响应式Web设计,这个话题可能是当下Web设计领域里讨论和应用比较多的话题了,为什么要响应式Web设计?什么是响应式Web设计?
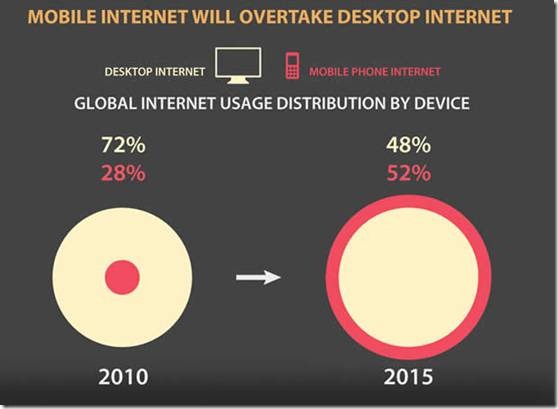
Web发展迅速,各种应用和服务层出不穷,现在打开电脑,可能使用最多的程序应该是浏览器了,访问不同的网站,可以满足人们购物,社交,获取新闻资讯,娱乐,等等需求。然而近几年内,移动设备快速崛起,移动互联网慢慢进入人们的生活,预计未来5年内移动设备的使用度会超过桌面计算机。所以需要您的网站不仅要在桌面计算机大尺寸屏幕上可以为用户提供友好的UI和用户体验,同时在小尺寸屏幕上也应该可以提供一致的用户体验。使得用户可以在桌面大屏幕上和移动小屏幕上平滑的切换使用,同时没有任何的不适应感觉。

(移动设备趋势:http://www.webhostingbuzz.com/blog/2011/10/19/mobile-internet-trends/)
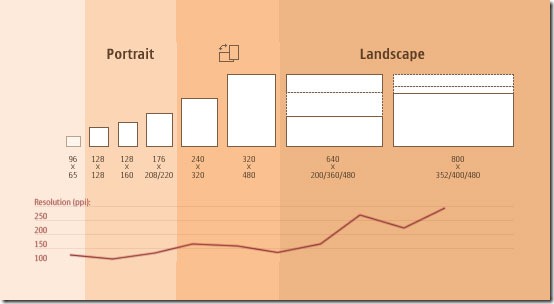
要网站在桌面大尺寸屏幕上和移动小尺寸屏幕上提供一致的用户体验,最直接的方法就是为每种设备及分辨率制作一个网站或者特定的页面,使得移动用户在这些页面里取得平滑友好的用户体验。但是到底有多少不同的移动设备和屏幕分辨率呢?这种方法需要投入多少成本能?

(早先的数据:2005至2008年市场中的400余种移动设备的统计情况
http://www.quirksmode.org/mobile/mobilemarket.html)
这份统计结果已经比较早了,随着时间的推移,又有很多移动设备投入市场,为每种设备及分辨率制作一个网站或者特定的页面,这应该是比较大的工作量,是比较耗时耗费资源的。是否可以只做一个网站一套页面,既满足桌面大尺寸屏幕,同时也可以满足各种不同移动设备的小尺寸屏幕。
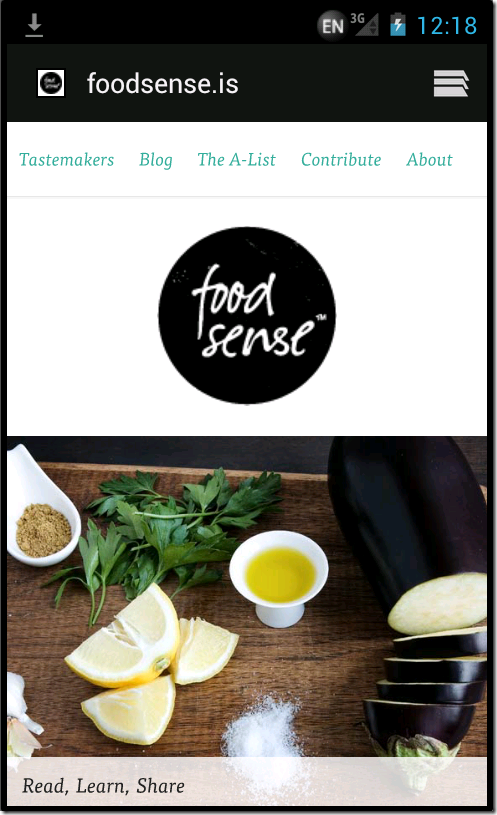
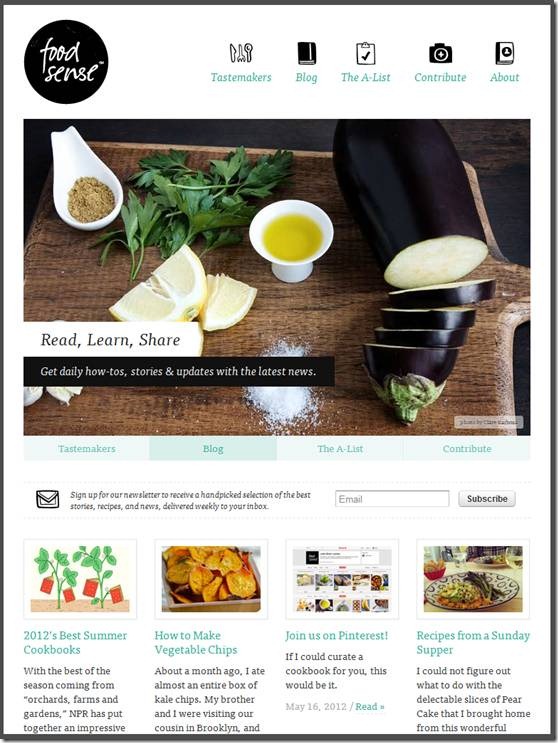
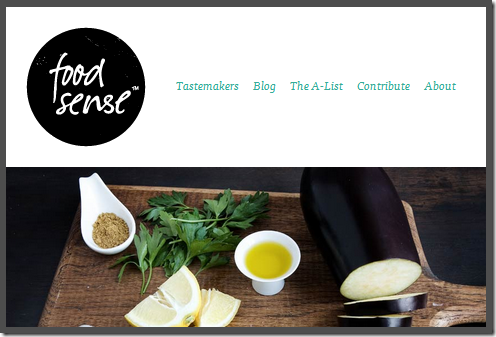
因为有了这个问题,才有了响应式Web设计这种方案:一个网站能够兼容多种移动设备屏幕尺寸,而不是为每种屏幕尺寸做一个特定的版本。这个概念可以说是为移动互联网而生的。国外已经有一些这样的应用例子了,如: http://foodsense.is/, 此网站在Android 上的效果:

不采用响应式Web设计 news.sina.com.cn 在Android上的效果,需要用双指进行缩放才能友好浏览:

foodsense.is 在其它设备分辨率下的情况:

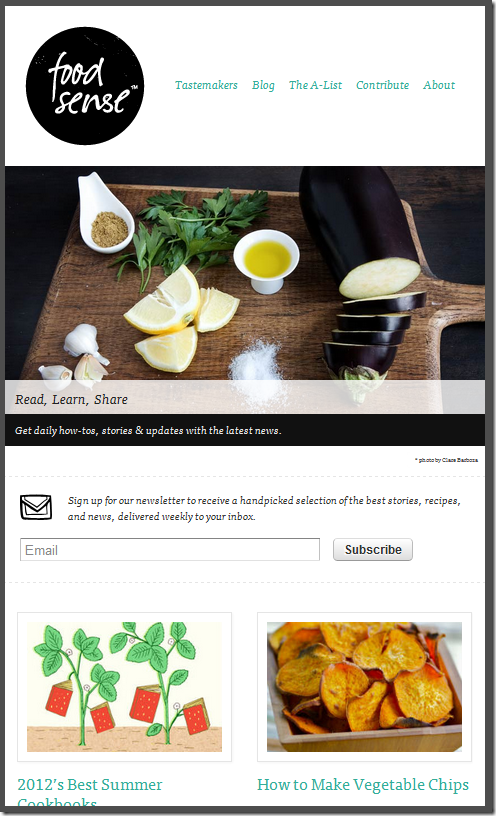
(iPad1/2 1024X768 横向)

(iPad1/2 1024X768 纵向)

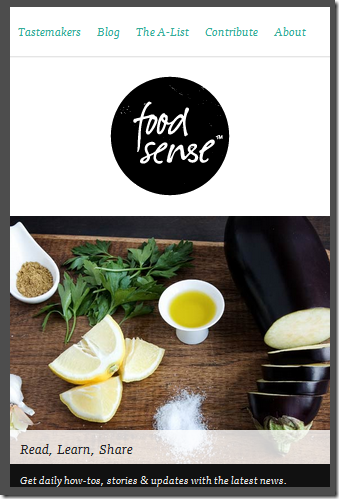
(iPhone4 320X480 横向)

(iPhone4 320X480 纵向)

(ASUS Galaxy 7 480X800 纵向)
foodsense.is 可以在各种设备分辨率下,根据分辨率的不同做出响应,对菜单和图片进行重新布局,来满足显示的需要。这种技术就是响应式Web设计,这个概念是Ethan Marcotte在A List Apart发表的一篇文章"Responsive Web Design" (http://www.alistapart.com/articles/responsive-web-design/) 中援引响应式建筑而得名的: “响应式建筑(responsive architecture),物理空间应该可以根据存在于其中的人的情况进行响应。结合嵌入式机器人技术以及可拉伸材料的应用,建筑师们正在尝试建造一种可以根据周围人群的情况进行弯曲、伸缩和扩展的墙体结构,还可以使用运动传感器配合气候控制系统,调整室内的温度及环境光。已经有公司在生产"智能玻璃":当室内人数达到一定的阀值时,这种玻璃可以自动变为不透明,确保隐私。” Web借由建筑上这个概念,当设备分辨率发生变化时,根据设备分辨率,调整菜单,图片,文字,等其它页面DOM的状态和布局,使得页面仍然可以给用户提供友好的使用体验。
未完待续……
