【Figma】安装指南及基础操作
先前做UI设计一直都是用PS等绘图软件设计,但发现在纠结像素和排版问题上会花很多时间,再加上AI没来得及上手,就需要迅速出成图,此时通过论坛发现了figma,基本上可以满足足够的需求,并且可以在windows系统上使用。

更多对于figma的评价可以自行搜索相关文章:https://www.uisdc.com/figma-complete-guide#
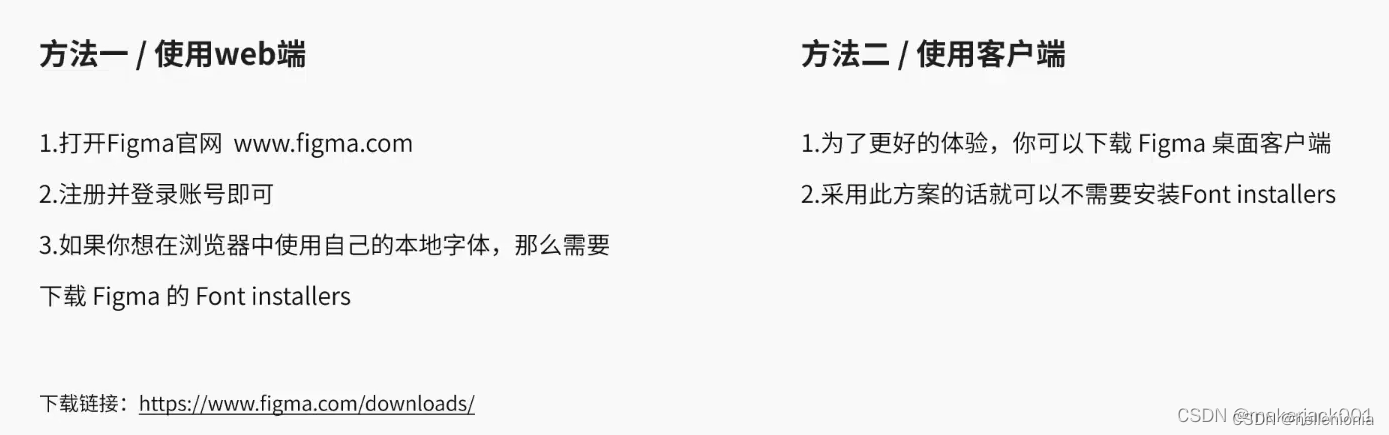
【下载网址】
汉化版:
https://www.figma.cool/cn
官网:
https://www.figma.com/downloads/
【安装流程】
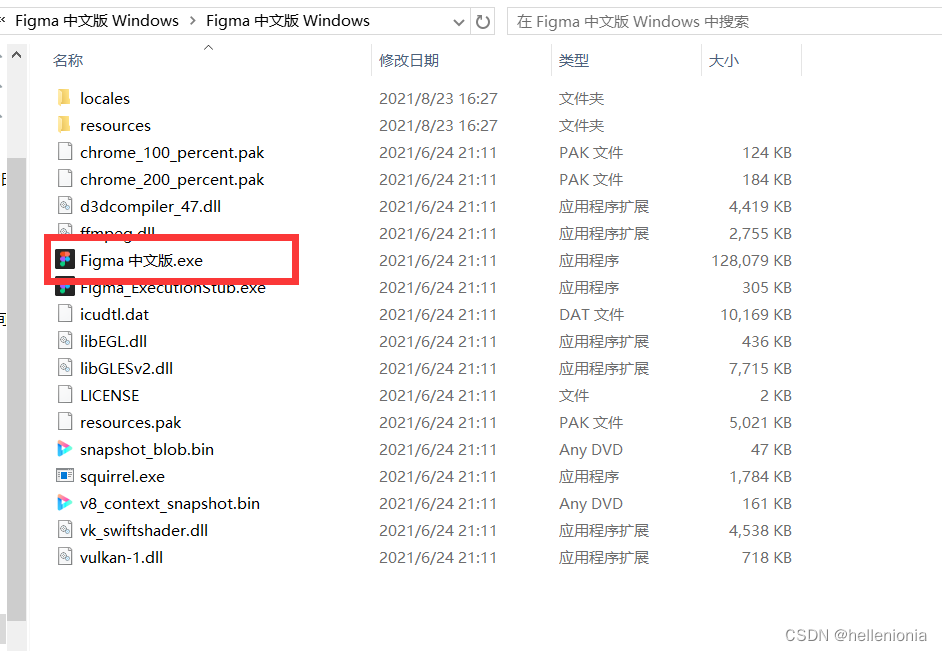
从上方链接下载后直接解压即可

点击exe文件运行
官网下载也一样,直接运行登录就好
【基础操作】
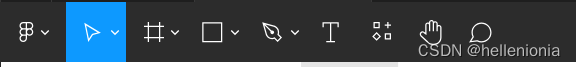
从左至右分别为,移动、画板、矩形工具、钢笔工具、文字工具、视图工具、评论

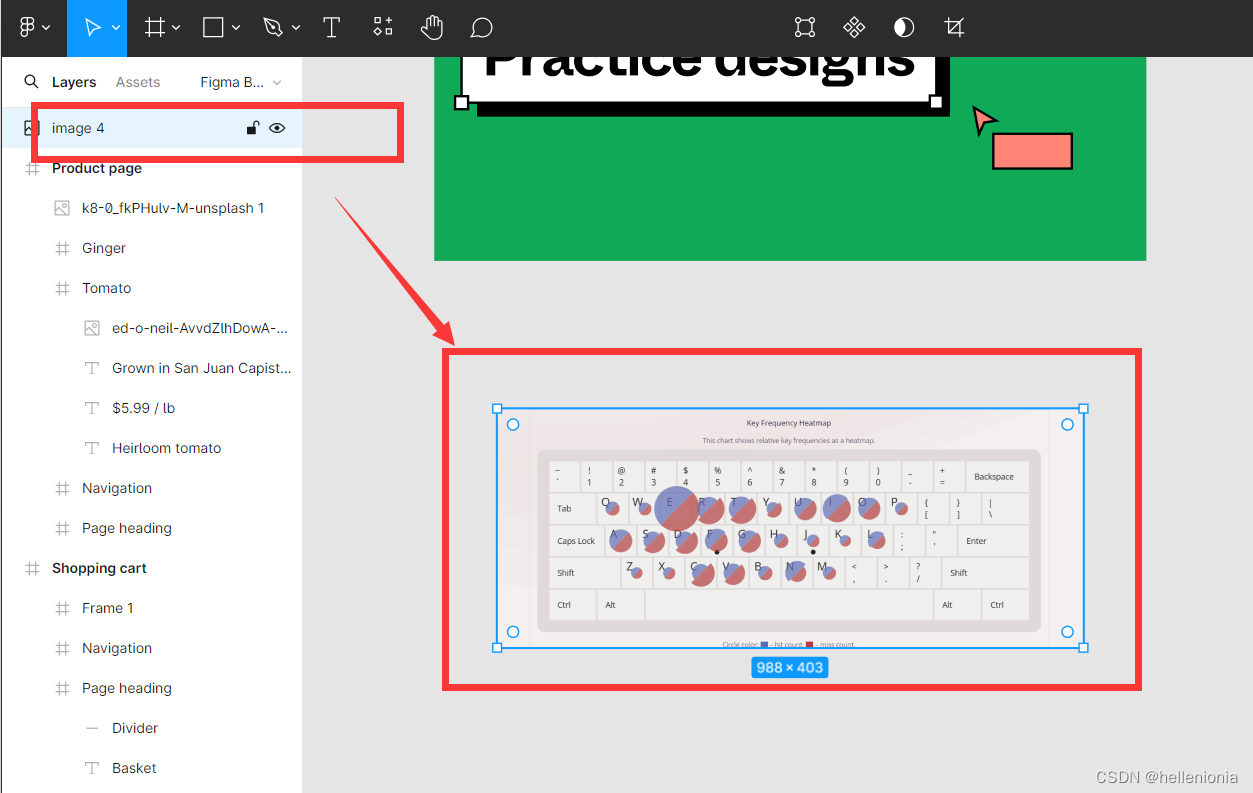
frame工具可以自定义新的文本框

关于截图可以直接复制粘贴在空白板上,非常方便,不需要将图片另外保存成文件再导入

快捷键:
Shift+1 Shift+2
常用的放大视图工具,适用于快速查看文件全览,及快速放大某个元素的场景。
Z+鼠标左键
按住Z快捷键,鼠标会转变为放大镜,此时单击放大视图,同时按住Option会缩小时图。拖拽一片区域则会放大该区域。
Option+鼠标左键
Figma的右侧属性检查器无法快捷hover在属性值上拖动(需要谨慎的将鼠标移动到属性icon上),此时可以按住Option再把鼠标Hover到属性框,此时便可以直接拖动调整数值。
Cmd+G/Cmd+Option+G
从内容打组/从内容新建画板,Figma中组和画板有很多重合的地方,与Sketch差异较大,组还是那个组,但画板可以嵌套画板, 后面会具体解释。
Cmd+鼠标左键
该操作可忽略画板内元素直接调整画板尺寸,适用于画板内元素未做自动布局处理,同时需要调整画板尺寸的场景,直接调整画板尺寸会使图形变形。
Option+L
该操作可以快速收起图层,在设计过程中使用频率较高,便于高效整理图层。点击空白区执行该命令会收起所有图层,点击某个组或某个画板会收起该组或画板。注意,点击单个图层或元素无效果。
Shift+H & Shift + V
左右翻转&上下翻转,快捷执行翻转操作,此功能使用场景较多,常规操作需要右键唤醒功能面板然后寻找到目标再执行命令,学会快捷键后可以大大提升翻转操作的效率。
Shift+R
显示隐藏标尺,使用Sketch的用户需要克服该快捷键的使用习惯,Sketch中该操作为Cmd+R。
Control+G
显示隐藏网格,实际上不仅仅是网格工具,该快捷键唤醒的是栅格工具集合,需要在右侧属性检查器进行调整,可从网格工具转化为栅格工具,默认是网格工具。
Cmd+E
扩展图形,在Figma中,图形布尔运算后会保留所有原始图形,在选择图形时经常会选择到布尔前的图形,影响工作效率,在确认图形不会进行二次编辑时,可以考虑直接Command + E将图形扩展为新图形。
如果记不住快捷键,可以右键在选项面板中选择“Flatten”进行扩展图形。
Cmd+Shift+O
扩展描边,在使用描边绘制Icon时,需要通过扩展描边来转为可编辑图形。
如果记不住快捷键,可以右键在选项面板中选择“Outline Stroke”进行扩展。
最后,需要查看所有快捷键只需要在右下角唤醒帮助功能,面板中第二个选项Keyboard Shortcuts就是快捷键演示。
【参考资料】
[1] UI 设计用什么软件?:https://www.zhihu.com/question/20325104
[2] figma学习——下载安装、基本操作:https://blog.csdn.net/makerjack001/article/details/123090964
[3] 想从Sketch 切换到 Figma?送你一份详细的过渡指南!:https://www.uisdc.com/from-sketch-to-figma
[4] 万字干货!写给小白的Figma全面入门手册:https://www.uisdc.com/figma-getting-started-manual
[5] 【Figma教程】保姆级教程,全网最简单易学的Figma教程01-界面初识与形状绘制:https://www.bilibili.com/video/BV1Bz4y1R7tm/?vd_source=9590d8c8fde0f03d92875b8470c1032f
【其他辅助资料】
[1] 传智教育Figma从零到精通视频教程,涵盖 Figma基础操作+APP项目实战教程:https://www.bilibili.com/video/BV1qQ4y167Vd/?from=search&seid=16200644660295164906&spm_id_from=333.337.0.0