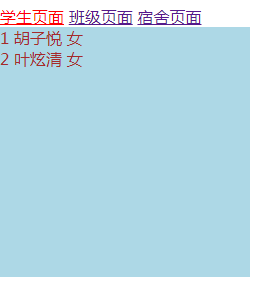
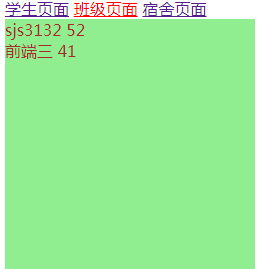
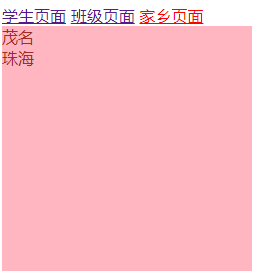
运行效果图:



html+css代码:
1 <body> 2 3 <div id="myBody"> 4 <div id="navigation_bar"> 5 <router-link to="/student" >学生页面</router-link> 6 <router-link to ="/class" >班级页面</router-link> 7 <router-link to="/house" >家乡页面</router-link> 8 </div> 9 <router-view></router-view> 10 </div> 11 <template id="studentcomponent"> 12 <div style="background-color:lightblue;width:250px;height:250px; color:brown;"> 13 14 <div v-for="stu in studentList"> 15 <span>{{stu.id}}</span> 16 <span>{{stu.name}}</span> 17 <span>{{stu.sex}}</span> 18 </div> 19 </div> 20 21 </template> 22 <template id="classcomponent"> 23 <div style="background-color:lightgreen;width:250px;height:250px; color:brown;"> 24 <div v-for="cla in classList"> 25 <span>{{cla.className}}</span> 26 <span>{{cla.people}}</span> 27 28 </div> 29 30 </div> 31 </template> 32 33 <template id="housecomponent"> 34 <div style="background-color:lightpink;width:250px;height:250px; color:brown;"> 35 <div v-for="house in houseList"> 36 <span>{{house.houseName}}</span> 37 38 39 </div> 40 41 </div> 42 </template> 43 44 </body>
vue.js代码:
1 <script src ="js/vue.js"></script> 2 <!-- <srcipt src="js/vue-router.js"></srcipt> --> 3 <script src="js/vue-router.js"></script> 4 <script type="text/javascript"> 5 6 7 var myModel = { 8 studentList:[{id:1,name:"胡子悦",sex:"女"},{id:2,name:"叶炫清",sex:"女"}] , 9 classList:[{className:"sjs3132",people:52},{className:"前端三",people:41}] , 10 houseList:[{houseName:"茂名"},{houseName:"珠海"}] 11 12 } ; 13 14 var studentcomponent = { 15 template: "#studentcomponent" , 16 data:function(){ 17 //alert(myModel.studentList) ; 18 return myModel ; 19 } 20 }; 21 var classcomponent = { 22 template:"#classcomponent" , 23 data:function (){ 24 return myModel ; 25 } 26 } ; 27 var housecomponent = { 28 template:"#housecomponent" , 29 data:function (){ 30 return myModel ; 31 } 32 } ; 33 /* var routes = [ 34 {path:'/student',component:studentcomponent}, 35 {path:'/class',component:classcomponent}, 36 {path:'/house',component:housecomponent} 37 ] ; */ 38 var router = new VueRouter({ 39 routes : [ 40 {path:'/student',component:studentcomponent}, 41 {path:'/class',component:classcomponent}, 42 {path:'/house',component:housecomponent} 43 ] 44 45 }) ; 46 //var router = new VueRouter({}); 47 var myViewModel = new Vue({ 48 router 49 }).$mount("#myBody") ; 50 51 52 53 </script>
<script src ="js/vue.js"></script><!-- <srcipt src="js/vue-router.js"></srcipt> --><script src="js/vue-router.js"></script><script type="text/javascript">var myModel = {studentList:[{id:1,name:"胡子悦",sex:"女"},{id:2,name:"叶炫清",sex:"女"}] ,classList:[{className:"sjs3132",people:52},{className:"前端三",people:41}] ,houseList:[{houseName:"茂名"},{houseName:"珠海"}] } ;var studentcomponent = {template: "#studentcomponent" ,data:function(){//alert(myModel.studentList) ;return myModel ;}};var classcomponent = {template:"#classcomponent" ,data:function (){return myModel ;}} ;var housecomponent = {template:"#housecomponent" ,data:function (){return myModel ;}} ;/* var routes = [{path:'/student',component:studentcomponent},{path:'/class',component:classcomponent},{path:'/house',component:housecomponent}] ; */var router = new VueRouter({routes : [{path:'/student',component:studentcomponent},{path:'/class',component:classcomponent},{path:'/house',component:housecomponent}] }) ; //var router = new VueRouter({});var myViewModel = new Vue({router}).$mount("#myBody") ;</script>
