nodejs搭建服务篇章一:nodejs搭建简易原生服务和基于express框架服务
-
nodejs搭建服务篇章一:nodejs搭建简易原生服务和基于express框架服务
-
nodejs搭建服务篇章二:nodejs搭建服务的路由目录分析及前端请求demo
-
nodejs搭建服务篇章三:nodejs搭建服务项目目录的简单介绍及app.js文件简单说明
-
nodejs搭建服务篇章四:前端通过nodejs搭建的服务连接MySQL数据库中的数据(数据库安装,数据库管理,ajax查询数据),超多图超详细
一、下载node.js并安装
- 在nodejs的官网下载长期维护版进行下一步下一步安装

- 下载安装后验证一下。输入
npm -v命令查看npm版本,node -v命令查看node版本

安装后能查看npm和node的版本就OK啦!
二、先简单的搭建nodejs原生本地服务
- 先创建个文件夹NodeServe(名字随便取),在文件下创建一个app.js(这个名字也可以随便取)

- 在app.js写服务代码:
var http = require('http');
http.createServer(function(req,res){
res.write('<head><meta charset="utf-8"></meta></head>');
res.write("=====原生服务启动成功=====");
res.end();
}).listen(3000)
- 然后在NodeServe下打开cmd直接输入
node app命令:

- 在浏览器中打开http://localhost:3000/

一个简单的nodejs服务就完成了~
三、使用express框架搭建nodejs服务
express框架算是nodejs中用的较多的框架,值得推荐学习。
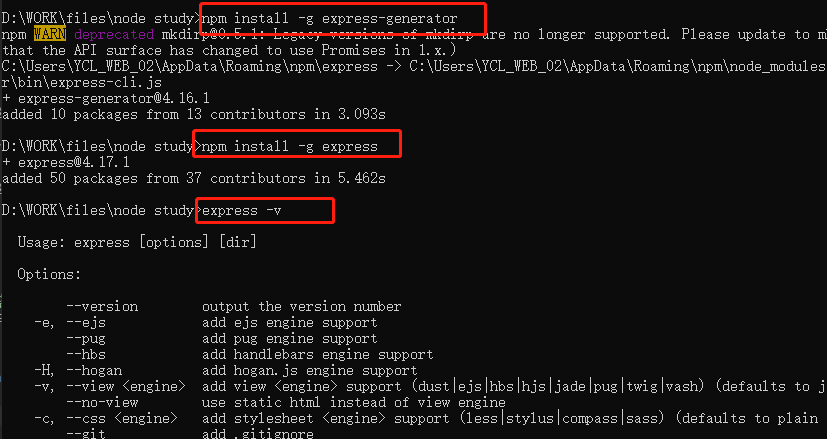
- 全局安装express命令安装工具,输入命令
npm install -g express-generator - 安装express框架,
npm install -g express,安装好后可以用express -v命令检查下是否安装成功

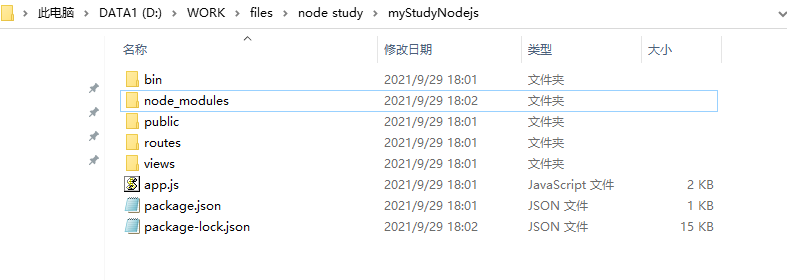
- 确认成功后,就可以构建一个服务项目,使用
express myStudyNodejs -e命令创建项目,再cd进入myStudyNodejs文件夹,输入npm install命令下载依赖,下载好后npm start启动

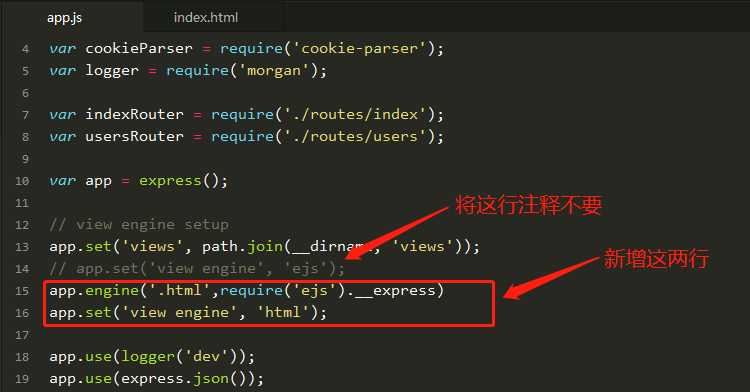
注意:如果修改了nodejs服务器端的代码(除了views文件夹下的模板文件),都需要重启服务器才会生效,比如直接关掉命令行窗口就关掉了服务器了,或者在命令行窗口中输入Ctrl+C,再选择Y关闭,然后再重新执行 npm start 命令启动服务器 - 修改app.js文件,让其可以识别views文件夹下的html文件,如下:
app.engine('.html',require('ejs').__express)
app.set('view engine', 'html');

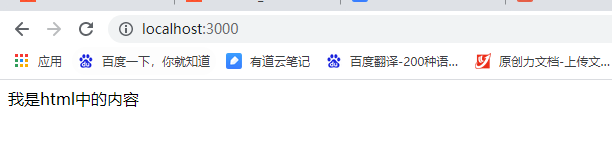
5. 浏览器打开http://localhost:3000/,可以看出成功运行。注意:3000端口号是默认的,可以在bin/www里面自行修改。

到这里,基于express框架的nodejs服务就搭建好了,项目目录都有了,我将在下个章节里面学习讲解nodejs搭建服务篇章二:nodejs搭建服务的路由目录分析及前端请求demo。未完待续~
