js json转string_我从Vue源码中学到的一些JS编程技巧
在我们面试的过程中,经常会遇到问源码的环节,因为优秀的框架通常都会包含很多设计理念跟编程实践。这段时间我一直在看Vue2的源码,发现了很多有意思的实现。虽然现在Vue3都已经发布了,也无法否认Vue2是个优秀的框架这个事实,不影响我们从中学到一些最佳实践。
对Vue不感兴趣的同学也可以看看,因为我只是谈论一些我从这个框架的实现上学到的一些JavaScript的用法,不涉及Vue的概念。
获取HTML格式的字符串中非标签文本(vue/src/compiler/parser/entity-decoder.js)
假设我们有这样一个字符串:
var html = 'hello world hello xxx'。我们现在想要提取其中非标签的文本,拿到如下结果:
'hello world hello xxx'。这该怎么办?我们首先想到的肯定是正则表达式,但是这个场景下正则表达式写起来肯定很烦,我们来看看Vue的开发者是怎么处理的:
既然这个字符串是
HTML文本格式,我们就可以把它解析成对应的HTML元素。HTML元素的textContent属性可以用来获取HTML元素中的文本内容。
代码如下:
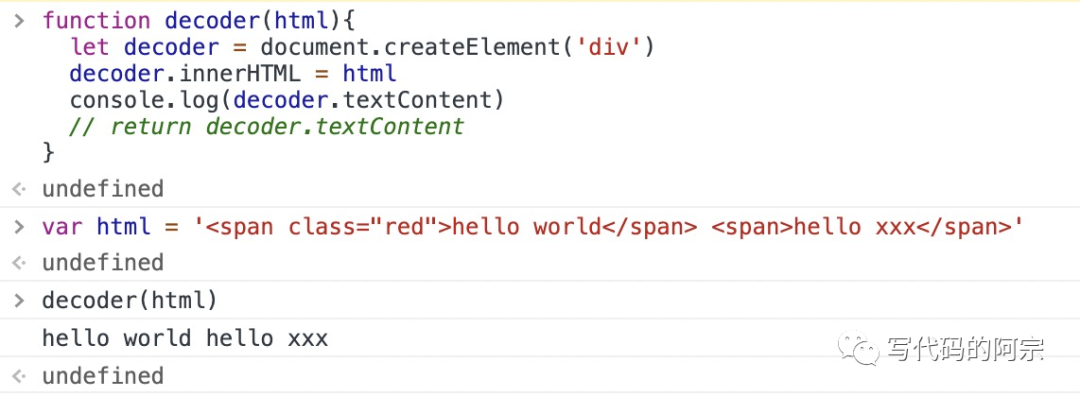
function decoder(html){
let decoder = document.createElement('div')
decoder.innerHTML = html
console.log(decoder.textContent)
// return decoder.textContent
}
这个代码创建了一个div元素作为容器,然后通过设置innerHTML把字符串转换成对应的HTML元素,最后就可以通过textContent属性来获取文本内容了。

确定运行环境(vue/src/core/util/env.js)
随着前端的高速发展,我们已经可以在多个环境中运行JavaScript代码,为了针对不同的运行环境作出调整,我们需要知道我们的代码跑在哪个环境下,我们来看看Vue是怎么确定运行时环境的:
const inBrowser = typeof window !== 'undefined'
const inWeex = typeof WXEnvironment !== 'undefined' && !!WXEnvironment.platform
const weexPlatform = inWeex && WXEnvironment.platform.toLowerCase()
const UA = inBrowser && window.navigator.userAgent.toLowerCase()
const isIE = UA && /msie|trident/.test(UA)
const isIE9 = UA && UA.indexOf('msie 9.0') > 0
const isEdge = UA && UA.indexOf('edge/') > 0
const isAndroid = (UA && UA.indexOf('android') > 0) || (weexPlatform === 'android')
const isIOS = (UA && /iphone|ipad|ipod|ios/.test(UA)) || (weexPlatform === 'ios')
const isChrome = UA && /chrome\/\d+/.test(UA) && !isEdge
const isPhantomJS = UA && /phantomjs/.test(UA)
const isFF = UA && UA.match(/firefox\/(\d+)/)
如果我们的代码是运行在浏览器中,那我们肯定会拿到一个window对象,所以我们可以通过const inBrowser = typeof window !== 'undefined'这种方式来判断环境。


而且在浏览器中,我们可以通过window对象拿到浏览器的userAgent,

不同的浏览器对应的
userAgent也不同,像
IE的
userAgent总是会包含
MSIE,而
Chrome的
userAgent会包含
Chrome。类似地安卓系统的浏览器
userAgent就会带
Android。那我们通过
userAgent就可以判断当前用的是什么浏览器,运行在什么操作系统上。上面的代码中已经列举出了对主流的浏览器跟操作系统的判断,注意由于
Edge浏览器最新版本也基于
Chromium内核,所以它的
userAgent也会包含
Chrome,所以我们要写
const isChrome = UA && /chrome\/\d+/.test(UA) && !isEdge这样的代码来判断当前环境是
Chrome。
确定一个函数是不是用户自定义的(vue/src/core/util/env.js)
一般我们使用的就两种函数,环境提供给我们的跟我们用户自己定义的,这两种函数在转换成字符串时表现形式是不同的:
Array.isArray.toString() // "function isArray() { [native code] }"
function fn(){}
fn.toString() // "function fn(){}"
环境自带函数调用toString方法后总是会返回类似function fnName() { [native code] }格式的字符串,我们可以利用这一点来区分函数类型:
function isNative (Ctor){
return typeof Ctor === 'function' && /native code/.test(Ctor.toString())
}实现只执行一次的函数(vue/src/shared/util.js)
很多时候我们需要一个函数只被执行一次,就算它被调用多次,也只有第一次调用时会被执行,所以我们可以写出如下代码:
function once (fn) {
let called = false
return function () {
if (!called) {
called = true
fn.apply(this, arguments)
}
}
}
这样后续再执行时我们会直接跳过,这里是使用高阶函数来实现的,感兴趣的可以看看我之前的文章JavaScript高级技巧。我们来测试一下这个方法:

可以看到test方法只被执行了一次。
缓存函数执行结果(vue/src/shared/util.js)
这个我也在之前的博客中提到过的,有时候函数执行比较耗时,我们想缓存执行的结果。这样当后续被调用时,如果参数相同,我们可以跳过计算直接返回结果。我们需要的就是实现一个cached函数,这个函数接受实际被调用的函数作为参数,然后返回一个包装的函数。在这个cached函数里,我们可以用一个对象或者Map来缓存结果。
function cached(fn){
const cache = Object.create(null);
return function cachedFn (str) {
if ( !cache[str] ) {
let result = fn(str);
cache[str] = result;
}
return cache[str]
}
}

转换命名风格(vue/src/shared/util.js)
我们每个人使用的编程风格可能都不一样,有人喜欢驼峰写法,有人喜欢小横杠连接符,为了解决这个问题,我们可以写一个函数去做统一的转换。(比如把a-b-c转换成aBC)
const camelizeRE = /-(\w)/g
const camelize = cached((str) => {
return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : '')
})
camelize('a-b-c')
// "aBC"
确定对象的类型(vue/src/shared/util.js)
在JavaScript中,有六种基本类型(Boolean, Number, String, Null, Undefined, Symbol)跟一个对象类型,但其实对象类型是可以细分到许多类型的,一个对象可以是数组,也可以是函数等等。我们有没有办法获得它确切的类型呢?
我们可以利用Object.prototype.toString把一个对象转换成一个字符串,如果是我们用{}创建的对象,这个方法总是返回[object Object]。

而对于数组,正则表达式等环境自带的对象类型,它们会返回不同的结果。

基于这个特性我们可以判断一个对象是不是我们用{}创建的对象了:
function isPlainObject (obj){
return Object.prototype.toString.call(obj) === '[object Object]'
}
而且我们注意到,Object.prototype.toString()的返回值总是以[object tag]的形式出现,如果我们只想要这个tag,我们可以把其他东西剔除掉,这边比较简单用正则或者String.prototype.slice()都可以。
function toRawType (value) {
const _toString = Object.prototype.toString
return _toString.call(value).slice(8, -1)
}
toRawType(null) // "Null"
toRawType(/sdfsd/) //"RegExp"
这样我们就可以拿到一个变量的类型了。
把值转换成字符串(vue/src/shared/util.js)
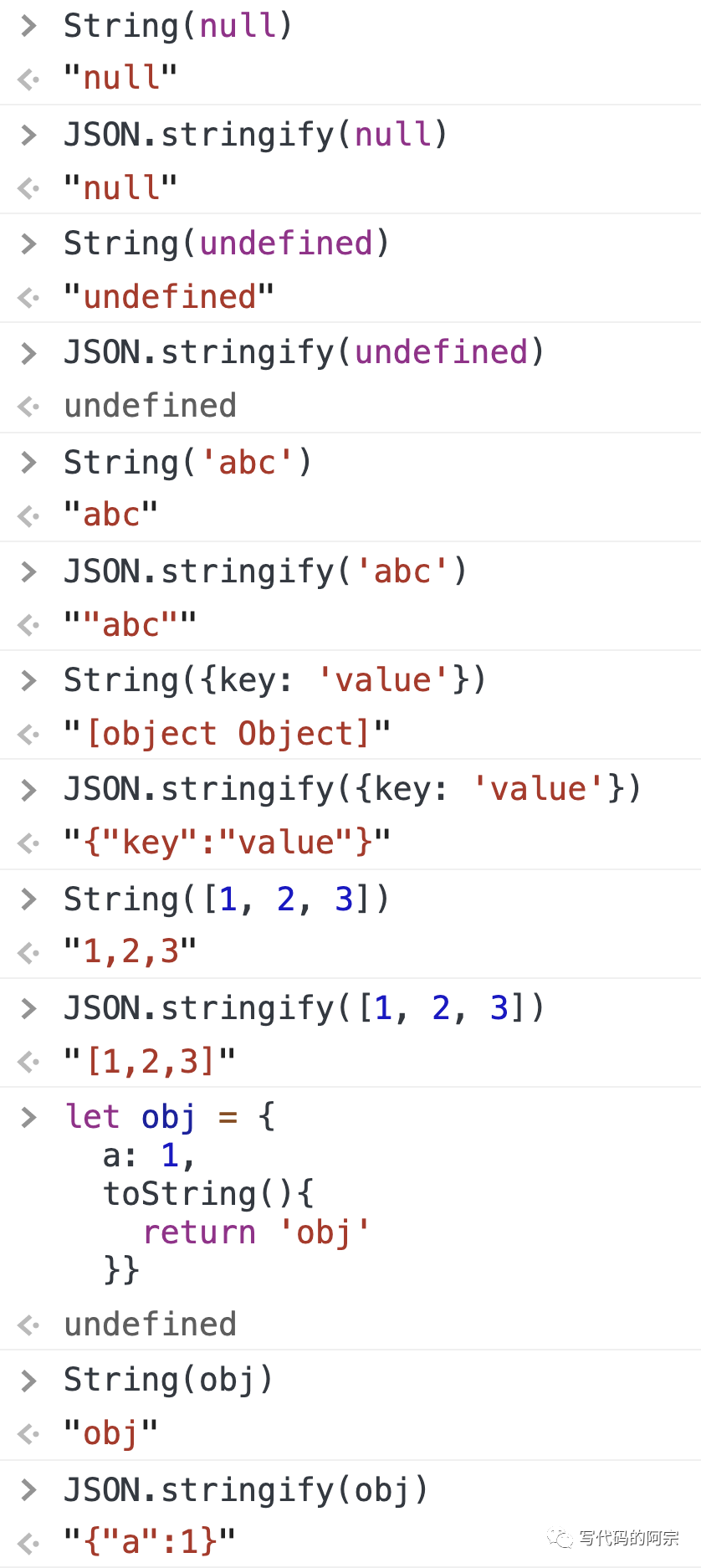
我们经常需要把一个值转换成字符串,在JavaScript里面,我们有两种方式来得到字符串:
String()
JSON.stringify()
不过这两种方式的实现机制是不同的:

我们看到,他们是基于完全不同的规则去转换字符串的,String(arg)会尝试调用arg.toString()或者arg.valueOf(),那么那我们该用哪个比较好?
对于
null跟undefined,我们希望把它转成空字符串当转换一个数组或者我们创建的对象时,我们会使用
JSON.stringify如果对象的
toString方法被重写了,那我们会偏向使用String()其它情况下,一般都用
String()为了匹配上面的需求,
Vue开发者是这么实现的:function isPlainObject (obj){
return Object.prototype.toString.call(obj) === '[object Object]'
}
function toString (val) {
if(val === null || val === undefined) return ''
if (Array.isArray(val)) return JSON.stringify(val)
if (isPlainObject(val) && val.toString === Object.prototype.toString)
return JSON.stringify(val)
return String(val)
}又是收获满满的一天,通过阅读优秀框架的代码实现可以快速地提高我们对语言的运用,加强我们对于一些特性的理解,总结出一些编程实践,我们的编程能力也在无形中得到质的飞跃,非常建议大家深入学习一门语言时就去阅读用那个语言实现的优秀代码。对于
JavaScript而言我们光讨论了Vue的这三个源码文件就学到这么多东西,还有比这更开心的事吗?希望本文也能给大家带来一些帮助,happy coding~
