像黑客一样!Chrome 完全键盘操作指南(原生快捷键 + Vimium 插件)
有那么一波小伙伴,多数时候都不需要用到鼠标,通常他们正好是“黑客”。当你开始使用键盘操作一切时,便能体会到无需用鼠标瞄准按钮时的干脆,无需在键盘和鼠标之间移动手时的轻松。
Chrome 原生自带大量快捷键,Vimium 在原生的基础上又增加了大量网页操作。结合两者,你完全能摆脱鼠标。
Chrome 原生快捷键
Chrome 原生快捷键估计多数人都能说出其中的一部分出来,例如 F5 刷新,Ctrl+W 关闭标签页。
这里我列出日常浏览时会用到的快捷键:
F3查找 应该没有人不知道吧
Ctrl+G查找下一条Ctrl+Shift+G查找上一条
F6转到地址栏 于是能够立即开始输入新网址
Enter跳转页面或搜索 应该没有人不知道吧Ctrl+Enter加上 www. 前缀和 .com 后缀然后打开网站Alt+Enter在新标签页中跳转页面或搜索Ctrl+K转到地址栏并搜索
F10转到 Chrome 菜单按钮F11全屏模式F12打开开发者工具Ctrl+T新建标签页
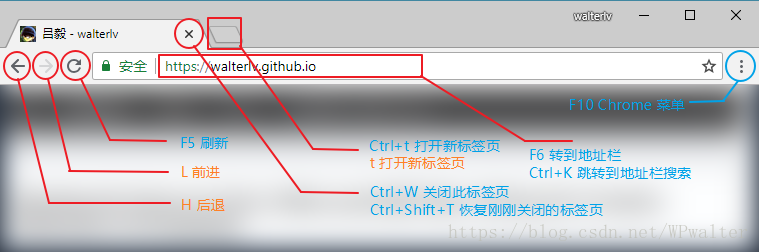
配合 Vimium,你可以操作 Chrome 界面上的所有按钮了:

▲ 蓝色表示 Chrome 原生快捷键,橙色表示 Vimium 快捷键
更多 Chrome 快捷键可以去官网上查阅:Chrome 键盘快捷键 - Google Chrome帮助。
Vimium 插件
继续阅读之前,请先点此安装 Vimium 插件。
Vimium = Vim + Chromium
Chromium 是 Chrome 浏览器所用的内核。
Vim,如果你知道这款编辑器,那就最好了,因为我太懒不想介绍。但如果你不知道,我也不会介绍,因为太懒了;不过你可以看看 知乎,它是入门门槛高到爆但功能强大到爆的文本编辑器。
完全键盘操作就靠 Vimium 了。是的,完全可以脱离鼠标!
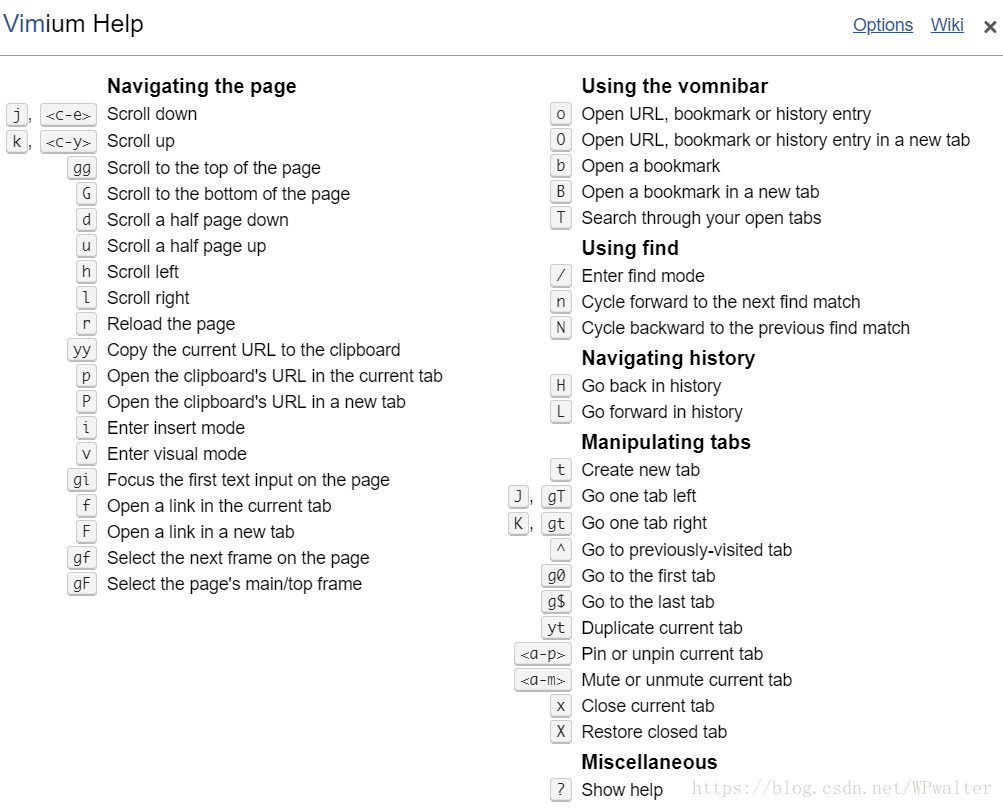
如果你正在阅读这篇博客,那么直接按下 “?” 试试!(我想你应该记得要加上 Shift 才能输入 “?” 吧!)
于是你打开了 Vimium 的快捷键帮助页面:
如果英文阅读吃力,可以阅读下面我精简过后的中文版:
- 页面滚动
j按住向下滚,直到松开k按住向上滚,直到松开gg滚到顶部G滚到底部d向下滚半页u向上滚半页h按住向左滚,直到松开l按住向右滚,直到松开
- 页面导航
yy复制当前标签页的 urlp在当前标签页粘贴并打开 urlP在新标签页粘贴并打开 urlf在当前页打开链接F在新标签页中打开链接H后退L前进
- 快速启动框
o检索书签或历史记录,找到网址后打开O检索书签或历史记录,找到网址后在新标签页中打开b检索书签,找到网址后打开B检索书签,找到网址后在新标签页中打开T检索打开的标签页,选择后切换到此标签页
- 页面标签
t打开一个新标签页J切换到左边的标签页K切换到右边的标签页^切换到刚刚访问的标签页g0切换到第一个标签页g$切换到最后一个标签页yt复制当前的标签页x关闭当前标签页X恢复刚刚关闭的标签页
你应该已经注意到了,多数情况下小写字母表示当前标签页,大写字母表示新标签页。而区分大小写也是 Vimium 与 Chrome 原生快捷键很大的一个不同点(不信你试试按下 CapsLock 键)。
Vimium 不止是快捷键,你应该页注意到上面的 “快速启动框” 了,凭借着模糊搜索,你能迅速定位到你曾经访问过的网页,而无需再用鼠标一个个去翻找了。
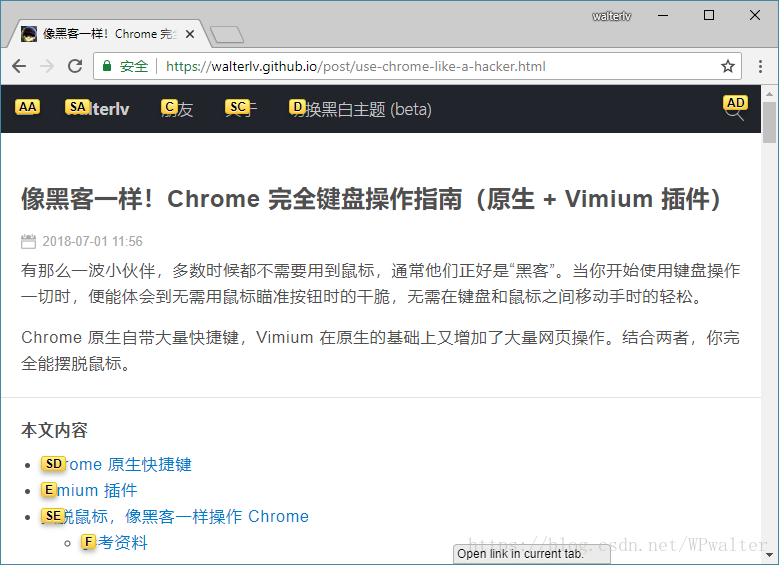
而这么多的快捷键中唯一一个能被别人看出来你是在用 Vimium 的只有 f 和 F 了,因为按下后网页上会显示每个链接的快捷键,按下屏幕上新显示的快捷键能够打开链接(或在新标签页中打开链接)。
摆脱鼠标,像黑客一样操作 Chrome
快捷键虽然多,但其实只需要练习几个小时就熟练了,双手不需要再不断在鼠标和键盘之间移动时,你的效率已暗中提高了。
我会偷偷告诉你我鼠标坏了吗?
参考资料
- Chrome 键盘快捷键 - Google Chrome帮助