vue、vscode格式规范prettier、eslint、git commit
prettier
1、安装prettier
npm install --save-dev --save-exact prettier
// or
yarn add --dev --exact prettier2、创建.prettier.js文件
module.exports = {
singleQuote: true, //使用单引号
trailingComma: "es5", //在 ES5 中有效的尾随逗号(对象、数组等)
tabWidth: 2, //指定每个缩进级别的空格数
semi: true, //语句的末尾加分号 eslint有校验
useTabs: false, // tab用于缩进 Prettier 使用空格来对齐事物
quoteProps: "consistent", // object对象中key值是否加引号
bracketSpacing: true, // object对象里面的key和value值和括号间的空格(bracketSpacing: <bool>)
arrowParens: "always", // 箭头函数单个参数的情况是否省略括号,默认always是总是带括号(arrowParens: "<always|avoid>")
vueIndentScriptAndStyle: false, //不要在 Vue 文件中缩进脚本和样式标签 开启可能会破坏编辑器的代码折叠
endOfLine: "auto", //保持现有的行尾(一个文件中的混合值通过查看第一行之后使用的内容进行标准化)
};
3、创建.prettierignore文件
# Ignore artifacts:
dist
build
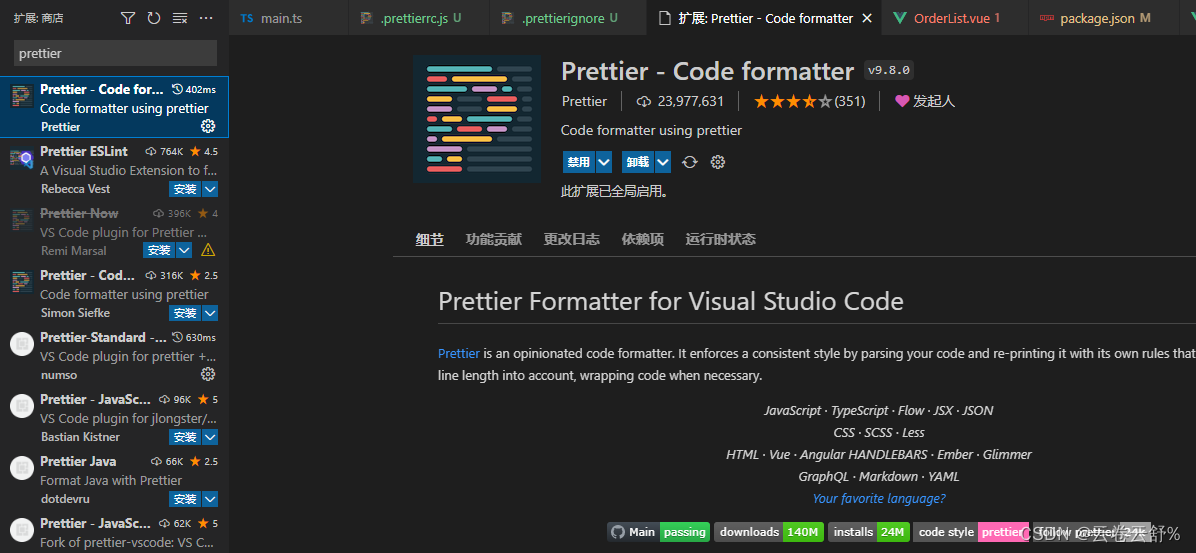
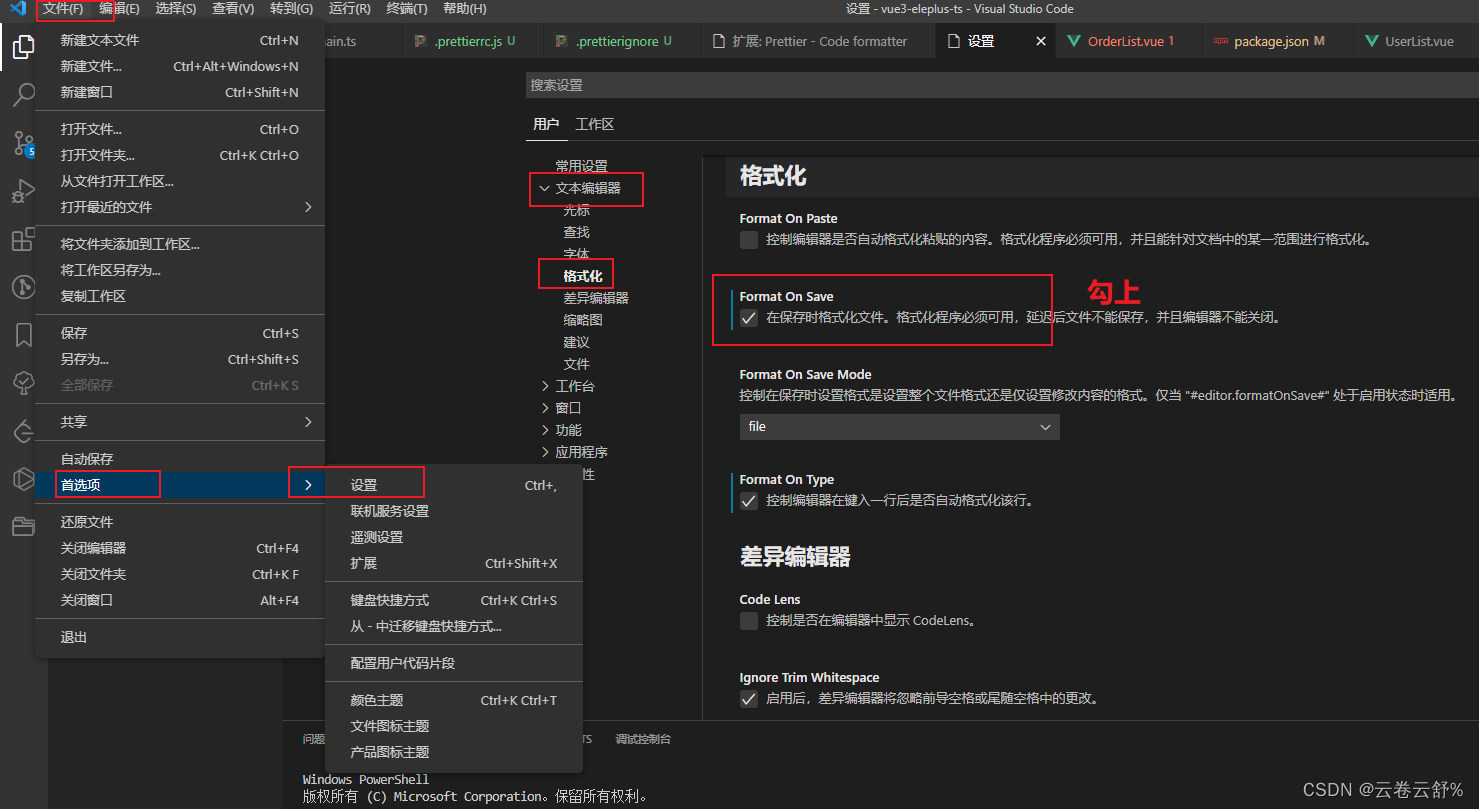
coverage4、vscode安装prettier插件、并配置保存时自动格式化


一般这样配置后,点击保存会按照prettier的规范来格式化我们的文件。假如我们的settting.json中配置过使用其他插件进行格式化的话可能会导致我们上面的操作未生效。
我的编辑器就是配置过下图中的注释掉的插件,就导致我的prettier未生效

添加以下代码就可以了
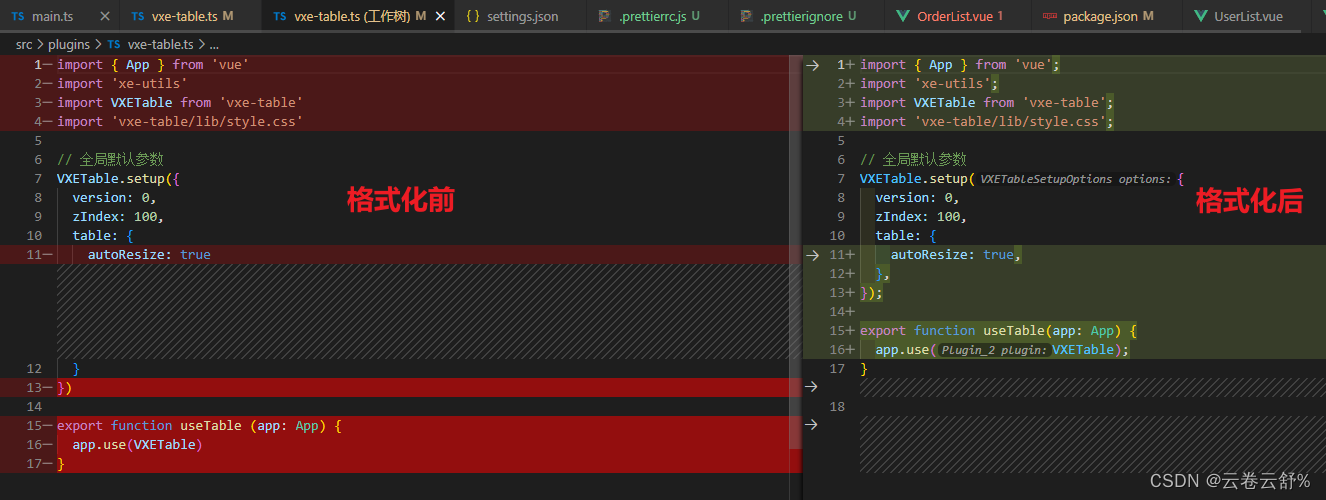
"editor.defaultFormatter": "esbenp.prettier-vscode",验证(末尾自动添加了分号):

5、假如我们的校验是在项目进行中途添加的
可以使用命令查看会对哪些文件进行格式化处理【不实际执行格式化】
npx prettier --check .执行命令对所有文件进行格式化【格式化后注意查看代码,避免格式代码带来问题】
npx prettier --write .6、为了避免有人将没有格式化的代码提交上去,我们可以在这时候就需要在 git commit 的阶段自动将提交的代码进行格式化。这里借助工具husky,它主要可以帮助我们在 git 阶段检查提交消息、运行测试、检查代码等。
安装husky和lint-staged
npm install --save-dev husky lint-staged
npx husky install
npm set-script prepare "husky install"
npx husky add .husky/pre-commit "npx lint-staged"
// or
yarn add --dev husky lint-staged
npx husky install
npm set-script prepare "husky install"
npx husky add .husky/pre-commit "npx lint-staged"然后在package.json中添加
"lint-staged": {
"**/*": "prettier --write --ignore-unknown"
}, 这段配置的意思是:当执行 git commit 阶段前,先执行lint-staged,lint-staged中的内容就是对暂存区的文件执行格式化的命令。
测试提交前是否自动帮助我们进行格式化:

eslint
1、安装
npm install eslint --save-dev
// or
yarn add eslint --dev2、生成配置文件.eslintrc.js,根据项目需要进行选择
npm init @eslint/config
// or
yarn create @eslint/config3、添加在git commit阶段进行强制校验,否则不允许提交代码。
package.json文件
"lint-staged": {
"**/*": "prettier --write --ignore-unknown", //格式化
"src/*": "eslint --ext .js,.ts,.tsx" //进行eslint校验
},若eslint和prettier在配置上有冲突
解决方式一:要么修改 eslintrc,要么修改 prettierrc 配置,让它们配置保持一致;
比如:
.prettierrc.js中:semi: false,//设置了语句的末尾不加分号
.eslintrc.js中:'semi': [2, 'always'], //语句强制分号结尾
解决方式二:禁用 ESLint中和Prettier配置有冲突的规则;再使用 Prettier 来替代 ESLint 的格式化功能;
安装eslint-config-prettier插件配置集,把其配置到eslintrc规则的尾部。执行ESLint命令,会禁用那些和Prettier配置有冲突的规则。
安装eslint-plugin-prettier插件,先使用Prettier对代码进行格式化,再并对不一致的地方进行标记;
这两个包配合使用,可以达到运行 eslint --fix 时,采用Prettier的配置规则 来格式化文件。
参考:我是如何带领团队从零到一建立前端规范的?🎉🎉🎉 - 掘金
Git commit规范
1、安装
npm install --save-dev @commitlint/cli @commitlint/config-conventional
2、创建commitlint.config.js文件
module.exports = {
extends: [
"@commitlint/config-conventional"
],
rules: {
'type-enum': [2, 'always', [
'upd', 'feat', 'fix', 'refactor', 'docs', 'chore', 'style', 'revert'
]],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72]
}
};
3、在 package.json 增加husky配置
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
参考:commitlint+husky配置_FE-阿阳的博客-CSDN博客_commitlint husky
