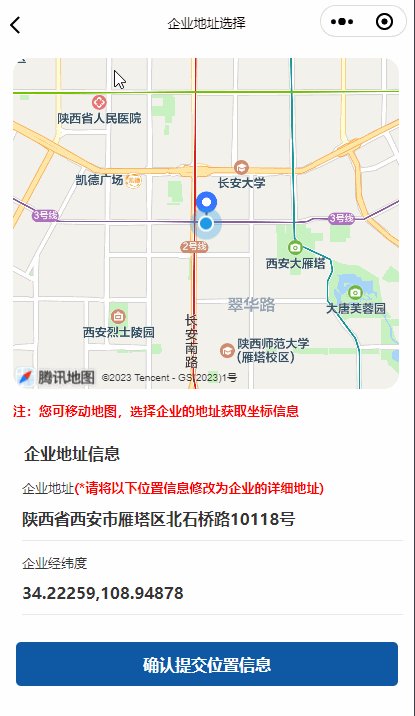
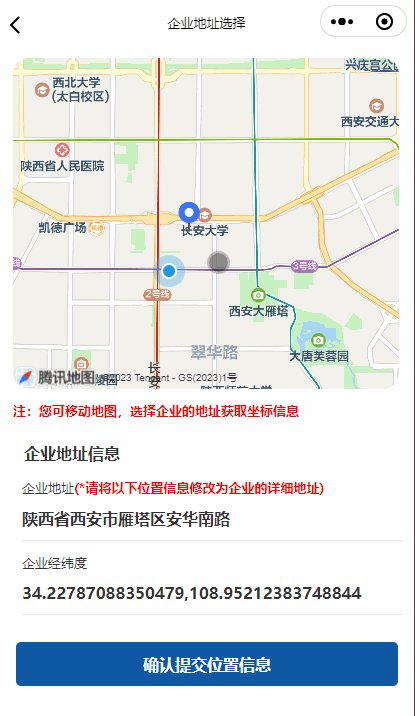
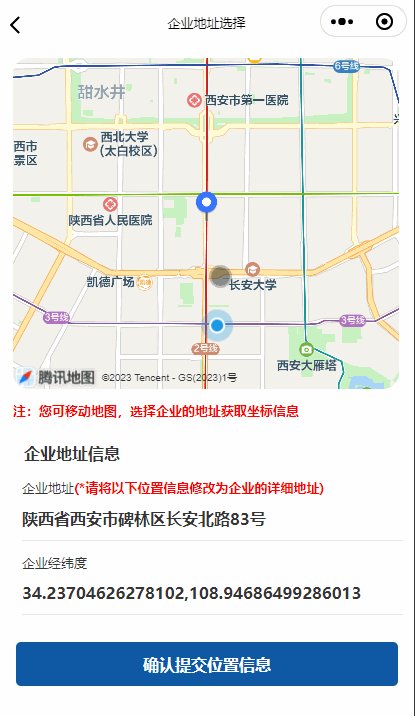
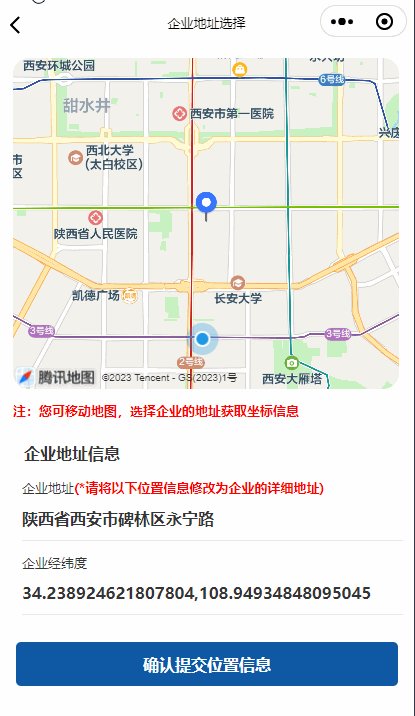
微信小程序map视野发生改变时切换定位点


<!--地图-->
<view><map id="myMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}"scale="{{scale}}" markers="{{markers}}" controls="{{controls}}" bindmarkertap="markertap" show-location="{{true}}" bindregionchange="regionchange"></map>
</view>
<view class="xzwzxx"><view class="zcwzbt">您选中的位置:</view><view class="xzwz">{{address}}</view>
</view>
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" class="dwlist"><view class="mapList"><block wx:for="{{markersList}}"><view class="{{index== iconSY ? 'dianweiList xzico' :'dianweiList'}}" bindtap='XZlist' data-rem="{{item}}"data-sy="{{index}}"><view class="mark_img"><image src="../../images/blue_location.png" class="DWimg"></image></view><view class="dwxq"><view>{{item.name}}</view><view>{{item.address}}</view></view></view></block></view>
</scroll-view>
<view class="qrxd"><button class="qdbutton" bindtap="rqxd">确认选点</button>
</view>css
.map_container{width:100%;overflow:hidden;height: 50vh; width: 100%;}
.map{width:100%;height:100%}
.mapList{background:#fff;padding:2.5%;}
.dianweiList{ min-height: 80rpx; display: flex; align-items: center; margin-bottom: 15rpx;}
.mark_img{ width: 60rpx; text-align: center;}
.DWimg{ width:32rpx; height: 42rpx;}
.dwxq{ border-bottom: 1px #f0f1f3 solid; min-height: 80rpx; width: 100%; padding-bottom: 10rpx;}
.xzico{ color: #3370ff;}
.xzwzxx{padding-bottom: 20rpx; width: 95%; margin: 0 auto;}
.zcwzbt{ color: #333; font-weight: 600; line-height: 60rpx;}
.xzwz{ color: #666;}
.dwlist{ height: 30vh;}
.qrxd{ position: fixed; bottom: 0px;height:80rpx; background: #fff; z-index: 100; width: 100%;}
.qdbutton{border:0px;height: 70rpx; line-height:70rpx;border-radius: 70rpx; background: #4c8cee;width:500rpx;color: #fff; font-size: 24rpx;}
.qdbutton::after{border: 0px !important;}js
var amapFile = require('../../utils/amap-wx.130');var key = "4f56f0e40338315d0f383f17637f5896";var markersData = [];var myAmapFun = new amapFile.AMapWX({key: key});Page({data: {latitude: 38.02604953342014, // 初始纬度longitude: 114.39047607421875, // 初始经度scale: 16, // 初始缩放级别markers: [{id: 0,latitude: 38.02604953342014,longitude: 114.39047607421875,width: 20,height: 30}], // 标记点controls: [], // 地图控件},onLoad: function (options) {var that = this;//获取当前位置 this.setData({// latitude: options.lat,// longitude: options.lon,latitude: 38.02604953342014,longitude: 114.39047607421875,});that.showMap(that.data.longitude, that.data.latitude);},//显示地图showMap: function (longitude, latitude) {var that = this;let markers = [{id: 0,latitude: latitude,longitude: longitude,width: 20,height: 30}]this.setData({markers: markers,});var location = `${longitude},${latitude}` myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: location,success: function (e) {let csdz = e[0].regeocodeData.addressComponentlet shencz = csdz.province + csdz.city + csdz.district//成功回调that.setData({address: e[0].name, //详细地址,markersList: e[0].regeocodeData.pois,shenName: shencz});},fail: function (info) {//失败回调console.log(info)}})},markertap: function (e) {// 标记点被点击时触发的事件console.log(e.markerId);},regionchange: function (e) {let that = thisconsole.log(e)if (e.causedBy == 'drag') {let nmarkers = [{id: 1001,latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,width: 20,height: 30}]that.setData({latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,markers: nmarkers,})//解析经纬度that.location = `${e.detail.centerLocation.longitude},${e.detail.centerLocation.latitude}`myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: that.location,success: function (e) {console.log(e[0])that.setData({address: e[0].regeocodeData.formatted_address, //详细地址, iconSY: null,markersList: e[0].regeocodeData.pois});},fail: function (info) {//失败回调console.log(info)}})}}})