前言
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?
- 空格: (普通的英文半角空格但不换行)
- 窄空格: 
-  (中文全角空格 (一个中文宽度))
-  (半个中文宽度,但两个空格比一个中文略大)
-  (一个中文宽度,但用起来会比中文字宽一点点)
- \u3000\u3000(首行缩进)
- \u3000(全角空格(中文符号))
- \u0020(半角空格(英文符号))
- …(省略号)
所以如果想要实现文字对齐,那么可以考虑下面的方案:
方案一:一个汉字宽度的空格: 
方案二:一个汉字宽度的空格:   【用两个空格(  )占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格(   )比一个汉字略宽】;使用  ‒时候部分机型转译后不是空格,而是“-”;而且在不同机型有不同表现。
方案三:一个汉字宽度的空格:  【比一个中文略大】
方案四:一个汉字宽度的空格: 【比一个中文略大】
注意:以上方案是直接写在布局文件中,如果是写在strings.xml文件中,则需要使用\u3000、\u0020这一类的,比如:
<string name="info_pwd">\u3000\u3000密码:</string>
然后在布局文件中通过下面的方式引用
android:text="@string/info_pwd"
至于,为什么在strings.xml文件中使用\u3000代替 ,则是因为Android Studio3.2 + Gradle Plugn 3.2.0 + Gradle4.6环境下, 、 都不起作用了。
效果图
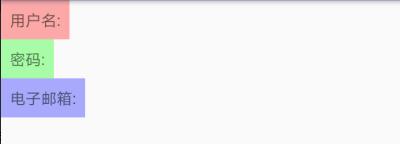
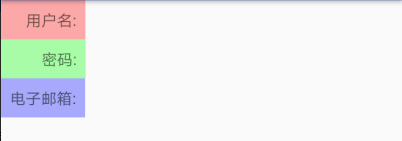
效果0:未作处理的效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" android:background="#54ff0000" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" android:background="#5400ff00" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电子邮箱:" android:background="#540000ff" android:padding="8dp"/> </LinearLayout>

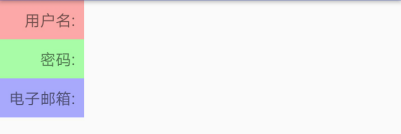
效果一、使用 
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" 用户名:" android:background="#54ff0000" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="  密码:" android:background="#5400ff00" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电子邮箱:" android:background="#540000ff" android:padding="8dp"/> </LinearLayout>

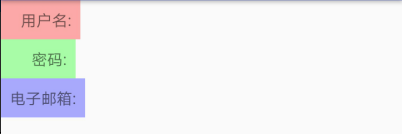
效果二、使用   
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="   用户名:" android:background="#54ff0000" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="      密码:" android:background="#5400ff00" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电子邮箱:" android:background="#540000ff" android:padding="8dp"/> </LinearLayout>

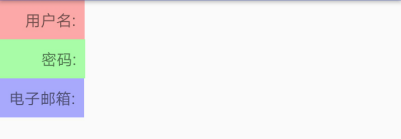
效果三、使用  
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="  用户名:" android:background="#54ff0000" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="    密码:" android:background="#5400ff00" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电子邮箱:" android:background="#540000ff" android:padding="8dp"/> </LinearLayout>

效果四、使用 
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" 用户名:" android:background="#54ff0000" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="  密码:" android:background="#5400ff00" android:padding="8dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电子邮箱:" android:background="#540000ff" android:padding="8dp"/> </LinearLayout>

参考资料:
Android不同汉字字数对齐
html 空白汉字占位符 
Android string.xml中使用html标签
Android开发中Html.fromHtml(String source)方法过时的替代方法
三种空格unicode(\u00A0,\u0020,\u3000)表示的区别
