Vue:v-on、v-bind、v-model、@click、:model用法以及区别(附代码实例)
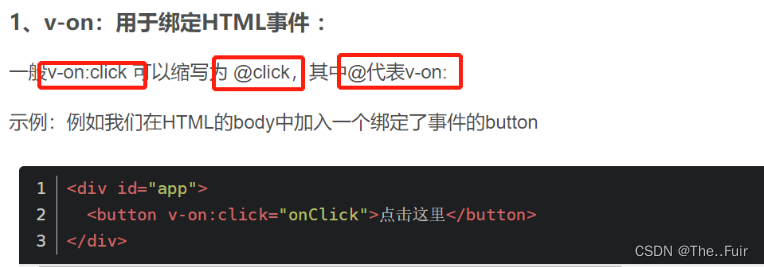
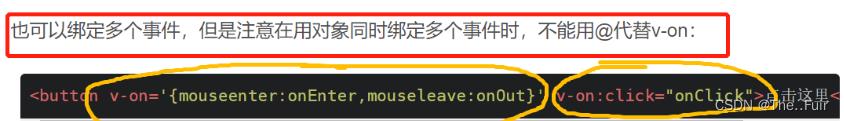
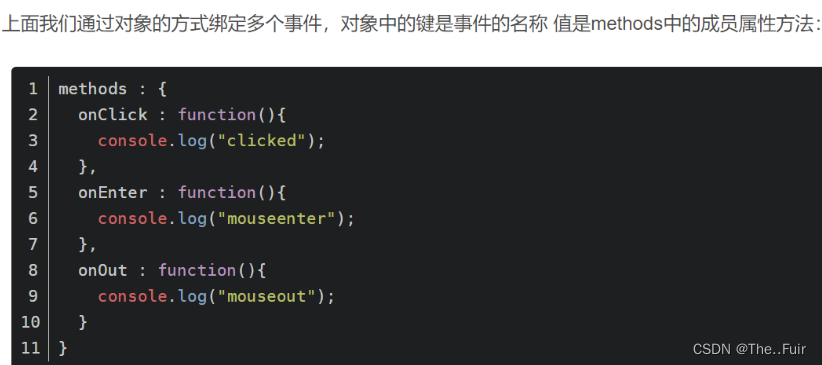
v-on(@)
v-bind ( : )
v- model = v-on+v- bind
我们要注意的是,
< input v-model="message">等价于< input v-bind:value="message" v-on:input="message = $event.target.value" />
区别
v-bind和v-model的区别
v-model和:model的区别
- v-bind= : (属性名) 应用于属性,单向绑定,不存在view向model传值的操作
view向model传值包括——表单直接输入,点击tab栏区域选择显示的tab页面的时候,点击级联框选择的时候(总之就是用户向后台”输入“信息的时候)- v-model:应用于表单之类的,双向绑定,view可以从model取值,也可以把输入到view的值 放到model里面
- :model相当于v-bind:model的缩写—— 对model属性 绑定对应的data
1、这种只是将父组件的数据传递到了子组件,并没有实现子组件和父组件数据的双向绑定。当然引用类型除外,子组件改变引用类型的数据的话,父组件也会改变的。
- :实现一个动态绑定的作用,如果一个数值是会变化的,就加上:,比如下边这个例子,如果不加:就是titletext,如果加上的话就是 titleText 的值 ”动态参数“
<el-form-item :label='titleText' prop="attr_name">v-model 和 :model 在element-ui中表单中的应用
意思是:这个表单el-form里面有很多form-item(input输入)
- el-form的值(包含 表单的所有内容)都是归属于一个model属性,跟ruleForm单向绑定
- 但是input里面的值就是,需要v-model双向绑定了