react 中千万不要在render里调用this.setState
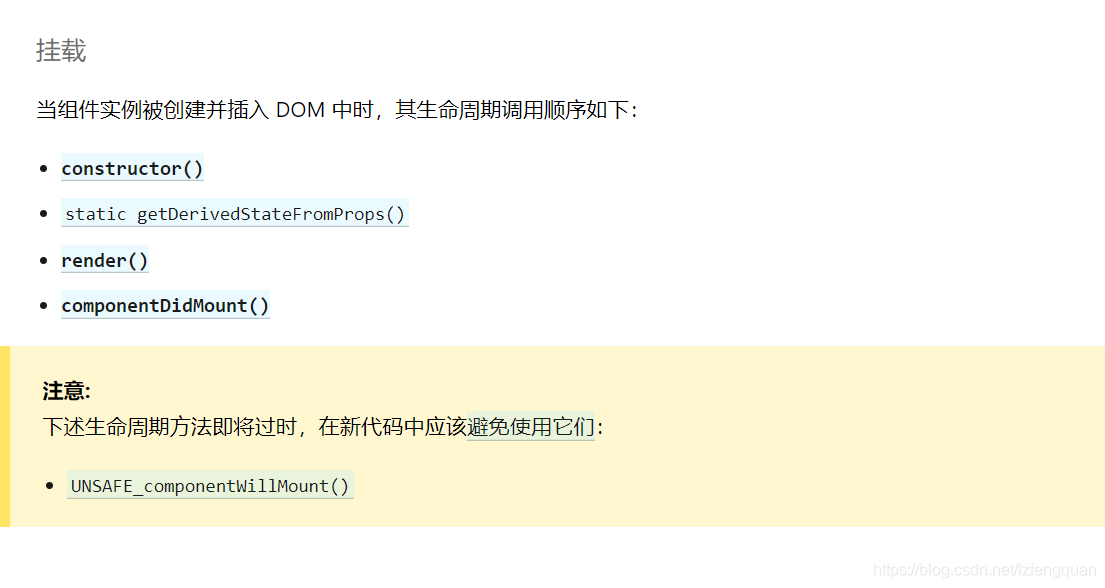
看看官网的解释

我们一般创建的时候会在 页面中创建类名
class SoSearchTable extends React.Component<Props, State> {
tableRef: any;
importModalRef: any;
constructor(props) {
super(props);
this.state = {};
},
。。。。。。
render() {
return ()
}
}
看到这里你也就明白了,constructor 里面我们在state的时候已经中了render,如果在render里又执行了this.setState 就会进入死循环。所以不能。
如果那个地方说的不严谨,咱们共同探讨一下,提前谢谢指教
