UnityWebGL 设置全屏
这是Unity导出Web默认打开的页面尺寸

修改后效果

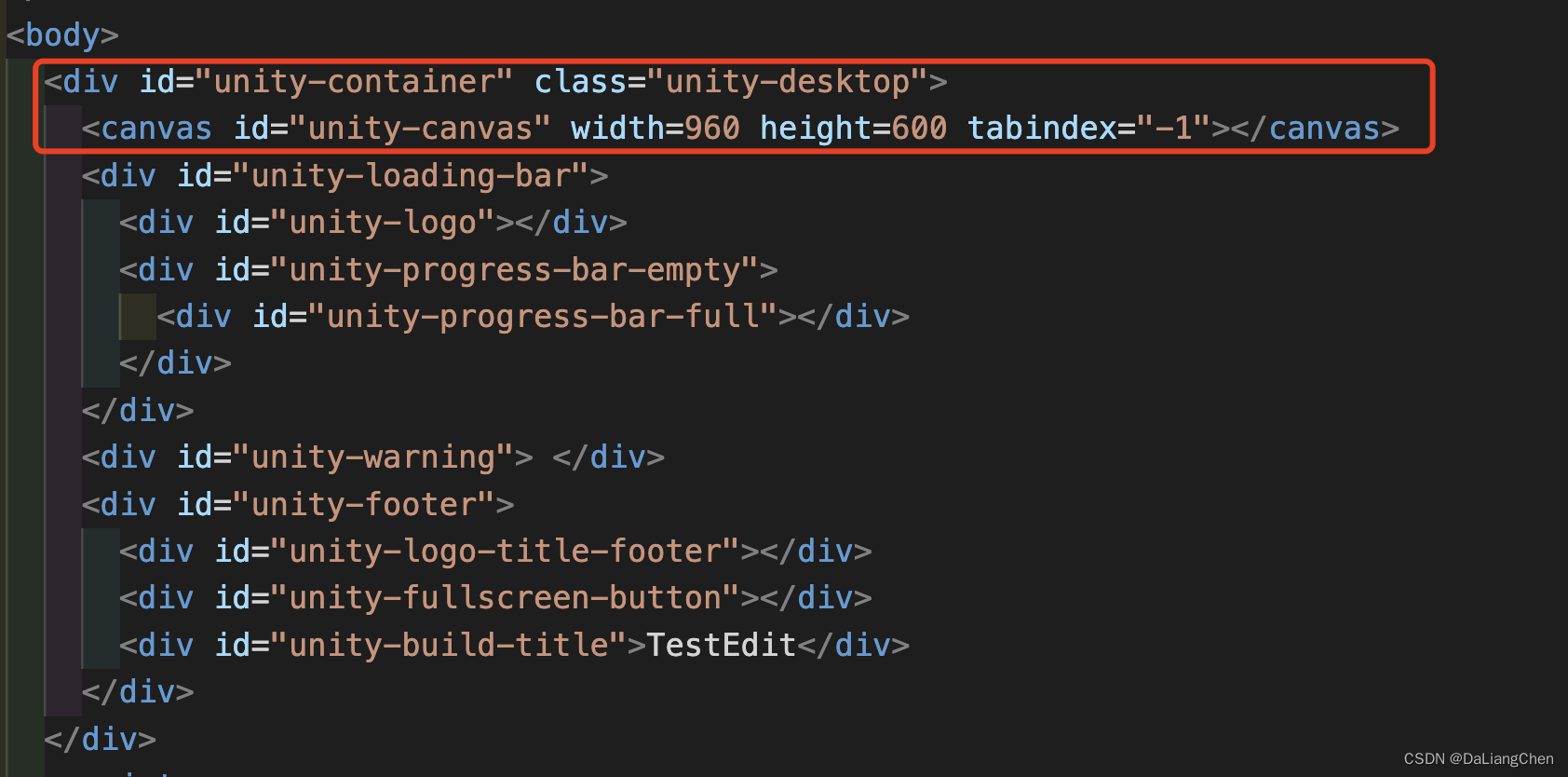
修改 index.html 文件
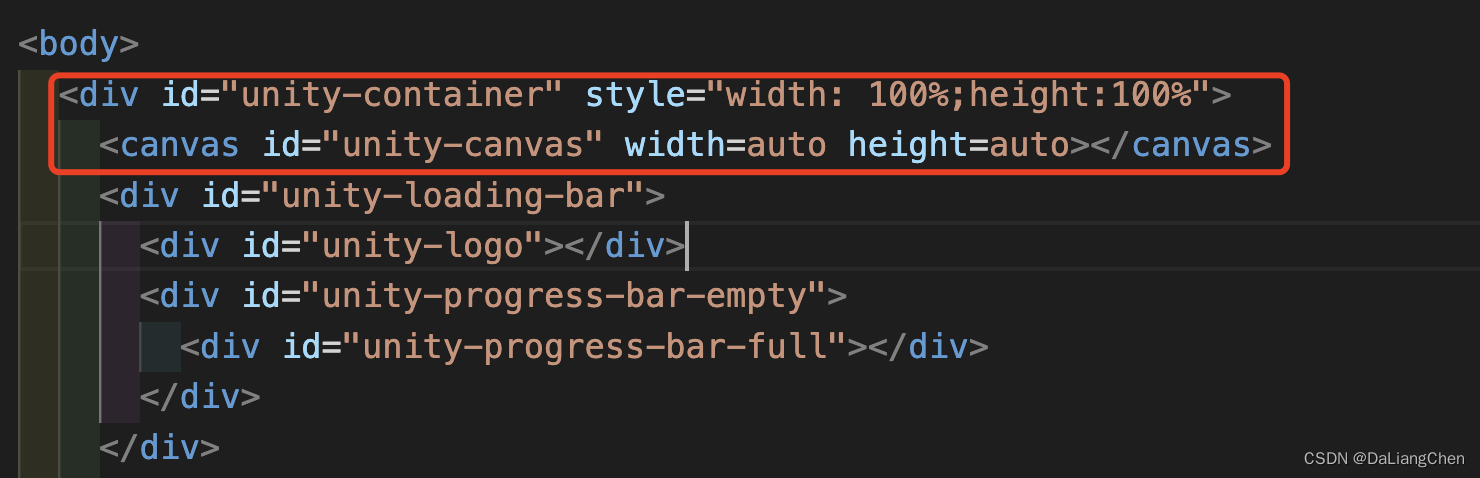
1.div元素的id属性值为"unity-container",宽度和高度都设置为100%,意味着该div元素将占据整个父容器的空间。canvas元素的id属性值为"unity-canvas",宽度和高度都设置为auto,意味着该canvas元素将自适应父容器的大小。

修改如下所示:
<div id="unity-container" style="width: 100%;height:100%"><canvas id="unity-canvas" width=auto height=auto></canvas>
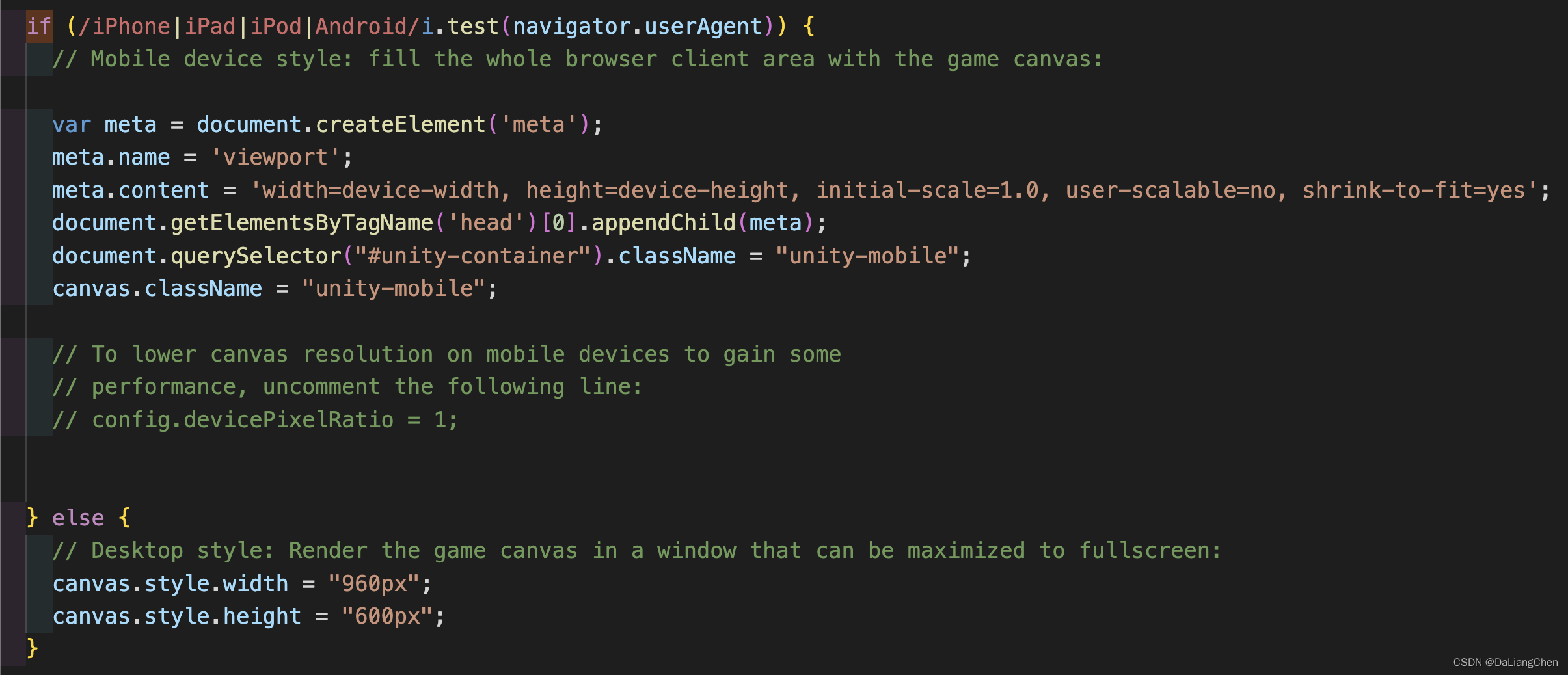
2.将非移动端设备,canvas元素的宽度和高度会设置为100%。

修改如下所示:
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {var meta = document.createElement('meta');meta.name = 'viewport';meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';document.getElementsByTagName('head')[0].appendChild(meta);container.className = "unity-mobile";canvas.style.width = window.innerWidth + 'px';canvas.style.height = window.innerHeight + 'px';unityShowBanner('暂不支持移动端...');} else {canvas.style.width = "100%";canvas.style.height = "100%";}
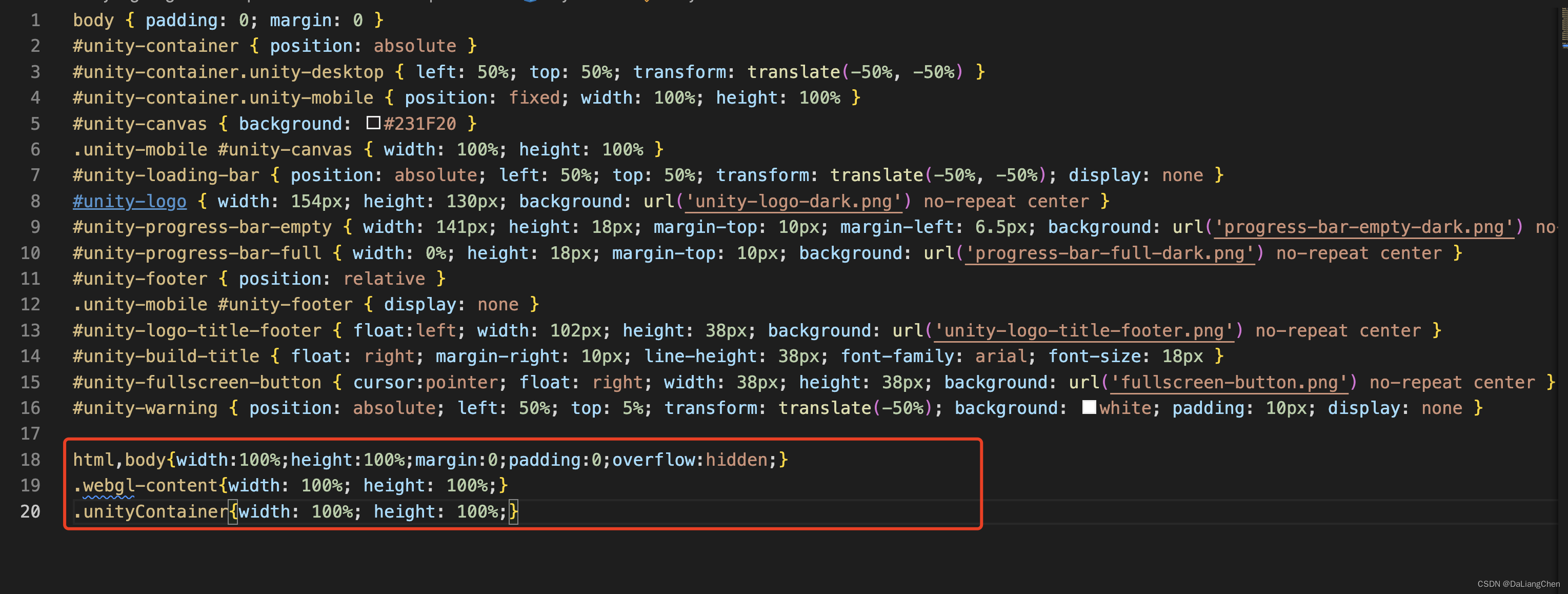
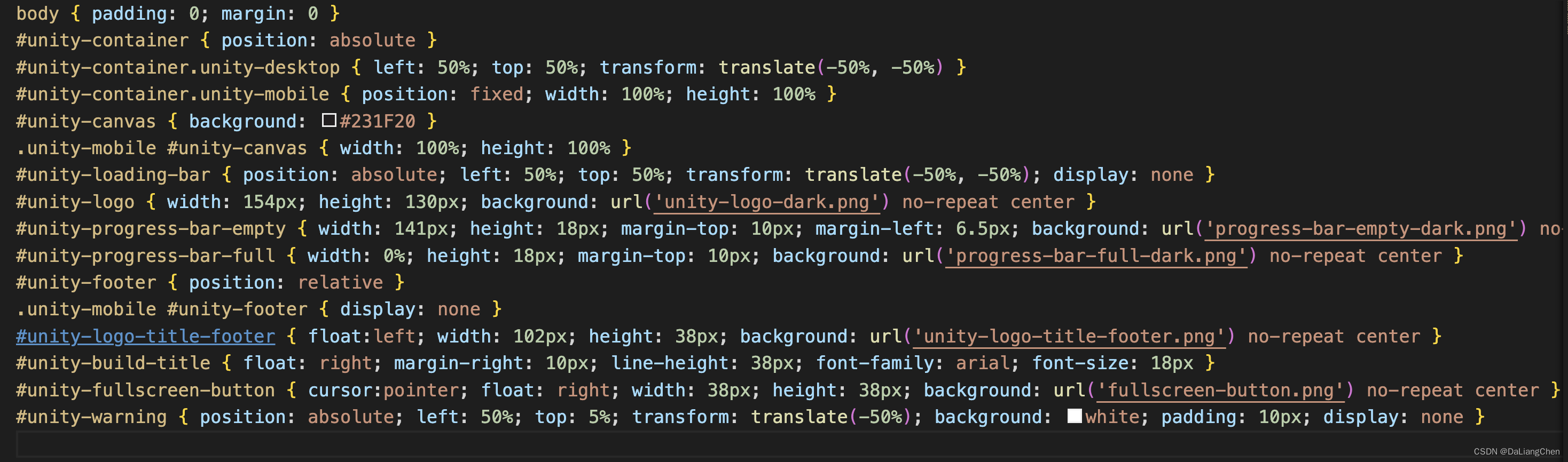
修改style.css
1.设置HTML和BODY元素的宽度和高度为100%,并取消它们的margin和padding。此外,还将overflow属性设置为hidden,以防止内容溢出。

修改如下所示:
html,body{width:100%;height:100%;margin:0;padding:0;overflow:hidden;}
.webgl-content{width: 100%; height: 100%;}
.unityContainer{width: 100%; height: 100%;}