必填校验 验证问题
今天做项目的时候,突然发现在新增和保存的时候有个必填校验明明加了,但是没有填写,结果竟然没有提示。原来是接收的验证对象不一样造成的,从而忽略了对他的校验。

当我对处理应收单类型没选取的时候,进行新增或者保存,发现竟然在明细列表直接新增了一行数据,在保存的时候也只是校验了明细行没填数据,忽略了我的应收单类型。发现错误,在解析的时候忘记判断情况了。
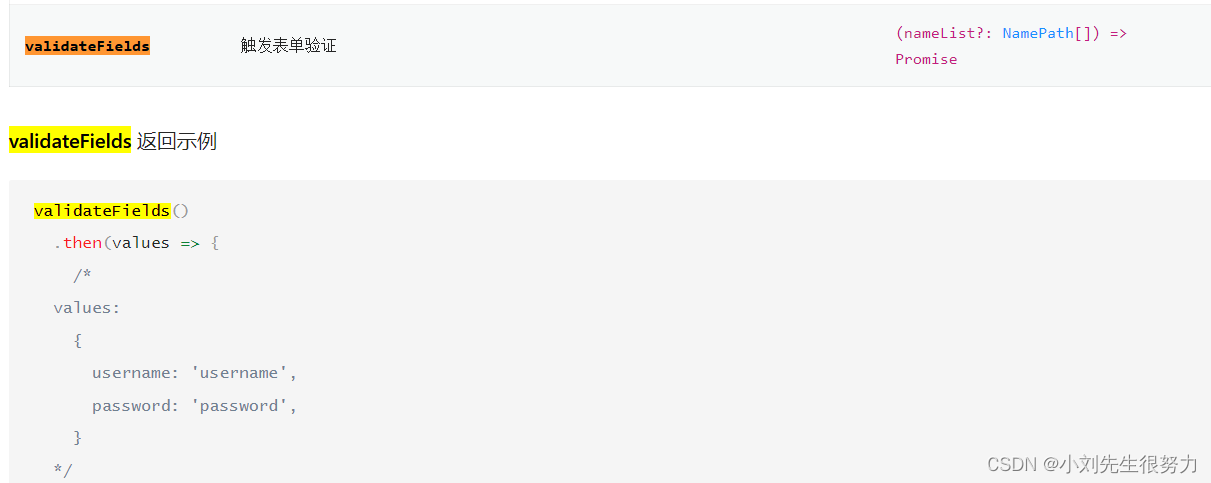
因为应收单类型返回的是个对象,然而在 react项目中 利用了antd -form 里面有个属性 validateFields

。validateFields(), 这个属性在()里面啥都不传,就是代表检验全部必填字段, ([])传个[]代表着忽略所以校验,也可以是代表已经校验完成,([‘id’, ‘name’])是代表着针对某个字段进行校验。
这个3种里面,直接用()就行。
看看代码展示。
不管在 vue还是在react中,我们进入新增页面的时候 ,都会有钩子函数,那我们接口调取就在那里写就行了。
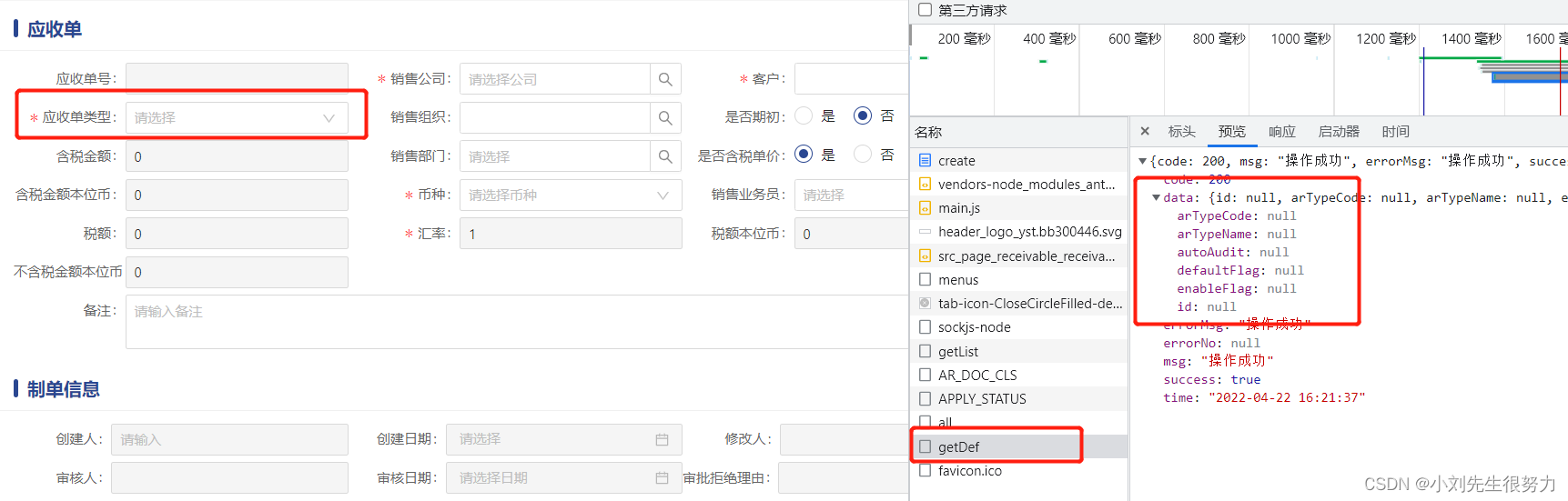
调取默认类型接口:
下边是react 项目演示 (我已经在新增页面了)
componentDidMount() {
console.log('type', this.state.type);
if (this.state.type === 'create') { // 新增赋值的默认操作
this.initAddNewData();
} else {
// 编辑时的接口数据
this.getDetail(this.state.id);
}
}
// 新增操作
initAddNewData = async () => {
const initData: any = {
createMode: 'MANU', //来源单据 默认为手动
initFlag: false, //是否期初 默认为否
buDate: dayjs().format('YYYY-MM-DD'), // 业务日期 默认为当前日期
apDate: dayjs().format('YYYY-MM-DD'), // 预付款日期 默认为当前日期
apFlag: false, //是否预付 默认为否
orderState: 'DRAFT', //状态 默认为草稿
totalAmt: 0, //总金额
totalCurAmt: 0, //总金额本位币
realPayAmt: 0, //实际支付金额
realPayCurAmt: 0, //实际支付金额本位币
exchangeRate: 1 //汇率
};
this.setState({
loading: true
});
// 应收单接口调取
const res = await service.getAddNewInfo();
this.setState({
loading: false
});
if (res.success) {
const data = res.data;
// 重点在这里,要用三木判断一下,我就是忘了判断才造成的。
initData.payTypeId = data?.payTypeId
? {
id: data?.payTypeId || '',
payTypeCode: data?.payTypeCode || '',
payTypeName: data?.payTypeName || ''
}
: undefined;
} else {
ElNotification({
type: 'error',
message: res.msg || '获取新增默认信息失败'
});
}
this.setState({ formData: initData });
};
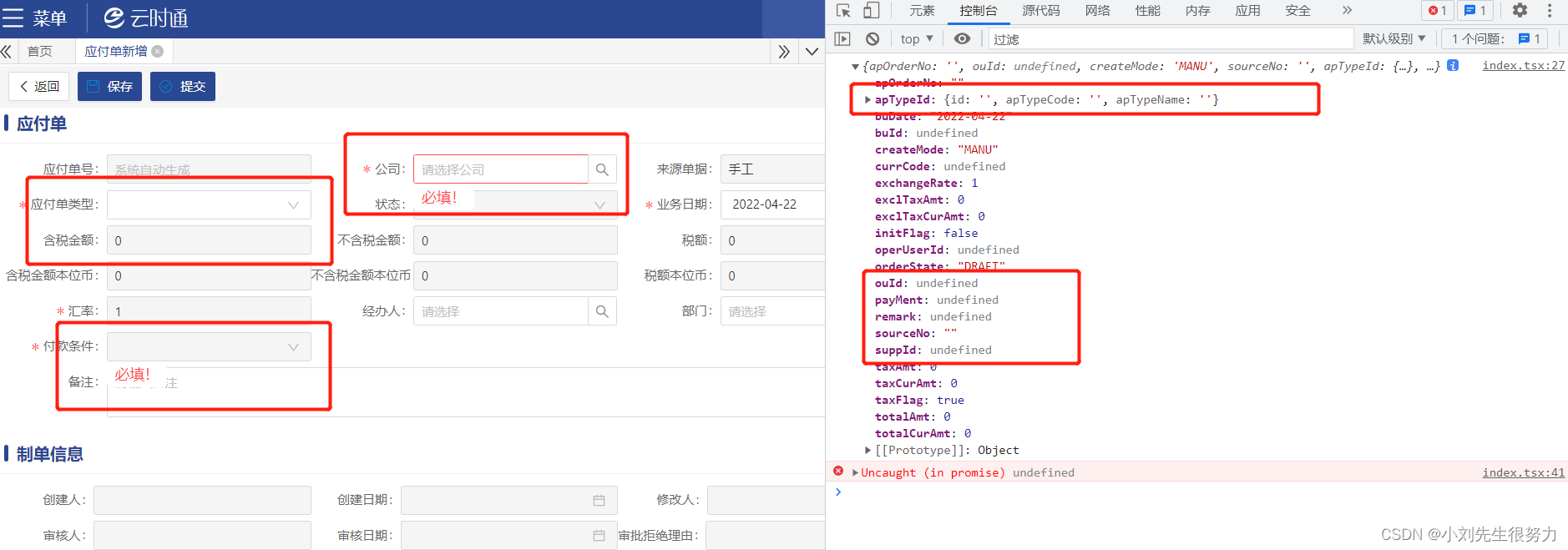
当我没有判断的时候,给你看看错误信息

看图克=可知,其他的都生效了,唯独类型没有,发现其他的值每填的都是undefined,但是类型确是一个对象,值null.
所以加个判断对他进行类型转换,就OK了
明细行新增按钮操作
PayCreate = async () => {
// 表单校验 validateFields()
const formData = await this.props.formRef.validateFields().catch(() => {
ElNotification({
type: 'warning',
message: '请检查基础信息'
});
return Promise.reject();
});
// console.log(formData, '新增时表单校验');
// 如果校验通过就会在明细行增加新行
this.props.editTableRef.addRow({
id: maths.genFakeId(-1),
...calcService.initDetailRow()
});
};
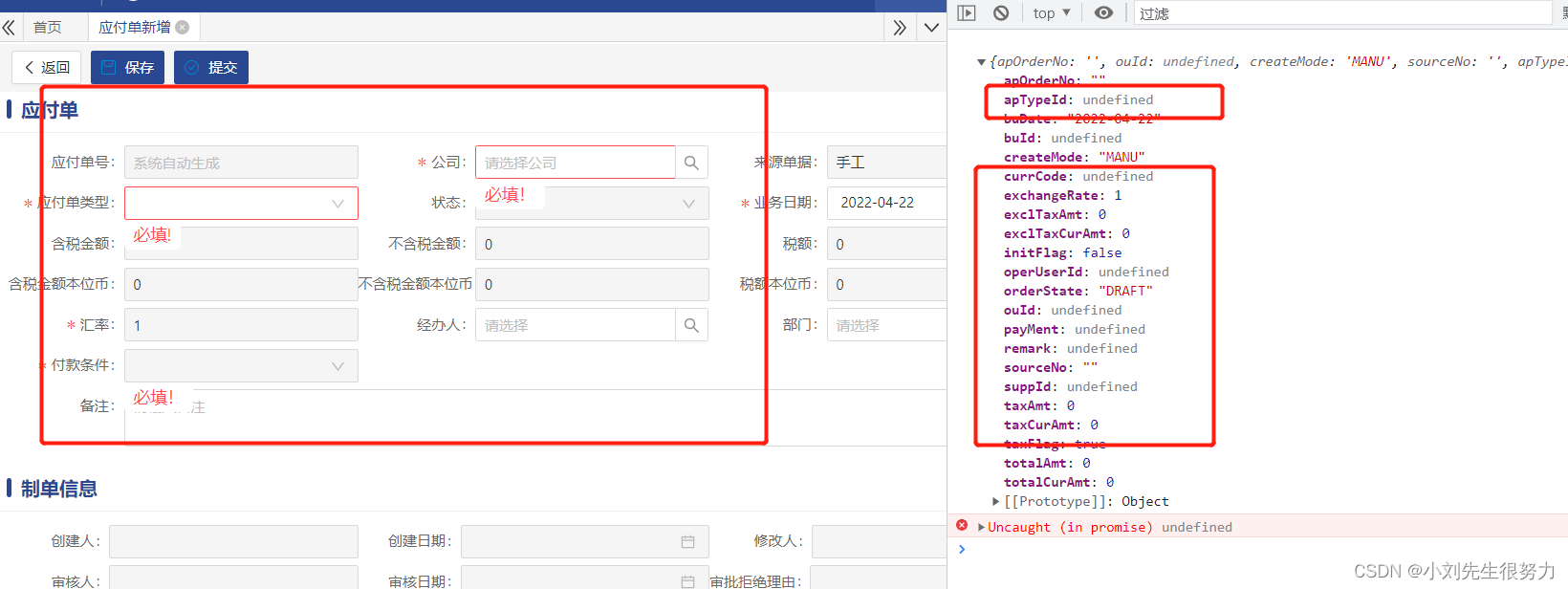
这是加过判断后的结果

保存和提交的就不写了,跟这个一样,其他的就是根据你们的需求进行赋值,解析数据就行了。
欢迎指正。
