CSS3第三天
六、背景
背景在CSS3中也得到很大程度的增强,比如背景图片尺寸、背景裁切区域、背景定位参照点、多重背景等。
1、background-size设置背景图片的尺寸
cover会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。
contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
也可以使用长度单位或百分比
2、background-origin设置背景定位的原点
border-box 以边框做为原点;
padding-box 以内边距做为原点;
content-box 以内容区做为原点;
3、background-clip设置背景图片的裁切区域
border-box 裁切边框以内为背景区域;
padding-box裁切内边距以内为背景区域;
content-box 裁切内容区做为背景区域;
background-break 设置背景图片进行平铺时的循环方式
bounding-box 在整个元素中进行平铺
each-box 在每一行中进行平铺
continuous 下一行中的图像紧接着上一行中的图像继续平铺
七、渐变
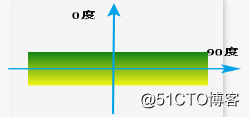
线性渐变
linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果。
取值:方向、起止色、渐变范围

2、径向渐变
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
取值:圆半径、圆中心、起止色、渐变范围
八、过渡
过渡可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
补间动画:自动完成从起始状态到终止状态的的过渡。
特点:当前元素只要有“属性”发生变化时,可以平滑的进行过渡。e
过渡属性在A、B状态都可以,如果都要慢慢变化就设在A上,hover或者JS添加class
简写:第一个时间是执行时间,第二个是延迟时间,其他的没有顺序要求,但是最好按照下面的顺序书写
transition-property设置过渡属性
取值:none 没有元素
all 所有元素
index 指定的css属性
transition-duration设置过渡时间,从旧属性转换到新属性花费的事件
transition-delay设置过渡动画延迟时间
transition-timing-function设置过渡速度(几个取值肉眼很难看出来区别)
取值:ease 缓解效果,等同于cubic-bezier(0.25, 0.1, 0.25, 1.0)函数,即立方贝塞尔
linear 线性效果,等同于cubic-bezier(0.0, 0.0, 0.1, 1.0)函数
ease-in 渐显效果,等同于cubic-bezier(0.42, 0, 1.0, 1.0)函数
ease-out 渐隐效果,等同于cubic-bezier(0, 0, 0.58, 1.0)函数
ease-in-out 渐显渐隐效果,等同于cubic-bezier(0.42, 0, 0.58, 1.0)函数
cubic-bezier 特殊的立方贝塞尔曲线
转载于:https://blog.51cto.com/13517854/2064921
