HTML篇三——(1)
目录
- 一、HTML常用标签
- 1.1 标签语义
- 1.2 标题标签`<h1>`-`<h6>`
- 1.3 段落标签
- 1.4 换行标签
一、HTML常用标签
1.1 标签语义
标签的语义即为标签的含义,根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更加清晰。
1.2 标题标签<h1>-<h6>
<h1>-<h6>为HTML提供的6个等级的网页标题,是单词head的缩写意为头部、标题,且这些标题标签为双标签即
<h1> 一级标题 </h1>
标签语义:作为标题使用,并且一句重要性递减。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签学习</title>
</head>
<body>
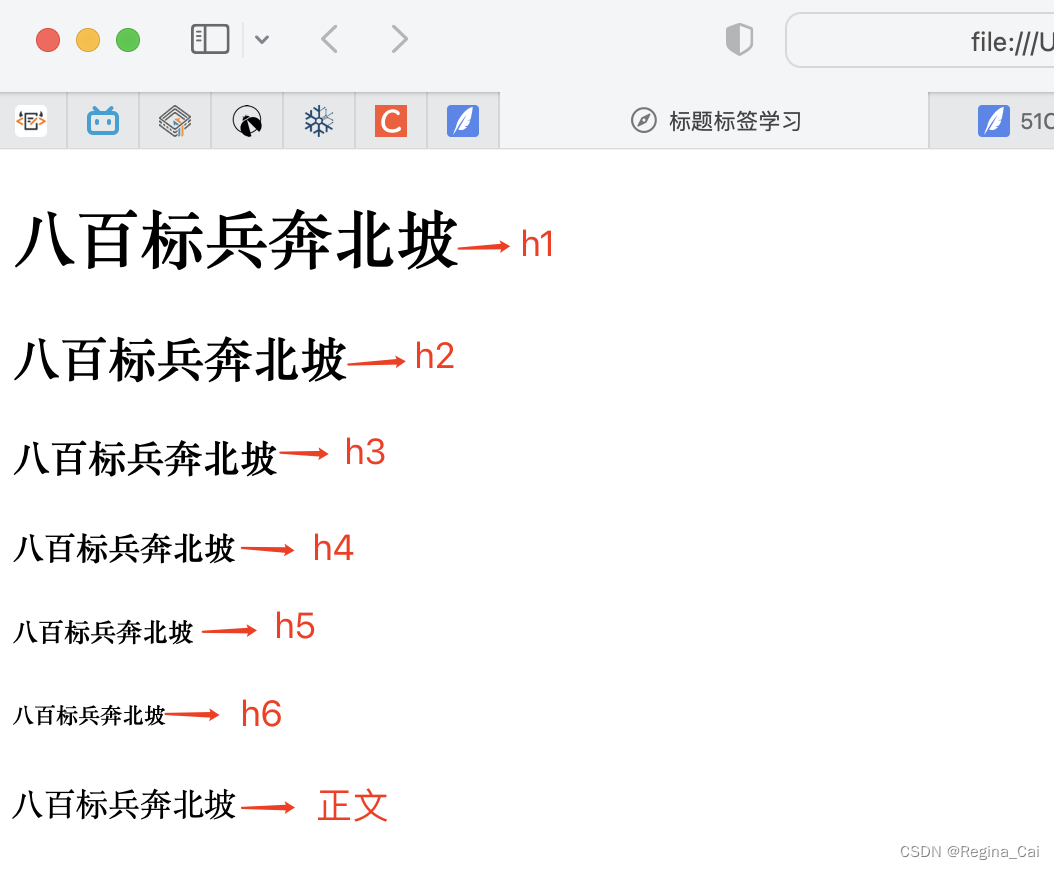
<h1> 八百标兵奔北坡 </h1>
<h2> 八百标兵奔北坡 </h2>
<h3> 八百标兵奔北坡 </h3>
<h4> 八百标兵奔北坡 </h4>
<h5> 八百标兵奔北坡 </h5>
<h6> 八百标兵奔北坡 </h6>
八百标兵奔北坡
</body>
</html>

特点:
- 加了标题的文字会变粗,字号也会依次变大
- 一个标题独占一行
1.3 段落标签
<p>标签用于定义段落,是单词paragraph的缩写,意为段落;可以将整个网页分为若干个段落
<p> 我是段落标签 </p>
标签语义:可以把HTML文档分割为若干段落。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签学习</title>
</head>
<body>
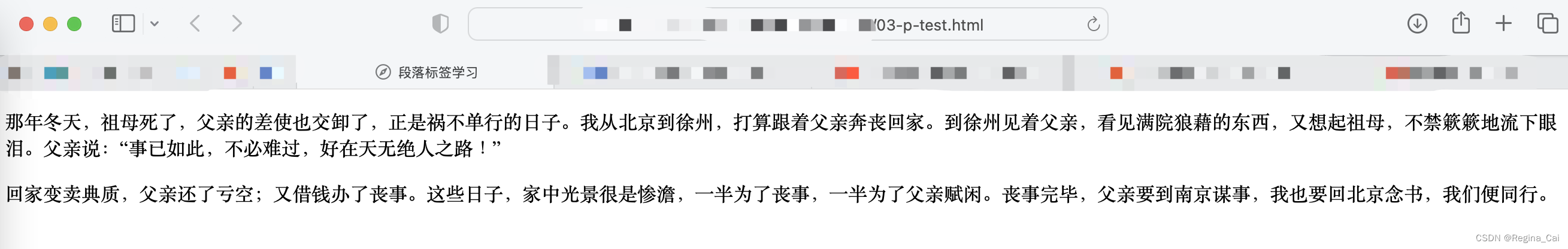
<p>那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”</p>
<p>回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。</p>
</body>
</html>

特点:
1.文本在一个段落中会根据浏览器的窗口的大小自动换行。
2.段落和段落之间包邮空隙。
1.4 换行标签
<br />为HTML中的换行标签,为单词break的缩写,意为打断、换行,一个段落中文字直到浏览器窗口的右端才会自动换行,如果希望某段文本强制换行显示则需要换行标签。
<br />
标签语义:强制换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落及换行标签学习</title>
</head>
<body>
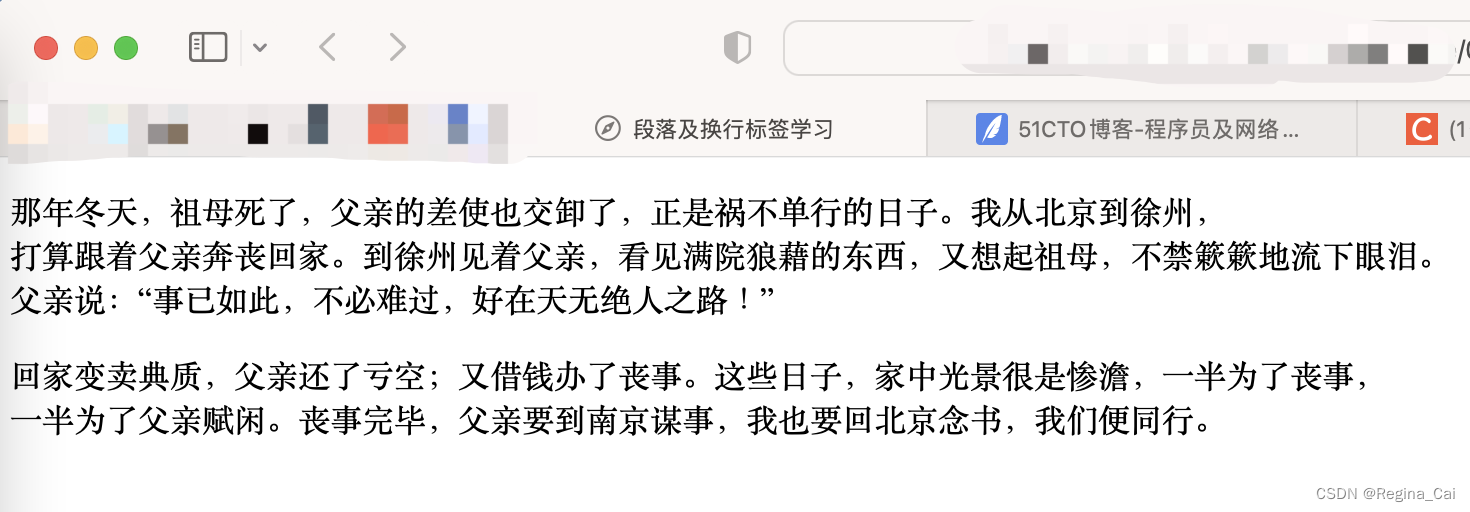
<p>那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州,<br />打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。<br />父亲说:“事已如此,不必难过,好在天无绝人之路!”</p>
<p>回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹,一半为了丧事,<br/>一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。</p>
</body>
</html>

特点:
1.<br />为单标签
2.<br />标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
