Python 17.1 HTTP协议简介
HTTP协议简介
在web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器与服务器之间的传输协议就是HTTP,所以:
HTML是一种用来定义网页的文本,会HTML就可以编写网页;
HTTP是在网络上传输HTML的协议,用于浏览器与服务器之间的通信。
在举例之前,我们首先安装Chrome浏览器。
为什么不适用IE浏览器呢?因为IE太慢,而且IE对于开发和调试Web应用一点作用都没有。
我们需要在浏览器很方便的调试我们的应用,而Chrome提供了一套完整的调试工具,非常适合开发。
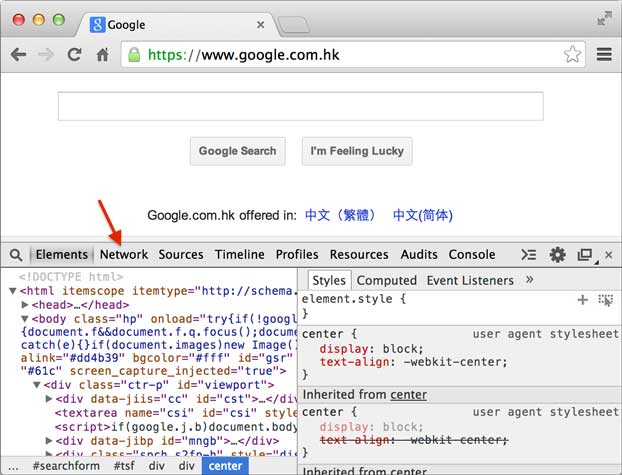
安装好Chrome浏览器之后,选择"试图","开发者工具"就可以显示开发者工具了:
Elements显示网页结构,Network显示浏览器和服务器的通信。我们点Network保证第一个小红等亮着,Chrome就会记录所有浏览器与服务器之间的通信:
当我们在地址栏输入www.sina.com.cn时,将显示新浪首页。在这个过程中都发生了什么呢?通过Network的记录就可以看到。在Network中,定位到第一条记录,点击,右侧将显示Request Headers,点击右侧的view source,我们就可以看到浏览器发给新浪服务器的请求:
最主要的头两行分析如下,第一行:
GET / HTTP/1.1
GET表示一个读取请求,将从服务器获得网页数据,/表示URL的路径,URL总是以/开头,/就表示首页,最后的HTTP/1.1指示采用的HTTP协议版本是1.1。目前HTTP协议的版本就是1.1,但是大部分服务器也支持1.0版本,主要区别在于1.1版本允许多个HTTP请求复用一个TCP连接,以加快传输速度。
从第二行开始,每一行都类似于Xxx: abcdefg:
Host:
继续往下找到Response Headers,点击view source,显示服务器返回的原始响应数据:
HTTP响应分为Header和Body两部分(Body是可选项),我们在Network中看到的最重要的几行是: 200 OK
200表示一个成功的响应,后面的OK是说明。失败的响应有404 Not Found:网也不存在,500 Internal Server Error:服务器内部出错等等。
Content-type:text/html
Content-type指示响应的内容,这里的text/html表示HTML网页。注意,浏览器就是靠Content-type来判断网页的内容是网页还是图片,是视频还是音乐。浏览器并不靠URL来判断响应的内容,所以,就是URL是http://example.com/abc.jpg,它也不一定是图片。
HTTP响应的Body就是HTML源码,我们在菜单栏选择“视图”,“开发者”,“查看网页源码”就可以在浏览器中直接查看HTML源码:
当浏览器读到新浪首页的HTML源码后,它会解析HTML,显示页面然后,根据HTML中的各种链接,在发送HTTP请求给新浪服务器,拿到相应的图片视频\Flash\JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。所以我们能在Network下看到许多额外的请求。
HTTP请求
跟踪了新浪的首页,我们总结下HTTP的请求流程:
步骤1:浏览器首先向服务器发送HTTP请求,请求包括: 方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
路径:/full/url/path;
域名:由Host头指定:Host:www.sina.com.cn;
以及其他相关的Header ;
如果是POST,那么请求还包括一个Body,包含用户数据。
步骤2:服务器向浏览器返回HTTP响应,响应包括: 响应代码: 200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
响应类型:由Content-type决定;
以及其他相关的Header;
通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,HTML源码就在Body中。
步骤3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发送HTTP请求,重复步骤1、2。
Web采用的HTTP协议采用了非常简单的请求-响应模式。从而大大简化了开发。当我们编写一个界面时,我们只需要在HTTP请求中把HTML发送出去,不需要考虑如何附带图片、视频等等。如果浏览器需要请求视频和图片,它会发送另外一个HTTP请求,因此,一个HTTP请求只处理一个资源。
HTTP协议同时具有极强的扩展性,虽然浏览器请求的是http://www.sina.com.cn/的首页,但是新浪在HTML中可以链入其他服务器的资源,比如<img src="http://i1.sinaimg.cn/home/2013/1008/U8455P30DT20131008135420.png">,从而将请求的压力分散到各个服务器,并且,一个站点可以链接到其他站点。无数个站点互相链接起来,就形成了World Wide Web简称,WWW。
HTTP格式
每个HTTP响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP协议是一种文本协议,所以,它的格式也非常简单。HTTP GET请求的格式: GET /path HTTP/1.1
Header1: Value1
Header2:Value2
每个Header一行一个,换行符是\r\n。
HTTP POST请求格式: POST /path HTTP/1.1
Header1:Value1
Header2:Value2
Body data goes here...
当遇到连续两个\r\n时,Header部分结束,后面的数据全是Body。
HTTP响应格式: 200 OK
Header1:Value1
Header2:Value2
body data goes here...
HTTP响应如果包含Body,也是通过\r\n\r\n来分隔的。请再次注意,Body的数据类型是由Content-type决定的,如果是网页,Body就是文本,如果是图片,Body就是图片的二进制数据。当存在Content-Encoding时,Body数据是被压缩的,最常见的方式是gzip,所以看到Content-Encoding:gzip时,需要先将Body数据解压,才能得到真正的数据。压缩的目的在于减小Body的大小,加快数据传输。
转载于:https://blog.51cto.com/9130745/1742647
