chrome插件:User-Agent Switcher for Chrome模拟搜索引擎蜘蛛之访问蜘蛛页
目录
- 概要
- 所使用的的工具
- 安装User-Agent Switcher for Chrome插件
- 使用User-Agent Switcher for Chrome插件
- 更多User-Agent
- 关注更多知识,不迷路
概要
蜘蛛页可以简单的理解为百度搜索引擎抓取的页面。那么在上线项目中,怎么模拟蜘蛛去访问蜘蛛页呢?在这里提供一种利用谷歌插件User-Agent Switcher for Chrome来进行模拟查看。
所使用的的工具
- Chrome 谷歌浏览器
- Chrome 扩展程序:User-Agent Switcher for Chrome
安装User-Agent Switcher for Chrome插件
- 打开Chrome 谷歌浏览器。
- 下载User-Agent Switcher for Chrome插件。我在这里直接提供1.1.0版本的下载地址:链接:https://pan.baidu.com/s/1uc29pYrmYce5ALmR34EnfQ 提取码:3h40 。如果可以访问谷歌应用商店,直接去搜索插件下载添加就是了。在这里主要介绍的是第一种方式。
- 下载了插件之后直接在谷歌浏览器右上角更多工具打开扩展程序页面,或者直接输入chrome://extensions。
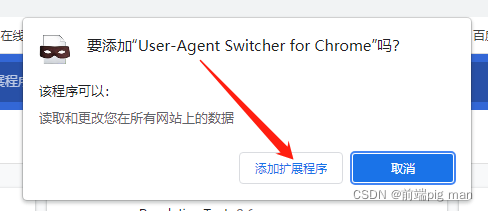
- 将下载的插件拖到扩展程序页面,然后点击添加扩展程序。

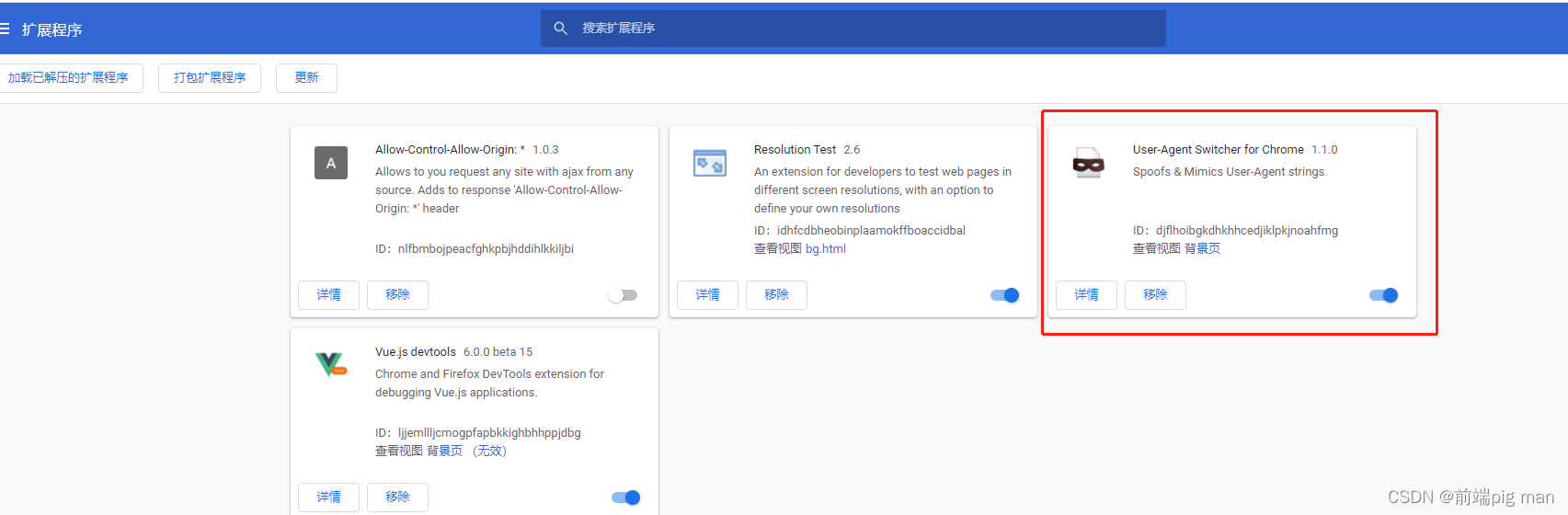
- 添加成功后可以看到扩展程序。到这里,安装就完成了。

使用User-Agent Switcher for Chrome插件
-
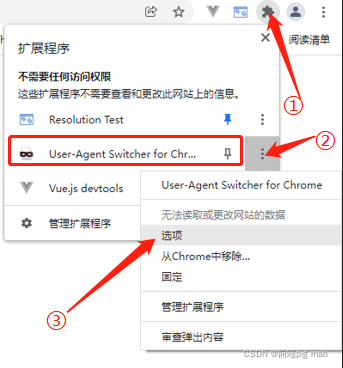
在浏览器顶部找到该插件的图标=》选项打开user-agent列表页:

-
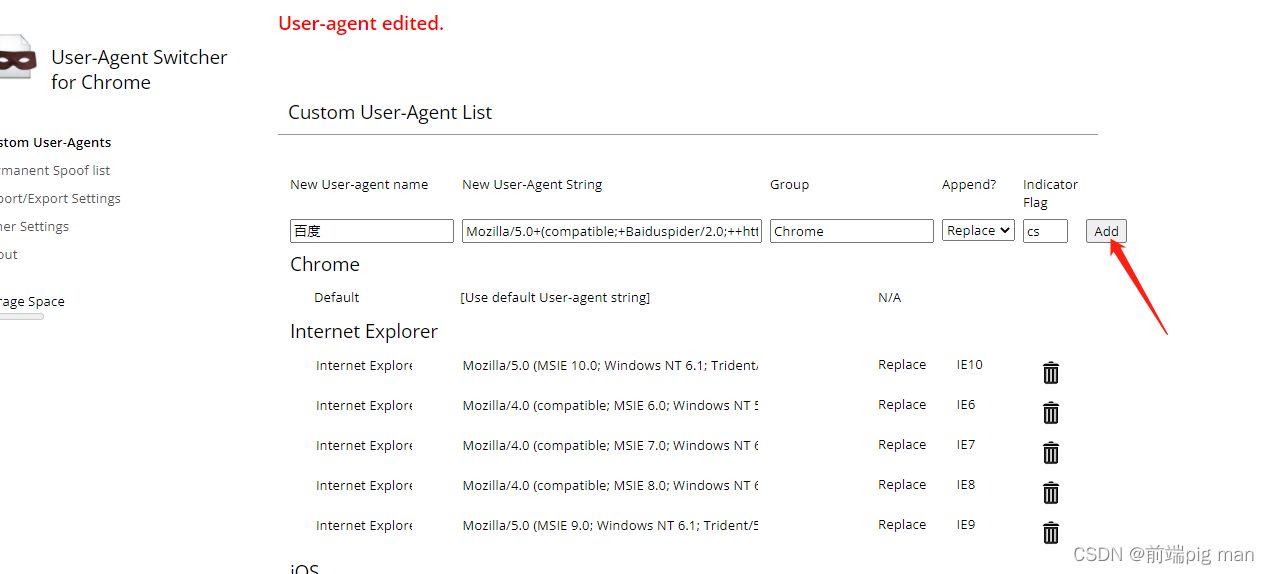
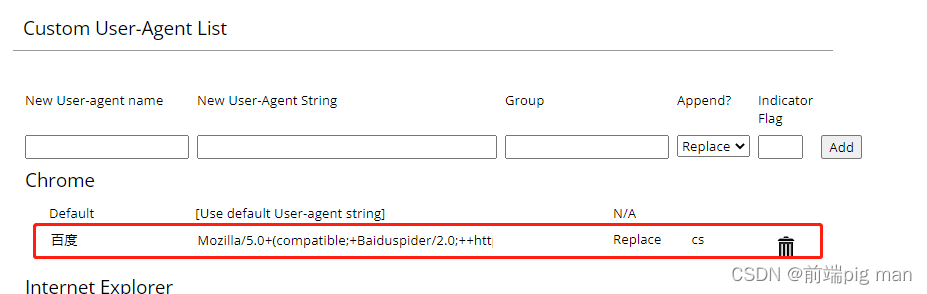
添加user-agent规则:

-
New User-agent name 是自定义的可以辨识的名字。
-
New User-Agent String 添加UA标识,在这里我直接添加百度的pc访问模式
Mozilla/5.0+(compatible;+Baiduspider/2.0;++http://www.baidu.com/search/spider.html),了解更多User-Agent。 -
Group分组,如图我是分组在Chrome下面的,这个随意,只要能找到就行。
-
Append? 默认选择Replace。
-
Indicator Flag 开启蜘蛛模式的标志。
-
添加之后可以在列表中看到:
 。
。 -
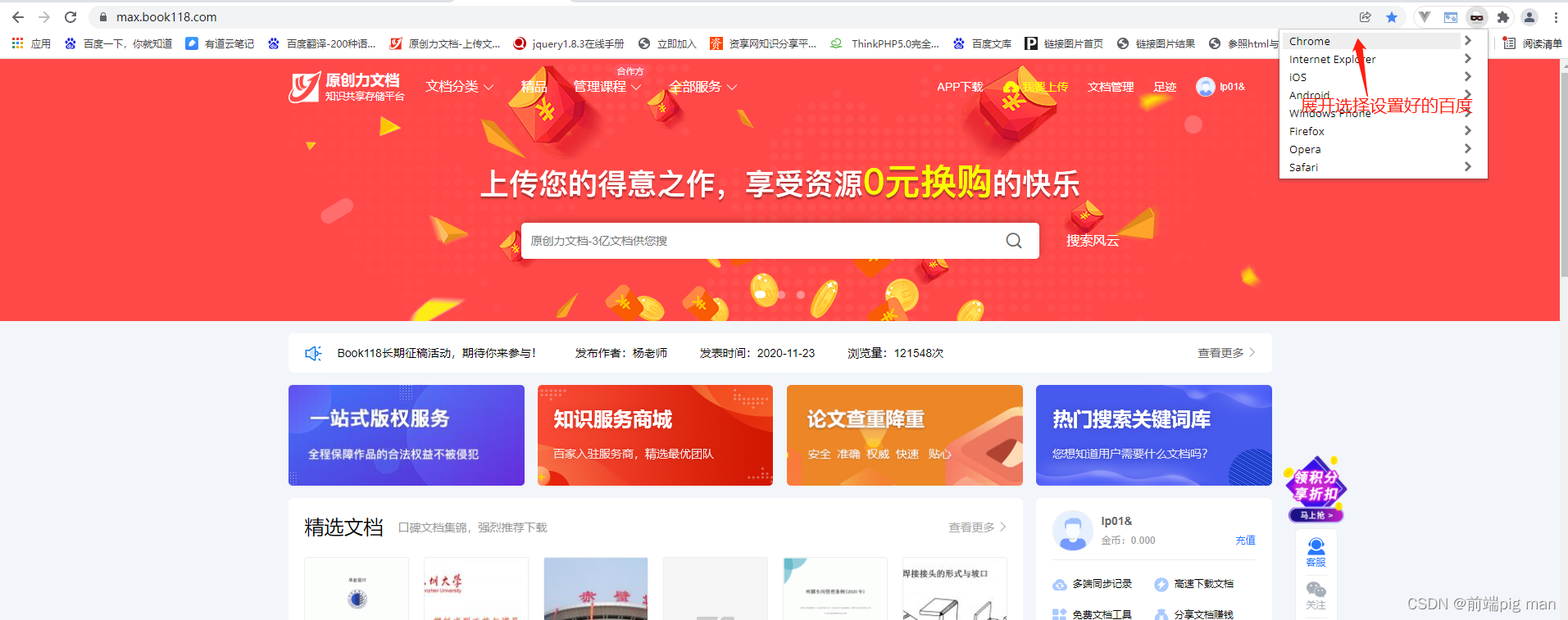
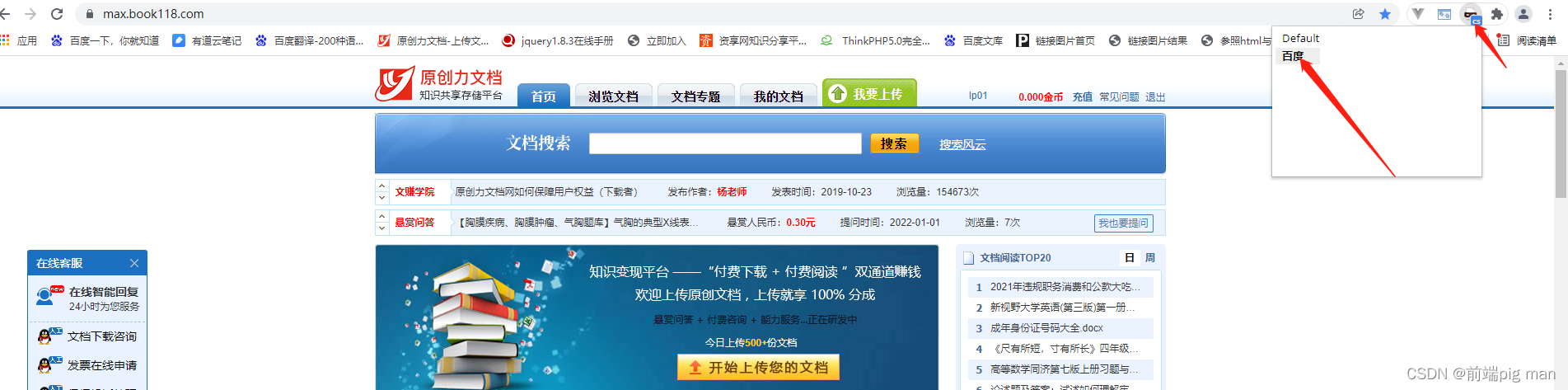
以https://max.book118.com/这个网站来做个示例。打开网址,点击蜘蛛插件图标,选择Chrome组别里面的百度,就可以查看蜘蛛页:

-
最后呈现的蜘蛛页:

-
也可以查看控制台的 Request Headers 信息中的 user-agent,f12打开控制台直接在Network中看到user-agent也是
Mozilla/5.0+(compatible;+Baiduspider/2.0;++http://www.baidu.com/search/spider.html)
更多User-Agent
以下为部份搜索引擎的蜘蛛 user-agent :
百度:Mozilla/5.0+(compatible;+Baiduspider/2.0;++http://www.baidu.com/search/spider.html)
谷歌:Mozilla/5.0+(compatible;+Googlebot/2.1;++http://www.google.com/bot.html)
搜狗:Sogou+web+spider/4.0(+http://www.sogou.com/docs/help/webmasters.htm#07)
Bing:Mozilla/5.0+(compatible;+bingbot/2.0;++http://www.bing.com/bingbot.htm)
关注更多知识,不迷路
小伙伴,用你可爱的小手,点个赞,关注我了解更多知识!!!
如果任何疑问的可以在评论区留言或者私聊。
可以加QQ群交流:568984539,加群备注‘地区-名字-技术类型’。
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343
