在网上查找了很多关于jQuery获取session都不可得,如果大家有更好的方式,欢迎留言
这里是使用jQuery发送Ajax请求到后台获取session
jsp中没有代码
js代码
<script type="text/javascript">
//这里是一个私有方法,用来获取项目根路径,这个方法在js的最底部,有兴趣的可以查看 var basePath = getRootPath(); $(function(){
//使页面刚加载完成就去取得session getSession(); });function getSession(){ $.ajax({ url:basePath + "/getSession", type:"GET", async:false,//false代表只有在等待ajax执行完毕后才执行 success:function(result){
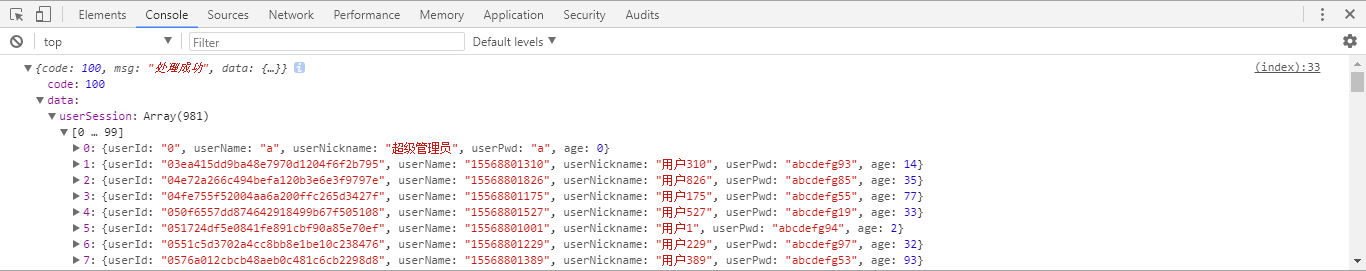
//这里在控制台将session数据打印出来 console.log(result);
//如果要取list中具体的数据,可以点其下的内容依次取得,具体的可以看控制台打印的内容,那个层次很清晰 /* console.log(result.data); console.log(result.data.userSession); console.log(result.data.userSession[0]); */ } }); } /** * 获取项目根路径,如: http://localhost:8083/ssm-dynamic * @returns */ function getRootPath(){ //获取当前网址,如: http://localhost:8083/ssm-dynamic/jsp/jsonList.jsp var curWwwPath=window.document.location.href; //获取主机地址之后的目录,如: ssm-dynamic/jsp/jsonList.jsp var pathName=window.document.location.pathname; var pos=curWwwPath.indexOf(pathName); //获取主机地址,如: http://localhost:8080 var localhostPaht=curWwwPath.substring(0,pos); //获取带"/"的项目名,如:/ssm-dynamic var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1); return(localhostPaht+projectName); } </script>
controller代码
存储session的代码
@RequestMapping(value="/",method=RequestMethod.GET) public String sayHello(HttpSession session){ List<User> users = loginService.selectAll(); session.setAttribute("users", users); return "login"; }
获取session的代码
//指定url地址,与上述的Ajax发送请求的url要一致;指定请求方式,与上述的Ajax请求的type要一致
@RequestMapping(value="/getSession",method=RequestMethod.GET)
//加@ResponseBody是为了可以返回json数据 @ResponseBody public Msg getSession(HttpSession session){
//取得之前添加的session数据 List<User> users = (List<User>) session.getAttribute("users");
//将session的数据放在自定义的msg类中,下面会展示该类 return Msg.success().add("userSession", users); }
Msg.java


import java.util.HashMap; import java.util.Map; /** * 通用的返回类 * @author ws * */ public class Msg { /** * 状态码 * 100:成功 * 200:失败 */ private int code; /** * 提示信息 */ private String msg; /** * 用户要返回给浏览器的数据 */ private Map<String, Object> data = new HashMap<String,Object>(); public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Map<String, Object> getData() { return data; } public void setData(Map<String, Object> data) { this.data = data; } /** * 处理成功 * @return */ public static Msg success(){ Msg msg = new Msg(); msg.setCode(100); msg.setMsg("处理成功"); return msg; } /** * 处理失败 * @return */ public static Msg fail(){ Msg msg = new Msg(); msg.setCode(200); msg.setMsg("处理失败"); return msg; } /** * 以键值对添加数据 * @param key * @param value * @return */ public Msg add(String key, Object value) { this.getData().put(key, value); return this; } }
这样,在浏览器控制台(一般按F12即可打开)就可以看到效果了

至此大功告成
大家如果有可以不适用ajax的方式即可取得session,欢迎留言,共同探讨
