【Vue实用功能】Vue实现文档在线预览功能,在线预览PDF、Word等office文件
1、Office Web(微软的开发接口)
优点
- 没有 Office也可以直接查看Office 文件
- 适用于移动端、PC
- 无需下载文件就可以在浏览器中查看
<iframe src="文档地址" frameborder="0" />
const docUrl = '外网可预览的地址'
const url = encodeURIComponent(docUrl)
const officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src=' + url
// 在新窗口打开编码后 的链接
window.open(officeUrl, '_target')const documentUrl = '' // 将此替换为你的Word文档的URL
const officeOnlineViewerUrl = 'https://view.officeapps.live.com/op/view.aspx?src='
// 第一种
// this.previewUrl = officeOnlineViewerUrl + encodeURIComponent(documentUrl)// 第二种
// this.previewUrl = `${officeOnlineViewerUrl}${documentUrl}&embedded=true`// 没有下载按钮的--https://view.officeapps.live.com/op/embed.aspx?src=
// 有下载按钮的--https://view.officeapps.live.com/op/view.aspx?src=
2、XDOC文档预览云服务(预览pdf、word、xls、ppt)
XDOC文档预览云服务
注意:文档地址要用utf-8编码,并且外网可访问。
优点:
- 只需要传入文档URL,基于内容自动识别文档格式
- 高效、快速、实时预览,重复请求0毫秒响应
- 使用HTML5方式展现内容,同时适配PC端和移动端
- 支持PDF,OFD,DOC/X,XLS/X,PPT/X,JPG,MP4等多种文档格式
调用方法
https://view.xdocin.com/view?src=文档地址(https://)eg:
const url = 'https://view.xdocin.com/view?src=文档地址【https(http)://】可预览的地址'JS调用:
https://view.xdocin.com/view?src=https%3A%2F%2Fview.xdocin.com%2Fdemo%2Fview.docx
可选参数
- &pdf=true,word文档尝试以pdf方式显示,默认false
- &watermark=水印文本,显示文本水印;“img:”+图片url表示图片水印,如:img:https://view.xdocin.com/demo/wm.png
- &saveable=true,是否允许保存源文件,默认false
- &printable=false,是否允许打印,默认true
- ©able=false,是否允许选择复制内容,默认true
- &toolbar=false,是否显示底部工具条,默认true
- &title=自定义标题
- &expire=30,预览链接有效期,单位分钟,默认永久有效
- &limit=,限制页数,如:“5”表示只显示前5页,“2,5”表示从第2页开始的5页,对pdf/doc/docx/ppt/pptx有效
- &filename=文件名,辅助识别文档格式
- &fontsize=字体大小(单位px),默认14,范围:6~58
- &mtime=文件修改时间戳(如:1633093801,精确到秒)或修改时间(如:2021-10-01 21:10:01),值改变刷新缓存

<template><iframe:src="xsrc"frameborder="0"scrolling="auto"style="width:100%;height:100%;"></iframe>
</template><script>
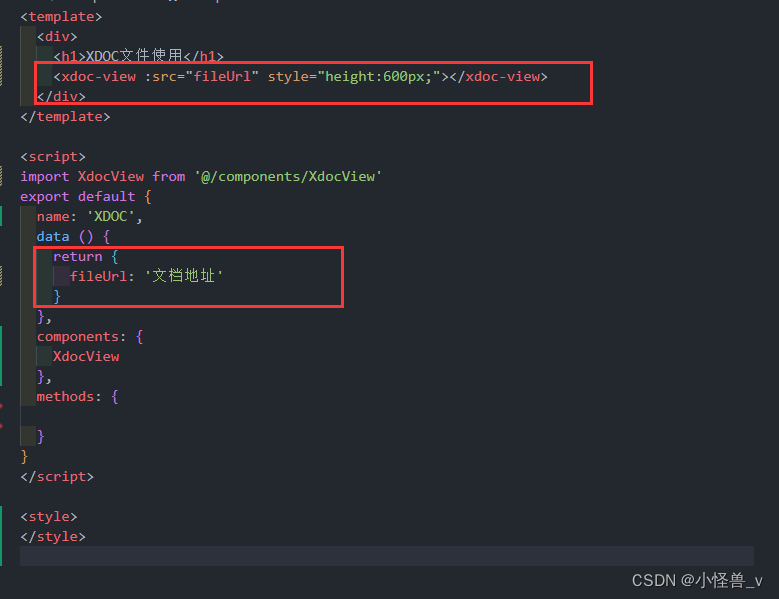
export default {name: 'XdocView',data () {return {xsrc: ''}},props: {src: String,watermark: String},watch: {src: {handler (val) {this.genXsrc()},immediate: true},watermark: {handler (val) {this.genXsrc()},immediate: true}},methods: {genXsrc () {if (this.src) {// 你的文档地址const file = this.src// XDOC文档预览服务地址let xurl = 'https://view.xdocin.com/view?src='// 传入文档地址xurl += encodeURIComponent(file)// 预览参数const ops = {watermark: this.watermark,// pdf: true, // word文档尝试以pdf方式显示,默认false// img: true, // 尝试以图片方式显示,默认false// "saveable": true, //是否允许保存源文件,默认falseprintable: false // 是否允许打印,默认true// "copyable": false, //是否允许选择复制内容,默认true// toolbar: false // 是否显示底部工具条,默认true// "expire": 30, //预览链接有效期,单位分钟,默认永久有效// "limit": "1,3", //限制页数,如:“5”表示只显示前5页,“2,5”表示从第2页开始的5页,对pdf/doc/docx/ppt/pptx有效// "mtime": 1633093801, //文件修改时间戳(精确到秒)或修改时间(如:2021-10-01 21:10:01),值改变刷新缓存,实时预览}// 传入预览参数for (const a in ops) {if (ops[a] != undefined) {xurl += '&' + a + '=' + encodeURIComponent(ops[a])}}// 开始预览this.xsrc = xurl}}}
}
</script><style></style>