27【Aseprite 作图】盆栽——拆解
1 橘子画法拆解
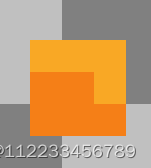
(1)浅色3 1 0;深色0 2 3 就可以构成一个橘子

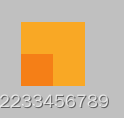
(2)浅色 2 1;深色1 0 (小个橘子)

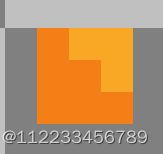
(3)浅色 2 1 0;深色1 2 3

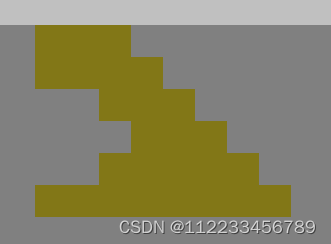
2 树根部分
(1)底部画一条横线
(2)上一行 左空2 右空1 【代表底部重心先在右】
(3)再上一行,左空1,右空1
(4)再上一行,左突出1,右空1【代表上面重心倾斜】
(5)再上一行,左平,右空1【继续向左倾斜】
(6)再上一行,左平,右空2至无【向左扩大倾斜】
(7)最上面两行,左边连出两块【向左延伸】