vue3自动导入---组件库elements-ui,vuetify以及scss样式的自动导入
自动导入
我们在使用第三方组件库和css样式文件时,都需要进行引入,可以在单个组件内单独引用,也可以在全局引入或一次引入所有组件;但是,一般情况下我们都不会全部引入,这会是打包的结果变大,而且往往是不可能用上所有的组件,这个时候就需要自动按需引入
自动按需引入:在组件中用来哪个组件,就自动导入哪个文件
以下以vite举例,演示自动导入配置
elements-ui
快速开始 | Element Plus (element-plus.org)
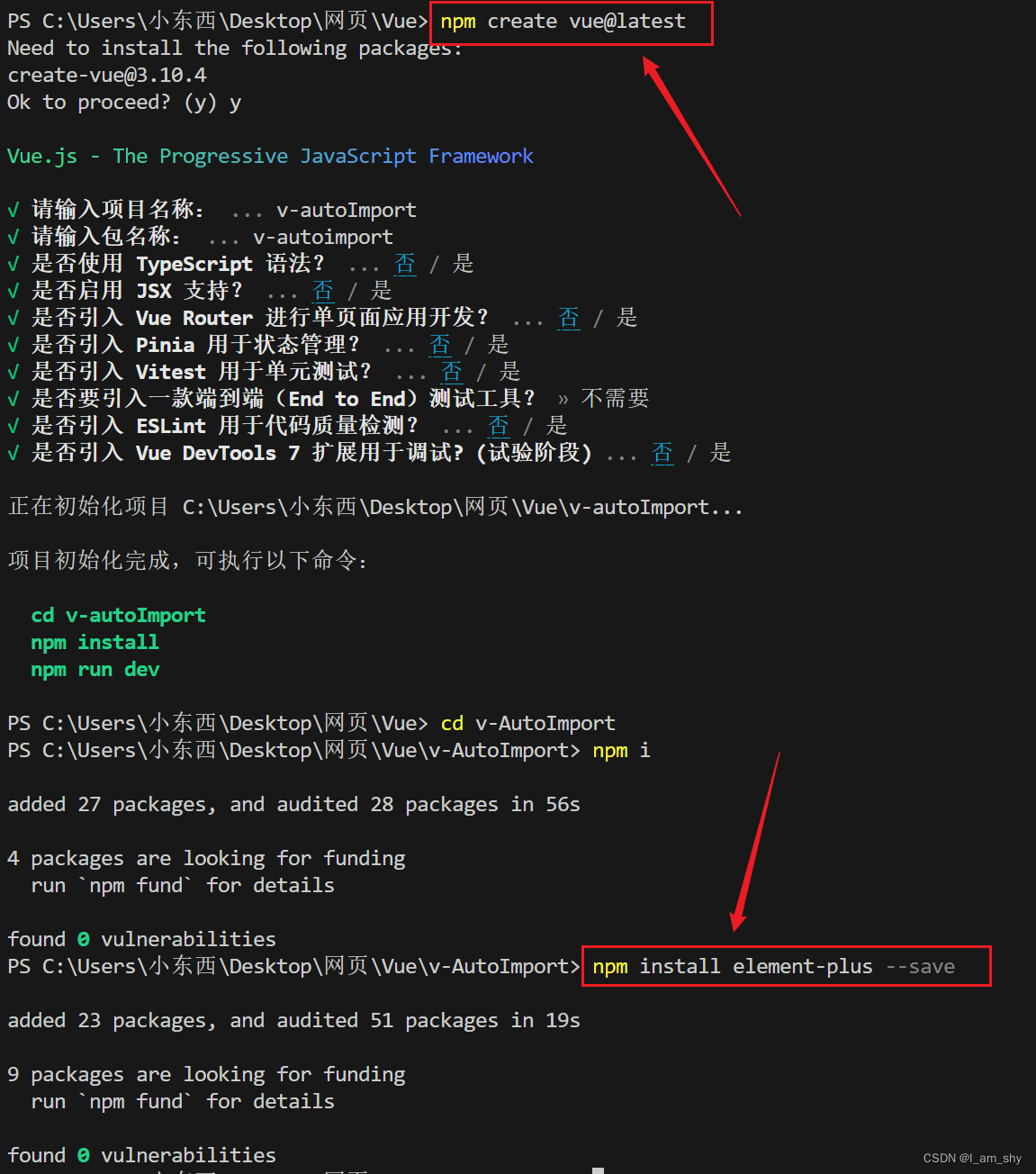
新建一个vue项目,并引入elements-ui组件
npm create vue@latestnpm install element-plus --save
再安装自动引入插件
npm install -D unplugin-vue-components unplugin-auto-import
可以在package.json中查看安装好的插件
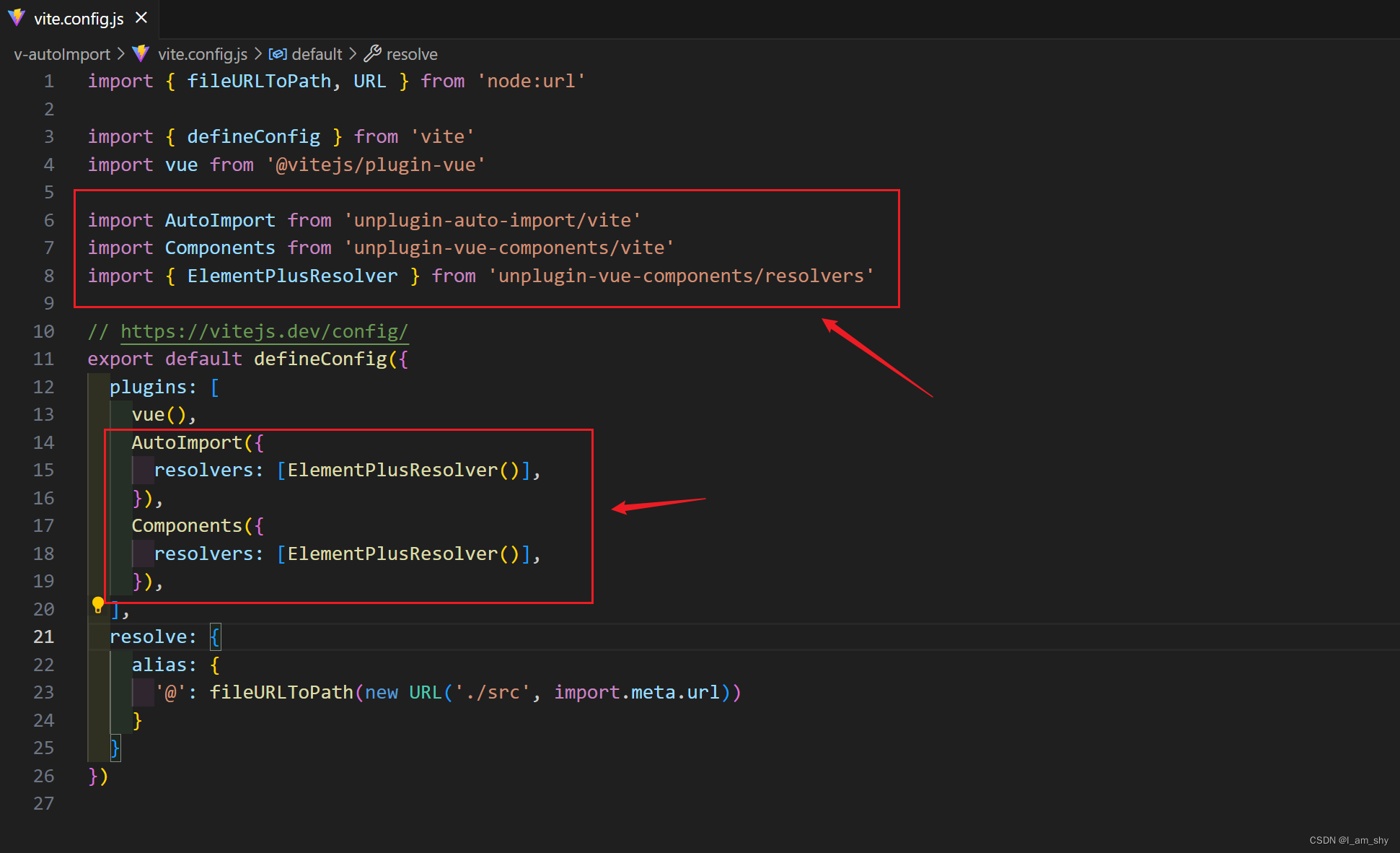
之后在vite.config.js中配置自动导入的插件(注意添加的位置)
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'AutoImport({resolvers: [ElementPlusResolver()],
}),
Components({resolvers: [ElementPlusResolver()],
}),
然后就可以在vue组件中直接使用需要的ui组件


可以看到没有做任何引入,直接就可以使用el-button
所以element-ui自动导入就两步:
- 安装自动引入插件
- 在vite.config.js中配置自动导入的插件
vuetify
开始使用 Vuetify 3 — Vuetify (vuetifyjs.com)
vuetify也是一套ui组件,它的风格和组件的动画效果更加生动,但是vuetify的配置会相对麻烦,
安装引入vuetify和自动导入插件
npm i vuetify
npm install vite-plugin-vuetify --save插件地址: vite-plugin-vuetify - npm (npmjs.com)
安装好vuetify和它的按需引入插件后,可以在package.json中查看,

之后我们来配置引入vuetify

在src下新建一个plugins目录,然后在新建两个js文件,
vuetify.js:

import 'vuetify/styles'
import { createVuetify } from 'vuetify'const myCustomTheme = {// 自定义主题配置light: {},dark: {}
}export default createVuetify({defaults: {global: {ripple: true,// 默认开启波纹效果},VSheet: {elevation: 4,//阴影深度},},theme: {defaultTheme: 'light', // 默认主题themes: {myCustomTheme, // 自定义主题}}
})
index.js:
import vuetify from "./vuetify";export const registerPlugins = (app) => {// 注册vuetifyapp.use(vuetify);
}main.js:

import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'import { registerPlugins } from '@/plugins/index'const app = createApp(App)registerPlugins(app)// 引入vuetifyapp.mount('#app')到这里就成功引入了vuetify,
然后我们再使用前面下好的插件开启按需引入,vuetify的按需引入配置很简单,

导入插件然后设置autoImport:true即可
import vuetify from 'vite-plugin-vuetify'vuetify({autoImport: true})注意代码的位置,这样就成功实现了vuetify的按需引入


也是可以直接使用vuetify组件,而不需要手动导入
同样vuetify的自动导入也是两步:
- 安装自动引入插件
- 在vite.config.js中配置
scss样式自动导入
安装scss
npm install sass
在src下新建一个style文件夹和一个scss文件


在vite.config.js中配置自动导入

css: {preprocessorOptions: {// 自动导入,无需手动引用 scss: {additionalData: `@use "@/style/main.scss" as *;`}}}这样就想当于在每个组件的style标签中默认添加了这个导入--- `@use "@/style/main.scss" as *;`


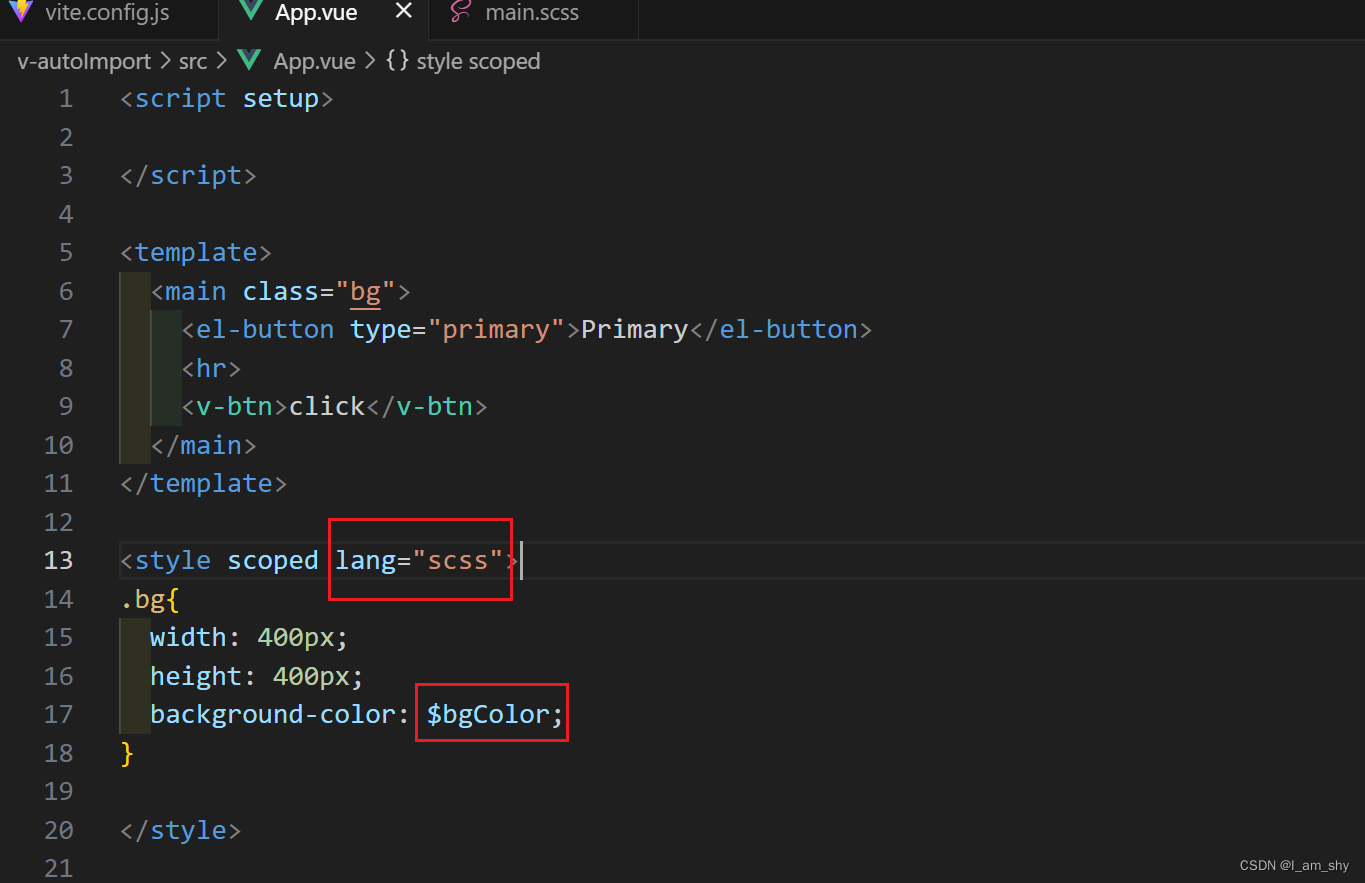
可以看到可以在组件中直接使用scss变量,要注意使用scss应该在style标签上添加lang="scss"属性
