
这是前几天公司做的新项目,上面需要用到地图的数据。第一次做这类型的东西没啥思路,咱们经理说,这东西简单,截个图存文件夹里调整好尺寸,数据库里存上图片的地址动态调用就行了。心想:恩,这方法好,不过...这么多地址,难道我要一张张截图,再打开ps调尺寸么?笔者很懒的好吧..
于是笔者就想了,能不能调用百度啊什么的地图接口呢?会不会很难呢?
好吧,到这里笔者就开始利用搜索引擎了。

搜出来的结果有很多,各个企业提供的接口也都有各自的特色,笔者比较喜欢百度提供的接口,功能比较全面,项目中笔者使用的是腾讯地图AIP,是因为跟这个项目的版面比较融合。在这里,为大家简单的演示一下百度地图接口的调用..其它的呢大家选择适合自己的去尝试一下。反正方法已经学到手了,你还怕什么?
首先给出一个百度地图API的链接,大家可以跟着教程先自己做一遍:http://developer.baidu.com/map/index.php?title=jspopular
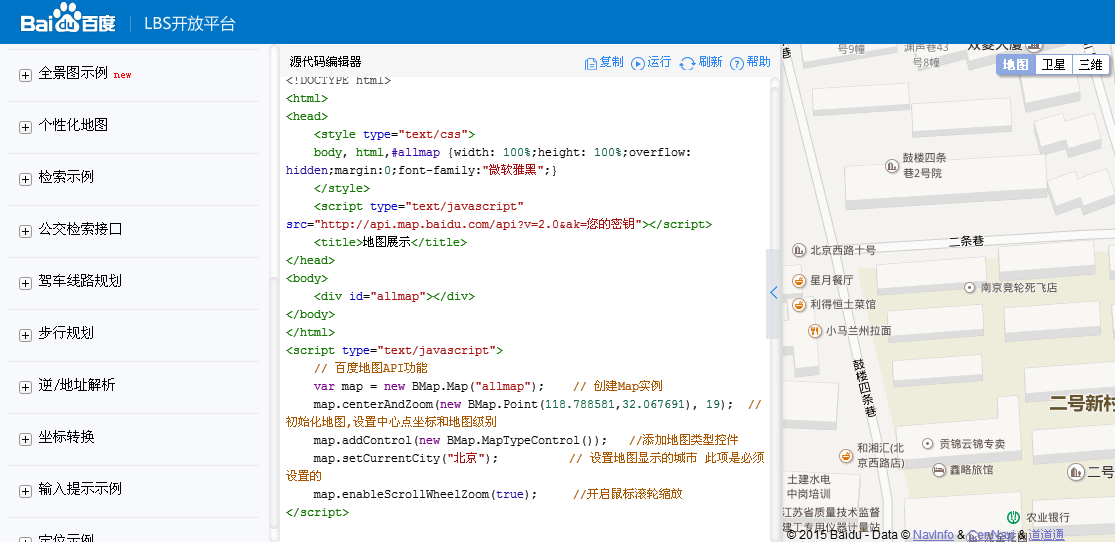
点进去看标题:JavaScript API大众版,我们往下翻,选择地图展示点进去就是了。左边的下拉栏提供了很多关于地图的拓展功能,这里我就不一一去介绍,只给大家讲解最基本的,调用地图的方法,有兴趣的可以自己去尝试使用这些功能。

- <!DOCTYPE html>
- <html>
- <head>
- <style type="text/css">
- body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
- </style>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
- <title>地图展示</title>
- </head>
- <body>
- <div id="allmap"></div>
- </body>
- </html>
- <script type="text/javascript">
- // 百度地图API功能
- var map = new BMap.Map("allmap"); // 创建Map实例
- map.centerAndZoom(new BMap.Point(118.800398,32.078553), 19); // 初始化地图,设置中心点坐标和地图级别
- map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
- map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
- map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
- </script>
上面这段代码,大家可以在获取密钥后,直接复制粘贴到记事本将密钥填入,后缀该为html双击即可访问。
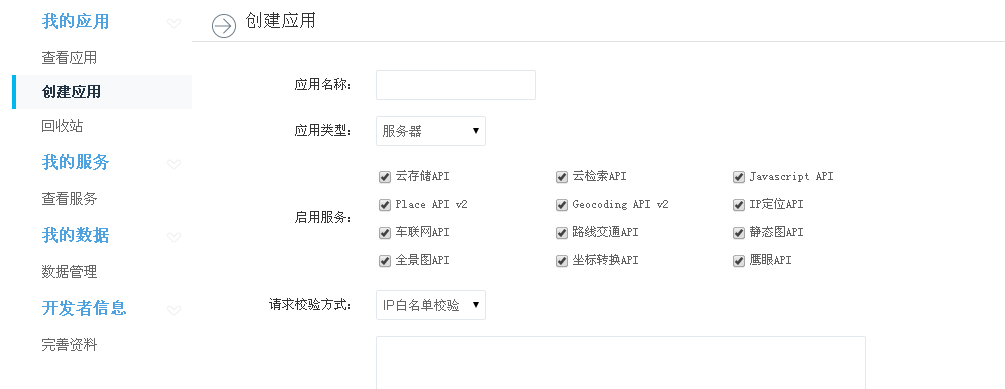
关于密钥,首先得有一个百度账号,然后点击我上面发的那个链接,没错看标题:JavaScript API大众版就是它,进去我们看左上角会有一个获取密钥的链接,我们点一下。获取成功以后,我们点击创建应用,随便填就可以的。这时在查看应用里面,我找到“访问应用(AK)”所对应的一段密钥,复制粘贴到代码第七行对应的位置。此时打开编写好的html页面就可以显示地图的信息了。

此时,你会惊奇的发现,地图上显示的位置是南京玄武湖中间的一座小岛。傻了吧,想换地址是吧。很简单,我们看一下代码第十七行
map.centerAndZoom(new BMap.Point(118.800398,32.078553), 19);
其中118.800398,32.078553是玄武湖的坐标,而19表示的是地图缩放的级别,不明白什么是缩放级别的把19改成16,再进去看看就明白了。级别不是重点,重点是坐标我们怎么获取呢?这问题百度已经帮我们解决了,请往回看,我前面提到过一个左边工具栏,那里面就有生成坐标的js代码,自己研究一下。不想麻烦的话可以使用百度提供的可视化坐标转换工具,这里点进去就是了:http://api.map.baidu.com/lbsapi/getpoint/

文章最后提醒一句,需要注意的是,各个企业地图接口对应的坐标是不同的,就拿腾讯的和百度的来说,腾讯地图的坐标相对百度坐标向东北方向偏移了数公里,所以大家在这块一定要注意一下。另外,腾讯地图提供的坐标查询系统查询出来的坐标,跟代码中加入的坐标x、y轴是相反的,用的时候需要颠倒一下,对于有编程基础的朋友来说,写个字符串拆分再拼接的算法就行了。没编程基础的,就自己手动改吧。
附:腾讯地图坐标查询地址:http://lbs.qq.com/tool/getpoint/index.html

