UV贴图和展开初学者指南
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎
介绍
这正是本文的主题——UV贴图——登上舞台的时候。大多数 3D 建模软件在创建网格时会创建 UV 布局。但是,这并不意味着您不需要对其进行编辑和调整以适应模型的要求。然后是UV贴图和解包,这是3D建模离不开的。
听起来很难?

尽管如此,这些概念听起来很复杂。实际上,它要简单得多,我们将证明这一点。
什么是UV贴图?
UV 贴图是 3D 对象表面的二维表示。它由与模型信息的顶点相对应的 UV 或纹理坐标构成。每个纹理坐标在 3D 空间中都有一个对应的点 - 顶点。因此,这些坐标用作标记点,用于定义纹理上的哪些像素对应于哪些顶点。

注意:UV 贴图中的 U 和 V 表示 2D 纹理的水平轴和垂直轴,因为 X、Y 和 Z 已经用于表示 3D 空间的这些轴。
UV 贴图对 3D 工作流程至关重要。因此,当您学习如何进行 3D 建模时,您不会错过它。尽管大多数应用程序在创建模型时都会创建 UV 布局,但不要依赖它来为您完成所有工作。
很多时候,您必须从头开始编辑甚至创建UV贴图。这称为UV展开。
UV 展开:元素
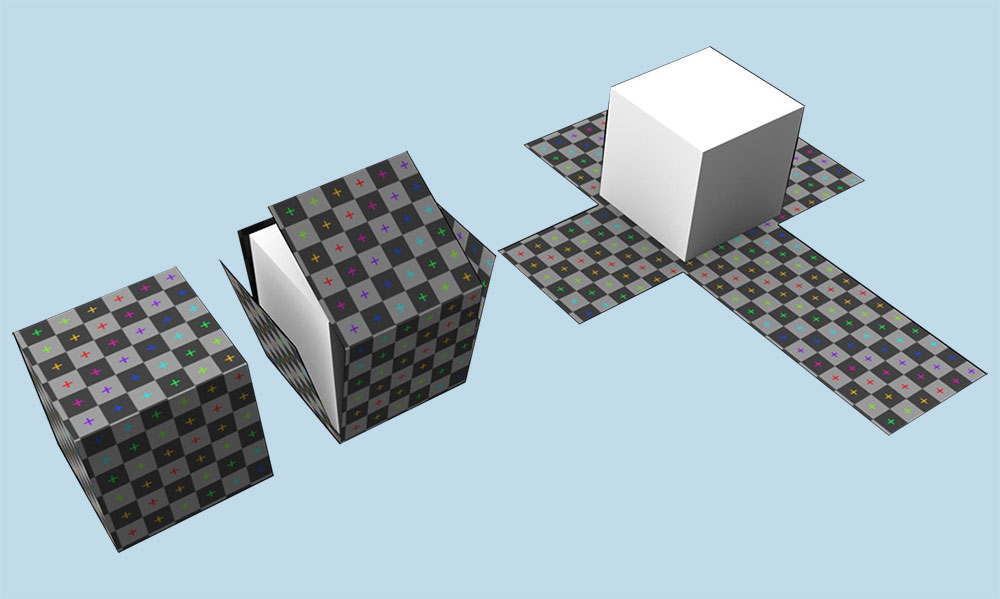
UV 展开是将 3D 几何体展开或展平为 2D 表示的过程,以便 3D 对象的每个多边形和面都绑定到 UV 贴图中的面。
不幸的是,当您对模型进行UV展开时,失真是不可避免的。多边形的大小和形状已经并将会发生变化,以适应展平过程。因此,您必须尽最大努力尽可能少地造成变形,同时将接缝保持在最低限度。
还有其他事情。
接缝
接缝是网格的一部分,您必须将其拆分,以便从 3D 网格中创建 2D UV 贴图。
如果您的纹理没有被拉伸并且对象有硬边,那么分割所有多边形似乎是一个完美的选择。但是,它只会以大量接缝的形式出现缺点。

(来源:YouTube)
有没有办法解决这个问题?
您可以减少接缝的数量,但代价是纹理扭曲,最终不会在对象周围流畅流动。

(来源:YouTube)
不要对自己太苛刻。几乎不可能使接缝不明显。相反,您可以通过遵循某些规则来学习隐藏它们:
- 将接缝隐藏在对象其他部分后面。
- 使用自动贴图投影工具从多个平面投影UV贴图。
- 使接缝遵循模型的硬边缘或切口。
- 将它们创建为位于模型焦点的下方或后面。
- 直接在 3D 应用程序中的纹理中绘制主题。
专业提示:使用UV编辑器创建UV贴图后,使用软件中的相应工具创建UV贴图的快照。它将为您的UV贴图拍照,并将其保存为首选的图像格式。然后,您将能够在 2D 绘画工具中将其导入并绘制到 3D 模型上。
重叠的 UV
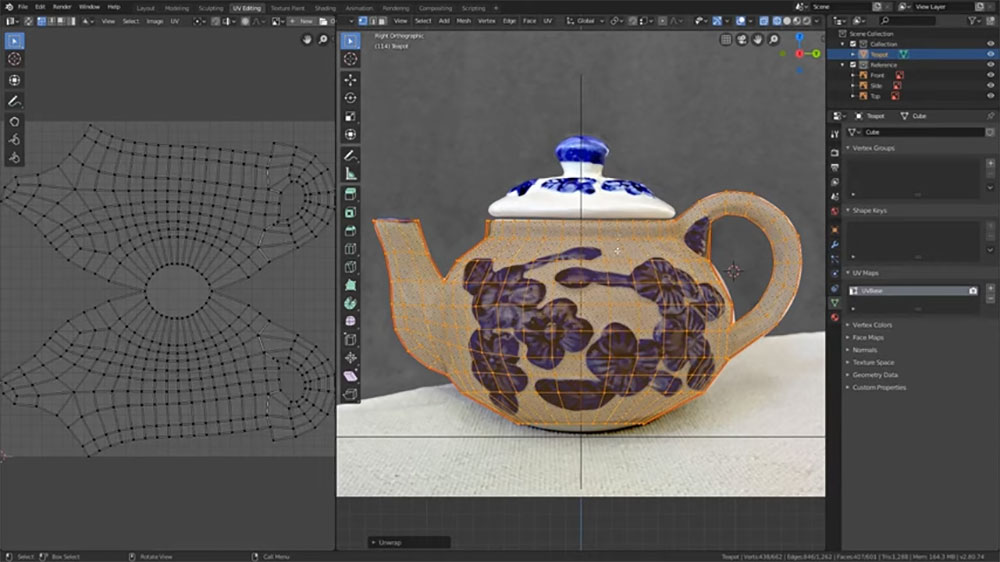
当 UV 映射与 UV 重叠时,您将遇到的另一个陷阱。当您有两个或多个多边形占用相同的 UV 空间时,就会发生这种情况。相应地,重叠的 UV 是指这些多边形彼此叠加并显示相同的纹理。
UV 展开问题 – 重叠
通常,您必须避免重叠的 UV,以便纹理看起来正确且多样。但是,有时如果纹理太基本,您甚至可能会故意使用它来重复网格多个部分的纹理。
注意: 它可以减小纹理的大小,并在需要时使游戏引擎运行更流畅,尤其是当模型用于移动设备时。
UV通道
如果您的 3D 模型需要多个 UV 贴图,尤其是对于游戏引擎,您应该探索 UV 通道。
有时,您的模型可能不需要纹理贴图,但仍然需要用于光照烘焙的 UV 贴图。许多实时引擎,如Unity或虚幻引擎4,都需要它。在这种情况下,没有重叠UV的地方,因为阴影信息将应用于模型的错误部分。
或者,您可以使用 2 个 UV 通道,一个用于纹理的 UV 贴图,另一个用于照明的 UV 信息。
现在我们已经介绍了UV贴图的元素,是时候深入研究如何将其应用于对象了。
UV 映射投影类型
UV 展开是将 3D 模型转换为 2D 表示的过程,而 UV 贴图是将 2D 图像投影到 3D 表面上,以便将 2D 纹理包裹在其周围。
通常,它是通过部署不同UV贴图投影类型的投影技术完成的。它们通常基于简单的几何形状,这是一个很好的开始方式。
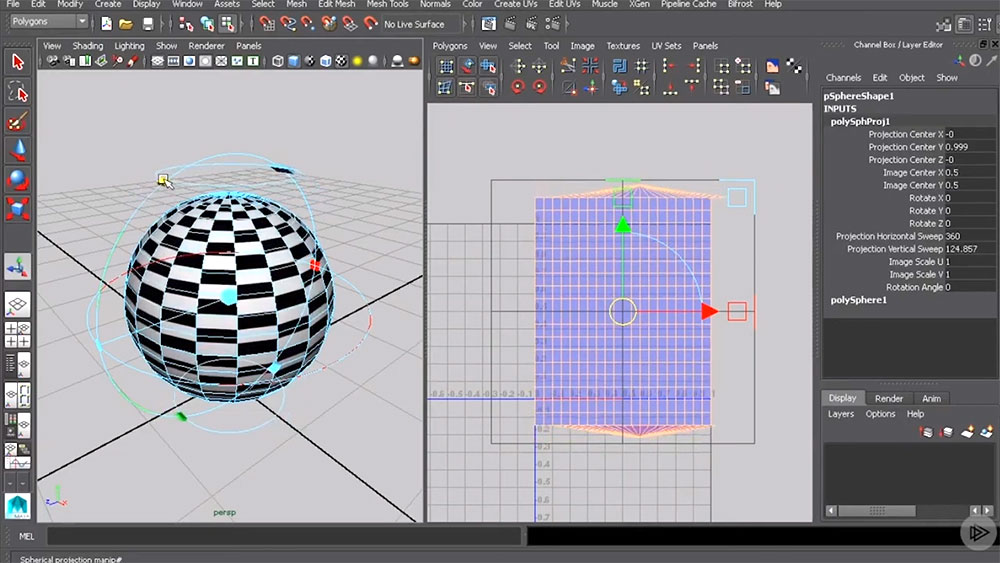
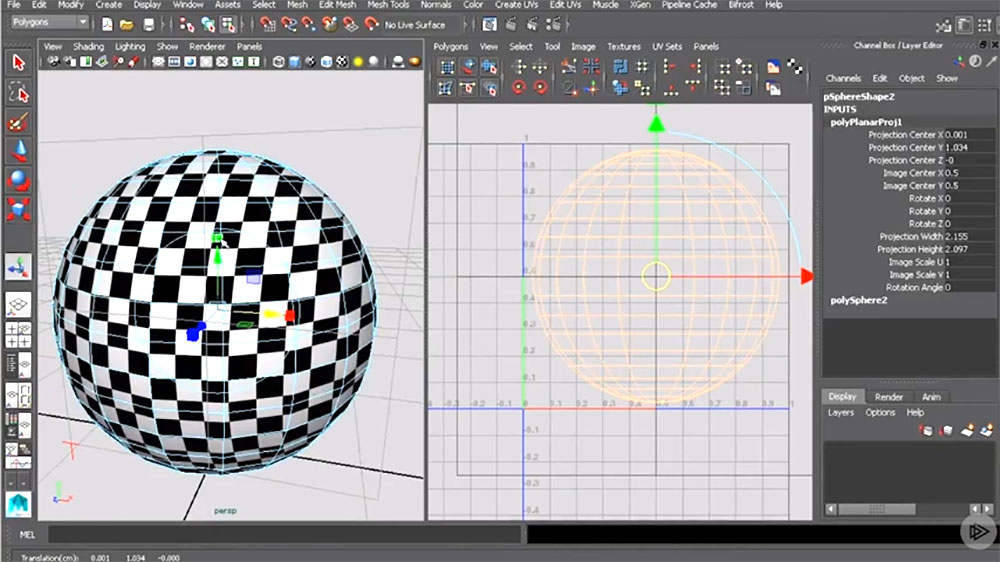
球面图
顾名思义,球面投影用于具有球形的物体上,以将纹理包裹在多边形网格周围。

球面投影类型(来源:YouTube)
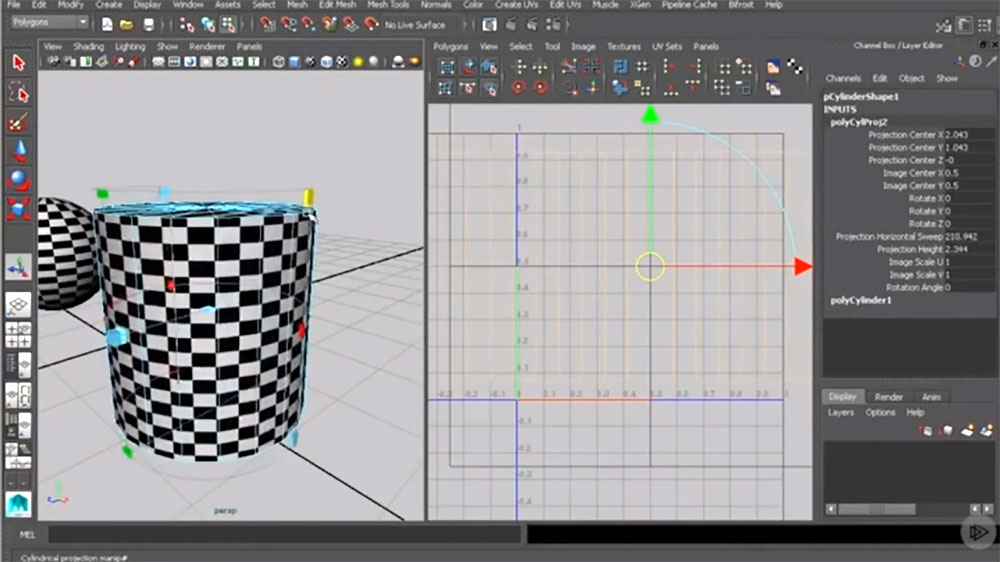
圆柱图
可以完全封闭且在圆柱体内可见的对象(如腿或手臂)使用圆柱投影类型进行映射。

球面投影类型(来源:YouTube)
平面图
如果 3D 对象非常简单且相对平坦,则平面投影是将 UV 贴图投影到其上的最佳选择。否则,如果模型过于复杂,平面投影将导致重叠的UV并扭曲纹理。

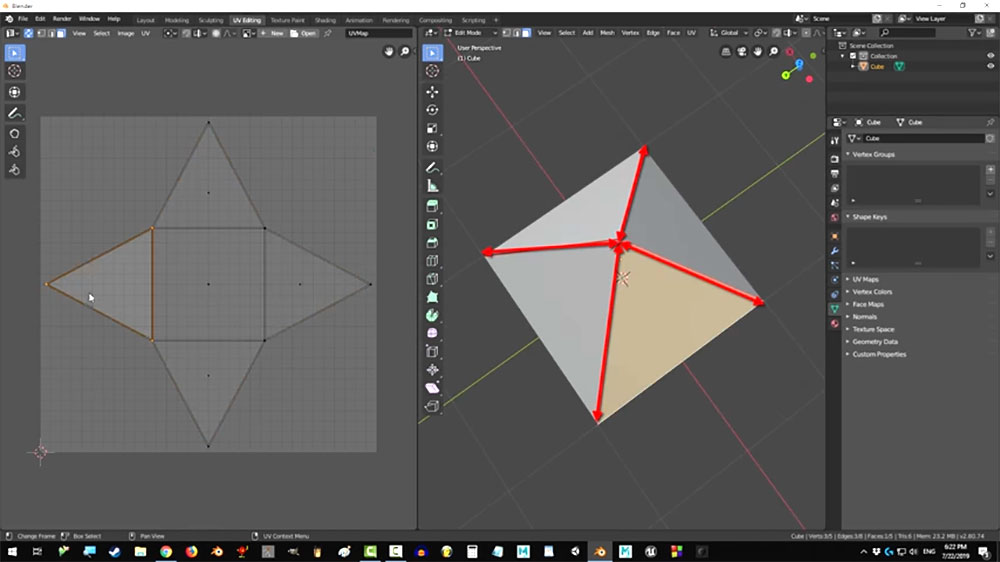
平面投影类型(来源:YouTube)
我们刚才提到的所有投影类型也是如此。一旦开始 3D 角色建模或任何其他类型的复杂网格建模,您会发现这些投影类型不是很有用。
尽管如此,您仍然可以完全控制 UV 贴图,因为您可以将不同的投影类型应用于网格的每个面以获得更好的效果。此外,您也可以选择某些软件为您提供的一些高级功能。
UV映射的最佳软件

当您掌握UV贴图时,您会发现一些基本功能不足以达到您的目标结果。这时,使用软件是最佳选择,如:
- GLTF 编辑器 -NSDT 不仅可以设置3D模型纹理贴图,还可以设置模型的几何原点、以及对有相同材质属性的mesh进行合并,实现模型轻量化,是一款不可多得的实用型在线模型编辑工具。
结论
UV贴图是一项需要了解的关键技能,因为它可以让您将纹理平滑地过渡到模型上。此外,它不仅是模型的扁平化拓扑,而且是地图烘焙的基础。
因此,在创建模型时,您必须牢记贴图,因为糟糕的UV贴图会使即使是最好的3D对象看起来也很糟糕。虽然UV贴图是一组概念和术语,一开始可能会让你感到困惑,但随着时间的推移,它开始变得越来越简单。希望本指南能帮助您更接近更好地理解UV贴图。
转载:UV贴图和展开初学者指南 (mvrlink.com)
