
$(this).tab('show');
});
(3)下拉菜单的切换
<div style="width:400px;"> <ul class="nav nav-tabs"> <li class="active"><a href="#a4" data-toggle="tab">one</a></li> <li><a href="#b4" data-toggle="tab">two</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">three <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#c4" data-toggle="tab">child1</a></li> <li><a href="#d4" data-toggle="tab">child2</a></li> </ul> </li> </ul> <ul class="tab-content"> <li id="a4" class="tab-pane active">aaaaaaaaaa</li> <li id="b4" class="tab-pane">bbbbbbbbbb</li> <li id="c4" class="tab-pane">cccccccccc</li> <li id="d4" class="tab-pane">dddddddddd</li> </ul> </div>
