【网络原理】HTTP|认识请求“报头“|Host|Content-Length|Content-Type|UA|Referer|Cookie
目录
认识请求"报头"(header)
Host
Content-Length
Content-Type
User-Agent(简称UA)
Referer
💡Cookie(最重要的一个header,开发&面试高频问题)
1.Cookie是啥?
2.Cookie怎么存的?
3.Cookie从哪里来?
4.Cookie到哪里去/Cookie的作用
5.Cookie的一个典型应用场景:保存会话id
💡推荐
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击跳转到网站】
认识请求"报头"(header)
header的整体的格式也是"键值对"结构.每个键值对占⼀⾏.键和值之间使⽤分号分割.报头的种类有很多,此处仅介绍⼏个关键的.
Host
请求对应的主机ip和端口
Host对应的ip(/域名)和URL中的ip/域名正常情况是相同的
但是也存在不相同的情况:比如你通过代码构造http请求,URL写的是ip地址,作为目标服务器,但是host写的仍然是域名,反爬虫的时候一般会这样写,这样可以跳过一些校验规则
爬虫要绕开对方的反向代理服务器,反向代理可以给出一些缓存数据,也可能会进行一些校验,但这些校验就可能挡住你的爬虫程序
Content-Length
表⽰body中的数据⻓度.
一旦有body就需要知道body到底有多长,才知道一个完整的http请求
这样可以很好的解决粘包问题:1)分隔符 2)长度
GET请求,没有body,通过空行可以区分哪段是http请求
POST请求,有body,通过空行找到body开始,通过Content-Length找到body的结束位置
Content-Type
表⽰请求的body中的数据格式(就类似文章的文体)
通过HTTP协议,传输的数据有很多种类,图片,视频,音频,字体,html...这些不同的数据,浏览器/服务器就有不同的处理方式,图片,浏览器要能够显示出来;html,要渲染成网页;css,要加载成html的样式
设置Content-Type不光可以指定相应数据的类型,还可以指定相应数据的字符集,如果相应数据出现乱码,就可以在这里设置好字符集,确保响应数据的字符集,和界面上显示的方式是编码一致的
常⻅选项:
(1)application/x-www-form-urlencoded:通过html的form表单构造,此时body的格式形如:
title=test&content=hello(2)multipart/form-data:也是通过form表单构造(在form标签中加上enctyped="multipart/form-data"),但是通常用于提交图片/文件,body格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3Trw------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/pngPNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--💡(3)application/json:数据为json格式.body格式形如:(后续开发中需要重点掌握的方式)
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16User-Agent(简称UA)
表示浏览器/操作系统的属性,形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Mozilla:开源组织,这个组织的成员参与了HTML/CSS/JS等前端技术标准的制定
Windows NT 10.0; Win64; x64:表示操作系统的信息,Windows NT是操作系统的内核,10.0是win10,Win64; x64表示是64位操作系统
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36:表示浏览器的信息(内核...)
UA里的信息主要是两个部分:1)浏览器版本 2)操作系统版本
描述了用户,使用啥样的设备,打开你的网页
UA有啥用呢?
通过UA来实现“兼容”,作为网站的开发者,你的网站是否要包含图片?是否要包含视频?是否要包含js?开发者就可以根据UA判定用户的浏览器和系统是啥水平的,根据这里的版本信息,进行区分:如果是老版本,就只返回带文字的网页;如果是新版本,就返回各种功能都有的网页...
现在UA最主要的作用是用来区分当前的设备是电脑还是手机,如果是电脑,返回一个宽屏的网页;如果是手机,返回一个窄屏
可以用UA做区分,一些比较老的网站,是直接通过URL来区分的,使用UA区分不同的网页,意味着网站开发者就需要维护两套代码,因此程序员开发了一个新的技术“响应式布局”(前端),只写一套代码,这个代码能够根据你的设备尺寸(宽度),设置不同的样式,从而起到很好的适应各种设备的效果
Referer
表示当前的页面,从哪里跳转来的
如果是直接在地址栏输入URL/直接点击收藏夹中的网站,此时Referer就是空的
eg:广告投放时广告主可能有多个渠道投放,就需要能够区分,哪些请求是来自哪些渠道的,这就可以通过Referer来区分了. 但是也存在某个人把访问广告主服务器的请求的Referer给修改了,运营商(移动,电信,联通等..)完全有能力做这些,也就是“运营商劫持",为了从技术上进行”反制“,HTTPS就是重要的反制手段,HTTPS直接针对HTTP请求中的内容(包括这里的header进行加密),这里的加密就能够防止运营商进行篡改
💡Cookie(最重要的一个header,开发&面试高频问题)
1.Cookie是啥?
浏览器本地存储数据的一种机制(不是唯一的一种,只是典型的一种),现在的浏览器还有其他的方式也能本地持久化存储
Cookie中存储了⼀个字符串,键值对(这里的键值对本质上都是能够在客户端的硬盘上持久化保存的)格式的内容,和query string类似,都是程序员自定义的,这样程序员可以根据不同的需求,定义不同的数据,增加http的可拓展性
网页是运行在浏览器上的,默认情况下,一个网页不能直接访问用户的硬盘(直接操作很危险),但是有些网站确实需要在客户端这边存储一些必要的信息,希望持久化存储(写到硬盘上,重启也还在),浏览器就给网页提供了特定的机制Cookie
Cookie机制不是让网页随意访问硬盘,网页对于你的硬盘没法直接读写,浏览器对于硬盘操作,做了特殊的封装,相当于提供了一个/一组特殊的文件,只能往这个特殊文件里写,并且你写的内容,也必须是键值对(键和值都得是文本)
2.Cookie怎么存的?
按照不同的域名,分别存储在硬盘上,不同的域名之间的Cookie互不干扰,键值对,存储文本,键值对都是用户自定义的
3.Cookie从哪里来?
从服务器来,服务器的HTTP响应header中可以填写Set-Cookie字段,就会带有一些键值对
如果是一个新的浏览器,第一次访问某个网站,此时这个浏览器上对应的Cookie都是空着的,网站的服务器,就会返回一些HTTP响应...在这些HTTP响应中,就会包含Set-Cookie这样的header,就会把一些键值对,保存到浏览器的Cookie中
4.Cookie到哪里去/Cookie的作用
在后续请求中,通过HTTP请求的header中的Cookie字段,把信息传输给服务器,能够使客户端存储一些必要的“配置”等信息,从而让服务器提供更多的“个性化”的服务
eg:很多网站有主题,夜间模式/日间模式,我给这个网站设置了夜间模式,此时我关闭浏览器,过一会又打开,当然还是希望继续是夜间模式...形如上述的设置信息,必须是保存在我的浏览器里的,后续请求人家的网站,告诉服务器,我要日间/夜间...
5.Cookie的一个典型应用场景:保存会话id
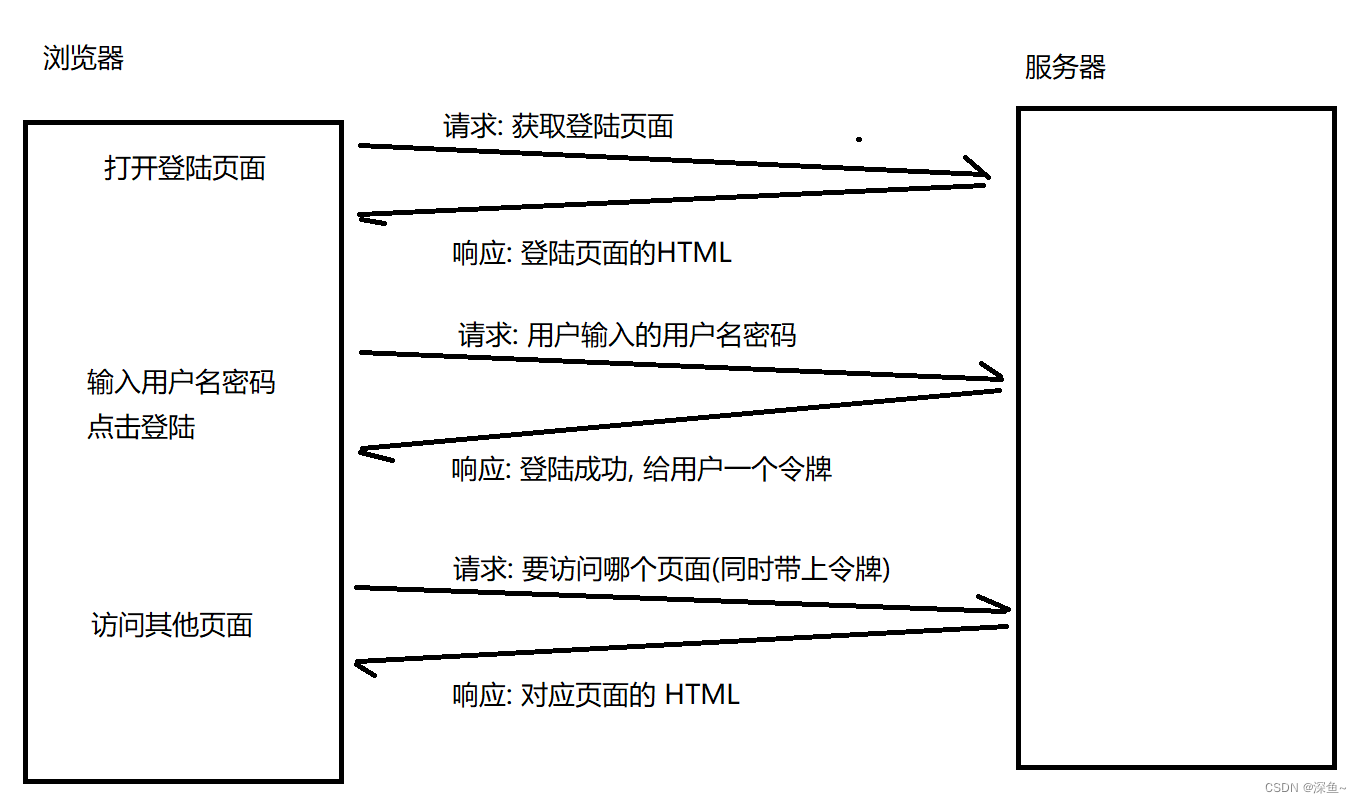
Cookie中虽然很多键值对都是程序员自定义的,但是往往会有一个特殊的键值对,大部分网站都会有的key,用来标识用户的身份信息,也称为"令牌(token)",后续只要访问这个⽹站,就会⼀直带着这个令牌,直到令牌过期/下次重新登陆
eg:去医院不同的科室机械能就诊,都是提供就诊卡串起来的,就诊卡就只需要保存一个id即可,就诊卡中存储的id就称为id(sessionid)对应的,服务器上保存的,id以及相关的各种详细信息,就会称为会话(session)
这里的session从编程的角度:可以理解成一个类/对象,包含有哪些属性,方法,根据你的需求灵活存储的

将登陆的过程类比去医院就诊:

(1) 到了医院先挂号.挂号时候需要提供⾝份证,同时得到了⼀张"就诊卡",这个就诊卡就相当于患者的"令牌".
(2)后续去各个科室进⾏检查,诊断,开药等操作,都不必再出⽰⾝份证了,只要凭就诊卡即可识别出当前患者的⾝份.
(3)看完病了之后,不想要就诊卡了,就可以注销这个卡.此时患者的⾝份和就诊卡的关联就销毁了.(类似于⽹站的注销操作)
(4)⼜来看病,可以办⼀张新的就诊卡,此时就得到了⼀个新的"令牌"
