VS Code画流程图:draw.io插件
文章目录
- 简介
- 快捷键
简介
Draw.io是著名的流程图绘制软件,开源免费,对标Visio,用过的都说好。而且除了提供常规的桌面软件之外,直接访问draw.io就可以在线使用,堪称百分之百跨平台,便捷性直接拉满。
那么连网页版都做的这么好了,自然也提供了相应的VS Code插件,这也是开源带来的好处,只要有需求就有人实现。
在插件栏搜索draw.io,下载量最多的插件是稳定版Draw.io,绿色的是非稳定版,这里选择稳定版进行安装。
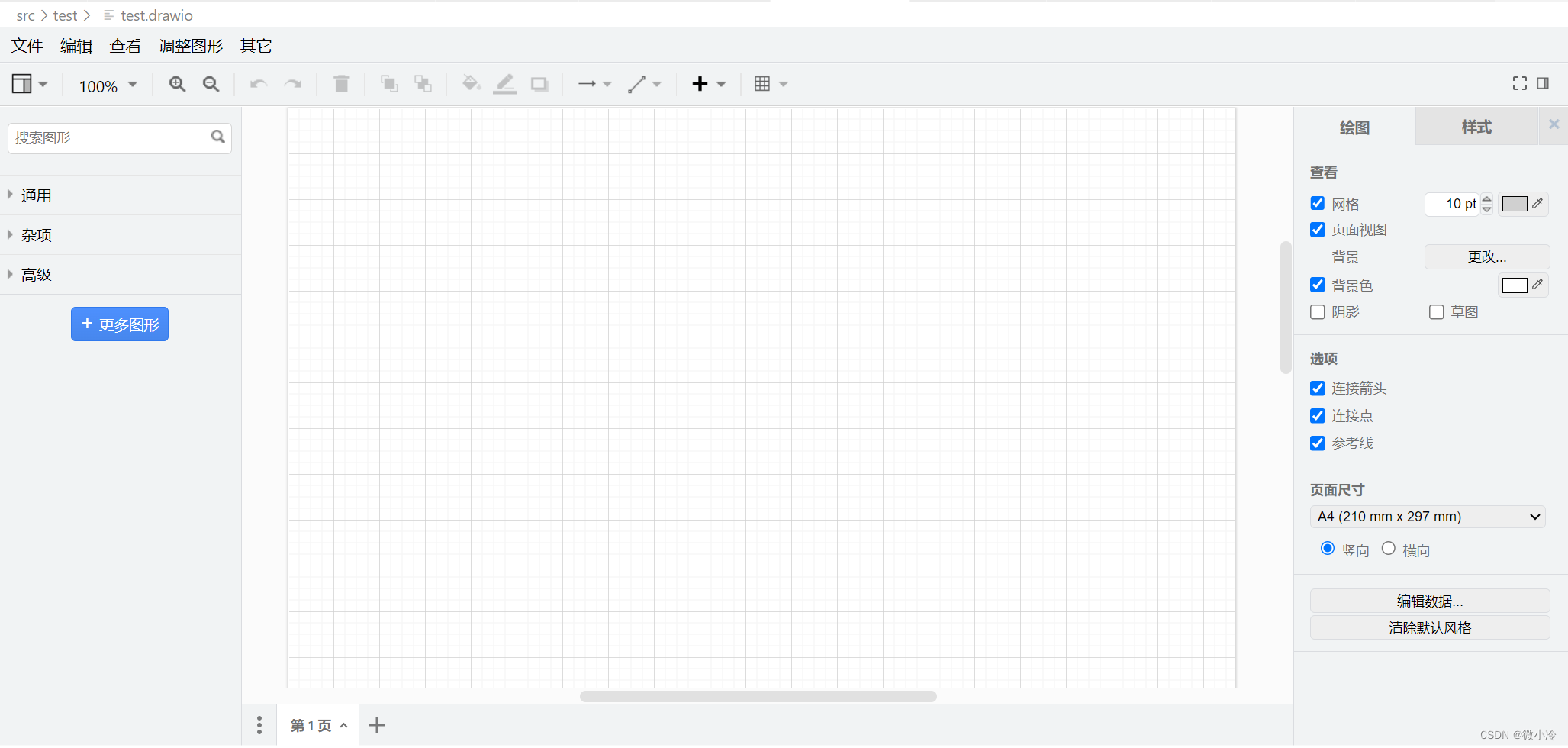
安装成功后,按下Ctrl+Shift+P调出命令框,输入draw.io,就会弹出相应的指令,选择New Draw.io Diagram,就会创建新的流程图,并弹出程序界面。作为插件的Draw.io,会沿用与VS Code主题相同的配色风格,从实际体验来看,深色主题效果并不太好,建议在打开Draw.io之前,先将VS Code的主题换成浅色。此外点击文件->页面设置->背景,可以更改背景颜色,其界面如图所示

快捷键
draw.io的界面布局简洁直接,左侧是图形列表,可以直接拖动到画布中,右侧是部件属性,属于看了就会用的那种。而且在具体使用过程中,还会提供指示性的动画,比如创建一个矩形之后,鼠标浮动在矩形上方,就会在四周出现箭头,点击箭头即表示连接,这些提示可以让流程图的制作更加规范。
此外,Draw.io还提供了一些贴心的快捷方式。比如,双击鼠标,会弹出常用的图形。
但是,作为插件的Draw.io,部分快捷键会与VS Code存在冲突,下面列出一些亲测可用的快捷键,其中Ⓒ表示Ctrl键,Ⓐ表示Alt键,Ⓢ表示Shift键,❌表示存在冲突。
| 快捷键 | 说明 | 快捷键 | 说明 |
|---|---|---|---|
| Ⓒ + x/c/v | 剪切/复制/粘贴 | Ⓒ +u/b/i | 文字下划线/加粗/斜体 |
| ⒸⓈ + c/v | 复制样式/粘贴样式 | ⒶⓈ+ x/v | 复印尺寸/粘贴尺寸 |
| Ⓒ + z/y | 撤消/恢复 | Ⓒ +A | 全选 |
| Ⓒ + s | 保存 | ⒸⓈ + s | 另存为 |
| Ⓒ + g | 组合 | ⒸⓈ + u | 取消组合 |
| ⒸⓈ + L | 切换或弹出图层窗口 | ⒶⓈ+L | 编辑链接 |
| ⒸⓈ + o | 切换缩略图窗口 | ||
| Ⓒ + P | 打印❌ | ⒸⓈ + p | P切换格式窗格❌ |
| ⒸⓈ + M | 编辑顶点的大小、位置数据 | ||
| Ⓒ + L | 锁定或解锁 | ||
| ctrl + J | 适合页面,大概是100% | ⒸⓈ + J | 大概50% |
| ⒸⓈ + Y | 自动调整图形尺寸 | ||
| ⒸⓈ + B | 重叠时移动到后面 | ⒸⓈ + F | 重叠时移到最前面 |
| home | 回到视图中心位置 | ⒸⓈ + H | 当前图形占满窗口 |
| Ⓒ + K | 编辑标签 | Ⓒ + E | 编辑风格 |
| Ⓒ + M | 弹出属性输入框 | ||
| ⒸⓈ + K | 展开或收起图形栏 | ||
| ⒸⓈ + D | 设为默认样式 | ⒸⓈ + R | 清除默认样式 |
鼠标相关快捷操作
| 快捷键 | 说明 | 快捷键 | 说明 |
|---|---|---|---|
| Ⓒ+拖动 | 复制单元格 | Ⓢ+拖动 | 水平或垂直方向移动单元格 |
| 右键拖动 | 移动画布 | 右键点击 | 上下文菜单 |
| 滚轮 | 画布垂直滚动 | Ⓢ+滚轮 | 画布水平滚动 |
| ⒸⓈ滚轮 | 画布放大缩小 | Ⓐ+滚轮 | 界面放大和缩小 |
