java制作游戏,如何使用libgdx,入门级别教学
第一步,进入libgdx的官网。点击get started

进入这个页面,点击setup a project

进入这个页面直接点击,Generate a project.

点击下载,下载创建工具

它会让你下载一个jar包,有java环境的人可以双击直接打开。

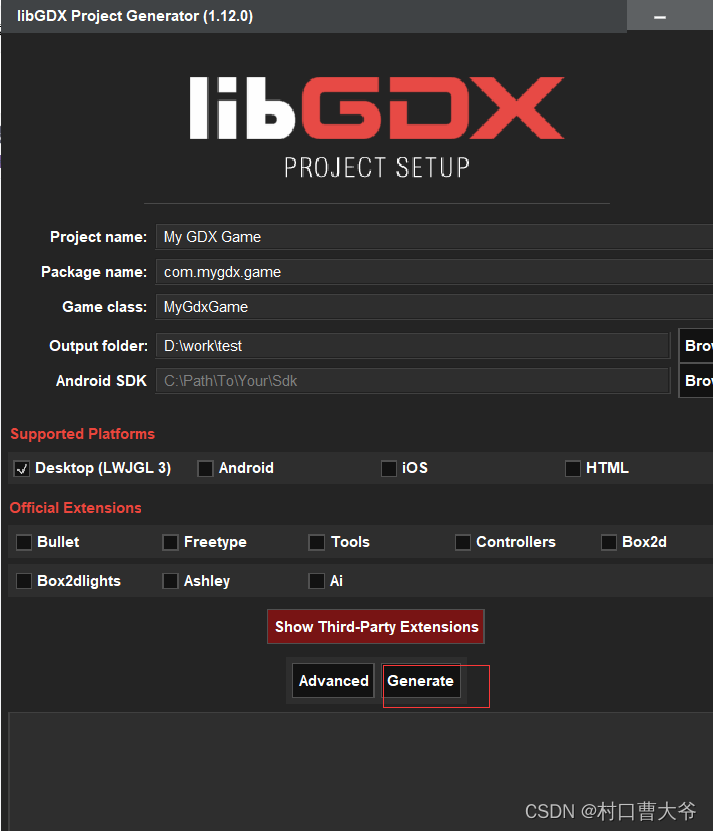
把android和ios还有html不勾选。

看好了输出的位置。我这里的是D:\work\test ,每个人的可能不同。
然后点击Generate进行生成项目。

生成后,用idea打开就行了。
打开时候的样子。

点击运行。结果图:

这样子就是成功了!!!
